2023年5月1日を持ちまして、株式会社KDDIウェブコミュニケーションズのTwilioリセール事業が終了したため、本記事に記載されている内容は正確ではないことを予めご了承ください。
はじめに
みなさん、こんにちは。
KDDIウェブコミュニケーションズのTwilioエバンジェリストの高橋です。
Twilio Flex Advent Calendar 2021 8日目の記事となります。また、以前書いた以下の記事を2021年版としてリライトしたものになります。
Twilio Flexでのユーザ管理方法
前回の記事では、TaskRouterの概要についてご紹介しましたので、本記事はいよいよTaskRouterの各機能の詳細について説明をします。
まずは、ワーカー(エージェント)の管理方法について見ていきましょう。
ワーカーの管理
前回の記事にも書いたように、ワーカーはタスクを処理するためのオブジェクトで、通常はコンタクトセンターのオペレーターに対して割り当てます。Twilio Flex上には、デフォルトで15,000のワーカーを作成することができます。
Flex をインストールした Twilioアカウント(オーナーと呼びます)は自動的にワーカーとしても登録され、Flex をカスタマイズしたり、スーパーバイザーとしてエージェントの管理をしたり、もちろん Flex を利用して自身でコールに応対することができます。
オーナーが別のTwilioアカウントをFlexプロジェクトに招待することで、招待された人がワーカーとしてFlexを利用できるようになります。
ログイン
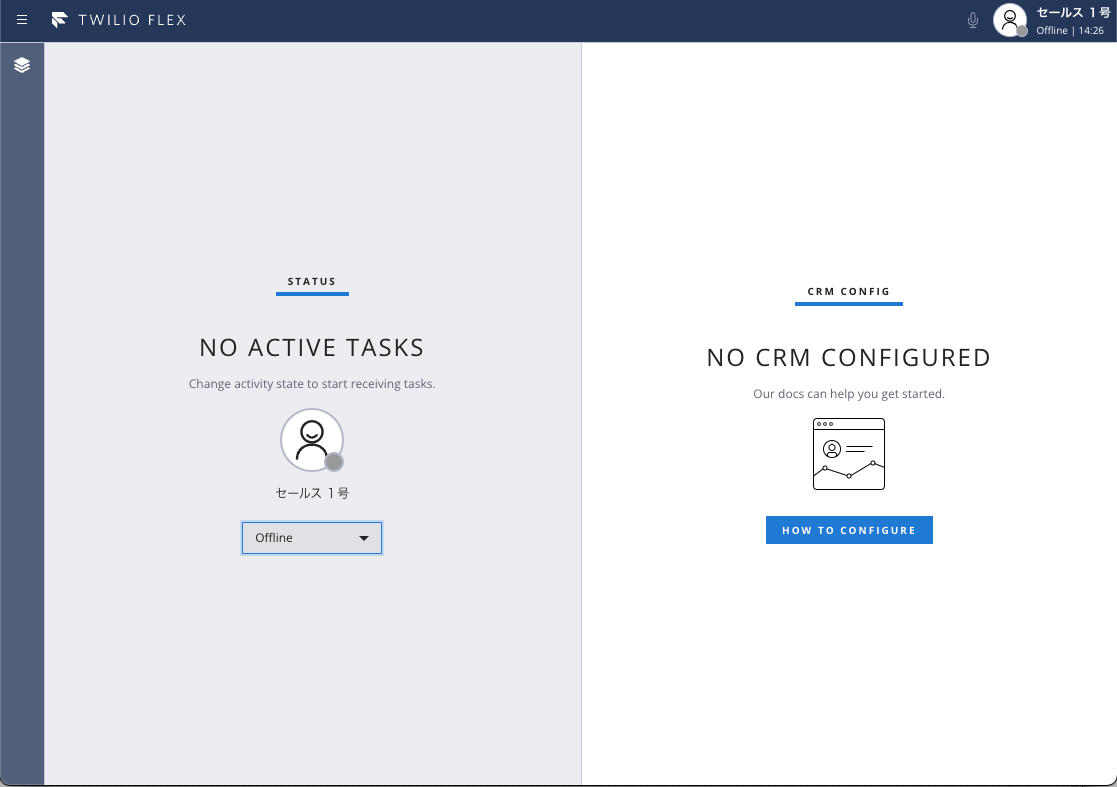
Flexは、Flex上でログイン管理が実装されています。

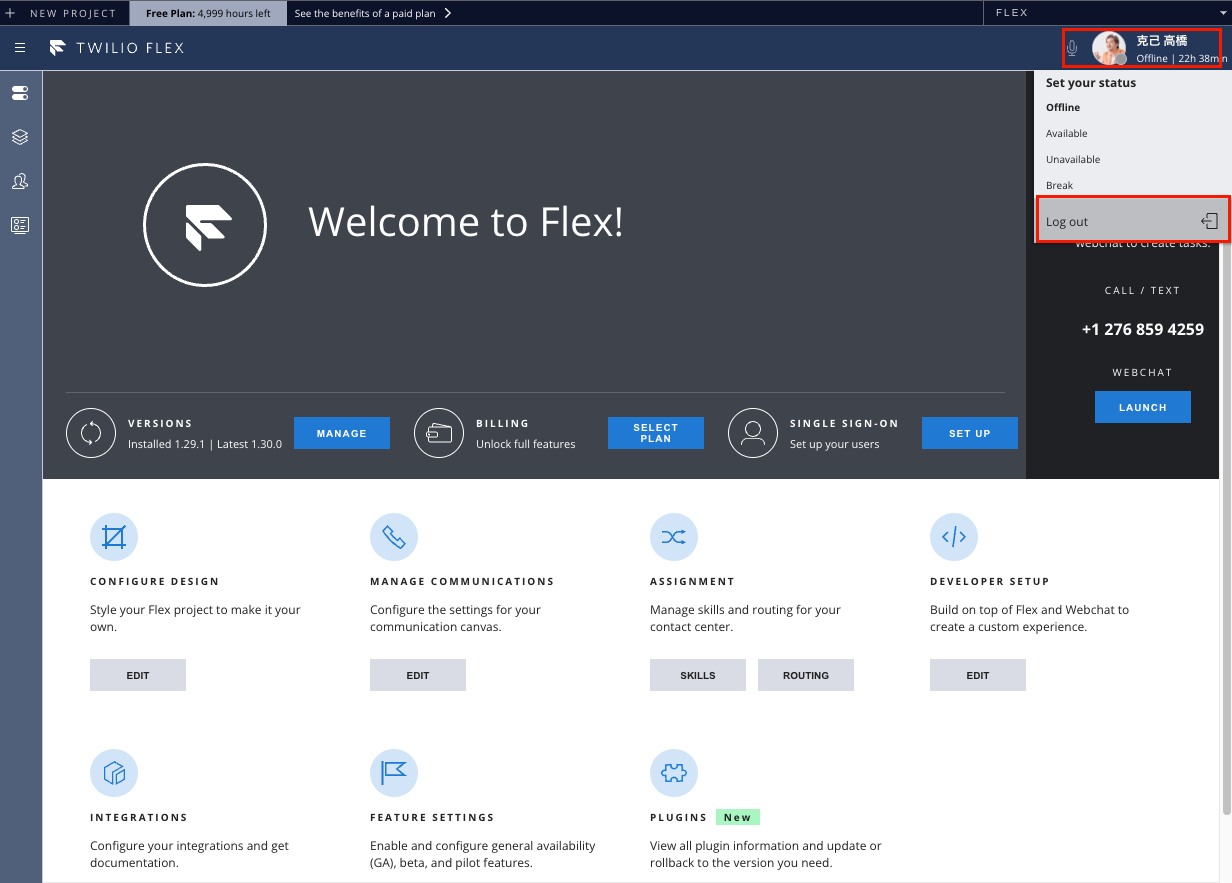
Flexの右上の自分自身のアイコンをクリックすると、Log outが選択できます。
ログアウトすると、以下のようなログイン画面が表示されます。
先に説明したように、TwilioアカウントをFlexと連携している場合は、下の方にあるLogin with Twilioを選択します。
☝️注意
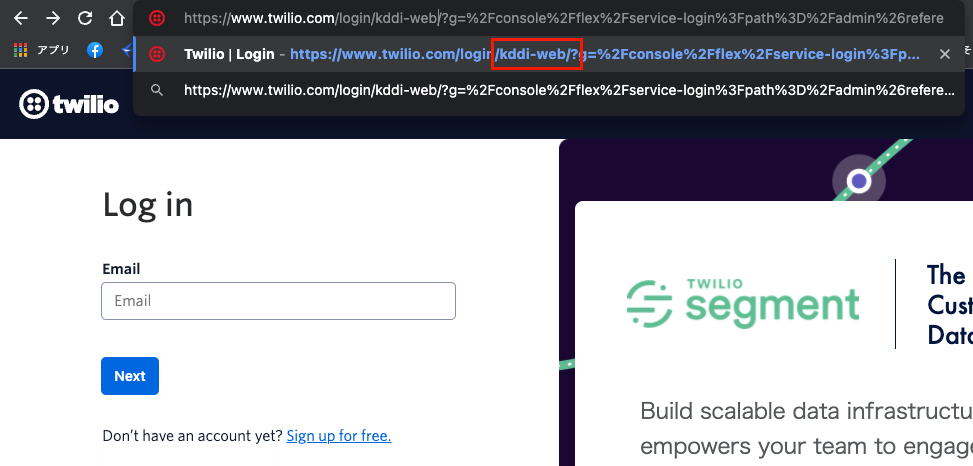
KDDIウェブコミュニケーションズ(KWC)経由でアカウントを作成した場合、Login with Twilioのリンクをクリックすると、USアカウントのログイン画面に遷移してしまいますので、表示されているURLの「?」の前に「kddi-web/」を挿入してください。

外部SSOサービスを利用する
エージェントが多い場合は、いちいちTwilioアカウントを作成するのは現実的ではありません。そのためFlexでは、外部のSSOサービスを利用することができるようになっています。Twilio Flexでは、SAML2.0に対応したidPを利用することができます。例えば、以下のサービスへの設定方法はドキュメントも用意されています。
