2023年5月1日を持ちまして、株式会社KDDIウェブコミュニケーションズのTwilioリセール事業が終了したため、本記事に記載されている内容は正確ではないことを予めご了承ください。
はじめに
みなさん、こんにちは。
KDDIウェブコミュニケーションズの Twilio事業部エバンジェリストの高橋です。
Twilio Flex Advent Calendar 2021 4日目の記事となります。
前回は、Twilio Flexの全体を俯瞰して解説をしましたが、今回からは実際にTwilio Flexに触っていただきながら、理解を深めていきたいと思います。
今回はTwilio Flexのセットアップについて解説します。
2021年12月現在の内容となりますので、実際のオペレーションとは異なる可能性があります。
Flexのセットアップ
Twilio Flexをセットアップするためには、以下の準備が必要です。
Twilioアカウント
もしお持ちでない方は、以下のサイトからアカウントを取得してください。
Twilioアカウントの作成
すでにアップグレード済みのアカウントをお持ちの方も、Twilio Flexは新しいプロジェクト(トライアルアカウントになります)としてしかインストールができませんので、予めご了承ください。
アップグレード用のクレジットカード
Twilio Flexで利用するTwilioアカウントをアップグレードすることにより、以下のメリットがあります。
- セットアップ時に自動的に購入されるUS番号以外の番号を購入することができます。
- 着信時のトライアルガイダンスを削除することができます。
- Flexの5,000時間分の無料枠が利用できるようになります。
この記事の最後にアップグレード方法を説明しています。
取引時確認、および国内電話番号購入の準備
日本国内でTwilioを利用するためには、本人確認・法人確認の手続きが必要になります。
詳しくは以下の記事を参照ください。
Twilio アカウントの作成に必要な準備(取引時確認の準備)
日本の電話番号を購入するための準備
なお、今回のセットアップでは上記の資料は必要ありませんが、この後必要になってきますので予め準備しておくとよいでしょう。
始めましょう
-
