2023年5月1日を持ちまして、株式会社KDDIウェブコミュニケーションズのTwilioリセール事業が終了したため、本記事に記載されている内容は正確ではないことを予めご了承ください。
はじめに
みなさん、こんにちは。
KDDIウェブコミュニケーションズの Twilio事業部エバンジェリストの高橋です。
Twilio Flex Advent Calendar 2021 6日目の記事となります。
前回の記事で、Twilio Flexのセットアップ方法について解説をしましたので、今回からはそちらの環境を使いながら少しずつカスタマイズ方法について学習していきたいと思います。
IVRを実装するTwilio Studio
今回は、IVR(Interactive Voice Response)のカスタマイズについて学習していきたいと思います。
Twilio Flex内でIVRの機能を実装するのは、Twilio Studioになります。Twilio Studioは、ドラッグアンドドロップで操作ができるコールフローの管理ツールとなります。操作が簡単なので、ちょっとしたカスタマイズであればエンジニアでなくても可能です。
しかし、少し凝った作業を行おうとすると、Studioだけでは完結できないため、別途Twilio Functionsなどを使う必要も出てきます。
まずは、Twilio Studioの仕組みについて理解し、どのようなときにどのようなカスタマイズが必要なのかを学習していきましょう。
セットアップで作成された「Voice IVR」
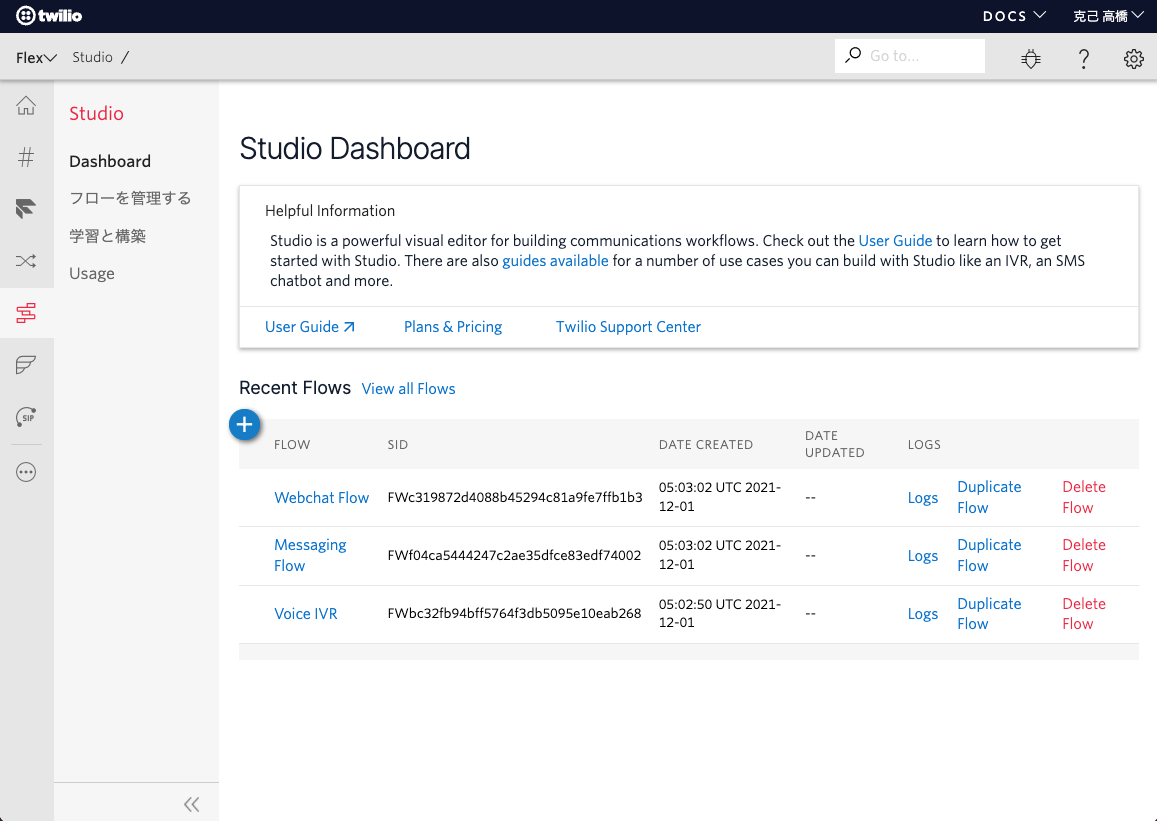
まずはセットアップ直後のTwilio Studioにはどのような設定がされているのかをおさらいしましょう。
このように3つのフローが事前に作成されているのがわかります。
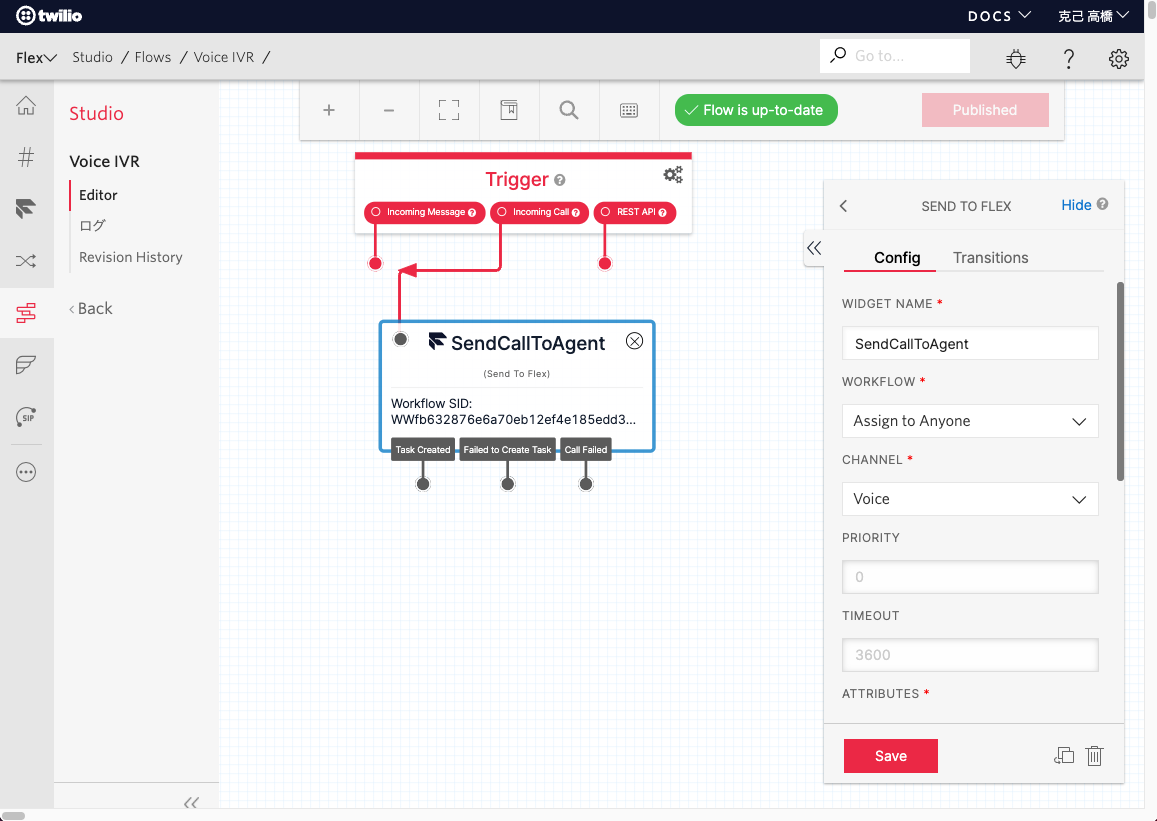
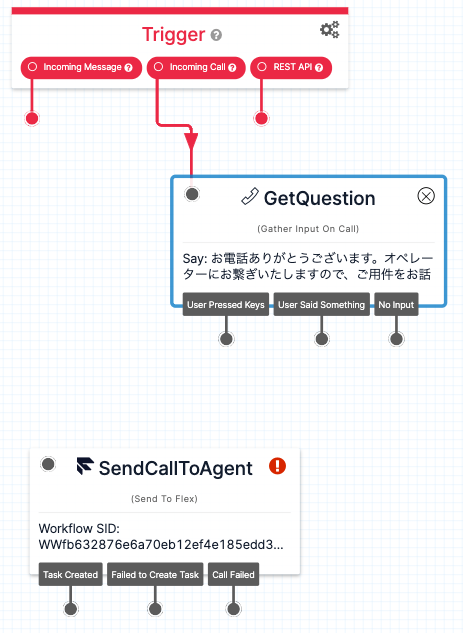
こちらが、「Voice IVR」という名前がつけられたセットアップ直後のStudioフローになります。
着信したコールがTriggerと書かれたウィジェットのIncoming Callというレグから流れていき、そのままSendCallToAgentウィジェットに接続されています。
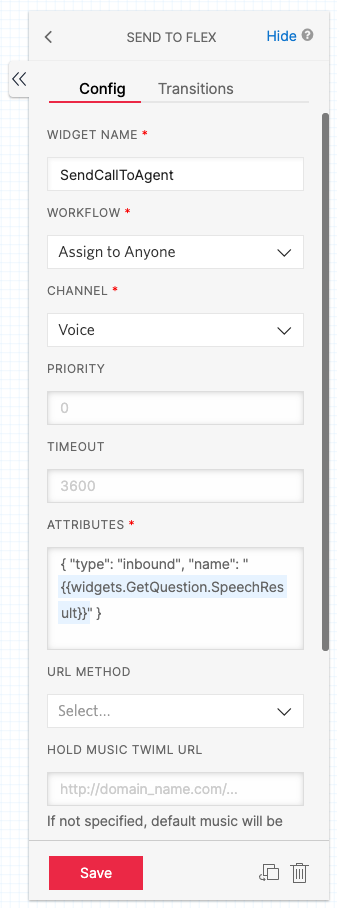
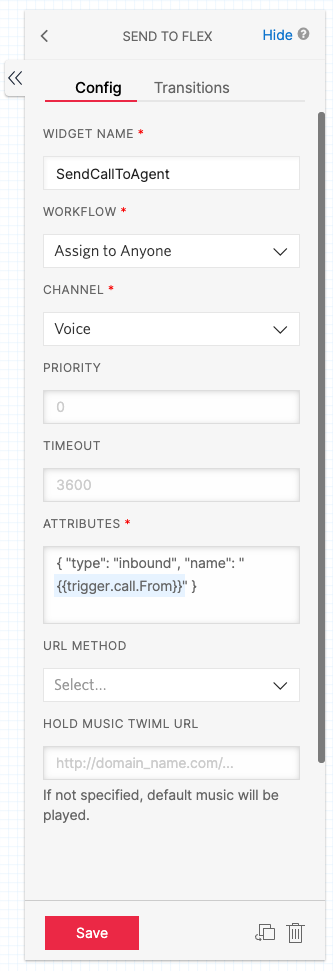
SendCallToAgentウィジェットの設定は以下のようになっています。

ATTRIBUTESは、以下のJSONです。
{
"type": "inbound",
"name": "{{trigger.call.From}}"
}
IVRのカスタマイズ
では、ここからはIVR機能をカスタマイズして、要件を聞き出してからオペレーターにつなぐようにしてみましょう。
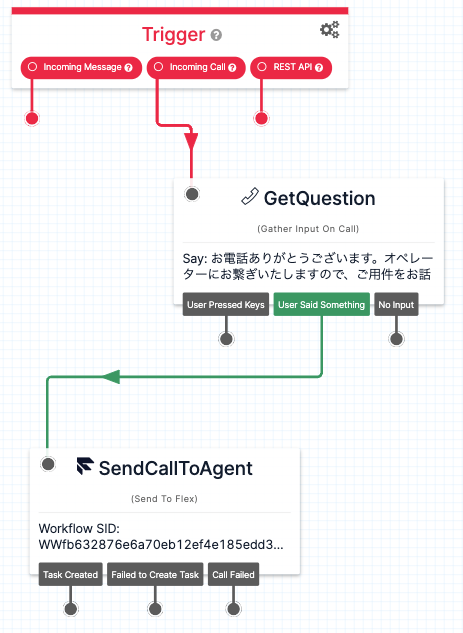
具体的には、電話がかかってくると「お電話ありがとうございます。オペレーターにお繋ぎいたしますので、ご用件をお話ください。」というガイダンスが流れ、発話した内容がFlexのオペレーター画面に表示されるというシナリオにしたいと思います。
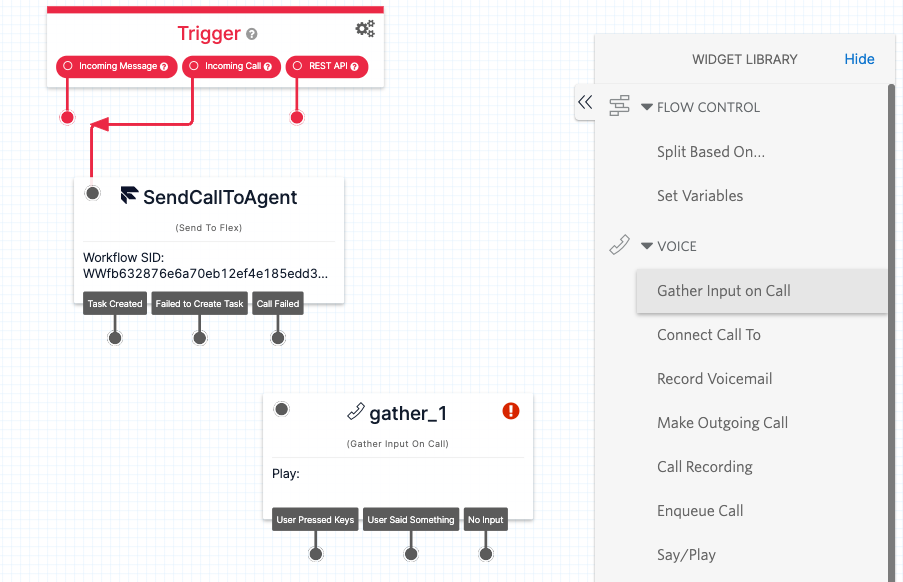
Gather Input On Call ウィジェット
IVRで必要な、ユーザーとの対話を行うのは、Twilio StudioのGather Input On Callウィジェットです。
このウィジェットを使うと、ユーザーからのDTMF信号(数字キーによる応答)だけではなく、ユーザーが発話した内容を音声認識して文字として取得することもできます。
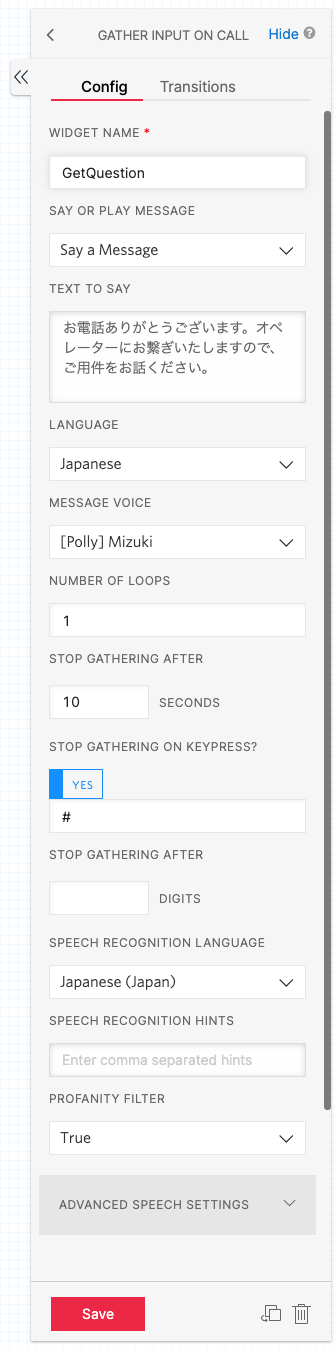
WIDGET NAME: 「GetQuestion」
TEXT TO SAY: 「お電話ありがとうございます。オペレーターにお繋ぎいたしますので、ご用件をお話ください。」
LANGUAGE: 「Japanese」を選択
MESSAGE VOICE: 「[Polly]Mizuki」を選択(女性の声になります)
STOP GATHERING AFTER: 「10」(待受タイムアウトを10秒にします)
SPEECH RECOGNITION LANGUAGE: 「Japanese(Japan)」を選択(間違えると音声認識ができません)
- Saveボタンを押します。
次に、完成したSalesOrSupportウィジェットを、TriggerウィジェットとSendCallToAgentの間に入れます。
- SendCallToAgentウィジェットの左上の黒い●をクリックすると、そこにつながっている線が掴めますので、一旦このウィジェットから線を外します。
-
TriggerウィジェットのIncoming Callから出ている赤い線の先を、作成したGetQuestionウィジェットの左上の●につなぎます。

次に、GetQuestionウィジェットのUser Said Somethingと書かれたほうの黒い●を、SendCallToAgentウィジェットの左上の●につなぎます。

Sent To Flex ウィジェット
StudioからTaskRouterにコールを引き渡す役目をするのが、Send To Flexウィジェットになります。ここでは、すでにSendCallToAgentウィジェットとして実装されていますので、こちらを少し修正しましょう。
修正する箇所は、ATTRIBUTESのみです。その他の設定は変更しないように注意してください。
-
ATTRIBUTES欄に 「
{ "type": "inbound", "name": "{{widgets.GetQuestion.SpeechResult}}" }」と入力します。スペル間違いに気をつけてください。
"name": "{{widgets.GetQuestion.SpeechResult}}"の指定をすることによって、このタスクの名前に、ユーザーが発話した内容を音声認識した結果をいれて、TaskRouterにわたすことになります。
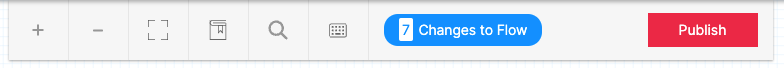
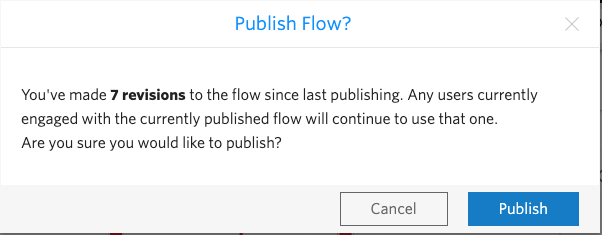
パブリッシュ
Twilio Studioの修正結果は、最後にパブリッシュすることで反映されます。
IVRをテストする
IVRをテストするためには、Studioフローを紐付けた電話番号に電話を掛けるのが簡単ですが、これだと電話代がかかってしまいます。
そこで、費用をかけずにIVRのテストをするために、Twilioの管理コンソールから電話をかけるように準備をしたいと思います。
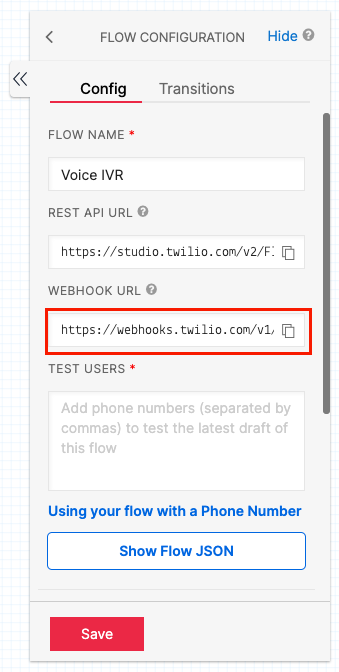
StudioフローのWebHook URLを取得する
Studioフローには、それぞれWebHook用のURLが設定されていますので、まずはそちらを控えておきましょう。
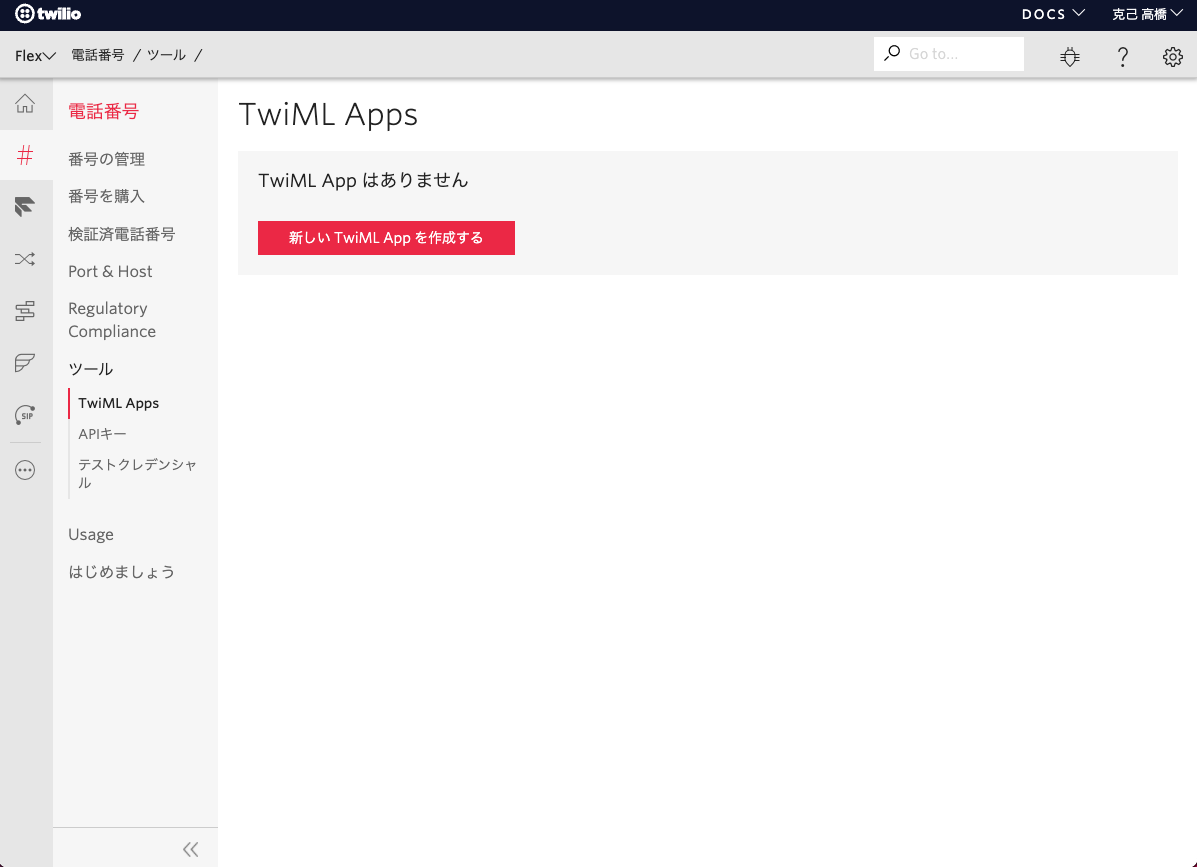
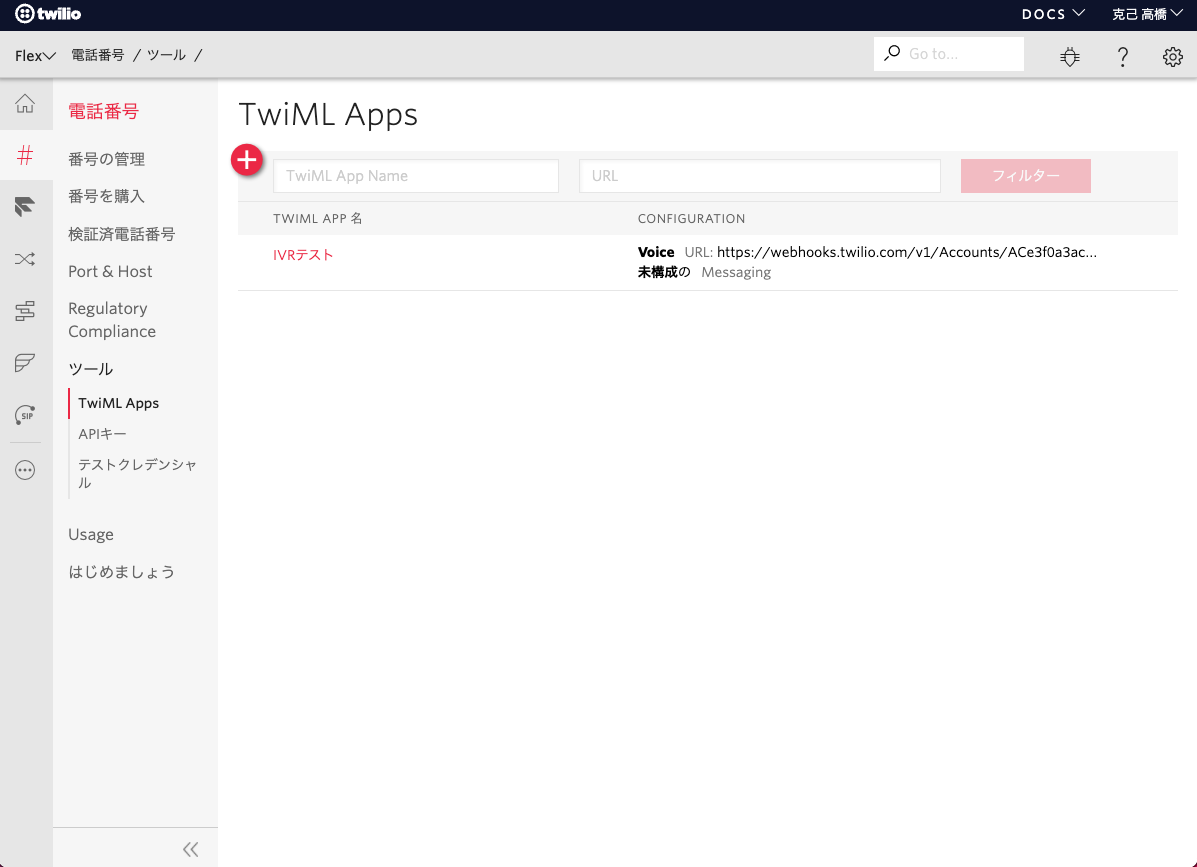
TwiML Appsを作成する
-
管理コンソールの左側のスライドメニューから、Phone Numbersを選択します。
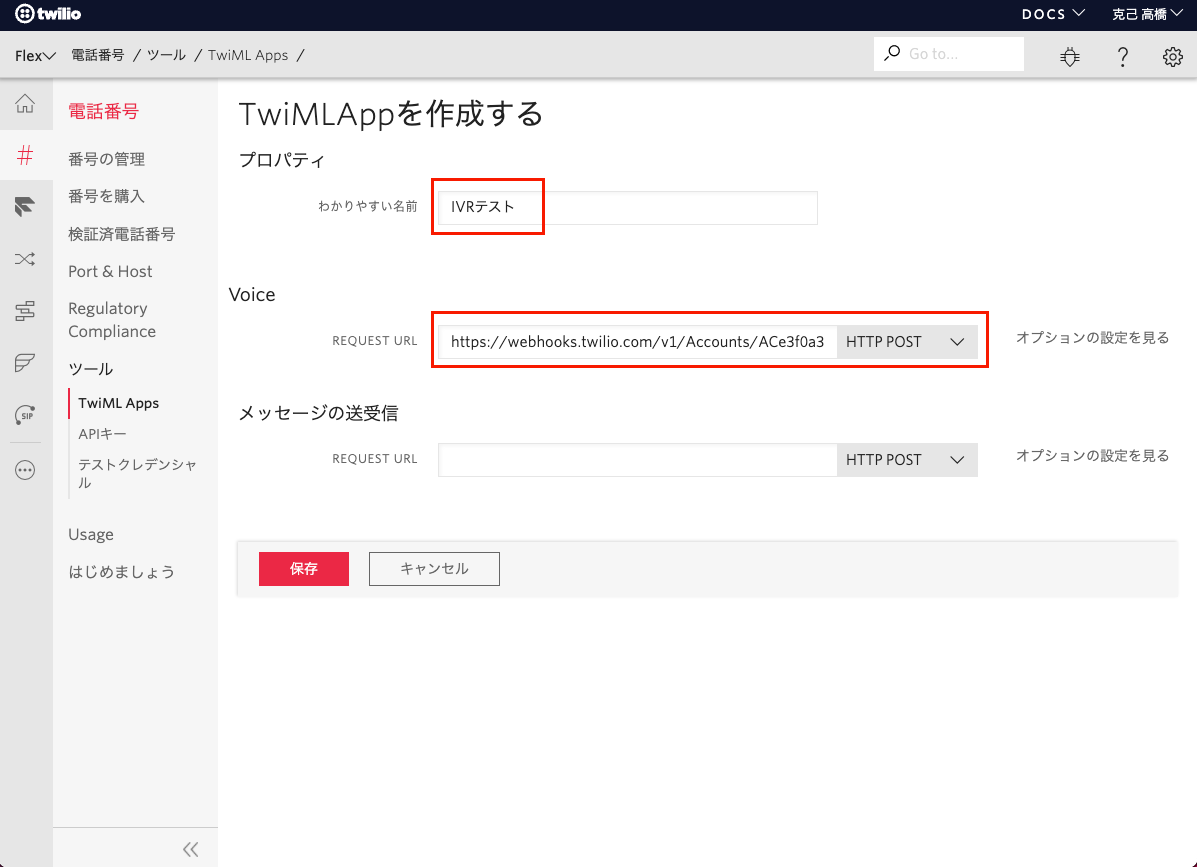
-
わかりやすい名前に、「IVRテスト」と入力します。
-
VoiceのREQUEST URLに、先程控えておいたStudioフローのWebHook URLを貼り付けます。
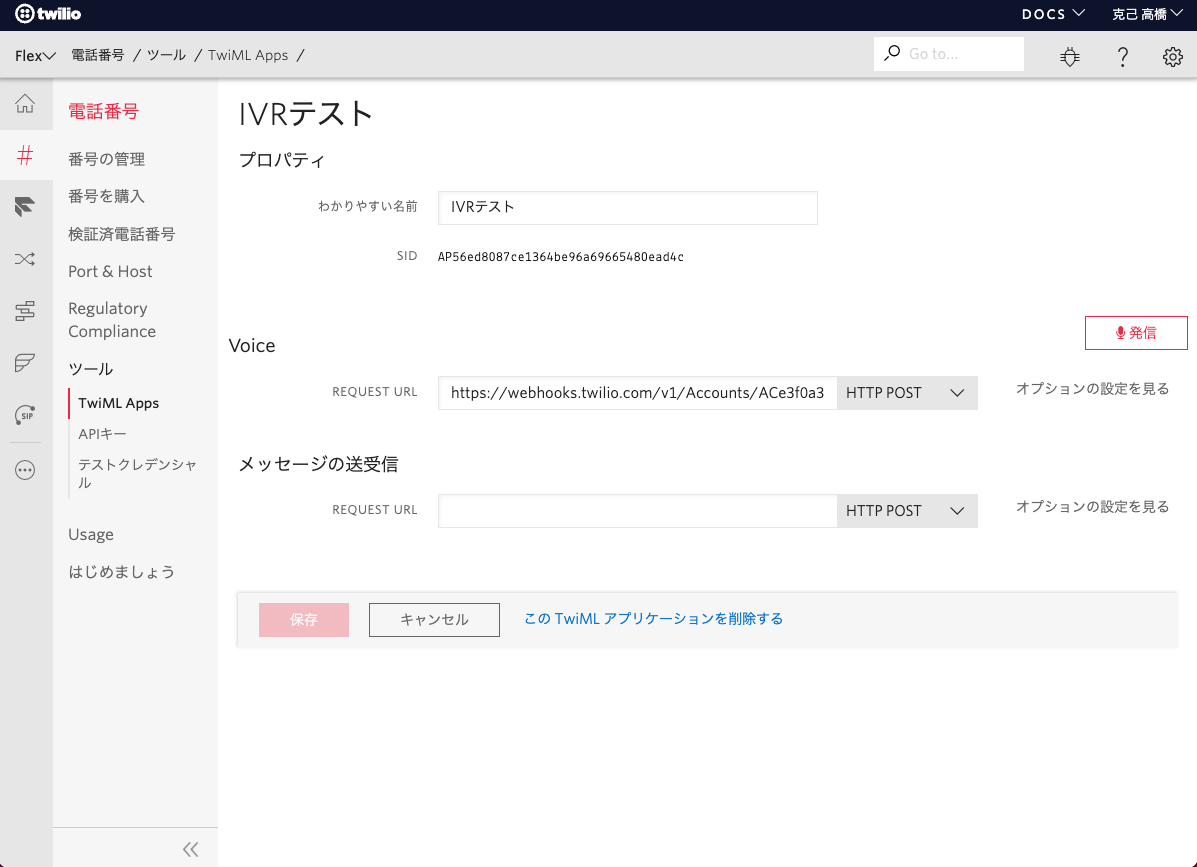
-
画面の右側に発信ボタンを押します。
-
マイクの許可ダイアログが表示されたら、許可ボタンを押します。
-
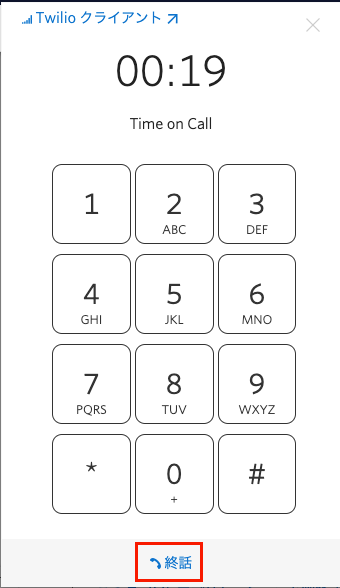
呼び出し音がなって、先程設定した応答メッセージが流れます。
-
たとえば、「パスワードを忘れてしまいました」などと話します。
-
終話をクリックすると電話が切れます。
Flexプロジェクトでこのテストを行った場合、VoIP通話については発着信ともFlex料金に含まれるため、実質通話料は無料になります。
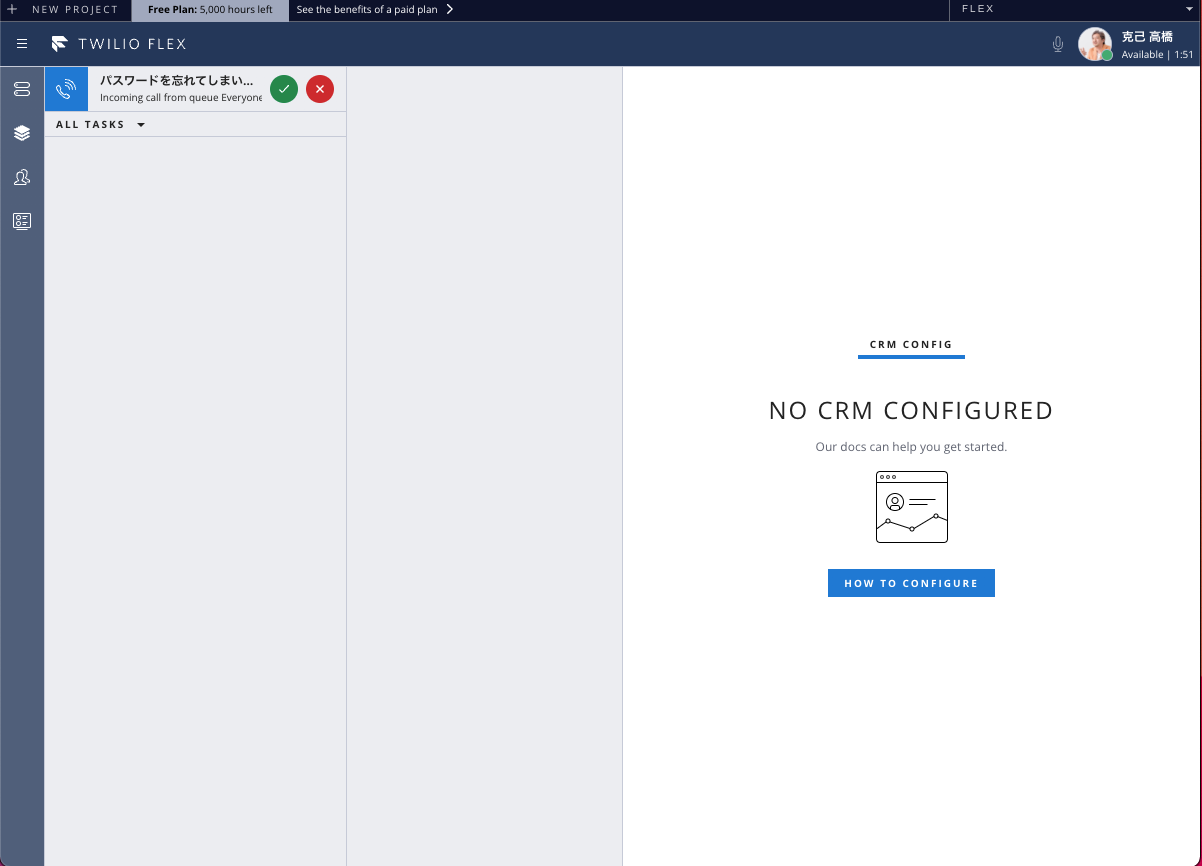
Flexのオペレーター画面でテストする
では最後に、Flexのオペレーター画面をつかってテストをしてみましょう。
Flexでテストするときは、上記のTwiML Appsによるテストができない(着信しても通話状態にならない)ため、実際の電話機を使って電話をかける必要があります。
-
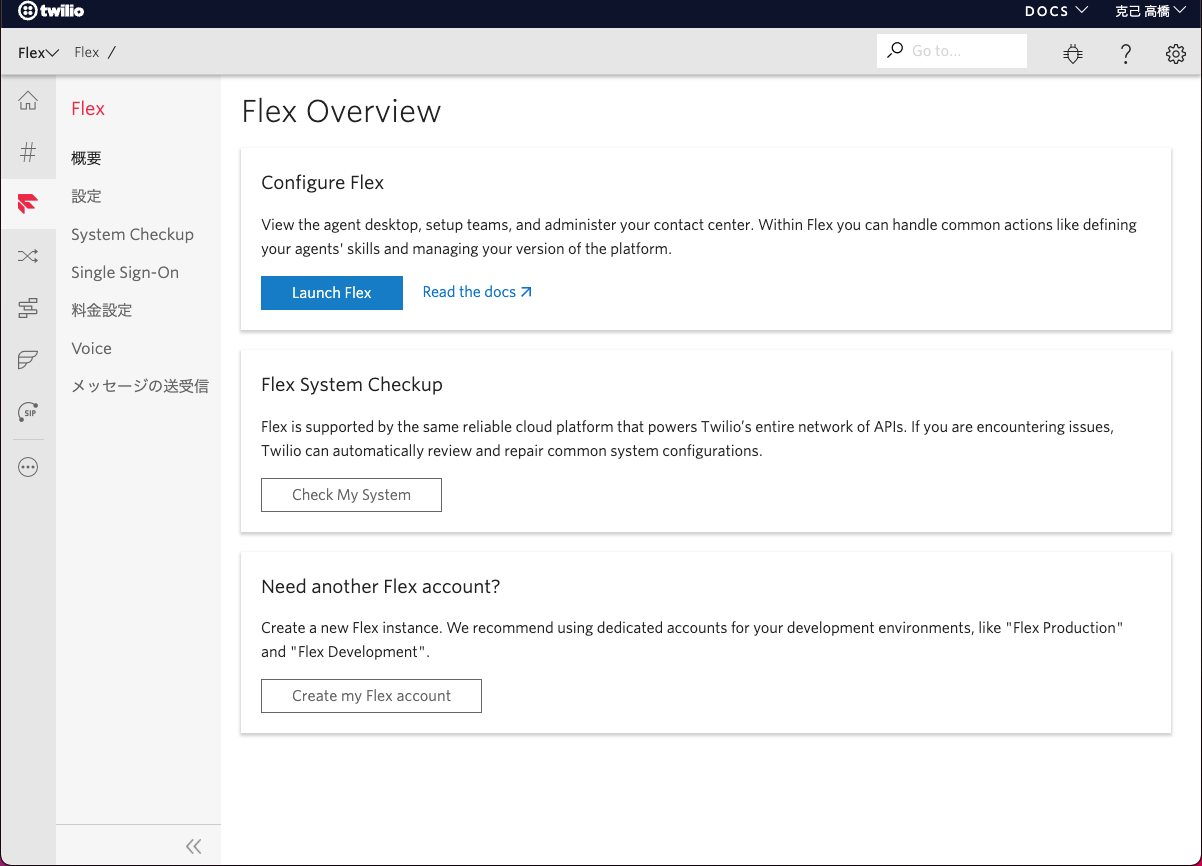
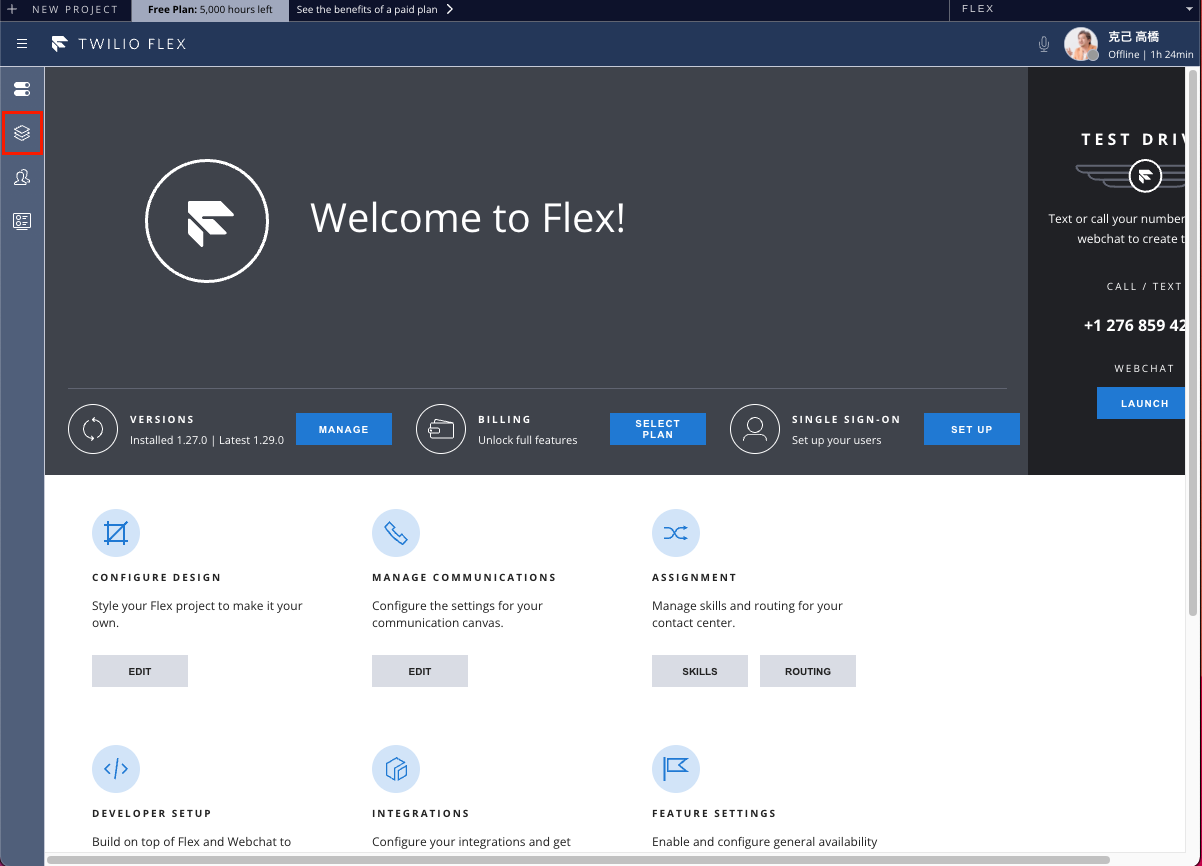
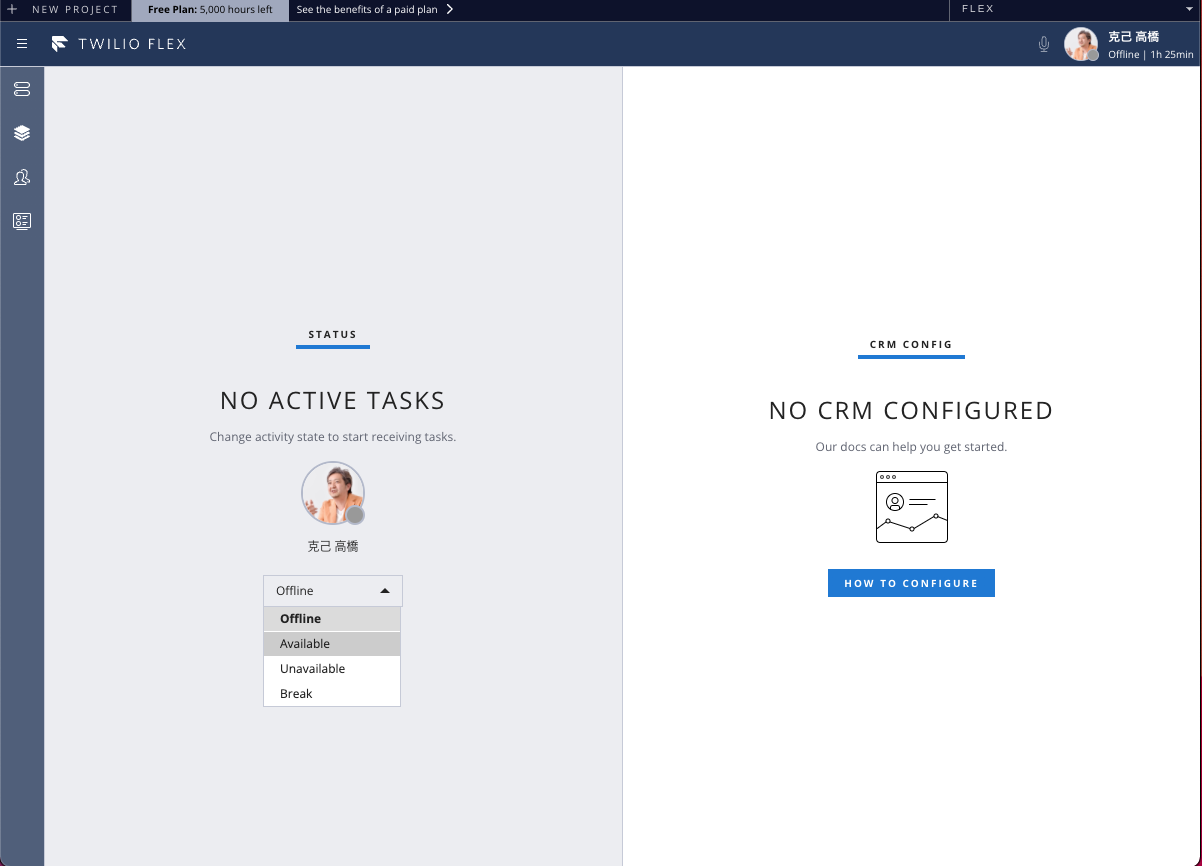
Twilio管理コンソールを開きます。
-
ステータスをAvailableに切り替えます。
では、早速テストをしましょう。
先程のTwiML Appsからも発信テストは可能ですが、オペレーターが応答しても通話は始まりません(発信側は待受音楽が流れたまま)ので、発信側で終話操作をしてください。
まとめ
今回は、非常に簡単なIVRのテストを行ってみました。
発話を音声認識した結果を、タスクのnameパラメータを使ってTaskRouterに伝えることで、Flex上には名前の表示位置に音声内容が表示されました。
実際の運用では、名前の部分は顧客名に利用することが多いので、要件は別の部分に表示させるのがよいのですが、このカスタマイズをするためには、Flex UI側でのプラグイン開発が必要になるので、現時点では触れません。
いずれにしろ、IVRでの操作と、その内容をTaskRouter経由でオペレーターに通知できることがおわかりいただけたかと思います。
次回以降の記事では、TaskRouterの仕組みについて解説をしていきたいと思います。
★次の記事
Twilio Flexの始め方(GoogleSpreadsheet連携編)
Twilio(トゥイリオ)とは
https://cloudapi.kddi-web.com
Twilio は音声通話、メッセージング(SMS /チャット)、ビデオなどの 様々なコミュニケーション手段をアプリケーションやビジネスへ容易に組み込むことのできるクラウド API サービスです。初期費用不要な従量課金制で、各種開発言語に対応しているため、多くのハッカソンイベントやスタートアップなどにも、ご利用いただいております。