今回は Okta を利用してみたいと思います。
Okta連携
Okta とは
Okta は、主に企業のIDを管理するクラウドサービスです。 Okta に対応したサービスを利用する場合、ユーザは一度 Okta にログインしておけば、それぞれのサービスで再度ログインする必要がなくなります。もちろん、ユーザ情報も Okta にだけ登録しておけば良いので、アカウント管理も簡単になります。

準備
- 作業に先立ち、こちらのリンクから OKTA のデベロッパーアカウントを作成してください。デベロッパーアカウントは、月間1,000アクティブユーザまでは無料で利用できます。
- Flex のセットアップを完了させておいてください。セットアップ方法については、以下の記事を御覧ください。
Twilio Flexの始め方(セットアップ編)
作業手順
では早速 Okta にユーザを登録していきましょう。大まかな手順は以下の通りです。
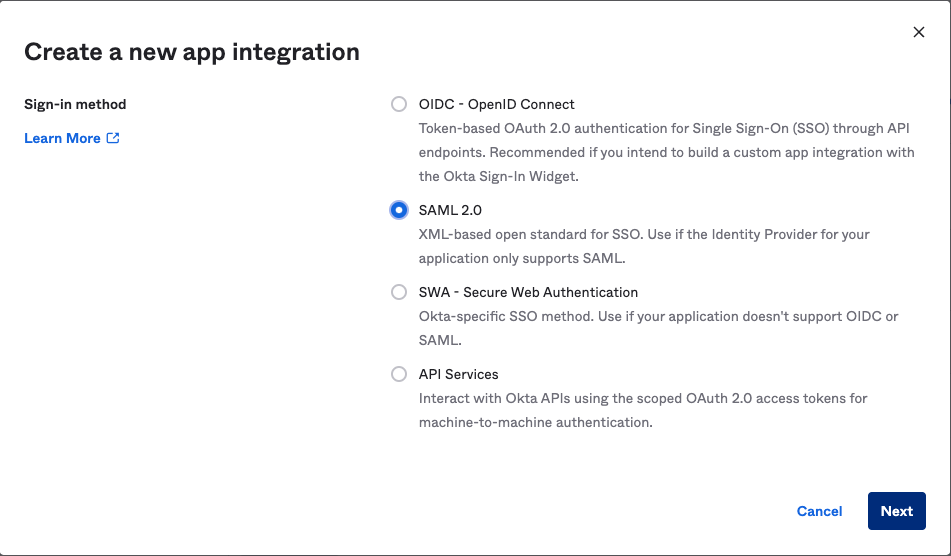
- Flex をアプリケーションとして登録する。
- アプリケーションの環境設定を行う。
- Flex に引き渡すユーザ情報を定義する。
- アプリケーション連携URLを取得する。
- ユーザを作成して、アプリケーションに紐付ける。
- Flex 側での設定を行う。
Flex をアプリケーションとして登録する
-
Okta デベロッパーサイトにログインします。

-
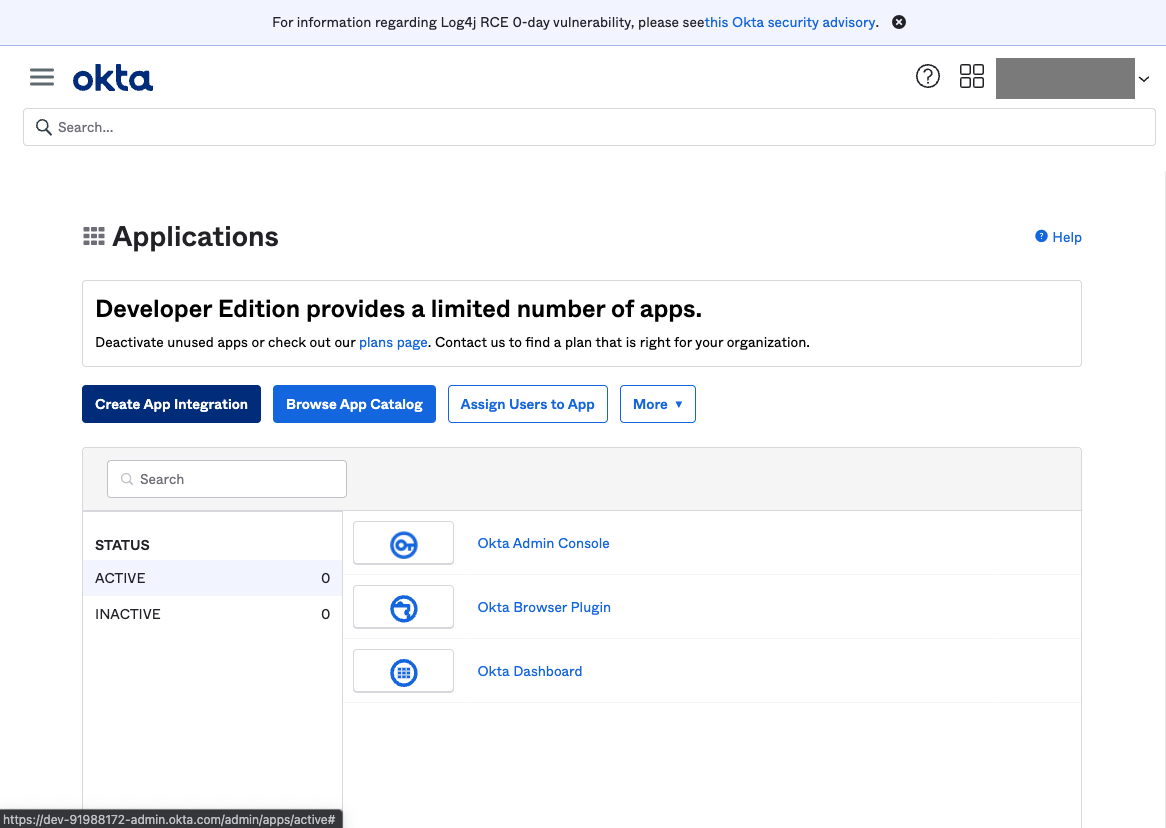
左上のハンバーガーメニューを押すと、スライドメニューが表示されます。
-
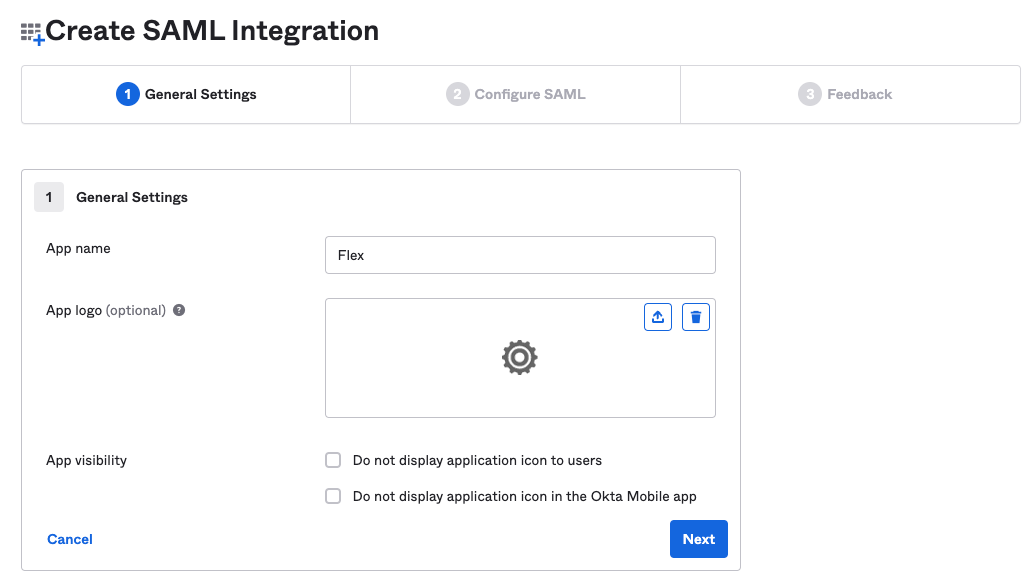
App nameに「Flex」入力して、Nextボタンを押します。
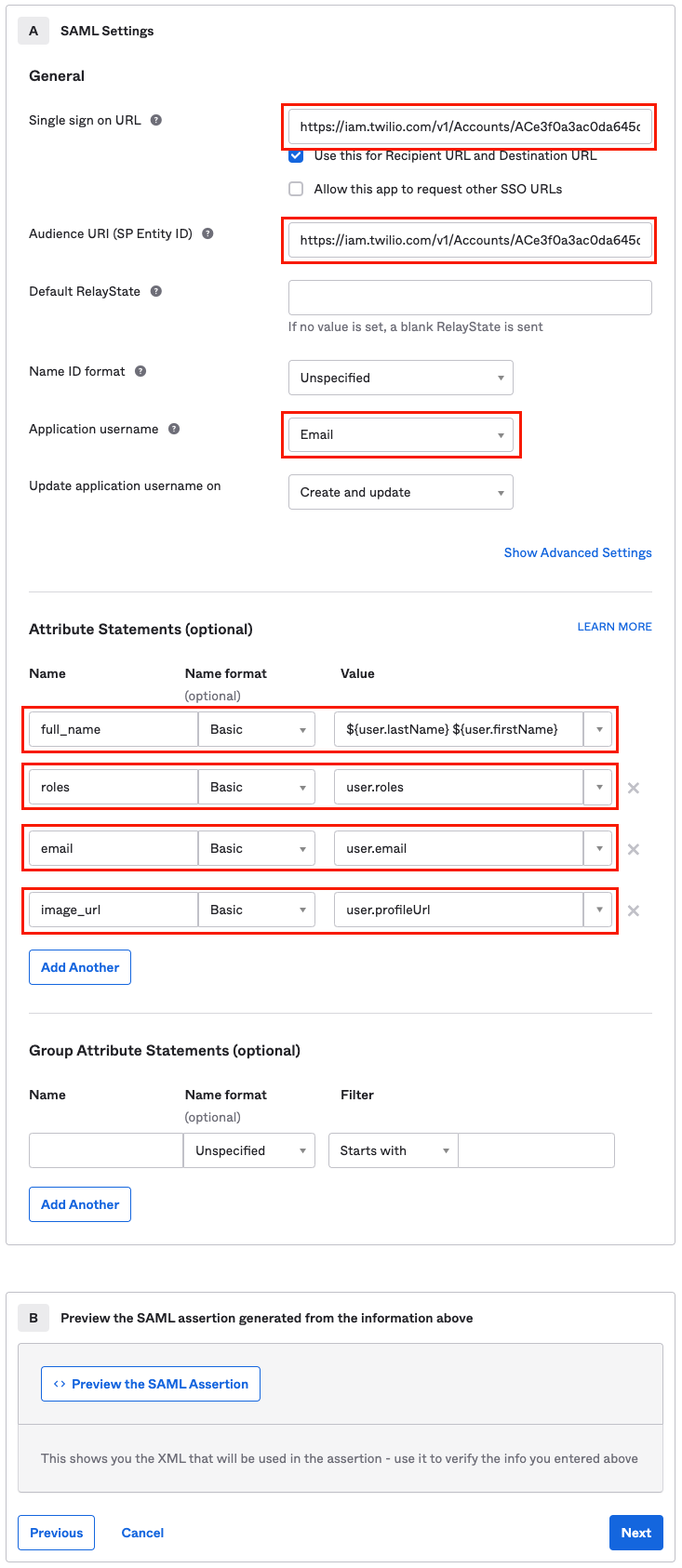
-
Single sign on URLに「
https://iam.twilio.com/v1/Accounts/ACxxxx/saml2」と入力します(ACxxxxはご自分のFlexプロジェクトのAccountSidに置き換えてください)。 -
**Audience URI(SP Entity ID)**に「
https://iam.twilio.com/v1/Accounts/ACxxxx/saml2/metadata」と入力します(ACxxxxはご自分のFlexプロジェクトのAccountSidに置き換えてください)。 -
Application usernameのプルダウンリストから「Email」を選択します。
-
**Attribute Statements(optional)**に、以下の内容を追加します。
| Name | Name format | Value |
|---|---|---|
| full_name | Basic | ${user.lastName} ${user.firstName} |
| roles | Basic | user.roles |
| Basic | user.email | |
| image_url | Basic | user.profileUrl |
この例では、 Okta 側で設定したユーザの姓名を full_name 、ユーザのプロファイル画像を image_url 、ユーザの役割を roles 、ユーザのメールアドレスを email をいうパラメータ名で Flex に渡しています。このように、 Flex 側に渡したいユーザ個別のパラメータはここで設定していきます。
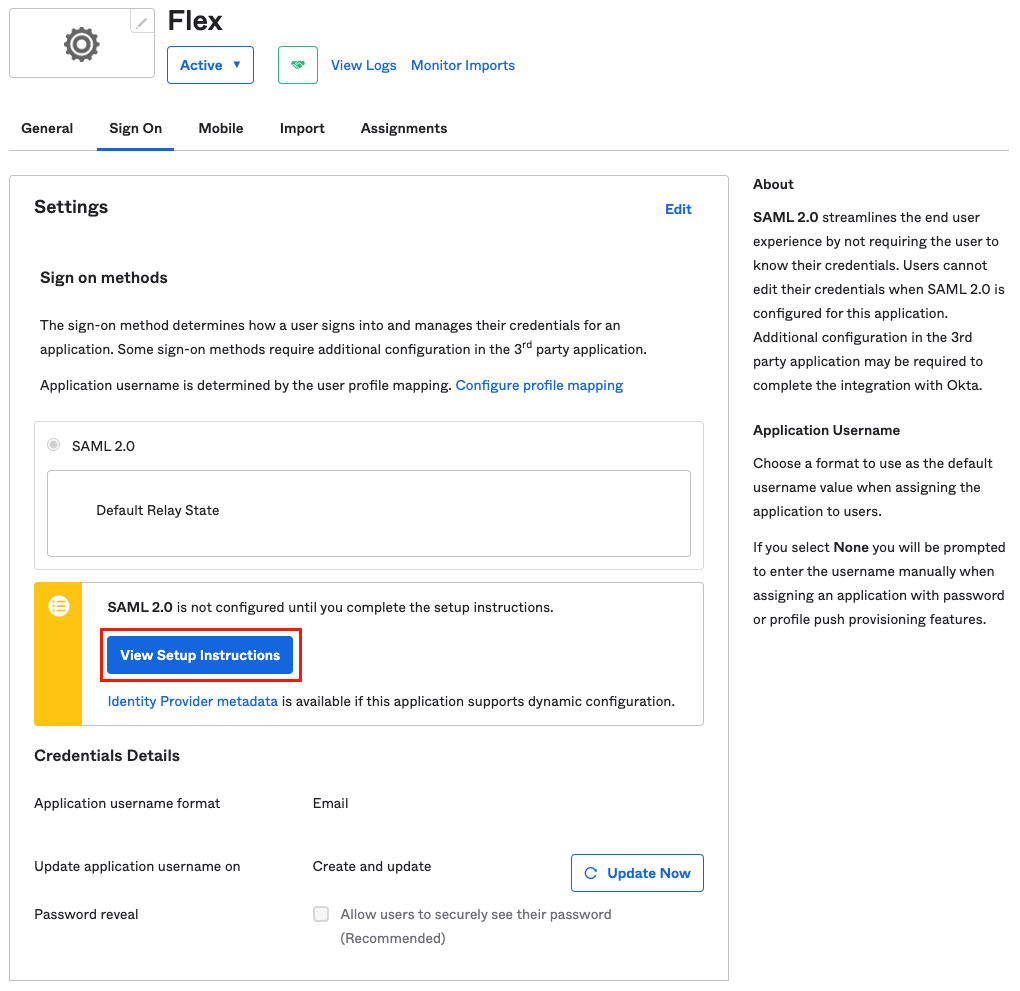
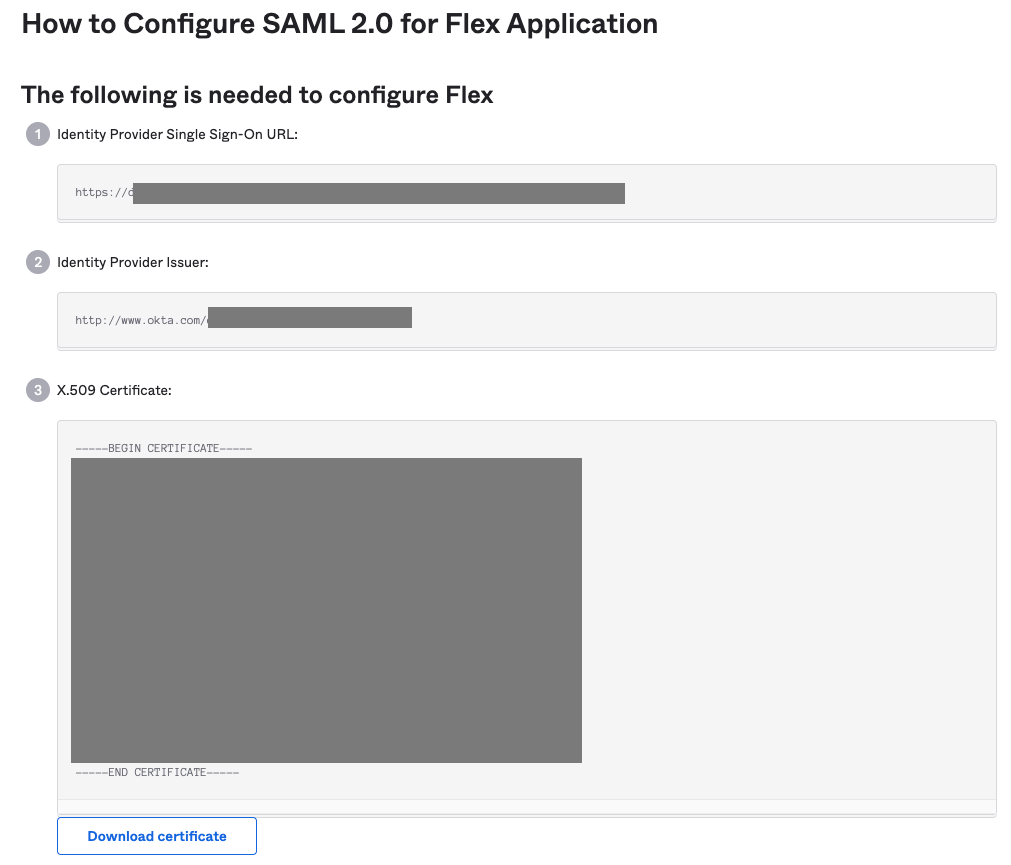
アプリケーション連携URLを取得する
このページは後ほどの設定で利用しますので、このまま閉じないようにしておきましょう。
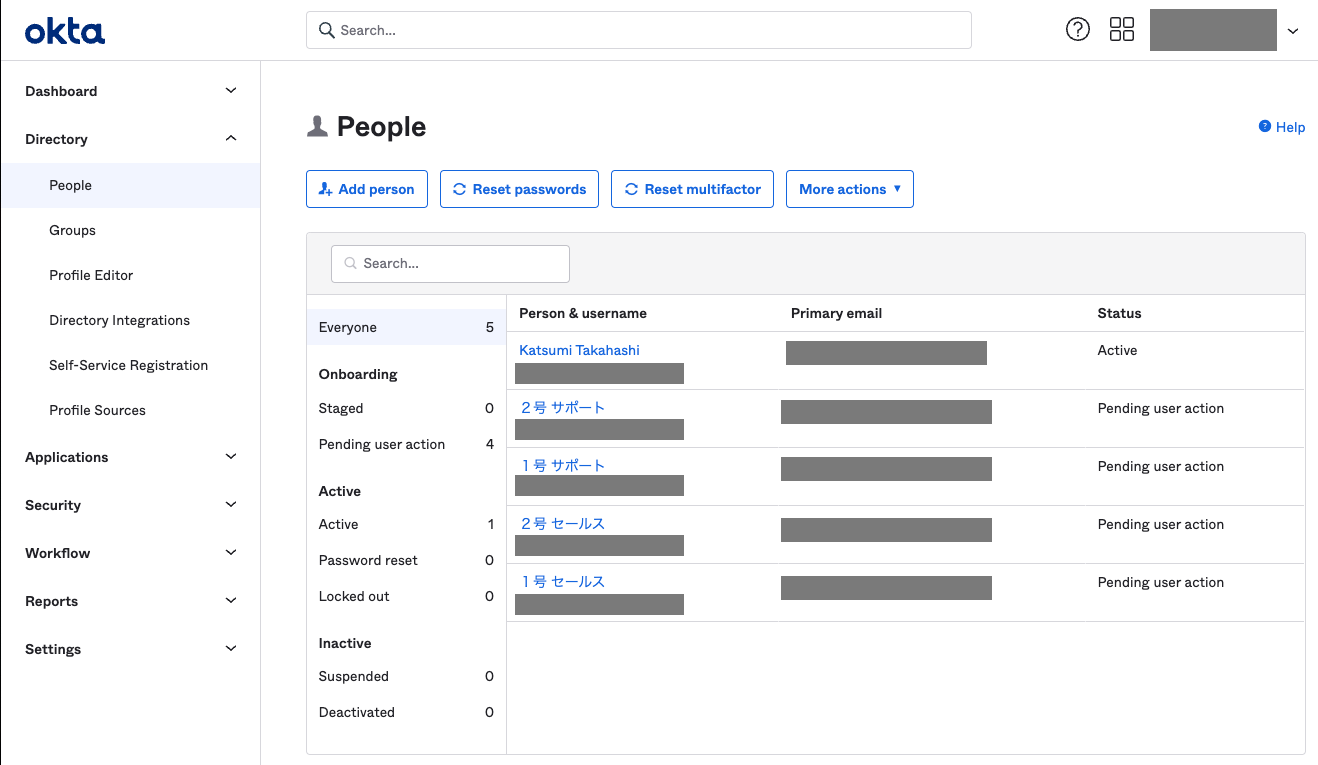
ユーザを作成して、アプリケーションに紐付ける
Okta のデフォルト設定では、 Flex 側に引き渡すパラメータrolesが定義されていないので、まずはそちらのパラメータを設定します。
-
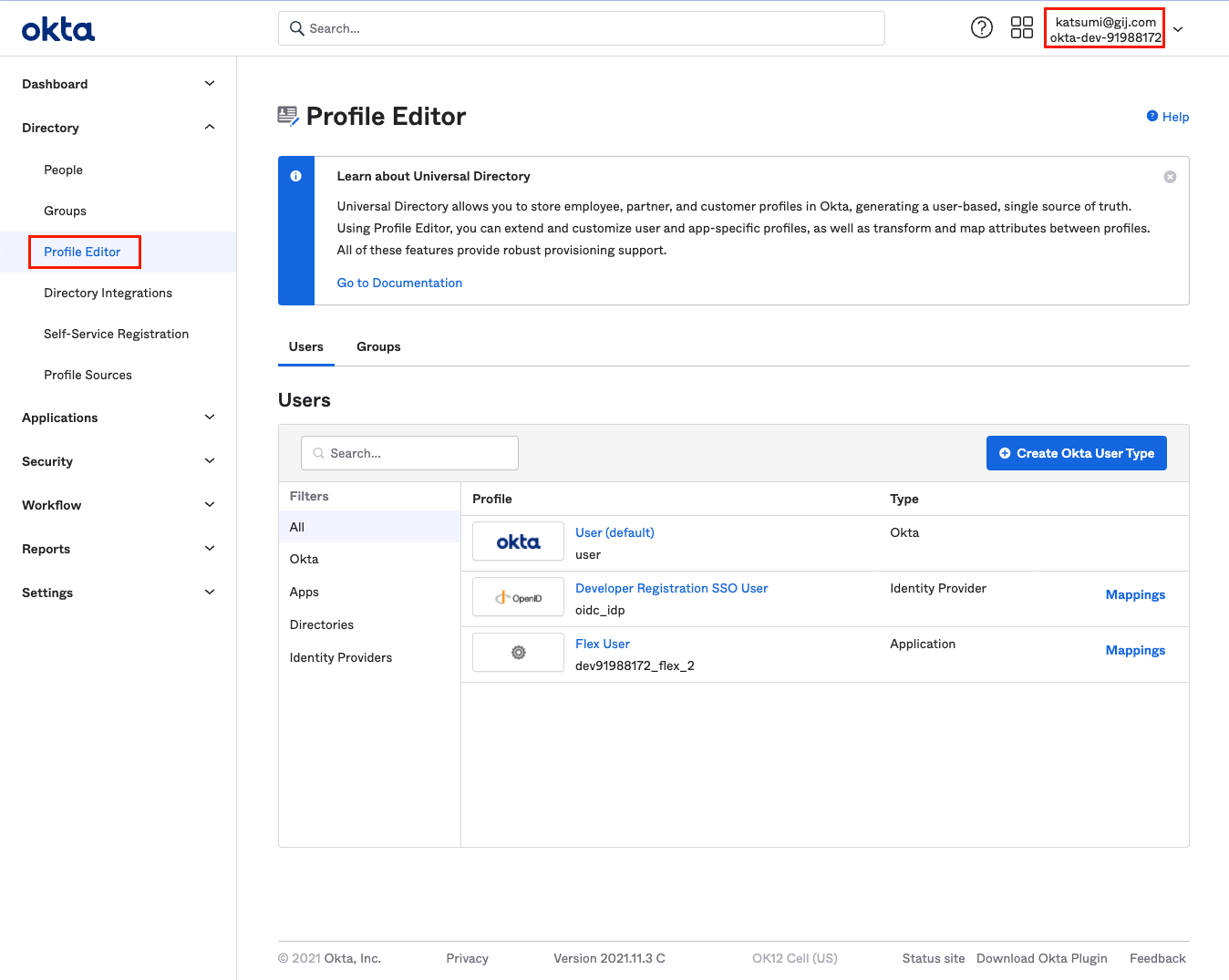
Directoryメニューの中のProfile Editorを開きます。
-
Profileの中にあるoktaの**User(default)**リンクを押します。
-
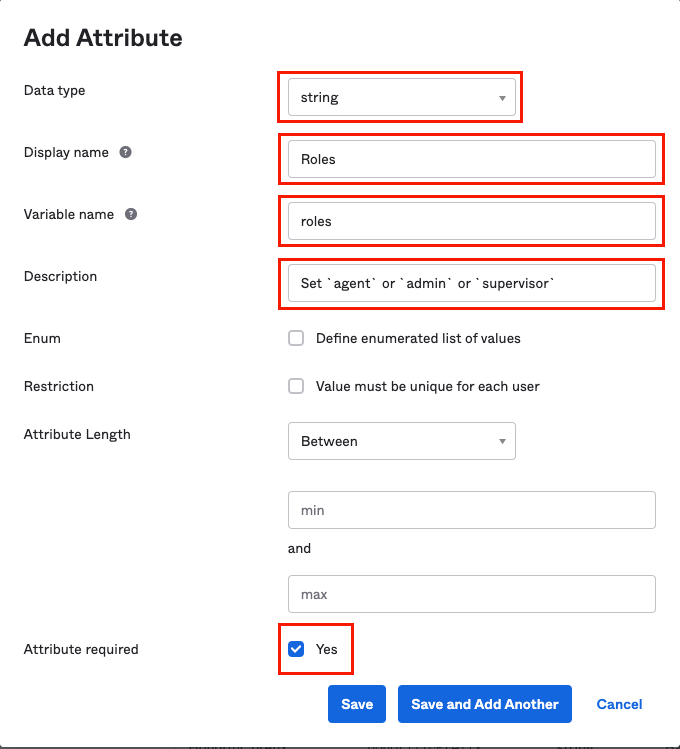
以下の内容で新しい Attribute を登録します。
| 項目名 | 値 |
|---|---|
| Data Type | String |
| Display name | Roles |
| Variable name | roles |
| Description | Set agent or admin or supervisor
|
| Attribute required | チェック |
- Saveボタンを押してしばらくするとダイアログが閉じます。
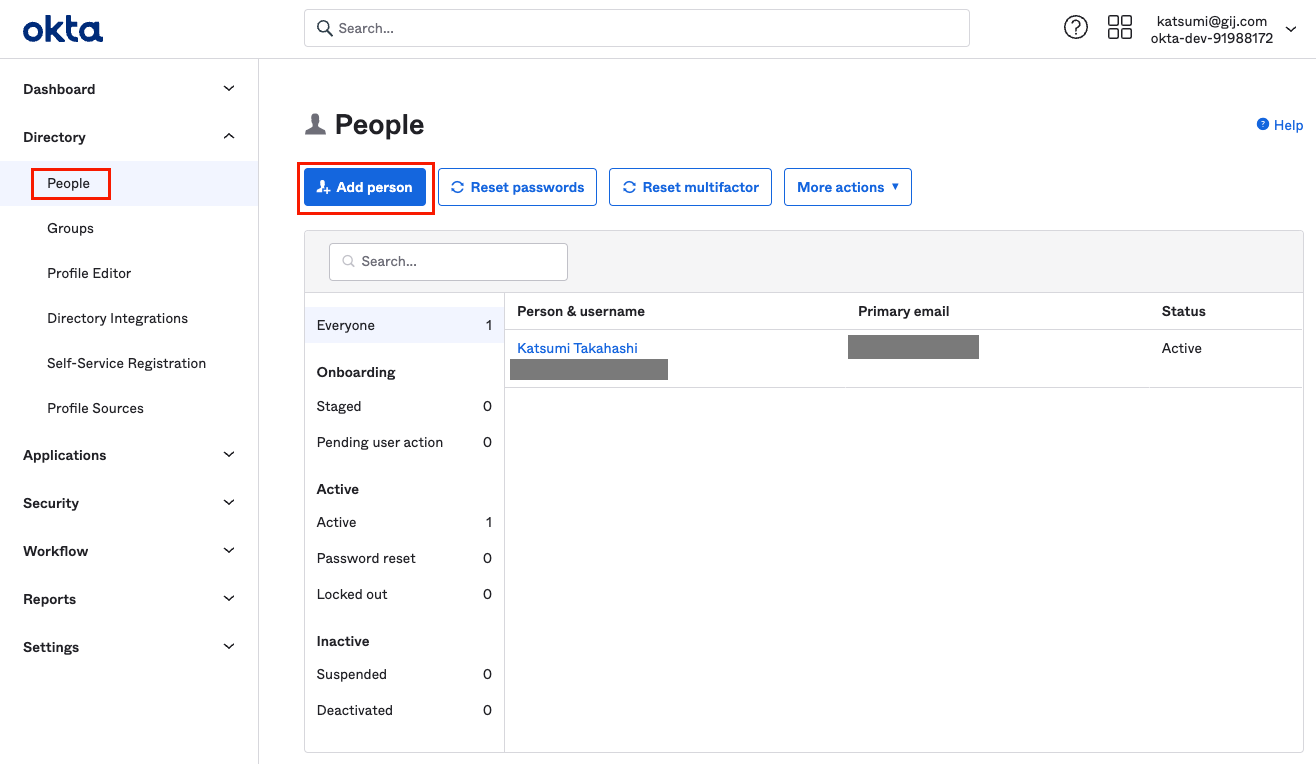
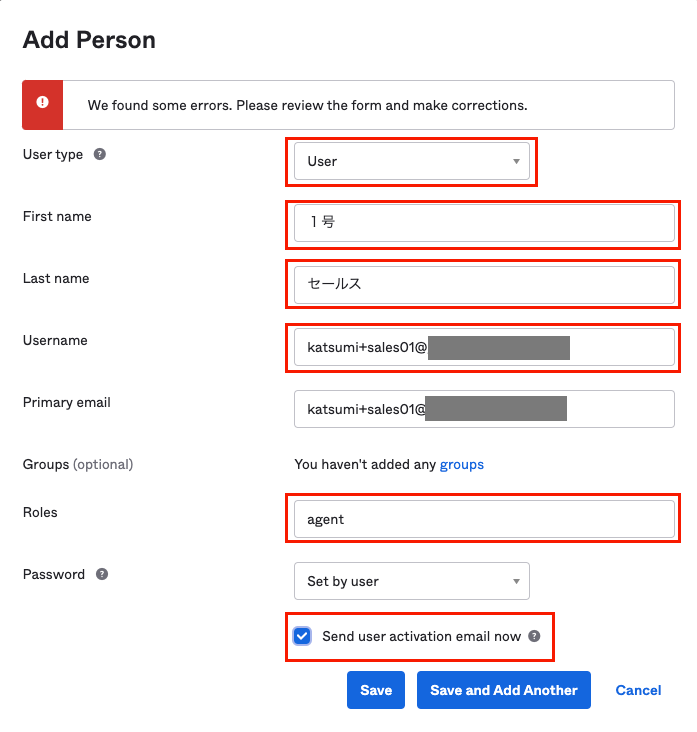
では、続いてユーザを追加しましょう。
First nameとLast nameには日本語も使えます。
Rolesは、「agent」、「admin」、「supervisor」のいずれかを入力しますが、今回は「agent」にしておきます。
Send user activation email nowにチェックを入れて、Saveボタンを押すと、登録したいユーザにメールが届きますので、パスワードを設定してもらってください。
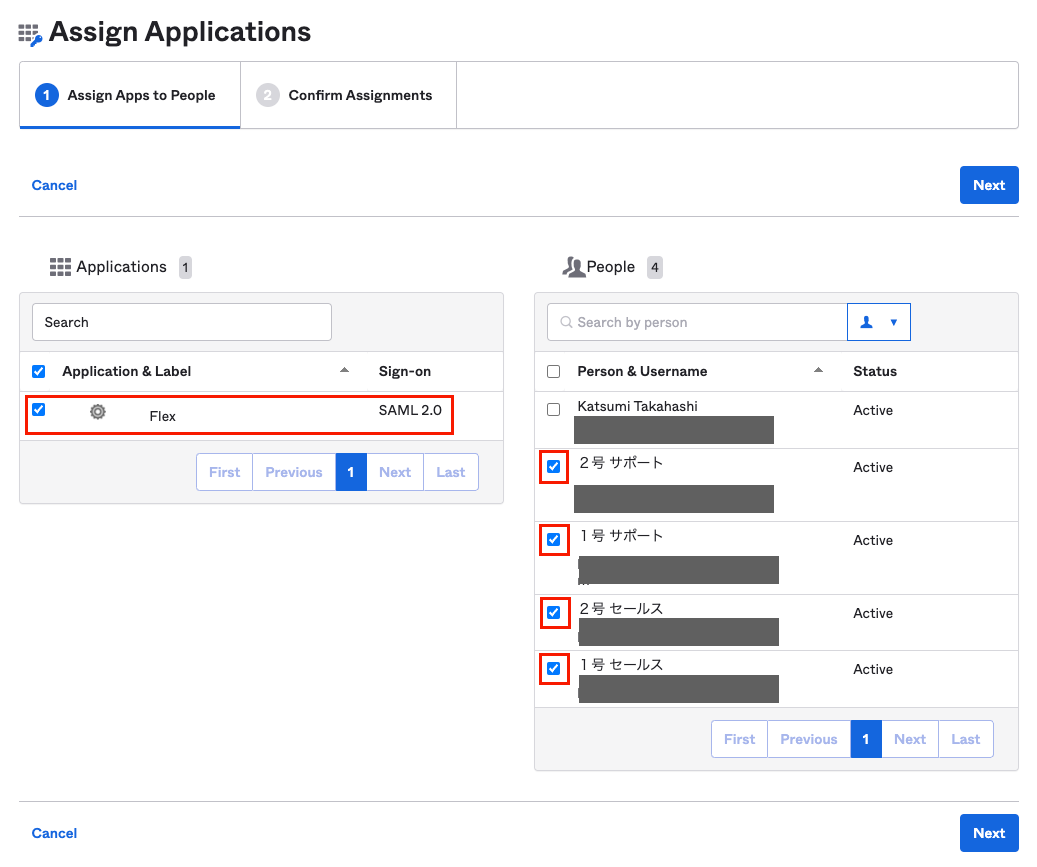
次に作成したユーザをアプリケーションにアサインしましょう。
-
左側(Applications)のペインで、「Flex」にチェックを入れます。
-
右側(People)のペインで、今回作成したユーザーにチェックを入れます。
-
Nextボタンを押します。
-
Confirm Assignmentsボタンを押します。
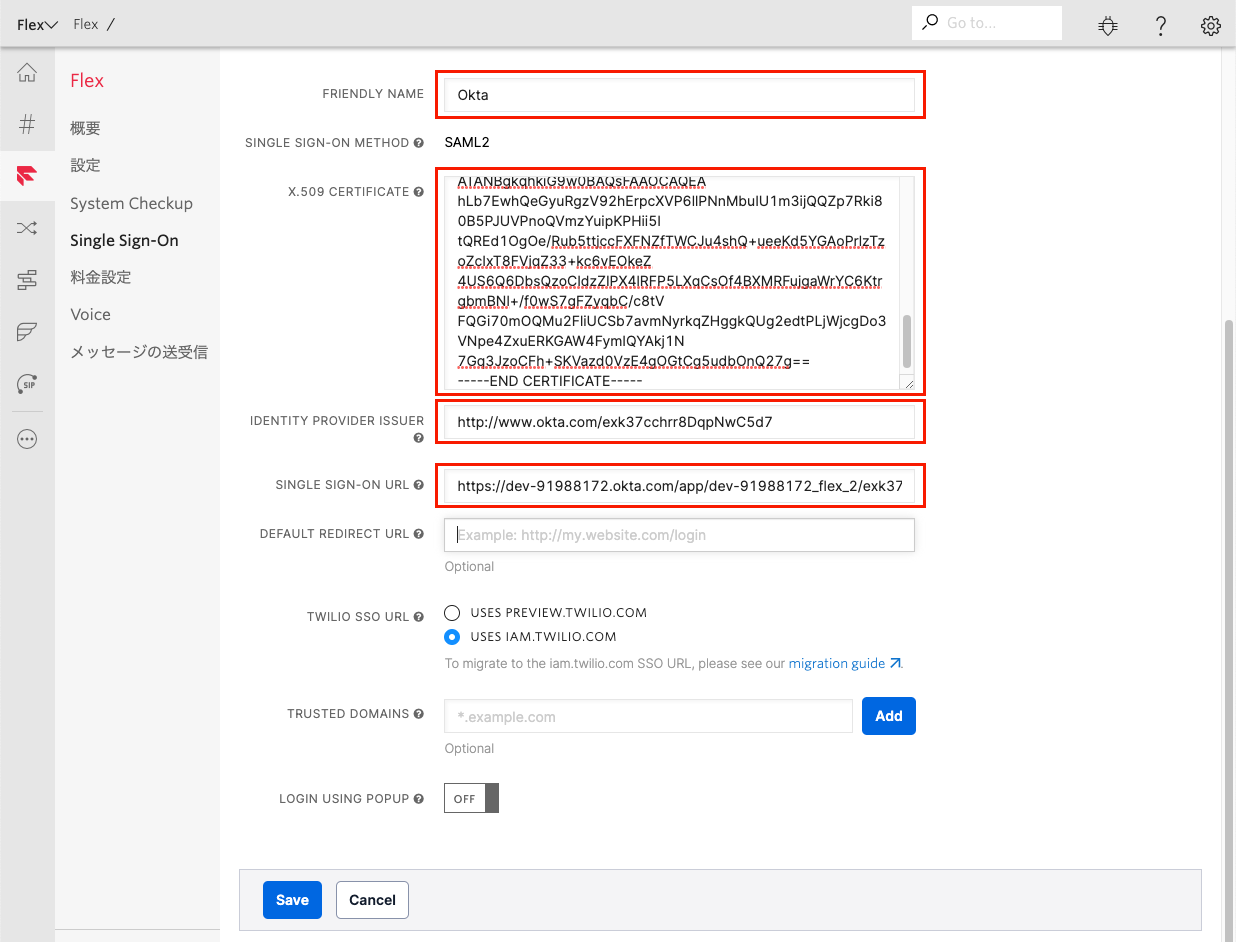
Flex 側での設定を行う
-
Twilio の管理コンソールにログインします。
-
FRIENDRY NAMEには、「Okta」と入力します。
-
X.509 CERTIFICATE、IDENTITY PROVIDER ISSUER、SINGLE SIGN-ON URLの各項目に、先程開いておいたページの内容をコピーします。
-
Saveボタンを押します。
テスト
ログインに先立ち、 Twilio Runtime ドメイン名が必要になりますので、以下の手順で調べておきます。
-
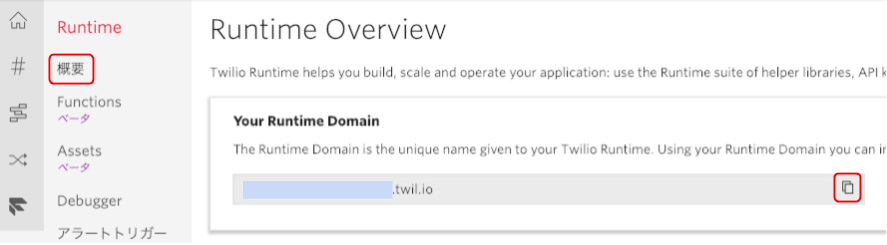
https://jp.twilio.com/console/runtime/overviewを開いて概要を確認します。

-
ドメイン名の右側にあるコピーアイコンをクリックして、ドメイン名をコピーしておきます。
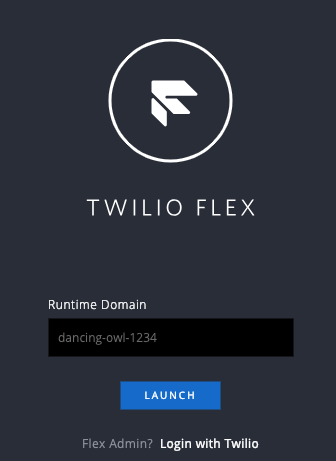
では、実際にログインしてみましょう。
Okta のサイトにログインしている場合は、このタイミングで一度ログアウトしてください。
- ブラウザを開き、
https://flex.twilio.com/を開きます。 - Runtime Domain を入力する画面が表示されます。
- 先ほどコピーしたドメイン名(.twil.ioは不要です)を入力して、LAUNCHボタンを押します。
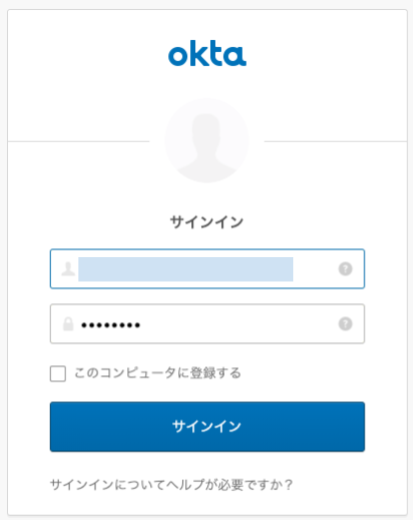
- OKTA のログイン画面が表示されます。
まとめ
今回は、エージェントの管理を外部のSSOと連携させる方法を解説しました。
次回はIVRを使って要件ごとにエージェントを切り替える仕組みを実装していきたいと思います。
★次の記事
Twilio Flexの始め方(ACD編)
Twilio(トゥイリオ)とは
https://cloudapi.kddi-web.com
Twilio は音声通話、メッセージング(SMS /チャット)、ビデオなどの 様々なコミュニケーション手段をアプリケーションやビジネスへ容易に組み込むことのできるクラウド API サービスです。初期費用不要な従量課金制で、各種開発言語に対応しているため、多くのハッカソンイベントやスタートアップなどにも、ご利用いただいております。