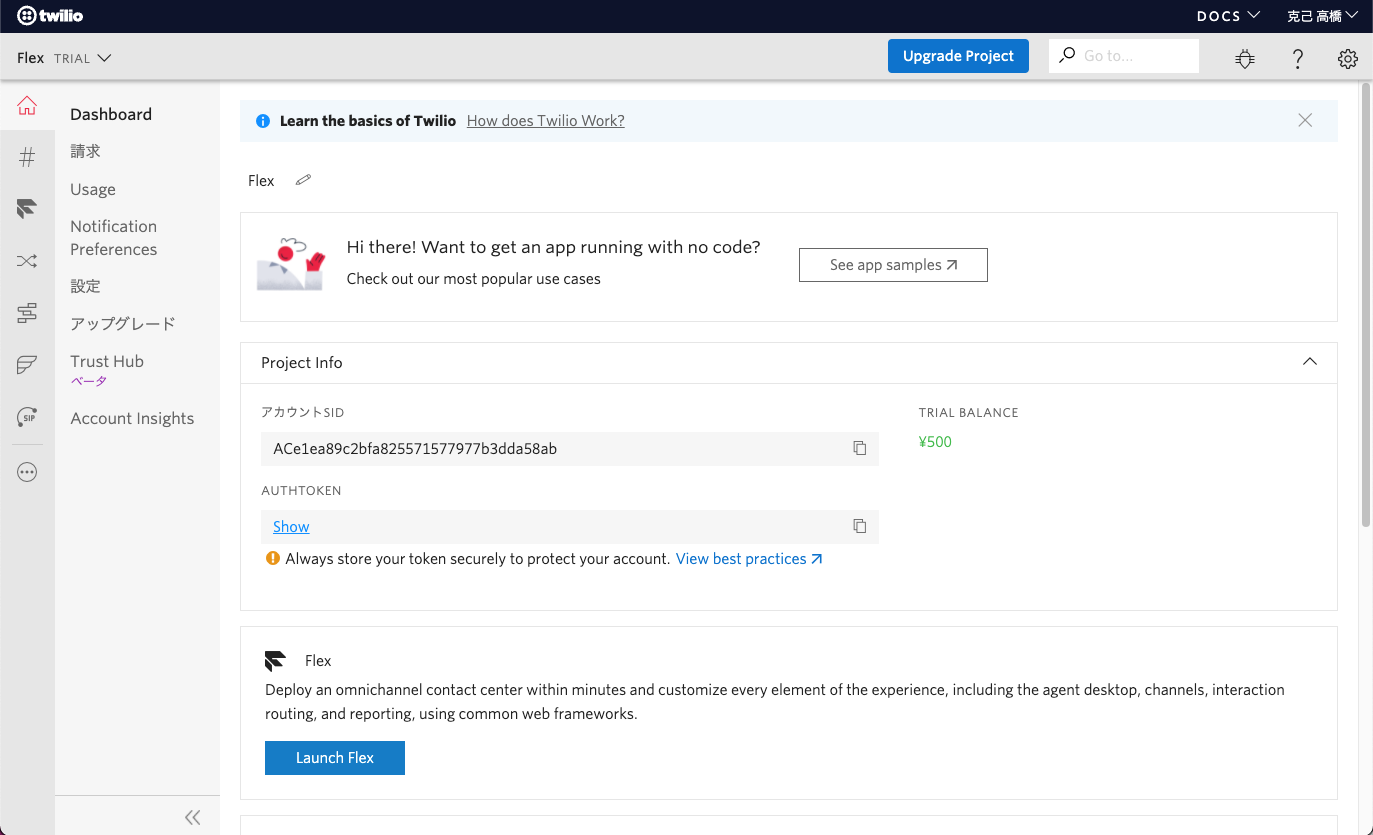
Twilio管理コンソールにログインします。
-
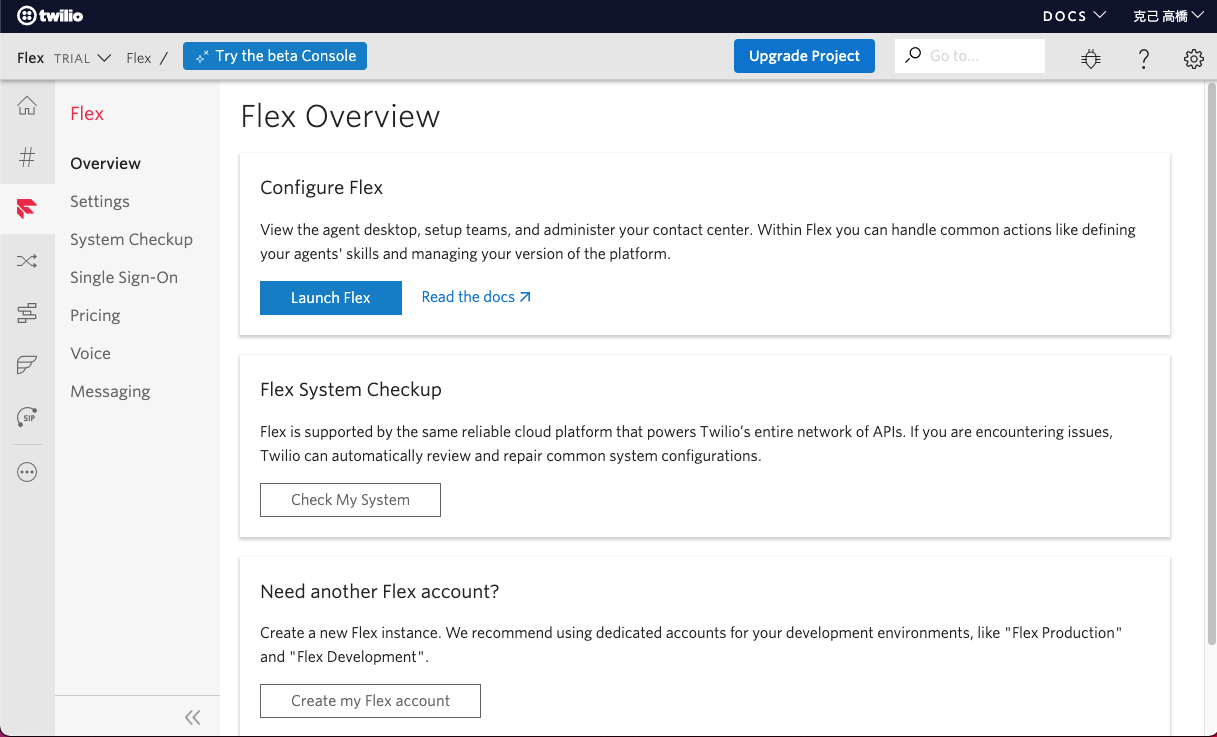
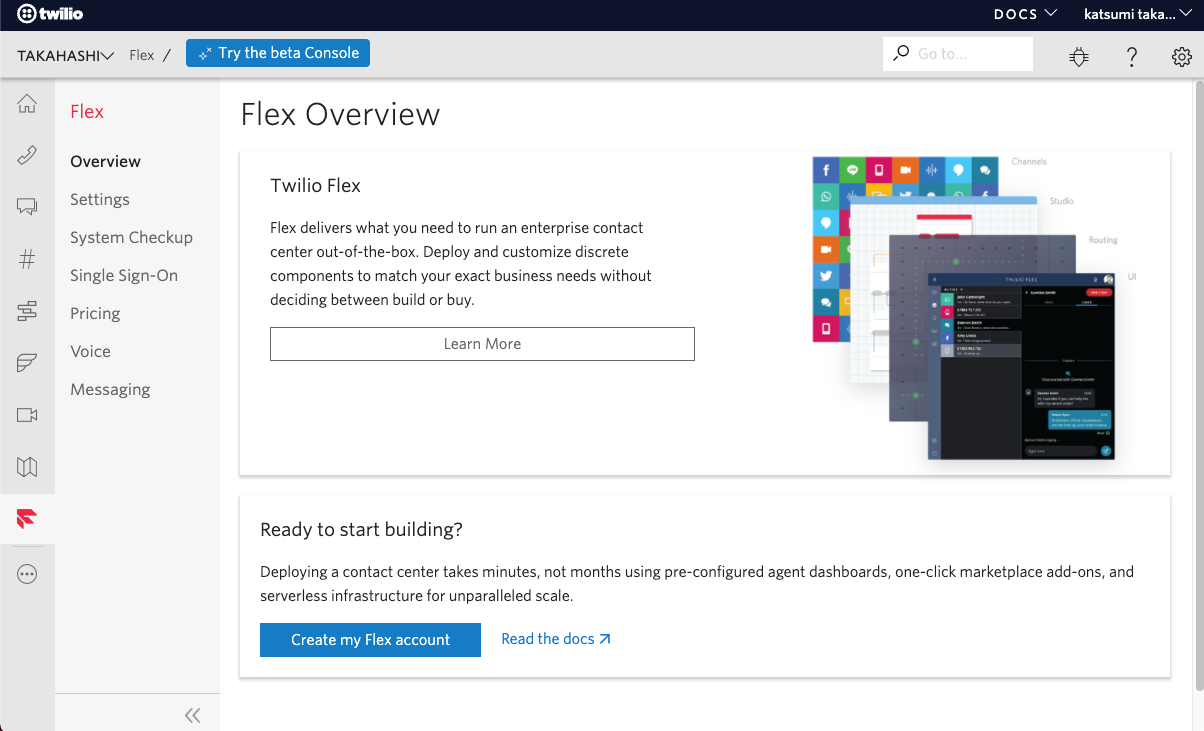
Flexメニューの概要ページに移動します。

-
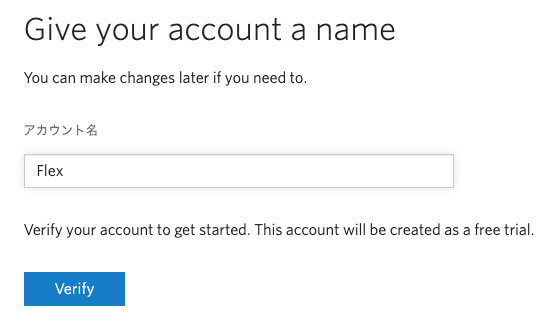
アカウント名に適当な名前を入力して、Verifyボタンを押します。
-
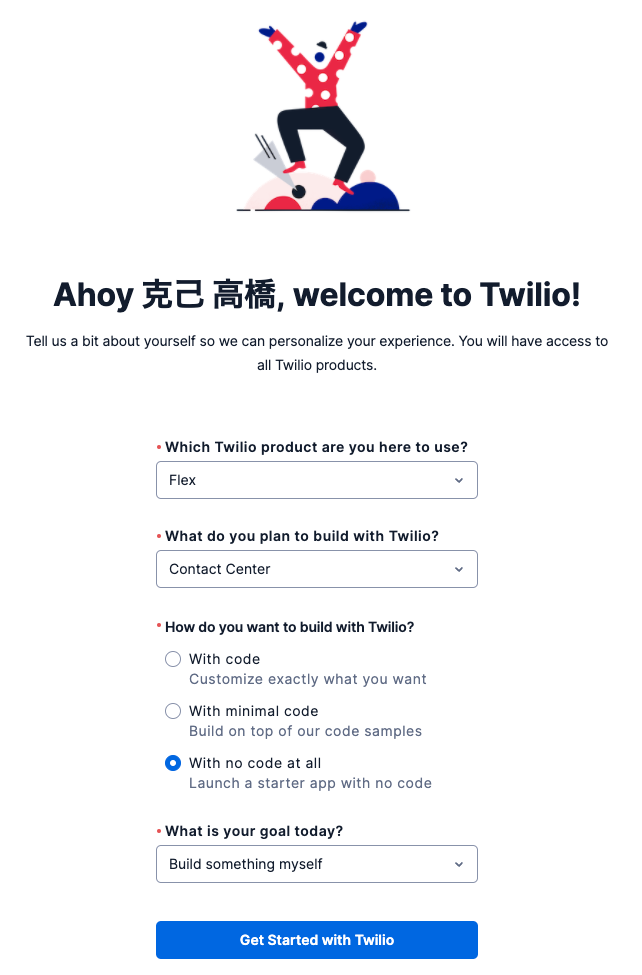
**Which Twilio product are you here to use?**のプルダウンリストから「Flex」を選択します。
-
**What do you plan to build with Twilio?**のプルダウンリストから「Contact Center」を選択します。
-
**How do you want to build with Twilio?**は、「With no code at all」を選択します。
-
**What is your goal today?**のプルダウンリストから「Build something myself」を選択します。
-
Get Started with Twilioボタンを押します。
👋 【参考】
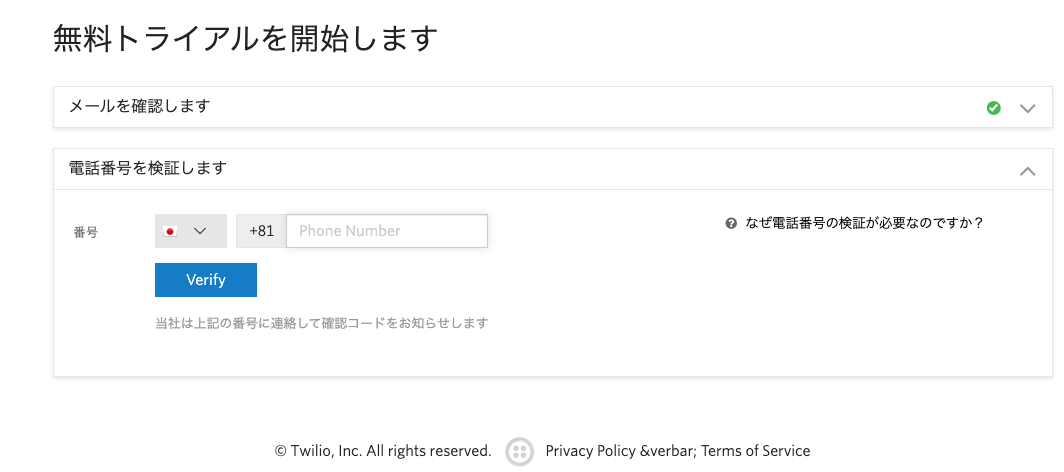
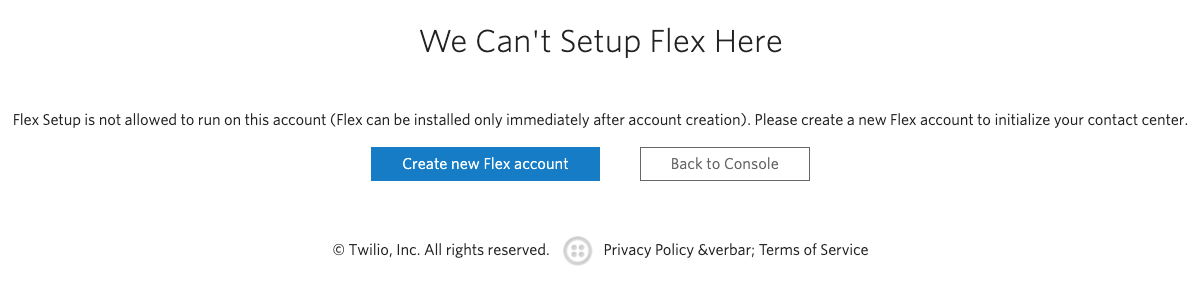
もし以下のようなメッセージが表示された場合は、次の手順を実施してください。

-
Back to Consoleボタンを押してください。
-
SMSで検証コードが送られてくるので、それを入力します。
-
Submitボタンを押します。
-
先程のアンケート画面が再度表示されますので、先程と同じように入力してGet Started with Twilioボタンを押します。
この時点で、Flexプロジェクトは作成されているはずですので、一旦ブラウザを一度閉じて、再度ログインしなおしてください。
以上で、基本的なセットアップは終了です。
セットアップ後の作業
最新版へのアップデート
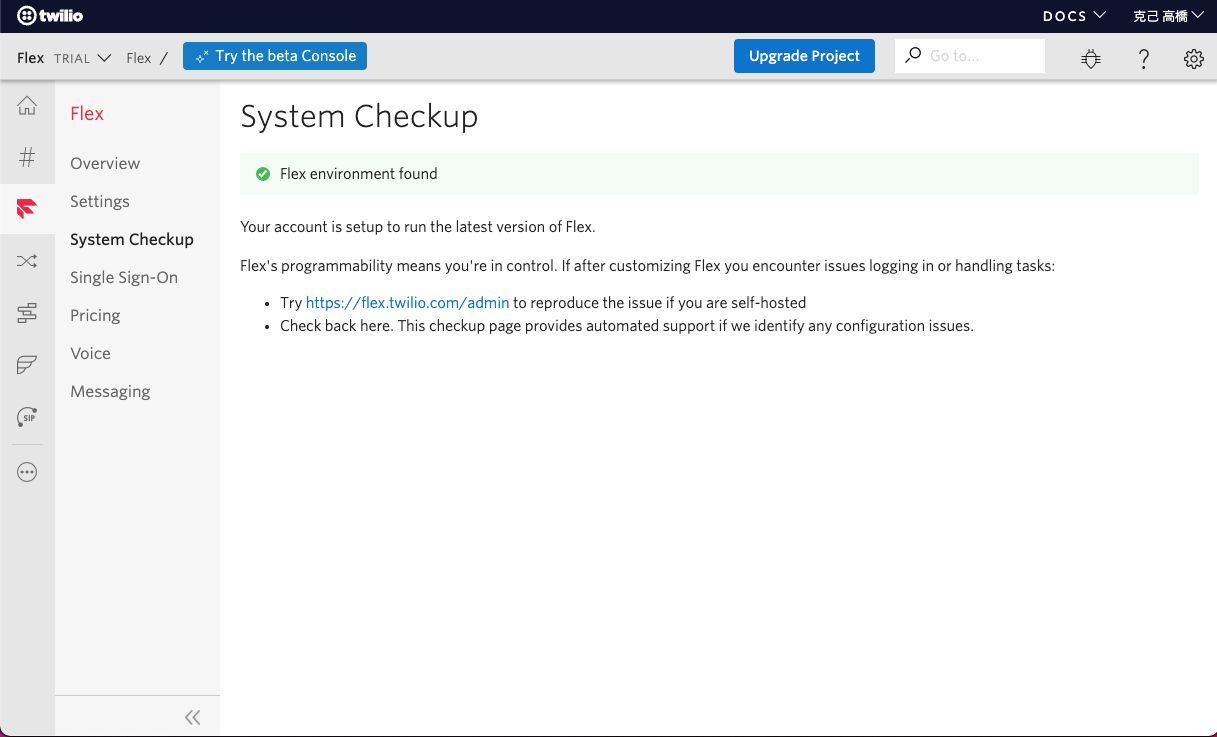
インストール直後は最新版になっているはずですが、それ以外にもデータの整合性の確認などを行うために、システムチェックアップを行っておきましょう。
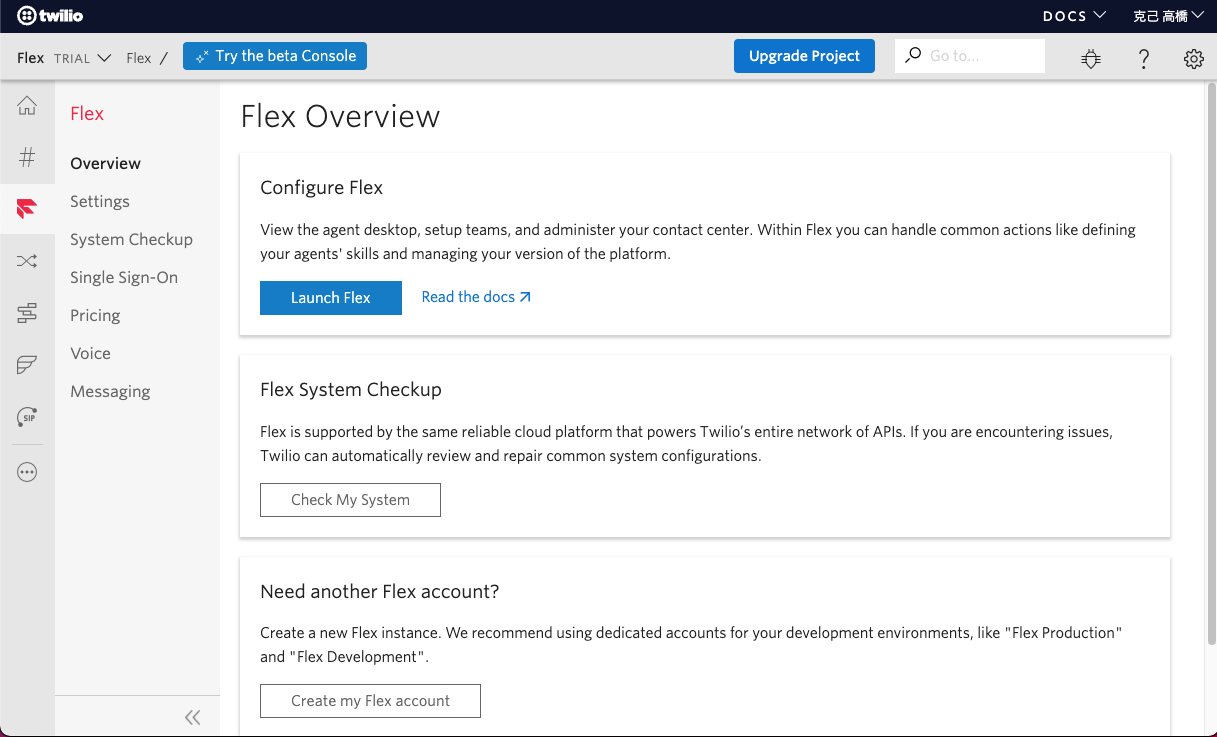
- 左側のスライドメニューにFlexが追加されているはずなので、そちらを選択します。
セットアップ直後の各種設定の確認
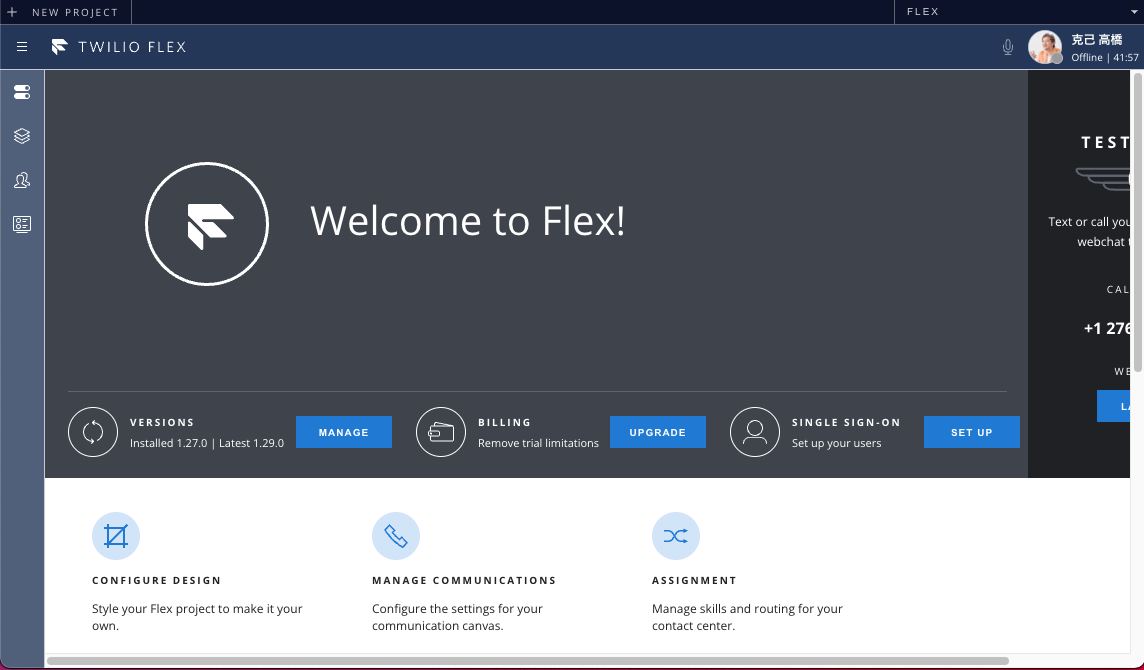
ではさっそく、セットアップ直後の状態を確認していきましょう。
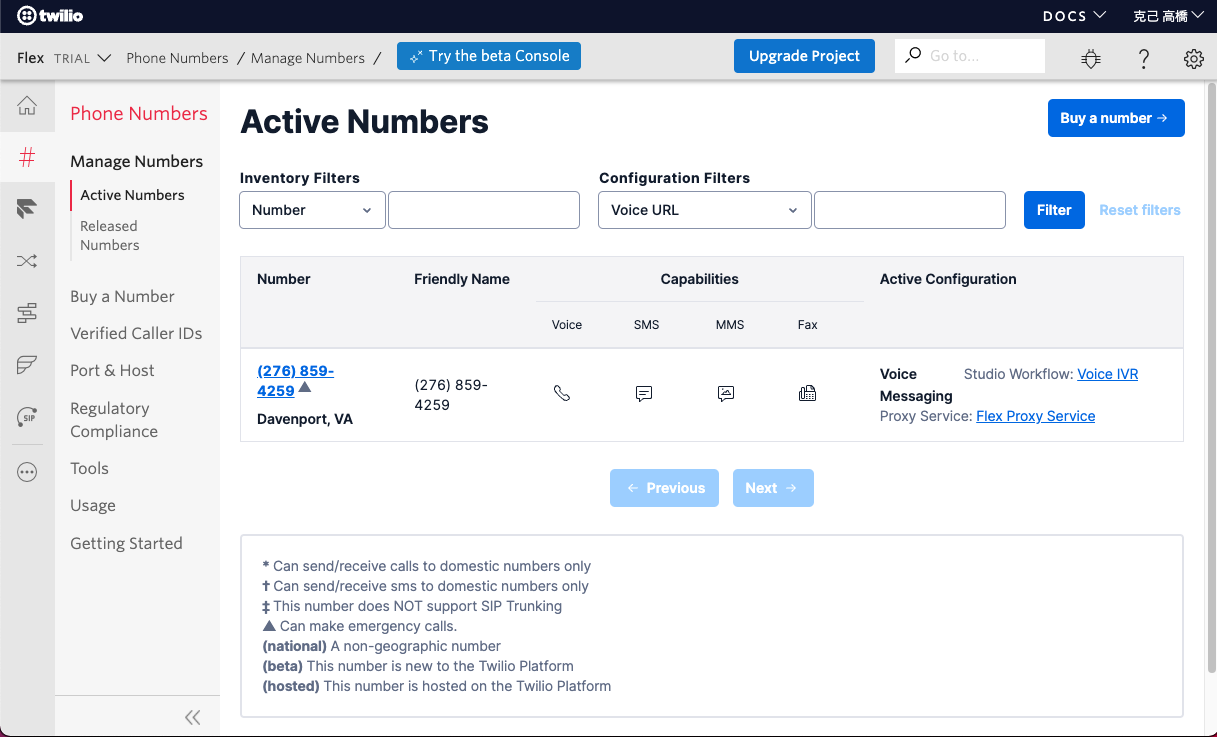
Phone Numbers
まずは電話番号を管理するPhone Numbersを確認したいと思います。
すでにUS番号が1つ購入されていることがわかります(この番号は最後に着信テストをする際に使いますので、どこかに控えておいてください)。
さらに、この番号の右側をみると、Voiceの設定にStudio Workflowの「Voice IVR」が設定されていることもわかります。これによって、前回の記事でもご紹介したように、この番号に着信がくるとTwilio Studioの「Voice IVR」という名前がついたフローにつながるようになっています。
Twilio Studio
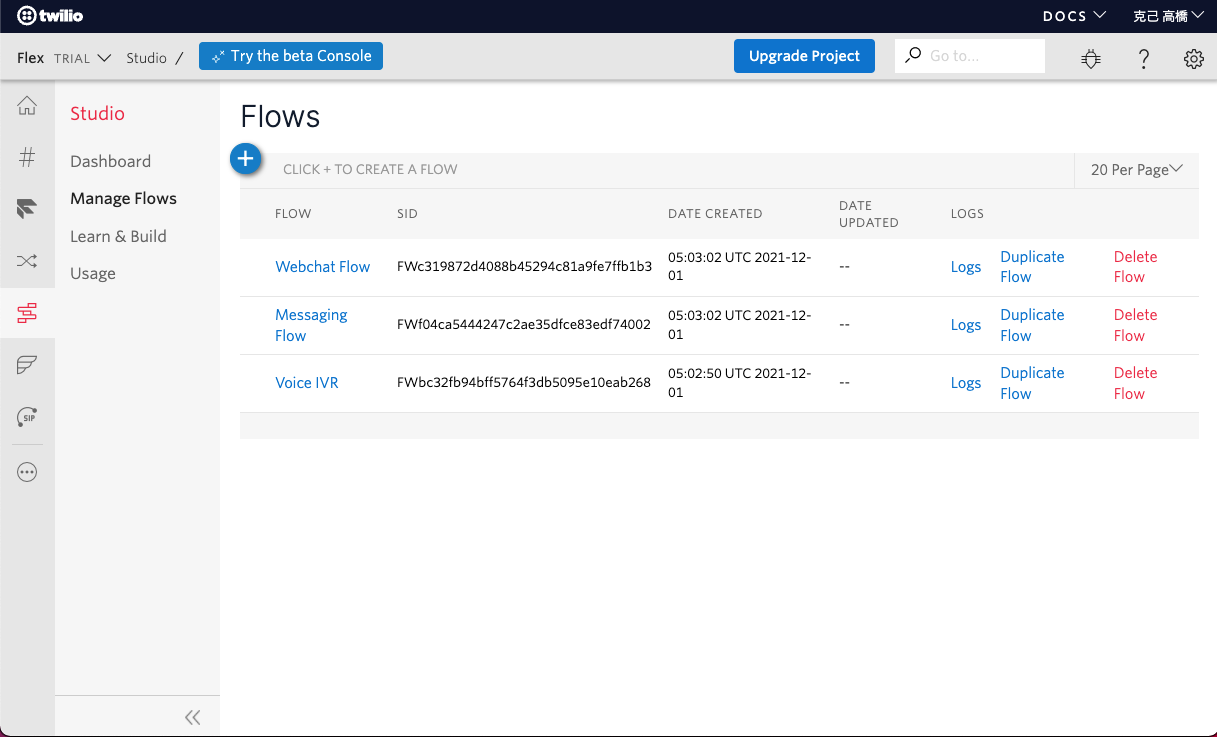
つぎに、IVRを実装するTwilio Studioの状態を確認しましょう。
すでに3つのフローができているのがわかります。
「Webchat Flow」は、チャットを受けたときのフロー、「Messaging Flow」は、SMSを受けたときのフロー、そして「Voice IVR」が、先程の電話番号に紐付いた音声着信用のフローです。
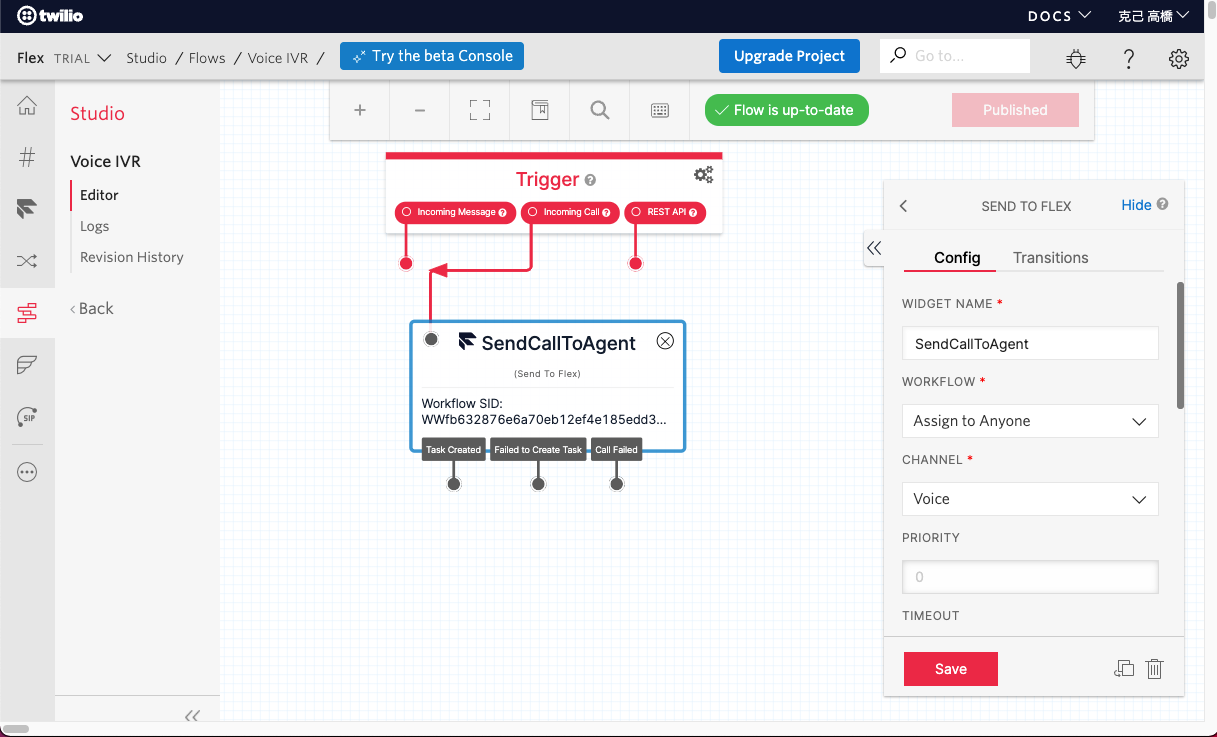
では、「Voice IVR」をクリックして詳細を確認しましょう。
中身は非常にシンプルで、Incoming CallからSendCallToAgentに線がつながっています。
これは、音声着信が来た場合に、TaskRouterに接続することを意味しています。SendCallToAgentの設定画面内では、WORKFLOWに「Assign to Anyone」が選択されています。これによって、TaskRouterのAssign to Anyoneという名前のワークフローにコールが渡されることになります。
TaskRouter
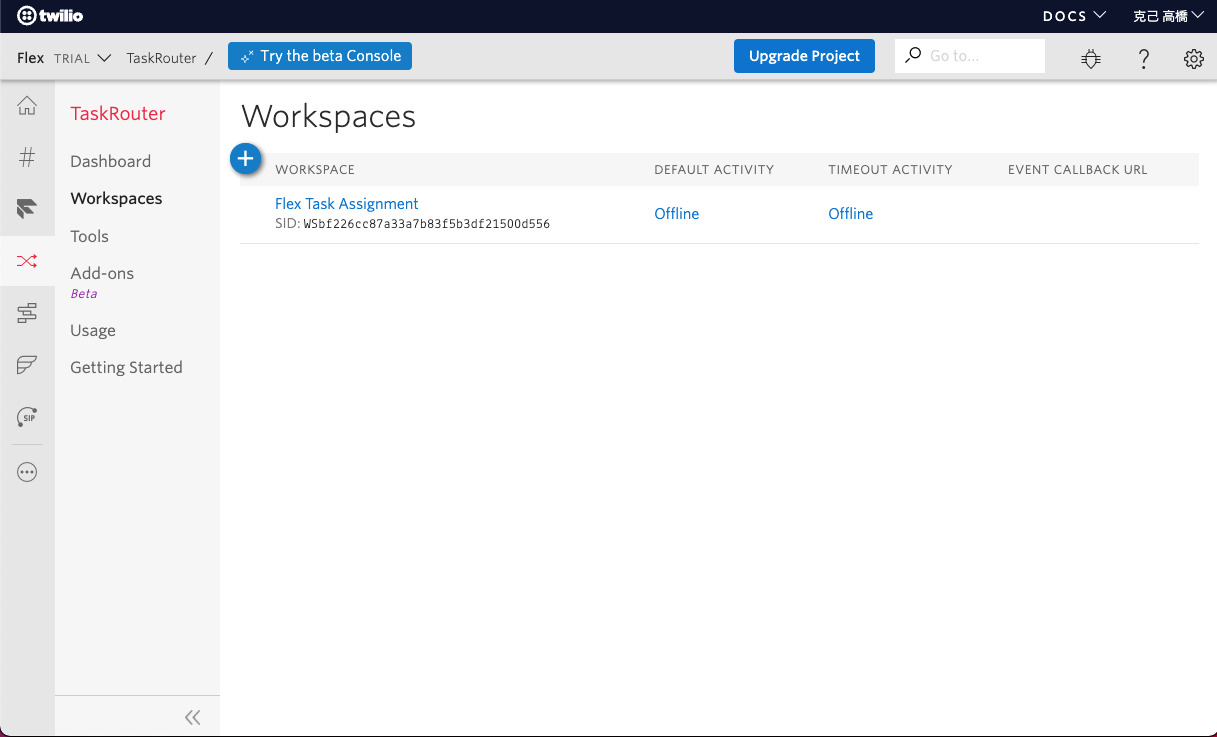
では次に、TaskRouterの設定を見ていきましょう。
すでに、「Flex Task Assignment」というワークスペースができていることがわかります。ワークスペースというのは、TaskRouterの中の一番大きな作業領域で、この中にタスクキューやワークフローやワーカーなどを定義していくことになります。
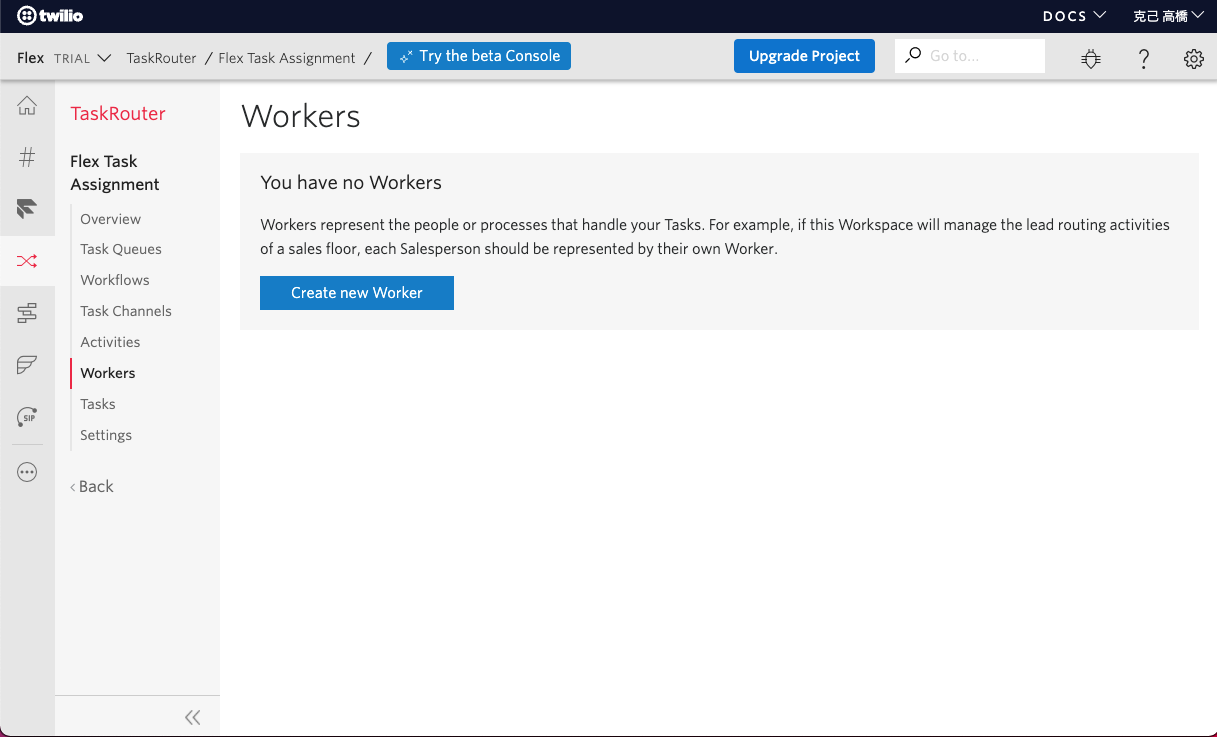
では、「Flex Task Assignment」をクリックして中身を確認していきましょう。
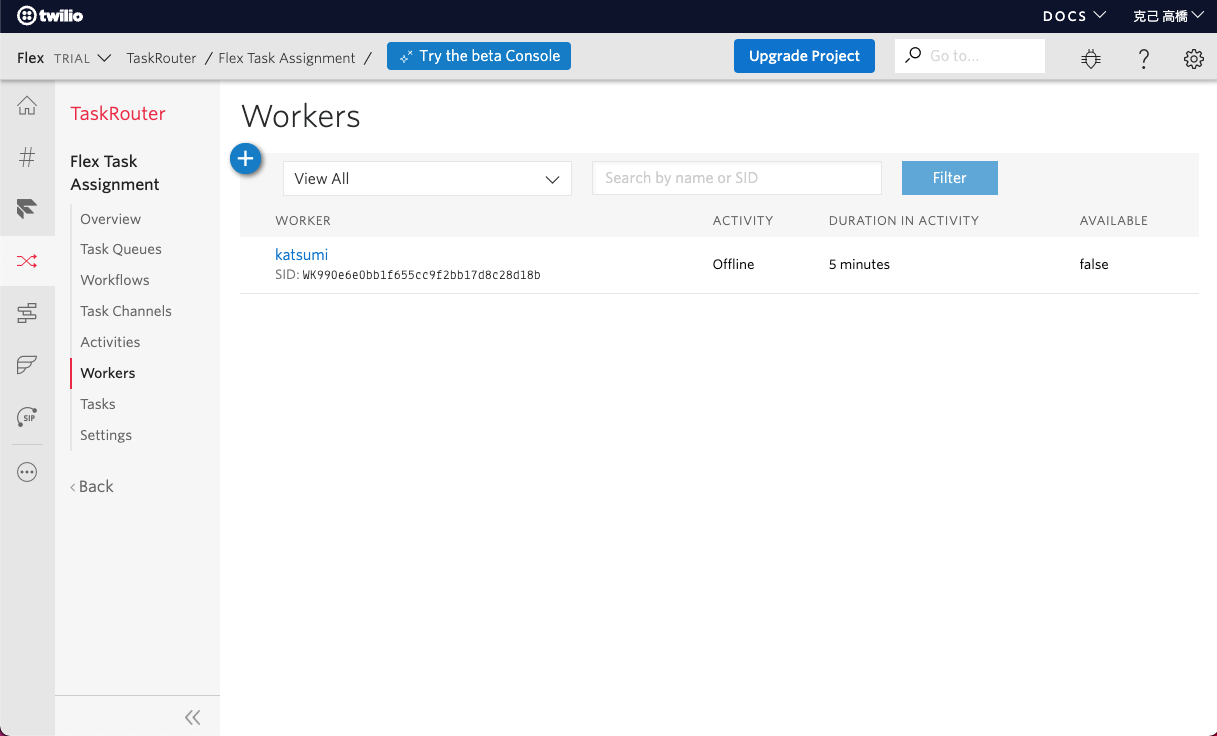
実はこの時点では、ワーカーと呼ばれるオペレーターは一人も登録されていません。最初にTwilio Flexを起動したときに、自分自身が最初のワーカーとして自動的に登録されるようになっています。
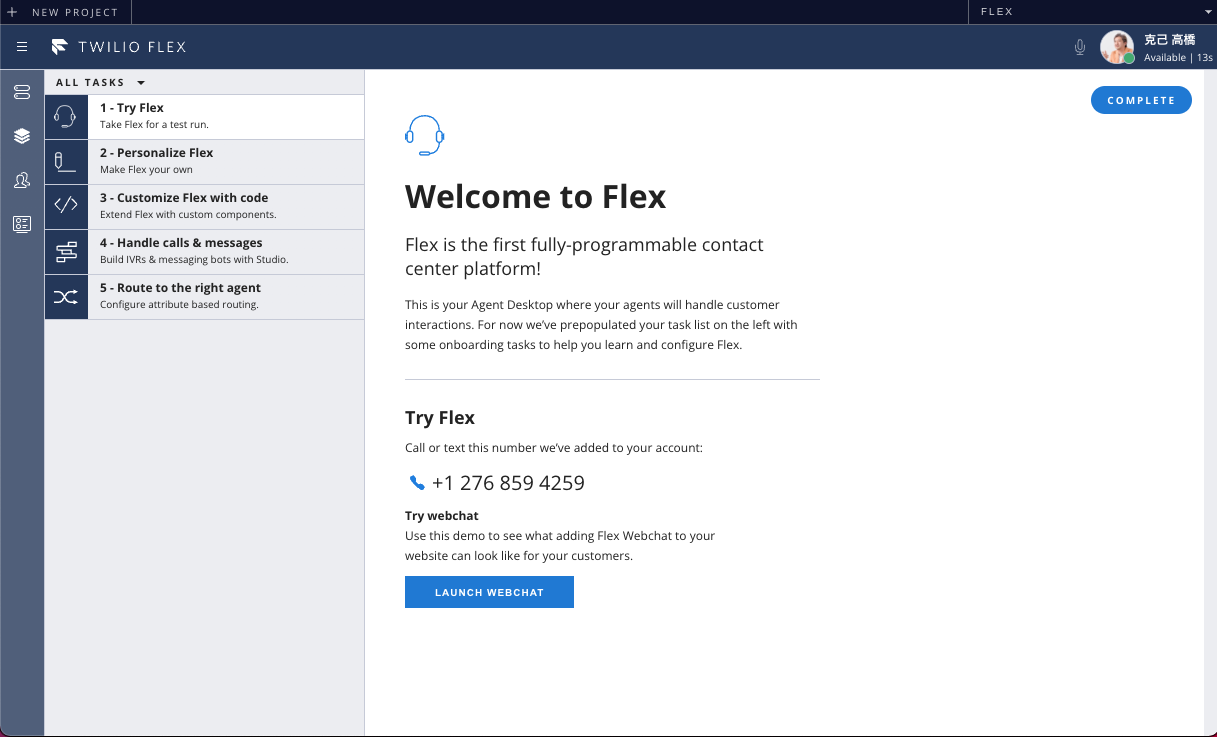
では、早速Twilio Flexを起動してみましょう。
右上を確認すると、自分自身の名前が表示され、状態がAvailableになっていることがわかります。
これで自分自身がワーカーとして登録されました。
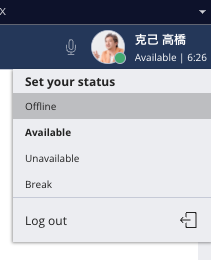
状態をオフラインにすることで、Flexの課金が止まります。
初回の記事にも書きましたが、FlexではワーカーがAvailableになっている累計時間でカウントされるので、利用していないときは適宜オフラインにしておくようにしましょう。
なお、この時点でFlexの起動ウィンドウは閉じてしまってもかまいません。
では、先程中断しておいたTaskRouterの設定確認に戻りましょう。
先程は登録されていなかったワーカーに、自分自身が登録されていることを確認します。ちなみに名前は、ログインID(メールアドレス)の@より前の部分が自動的に選択されるようになっています。
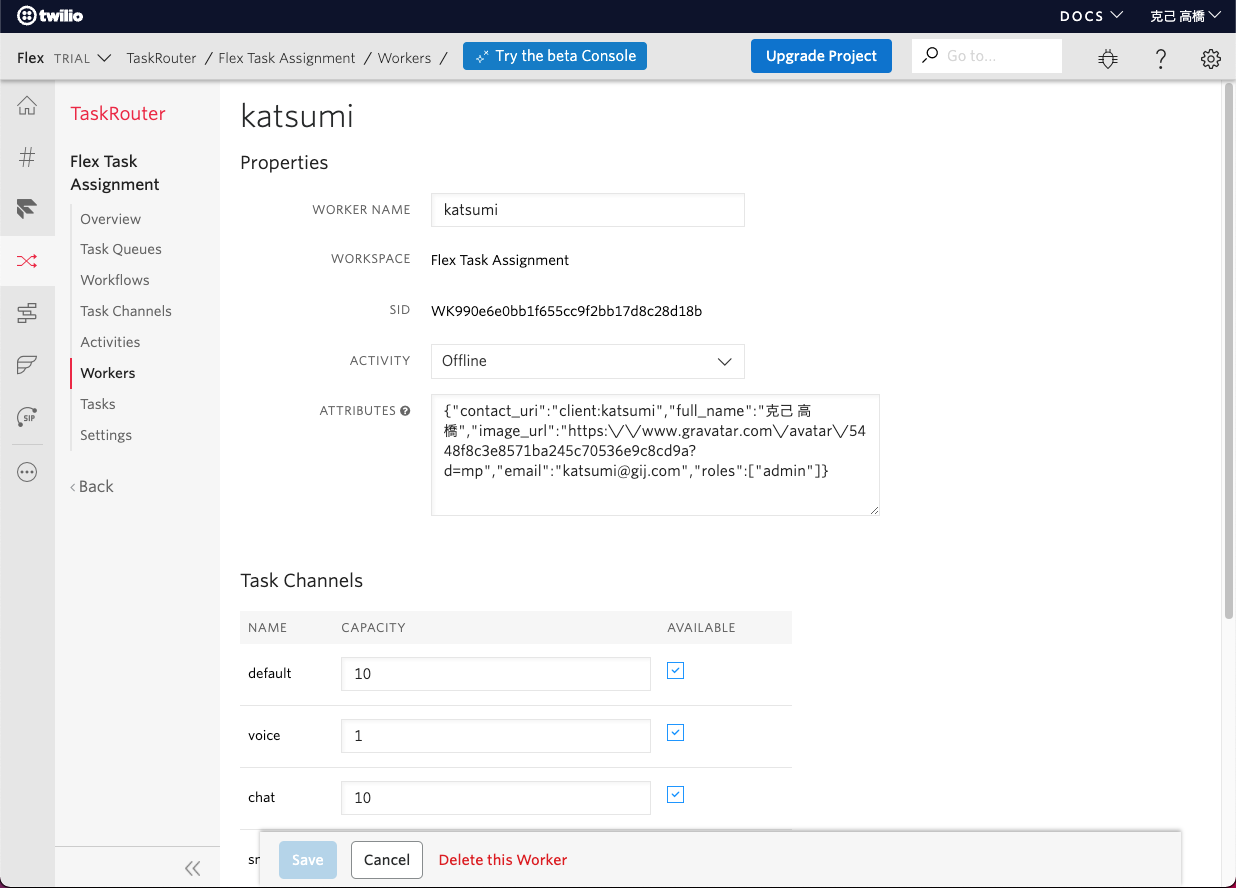
では、登録された自分自身の情報を見てみましょう。
ATTRIBUTES欄にかかれている部分が、自分自身のスキル属性を表しています。
ここで確認しておく必要があるのが、contact_uriとrolesの値です。
contact_uriは、実際に着信があった場合にどのように通知するかを指定します。ここでは、「client:自分の名前」と指定がされています。また、rolesには、「admin」が指定されています。これは自分自身が管理者であることを意味します。
自分以外のワーカーを登録する方法は別記事にします。
この画面の下の方に、Task Channelsの指定も見えます。これは、このワーカーがどのチャネルに対応が可能なのかと、対応チャネルの同時応答数が数字で指定されています。初期設定では、Voiceは同時に1、Chatは同時に10応答までできるようになっています。
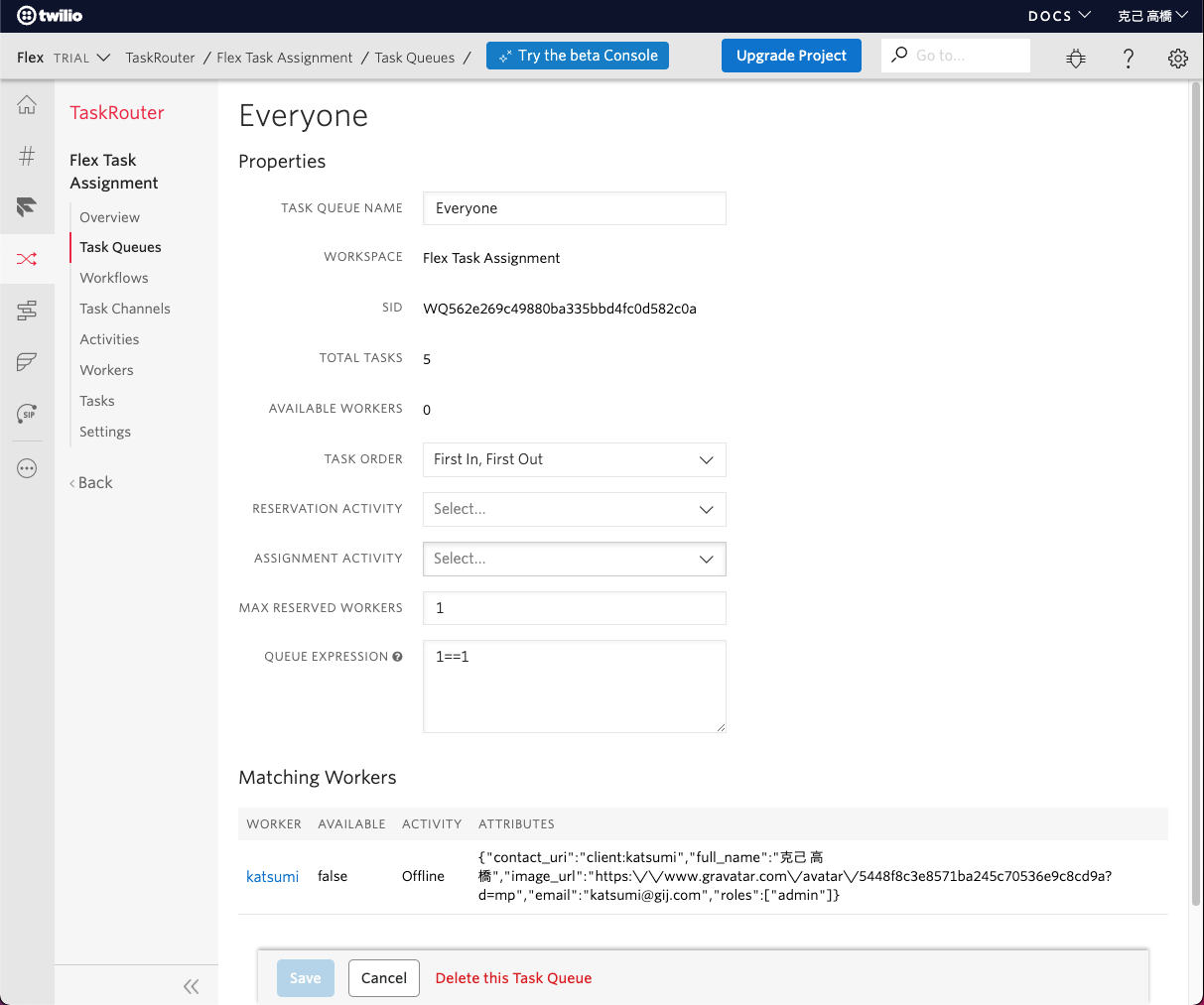
では次に、Task Queuesの設定をみてみましょう。
このキューの画面では、Matching Workersに自分自身が表示されていることを確認します。これは、QUEUE EXPRESSIONに「1==1」と指定がされているため、すべてのワーカーをマッチさせているからです。「1==1」という指定方法はTaskRouterではよく使われる条件式で、trueを意味します。
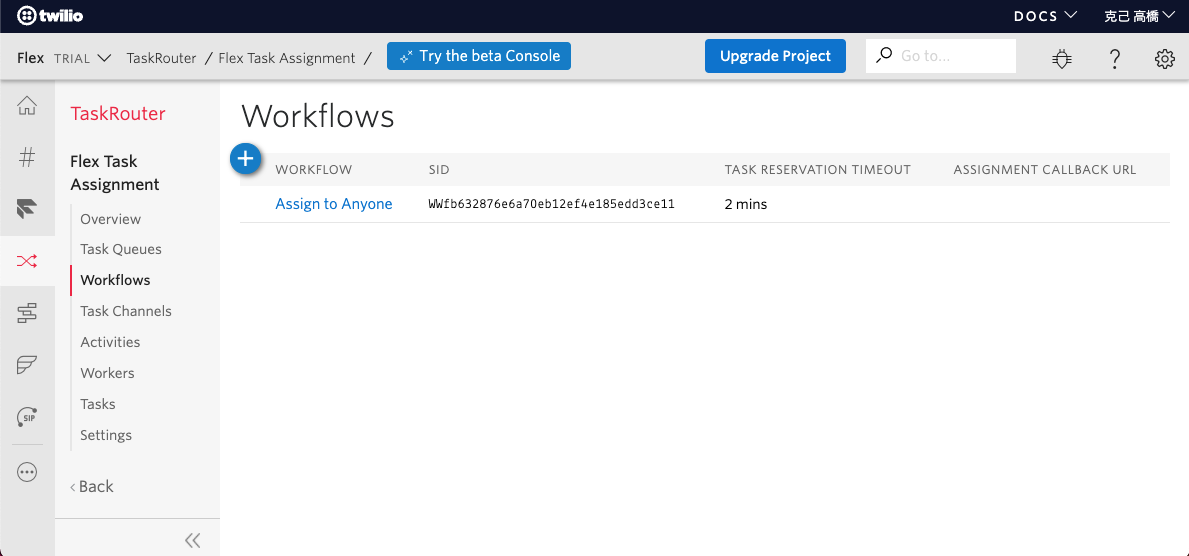
では次に、Workflowsを見てみましょう。
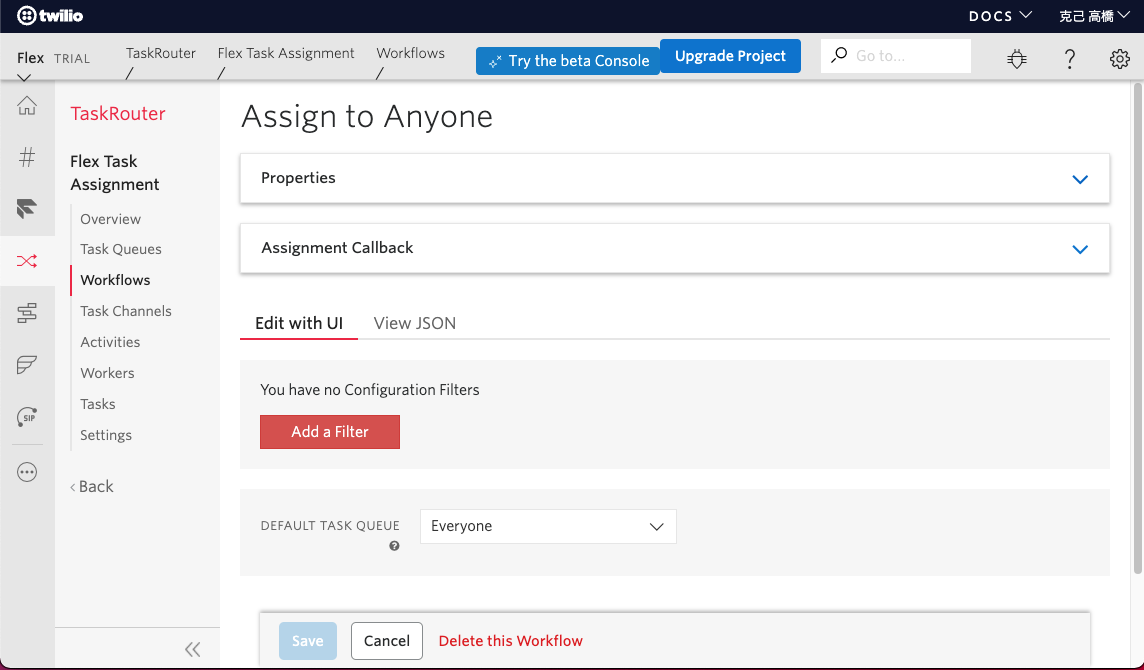
先程、Studioの中で指定していた「Assign to Anyone」という名前のワークフローができています。
初期状態のワークフローにはフィルターが設定されていないため、DEFAULT TASK QUEUEに指定されている「Everyone」というTaskQueueにコールが引き渡されるようになっています。
これで一連の流れに関する設定がすべて確認できました。
前回の記事でも紹介したフローを再掲しておきます。
着信のテスト
それでは、この状態でまずは一度着信のテストをしてみたいと思います。
Flexの起動
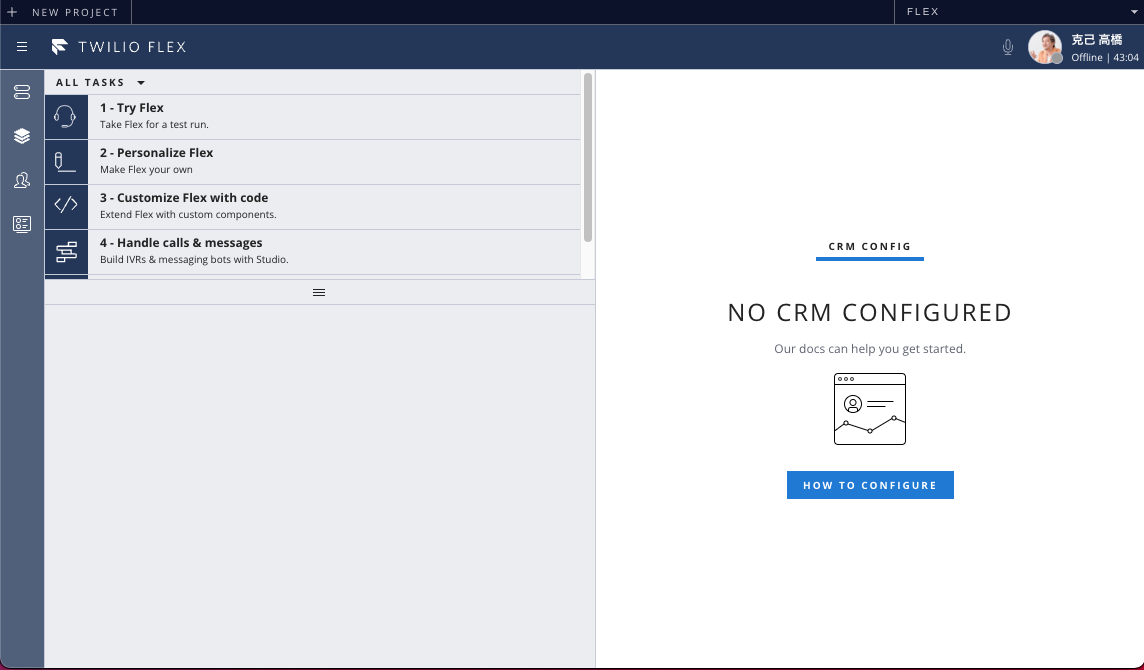
先ほどとはちょっと違う画面が別ウィンドウで起動します。これは管理者専用の画面です。
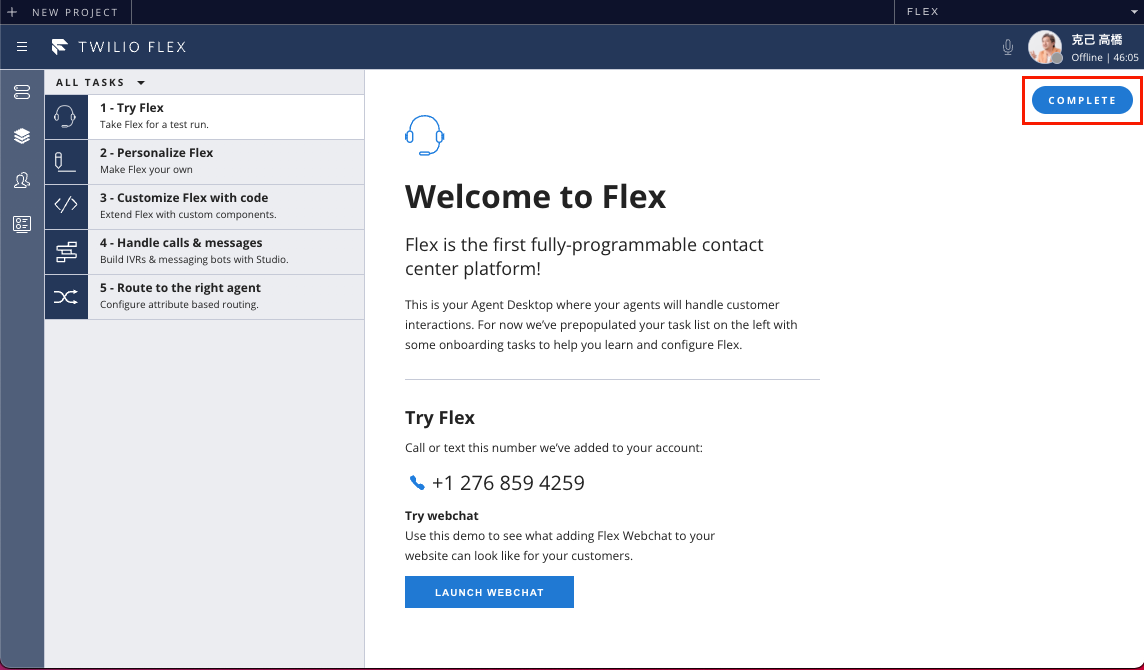
これがワーカーが普段応対に利用する画面です。初期セットアップにより、ワーカーに対して4つのタスクが割り当てられています。
-
ALL TASKSにある、1〜4のボックスを一つずつクリックしていきます。
-
自分のアイコンの下にあるステータスが「Available」出ない場合は、「Available」に切り替えます。
では早速電話をかけてみましょう。先程Phone Numbersの説明で控えておいた、自動的に購入されていたUS番号に発信します。US番号への発信になるため、先頭に「+1」をつけることと、通話料が少し高くなる点に注意してください。
実際に発信をすると最初に、「Twilioをご利用いただきありがとうございます。アップグレードいただくとこのメッセージは削除されます。いずれかのダイヤルキーを押してください。」とメッセージが流れるので、何か数字キーを入力してください。
電話機側は、一瞬呼び出し音がなった後音楽が流れてきます。これは、コールがTaskRouterに渡り、キューに入ったことを意味します。
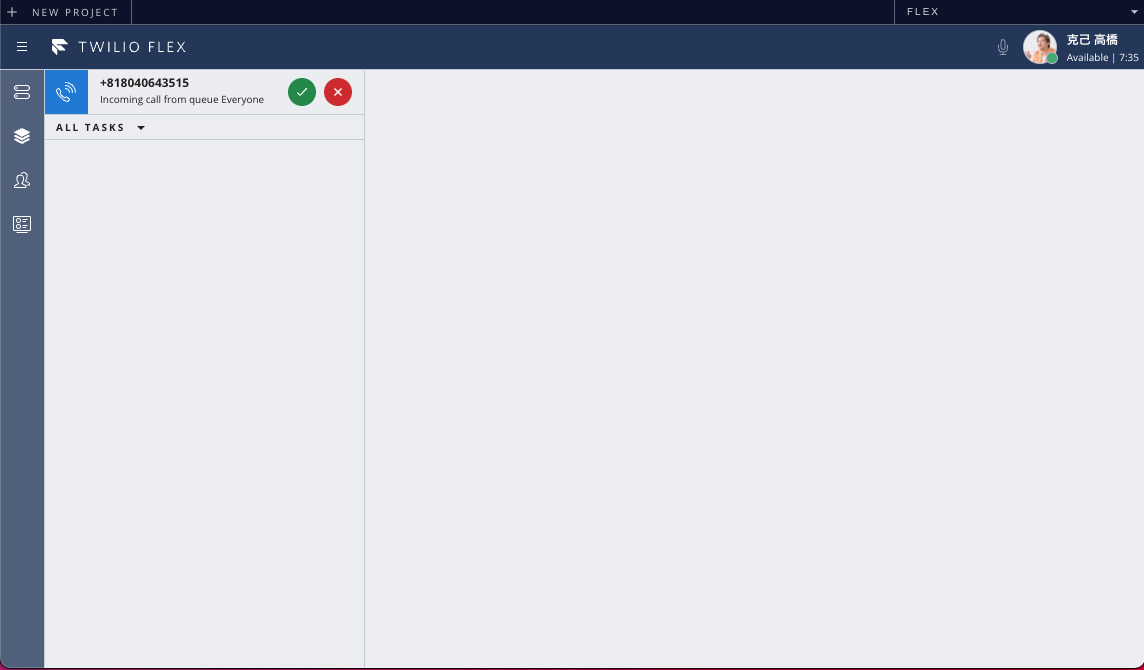
Flex側は、以下のようにワーカーの呼び出し状態になります。

この状態でタスクは予約中(Reservation)になります。
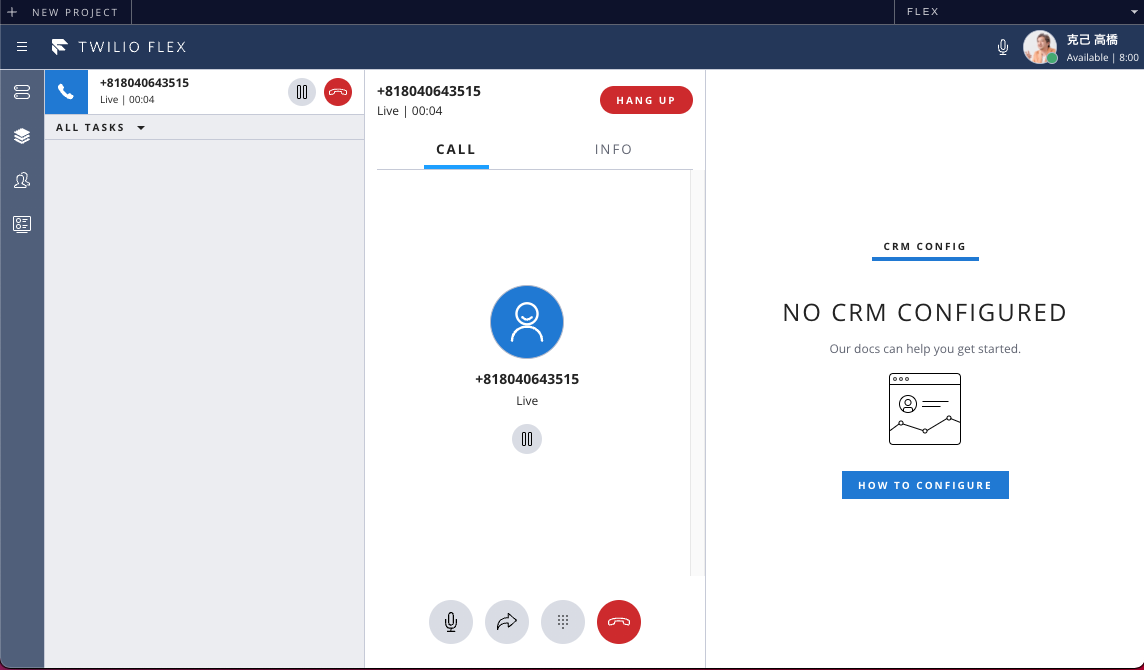
緑色のアイコンを押すと応答でき、以下のような応対中画面に遷移します。
この状態で、ワーカー側のブラウザと発信した電話機で通話が確立しています。画面には発信してきた電話番号が表示されています。
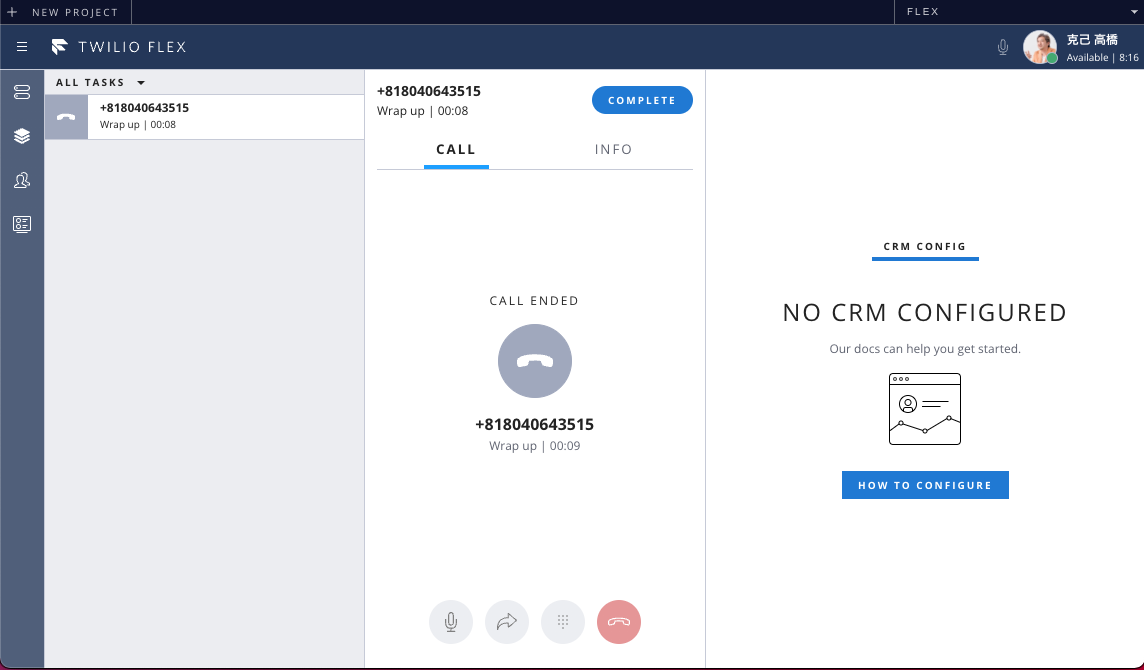
通話を切断するには、赤い通話終了アイコンを押すか、HANG UPボタンを押します。通話が終了すると以下のような画面になります。
これは後処理(Wrap up)画面と呼ばれ、通常この時間をつかってワーカーは今の通話に関するレポートを記載したりします。この時点では、新しい着信は受けられません。
後処理が終了したら、COMPLETEボタンを押します。
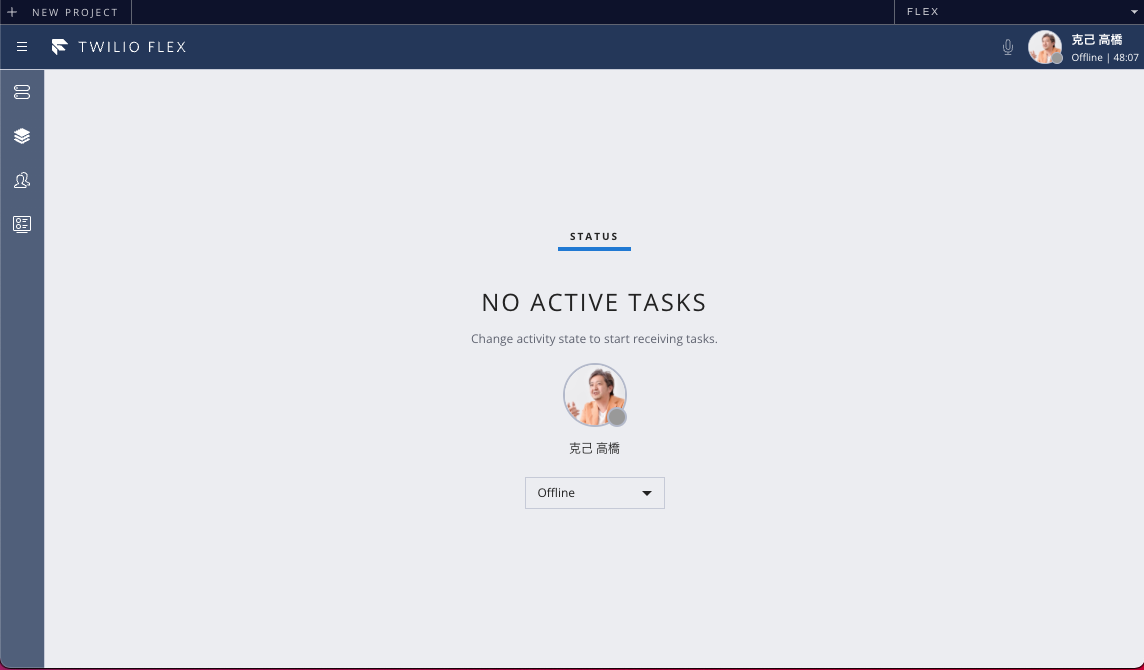
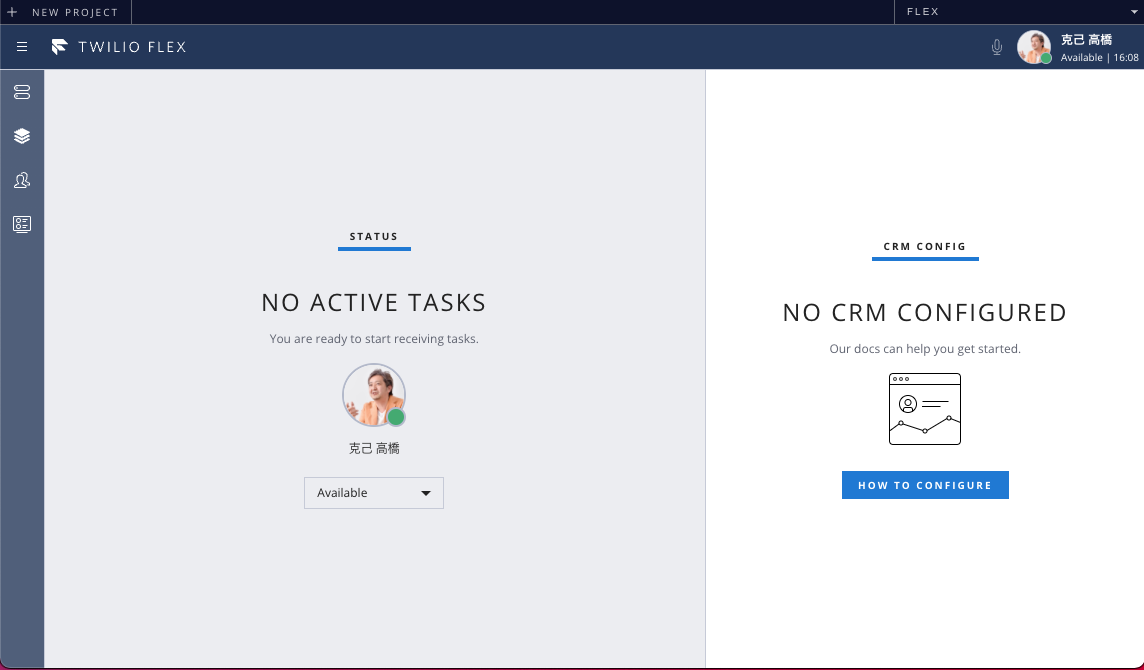
以上で、着信のテストは完了です。
ワーカーのステータスを「Offline」にしておくのを忘れないようにしましょう。
このように、セットアップした状態でも簡単な着信のテストはできることが確認できました。これ以外にも、チャットの応対やSMSの応対もできるのですが、今回は割愛します。
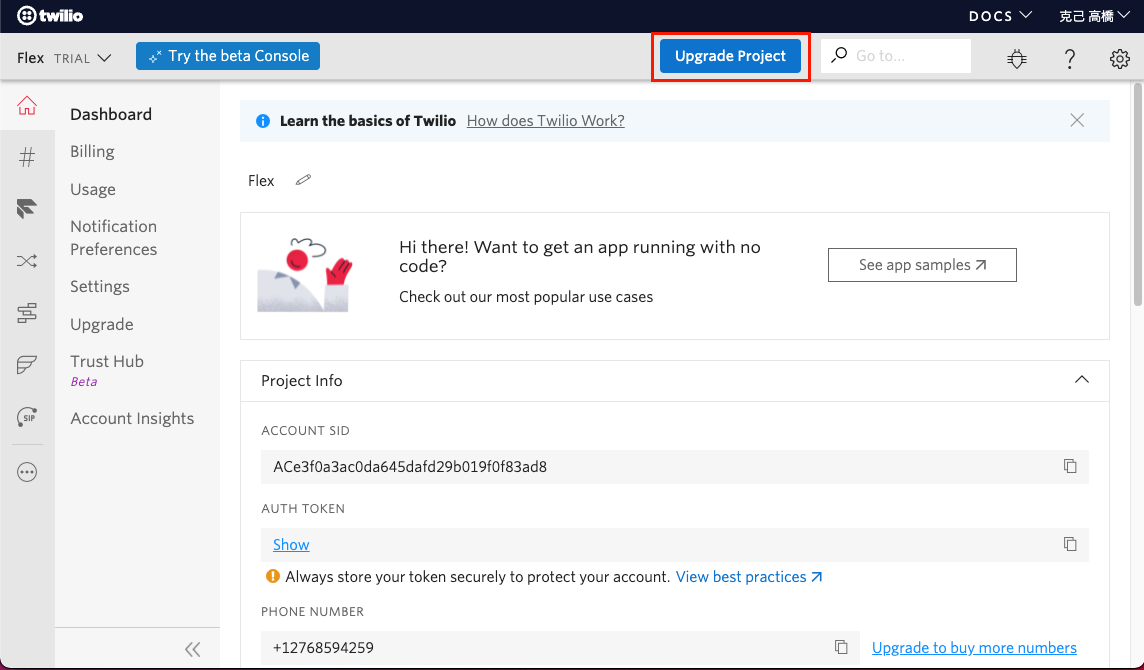
プロジェクトのアップグレード
冒頭のところで説明しましたが、Flexプロジェクトをアップグレードすると色々とメリットがあります。とくに5,000時間分の無料枠はとても重要になりますので、ぜひ以下の手順でアップグレードをしてみてください。
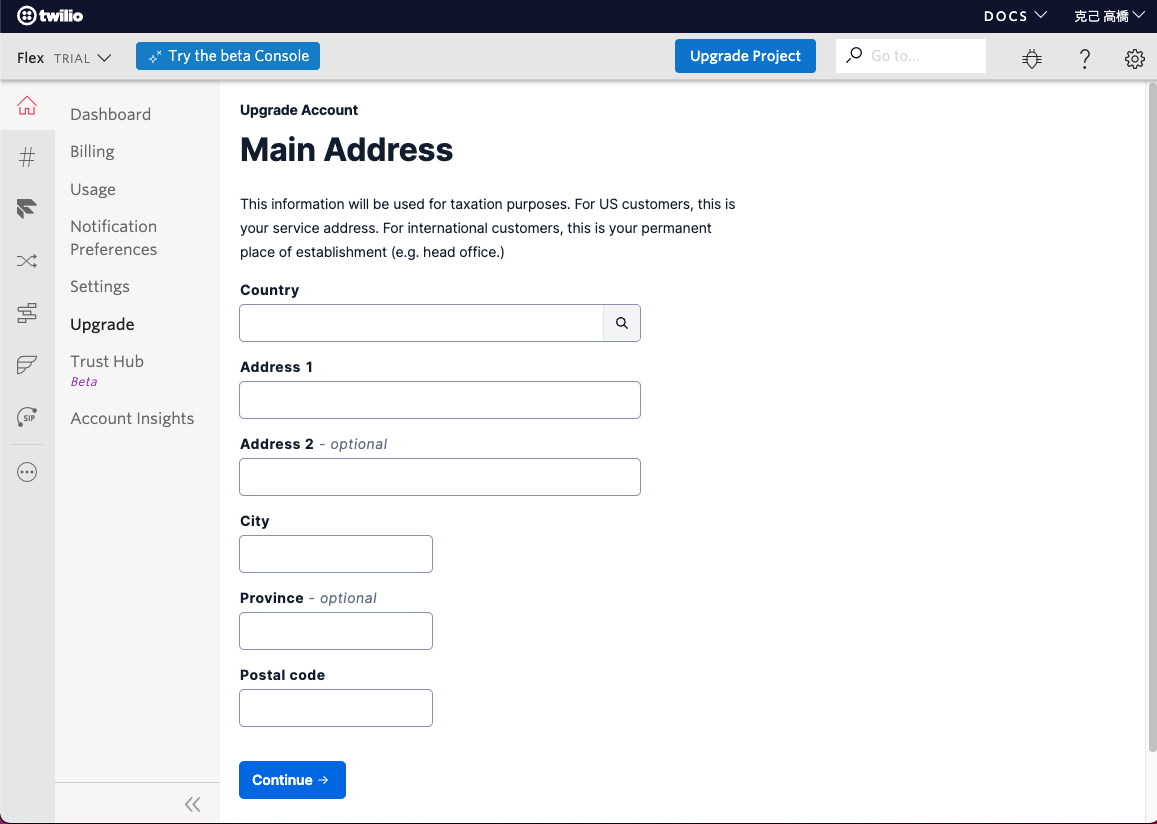
-
Countryには、「Japan」を入力します(JPと入れると検索されます)
-
Address 1以降に、ご自分の住所をいれます(法人の場合は会社の住所)。なお、日本語でもOKです。
-
Address 1 例:1-1-1
-
Address 2 例:〇〇ビル10F
-
City 例:千代田区大手町
-
Prefecture 例:東京都
-
Postal code 例:111-1111
-
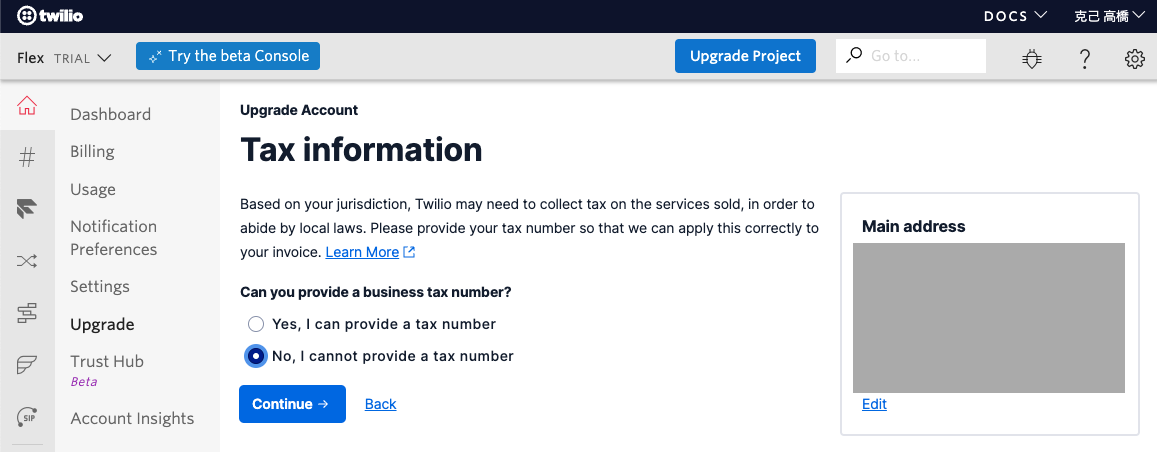
Tax Informationでは、「No, I cannot provide a tax number」を選択します。
-
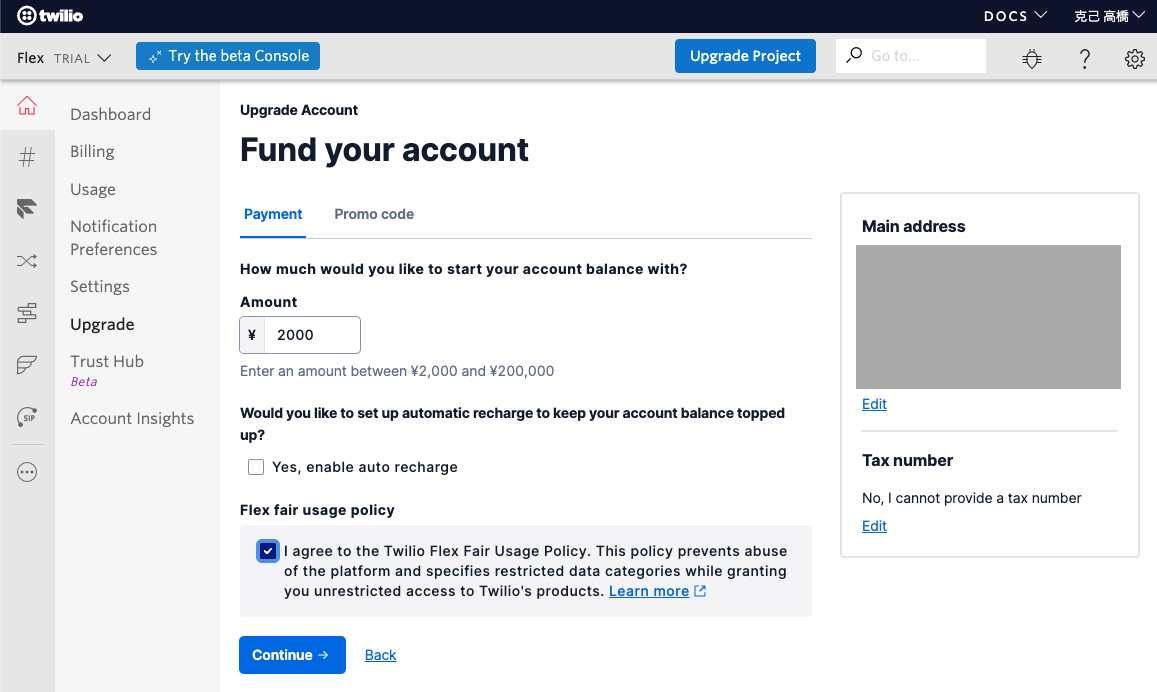
Amountに「2000」と入力します。初期のポイント購入額で、2,000円以上を指定する必要があります。
-
Flex fair usage policyのチェックボックスをチェックします。これはFlexを利用するときの利用規約になります。この利用規約の中には、無料枠が適用される条件などが含まれますので、一度確認しておくとよいでしょう。
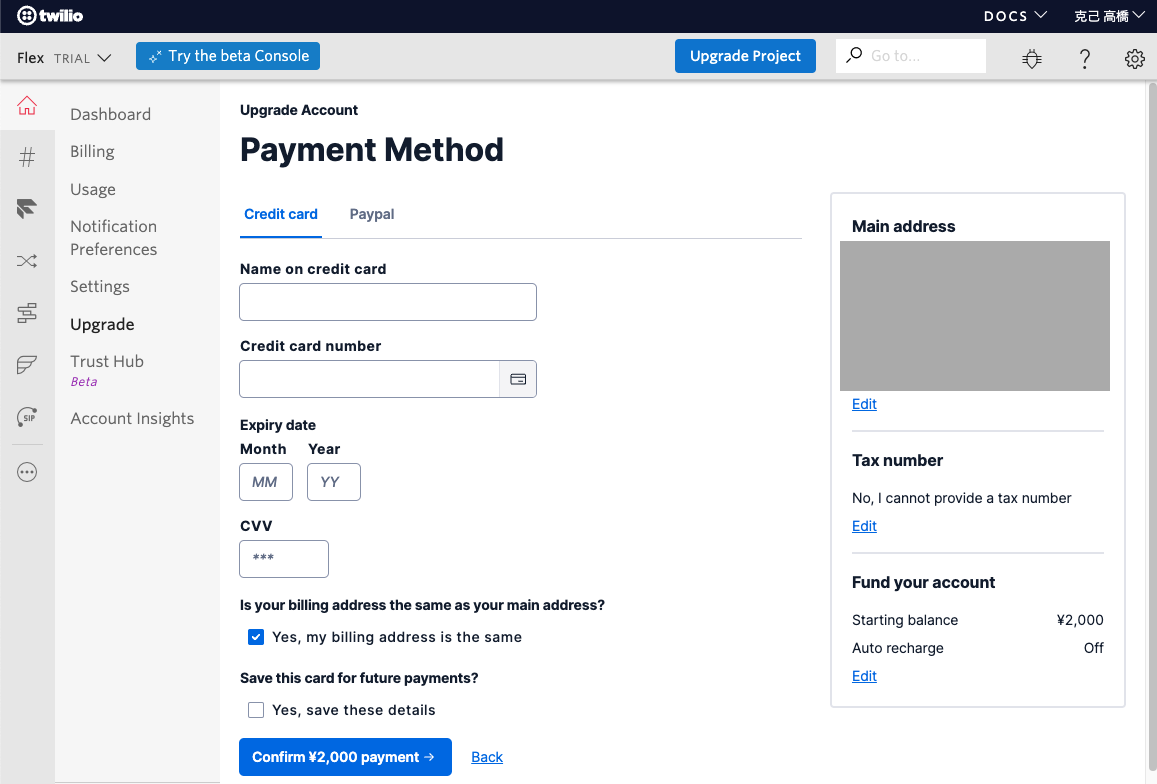
決済情報の入力画面に遷移します。現在利用できる決済方法は、クレジットカードかPayPalのいずれかです。
なお、クレジットカードについてはVISAかMasterCardのみの対応となりますので、それ以外のブランドを使いたい場合は、PayPalをご利用ください。
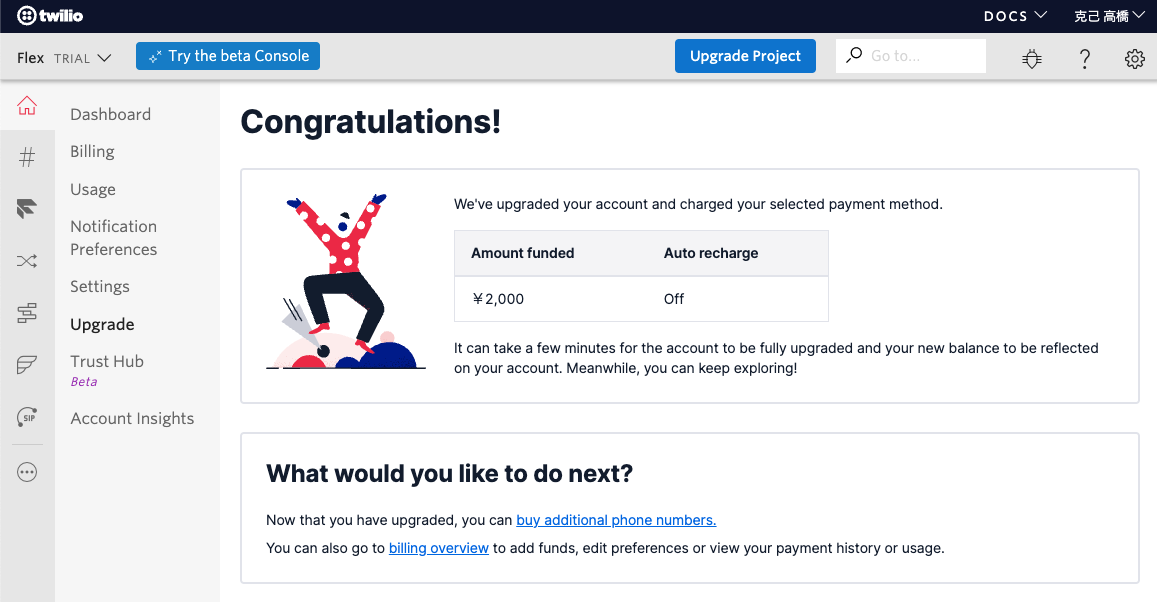
以上でアップグレードが完了しましたので、5,000時間の無料枠が適用されました。
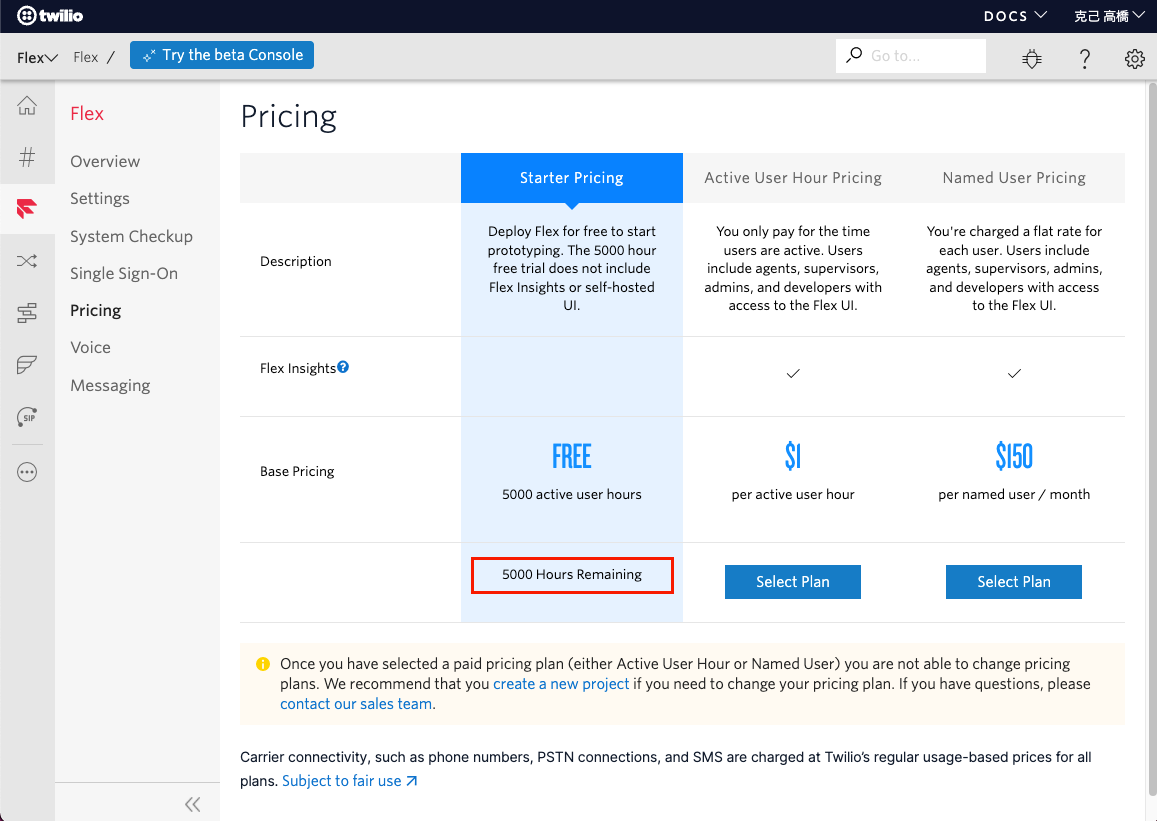
残りの無料枠を確認するには、以下の手順を行います。
現在のプラン(Starter Pricing)が選択されていることと、現在の残り時間(赤枠部分)が確認できます。なお、以前の記事でも触れましたが、無料枠には以下の項目は含まれません。
- 電話番号月額利用料(US番号も含む)
- 電話発着信料
- SMS受発信料
無料枠に含まれるプロダクトについては、Flexの利用規約に記載があります。
まとめ
今回の記事では、Twilio Flexのセットアップ方法と、セットアップによってどのような設定がされているのか、さらに初期状態での着信テストを確認しました。
次回以降の記事では、それぞれの部品をさらに詳細に開設することで、具体的なカスタマイズのイメージを持ってもらえるようにしたいと思います。
★次の記事
Twilio Flexの始め方(国内番号購入編)
Twilio(トゥイリオ)とは
https://cloudapi.kddi-web.com
Twilio は音声通話、メッセージング(SMS /チャット)、ビデオなどの 様々なコミュニケーション手段をアプリケーションやビジネスへ容易に組み込むことのできるクラウド API サービスです。初期費用不要な従量課金制で、各種開発言語に対応しているため、多くのハッカソンイベントやスタートアップなどにも、ご利用いただいております。