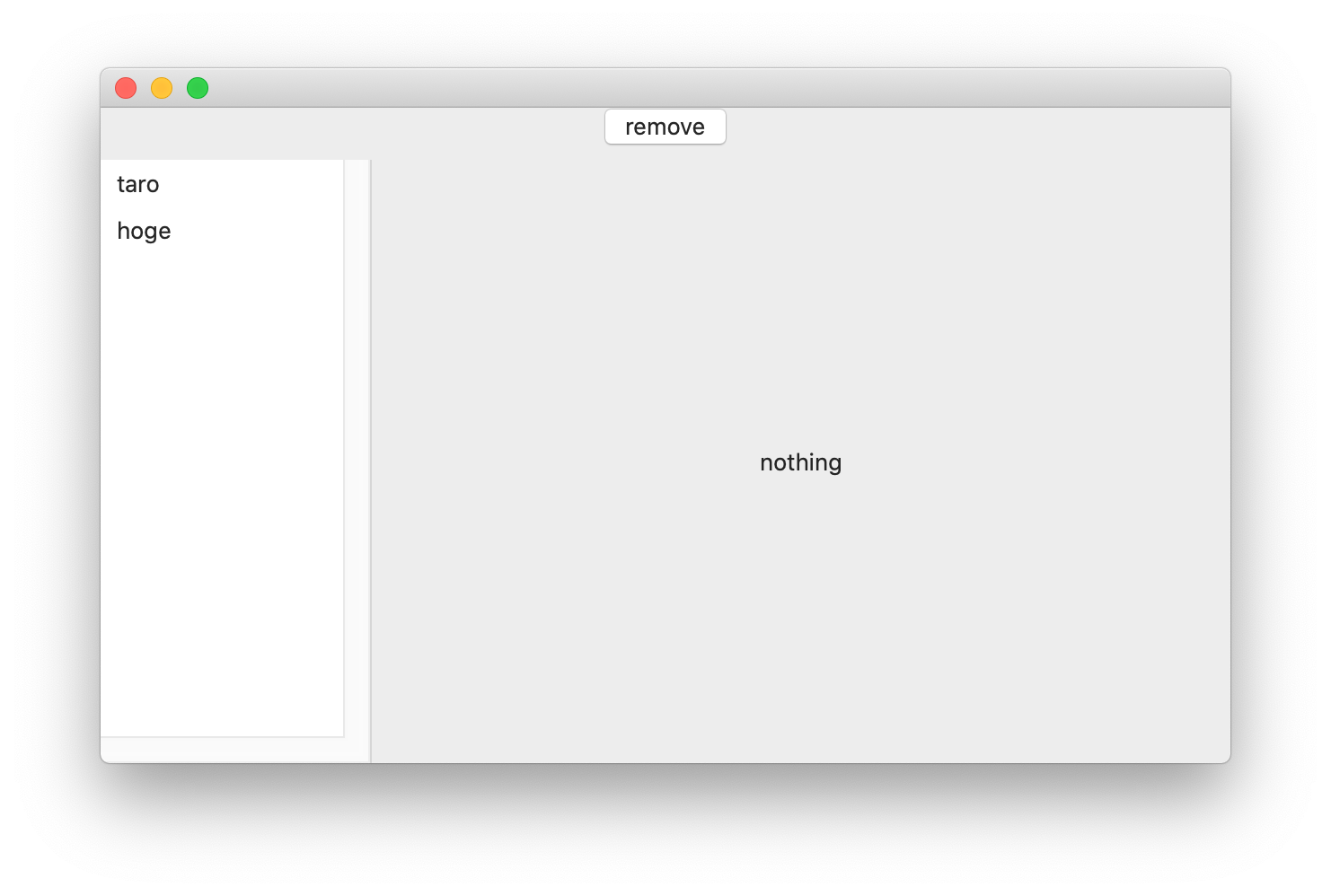
まずは削除のサンプルです。

サイドバーのリスト選択中に remove を押すと、nothing の表示になります。
ContentView.swift
import SwiftUI
struct Person: Identifiable, Hashable {
var name: String
var id = UUID()
}
struct ContentView: View {
@State var persons = [
Person(name: "taro"),
Person(name: "yuki"),
Person(name: "hoge")
]
@State private var selectedPerson: Person?
var body: some View {
VStack {
Button("remove", action: {
print(self.selectedPerson)
if self.selectedPerson == nil {
return
}
self.persons.removeAll(where: {$0.id == self.selectedPerson!.id})
self.selectedPerson = nil
})
NavigationView {
List(persons, id: \.self, selection: $selectedPerson) { person in
Text(person.name)
}.frame(width: 150)
if selectedPerson != nil {
Detail(person: selectedPerson!)
} else {
Text("nothing").frame(maxWidth: .infinity, maxHeight: .infinity)
}
}.frame(maxWidth: .infinity, maxHeight: .infinity)
}
}
}
struct Detail: View {
var person: Person
var body: some View {
Text(person.name).frame(maxWidth: .infinity, maxHeight: .infinity)
}
}
さらに追加もしてみます。
並び順を考慮し、一番上に要素をいれます。

ContentView.swift
import SwiftUI
struct Person: Identifiable, Hashable {
var name: String
var id = UUID()
var order: Int
}
struct ContentView: View {
@State var persons = [
Person(name: "taro", order: 2),
Person(name: "yuki", order: 1),
Person(name: "hoge", order: 0)
]
@State private var selectedPerson: Person?
var body: some View {
VStack {
HStack {
AddButton(persons: $persons, selected: $selectedPerson)
Button("remove", action: {
print(self.selectedPerson)
if self.selectedPerson == nil {
return
}
self.persons.removeAll(where: {$0.id == self.selectedPerson!.id})
self.selectedPerson = nil
})
}
NavigationView {
List(persons.sorted{$0.order > $1.order}, id: \.self, selection: $selectedPerson) { person in
Text(person.name)
}.frame(width: 150)
if selectedPerson != nil {
Detail(person: selectedPerson!)
} else {
Text("nothing").frame(maxWidth: .infinity, maxHeight: .infinity)
}
}.frame(maxWidth: .infinity, maxHeight: .infinity)
}
}
}
struct AddButton: View {
@Binding var persons: [Person]
@Binding var selected: Person?
var body: some View {
Button("add", action: {
let names = ["foo", "bar", "baz", "tao", "tee"]
let newPerson = Person(name: names.randomElement()!, order: self.persons.count)
self.persons.append(newPerson)
self.selected = newPerson
})
}
}
struct Detail: View {
var person: Person
var body: some View {
Text(person.name).frame(maxWidth: .infinity, maxHeight: .infinity)
}
}