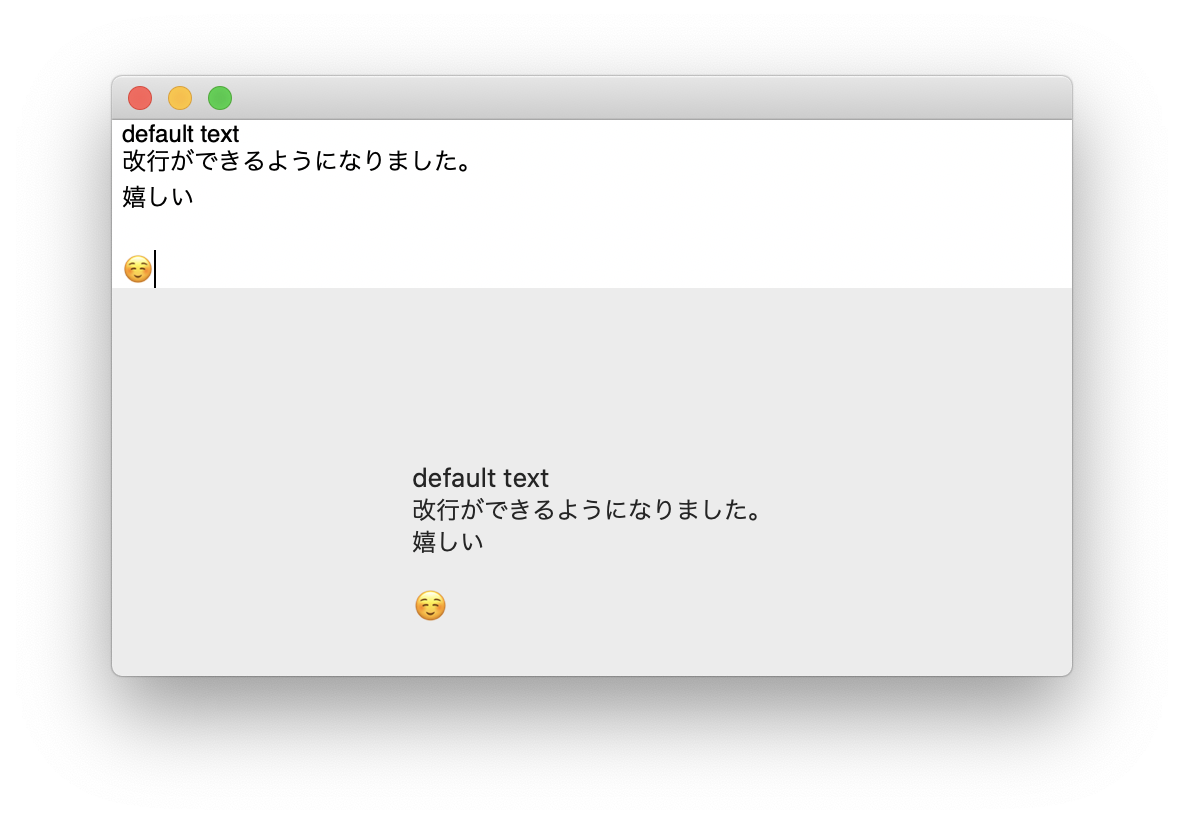
完成イメージ
複数行に渡って書けるテキストフィールドを作ります。 SwiftUI に用意されている TextField だと一行しか書けないので。

コード
ContentView.swift
import SwiftUI
struct ContentView: View {
@State var text = "default text"
var body: some View {
VStack {
MultiTextView(text: $text)
Text(text)
.frame(maxWidth: .infinity, maxHeight: .infinity)
}
}
}
struct MultiTextView: NSViewRepresentable {
@Binding var text: String
func makeNSView(context: Context) -> NSTextView {
let view = NSTextView()
view.delegate = context.coordinator
view.string = text
return view
}
func updateNSView(_ nsView: NSTextView, context: Context) {
// この行はいらなかった。
nsView.string = text
}
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
class Coordinator: NSObject, NSTextViewDelegate {
var multiTextView: MultiTextView
init(_ multiTextView: MultiTextView) {
self.multiTextView = multiTextView
}
func textDidChange(_ notification: Notification) {
guard let text = notification.object as? NSText else {
return
}
self.multiTextView.text = text.string
}
}
}
参考: