
ボーンを追加
アーマチュアを追加
アーマチュアとは、ボーンの集合体の総称。
ボーン、Tip、 Rootとは

Rootの方が全体の中心方向、Tipは先端方向となります
3Dカーソルを中央に合わせる Shift + C
オブジェクトモードで、shift + A ->アーマチュアを選択
追加されたアーマチュアを選択して、編集モードへ切替
ボーンを腰骨のあたりに移動
G + ZでZ軸方向に移動
TipやRootを選択しGするとボーンを伸縮できます
E (Extend)でボーン追加
左右対称モードでボーンを編集: オプション> アーマチュアオプション> X軸ミラー にチェック
Shift + Eで左右対称にボーン追加できます
関節にしたい、曲げたい部分に、最小限のボーンを入れます
メッシュとボーンの関連づけ(親子関係 parent-child)
今のままではメッシュとボーンが関連づいていない
オブジェクトモードで、
- メッシュオブジェクトを選択(先にメッシュオブジェクト。この順番は大事!)
- Shift + アーマチュアを選択し
Ctrl+P - ペアレント対象メニュー内
アーマチュア変形を選択
ウエイトペイント
アーマチュア、ボーンに対して、連動させたいメッシュを設定する
準備 メッシュに埋もれたBoneを常に表示する
オブジェクトモードでボーンを選択>プロパティウィンドウのアーマチュアタブ(人形のアイコン)>表示の項目内、レントゲンにチェックを入れる
ポーズモードに入ってウェイトを設定したいボーンを選択
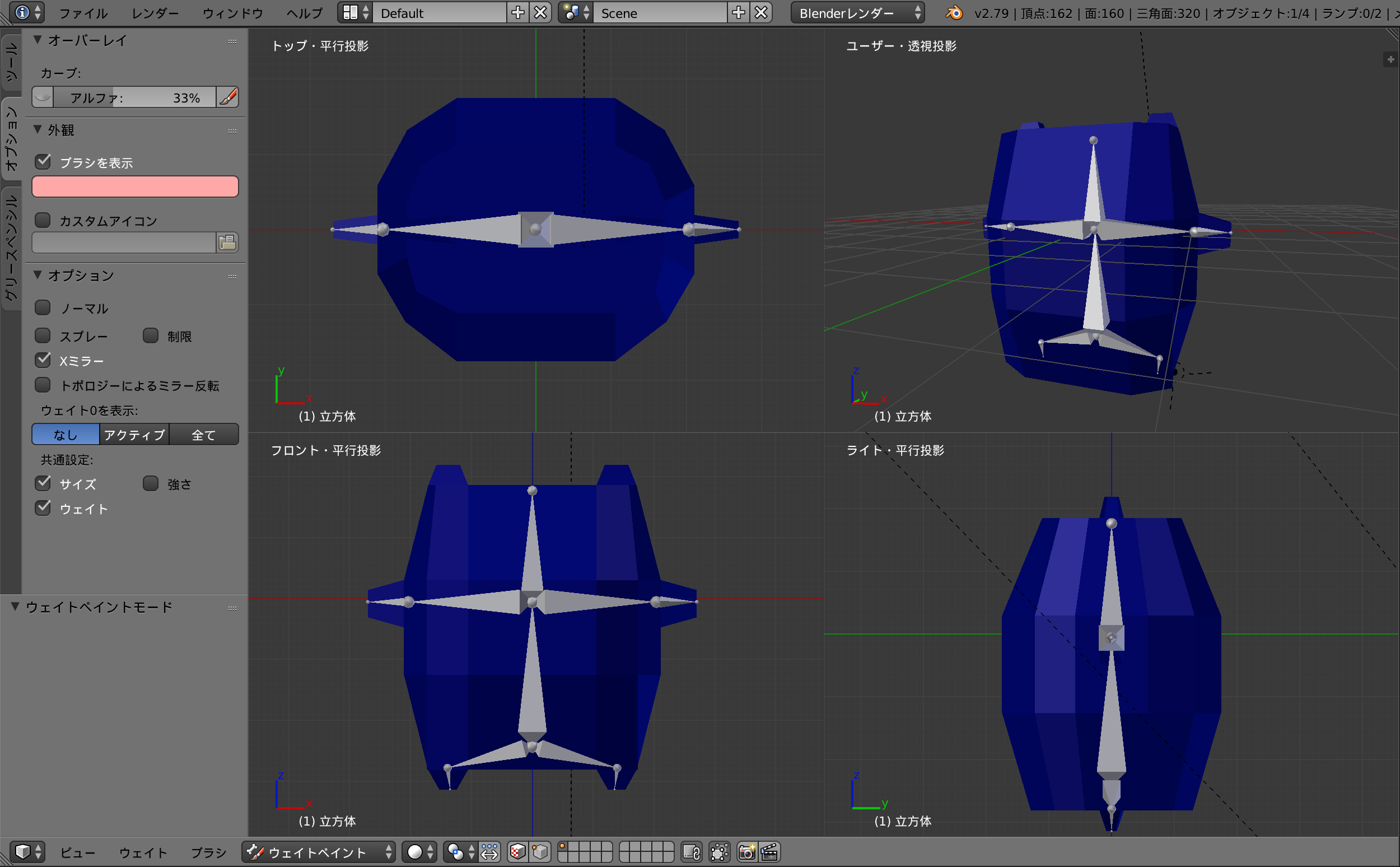
次に、メッシュを選択し、 Ctrl+Tab ->青くなる! ウェイトペイントモード
左右対称にペイント ツールシェルフのオプションで、Xミラーにチェックを入れる

ボーンに対して連動させたい頂点をペイント
ボーンを選び、このボーンについてきてもらいたい頂点を塗っていく
青→緑→黄色→赤の順でウエイトが強くなる
ウェイト値の削除
ブラシのブレンドモードを「減算」にする
または
ブラシのブレンドモードを「ミックス」-> ウェイト値を0.0にして塗る
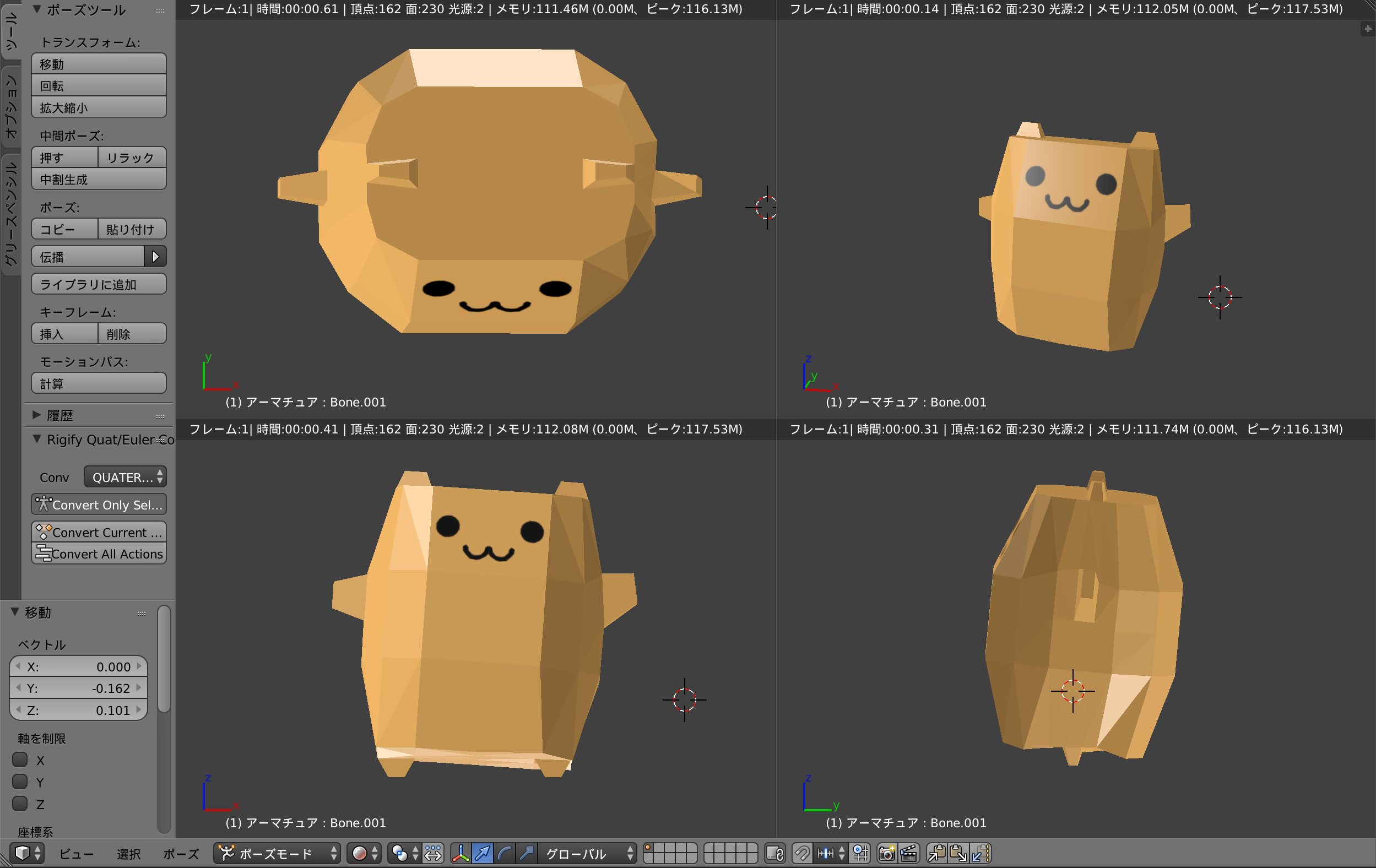
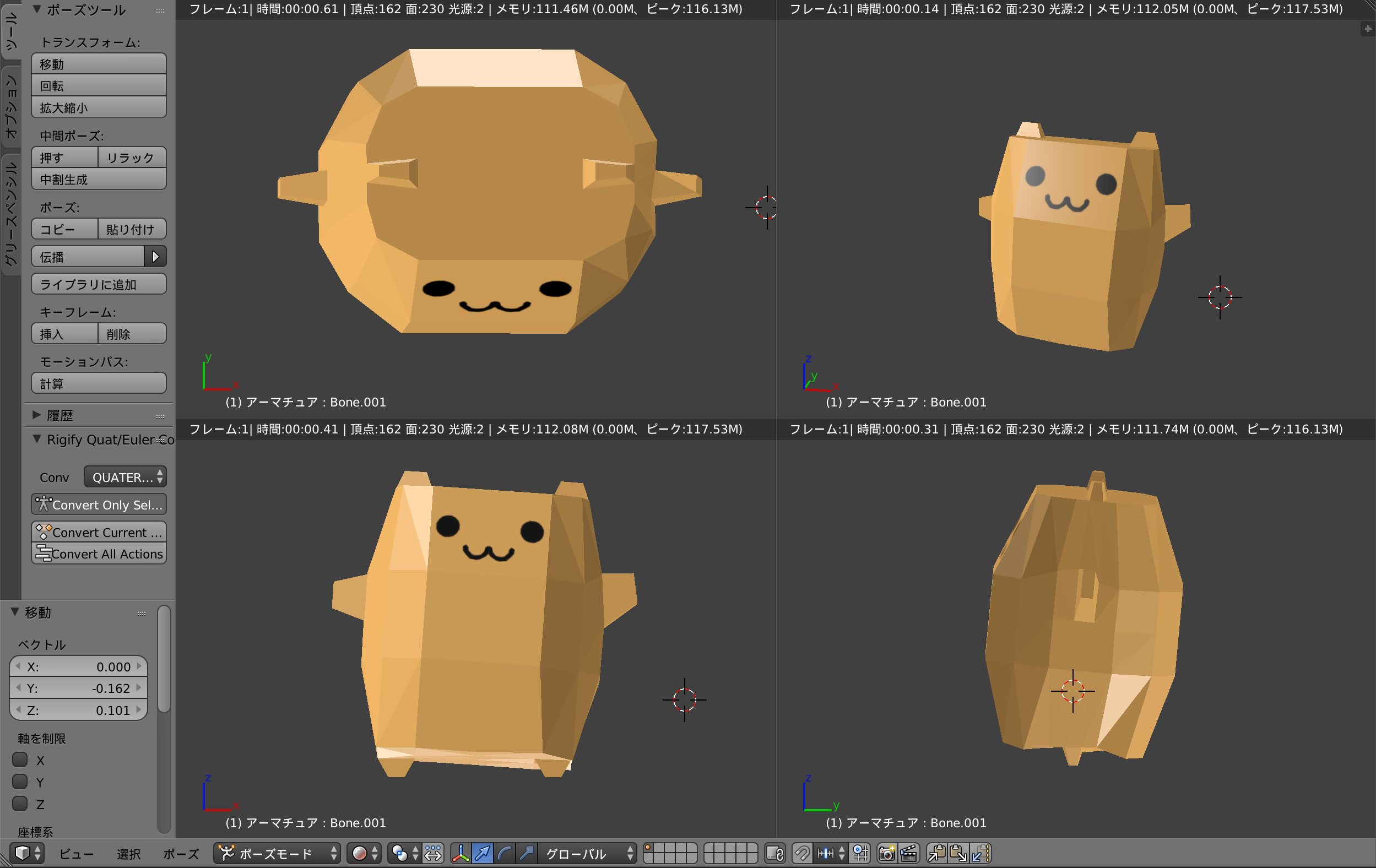
Ctrl+Tabでポーズモードに戻して、ポージングしてみて確認。
ポージングを元に戻したいときは
回転 Option+R
移動 Option+G
オートIK
ポーズオプションのオートIKにチェックを入れると
全体に連動して動いてくれる(Boneの親子関係を連動させる)
レンダーモードにするとUVテクスチャがついた状態で確認できますよ!

次回はアニメーションを設定します!
【Blender】アニメーションで3Dモデルを動かす
参照記事
初心者のための!作って学ぶBlenderの基礎:④ボーンを設定する
【Blender】ウェイトペイント
Blender でボーンを指定してウェイトを自動計算する


