2023年5月1日を持ちまして、株式会社KDDIウェブコミュニケーションズのTwilioリセール事業が終了したため、本記事に記載されている内容は正確ではないことを予めご了承ください。
はじめに
本記事は、 Twilio のコンタクトセンタープラットフォームである Twilio Flex で、ユーザ管理をどのように行うかについて記載しています。
開発者の追加
インストールの記事でも一部触れていますが、 Flex をインストールした Twilio デベロッパーアカウントは、 Flex をカスタマイズしたり、スーパーバイザーとしてエージェントの管理をしたり、もちろん Flex を利用して自身でコールに応対することができます。
ここでは便宜的に、 Flex をインストールしたユーザを「オーナー」と呼ぶことにします。
オーナー以外の方が、オーナーの所有する Flex プロジェクトをカスタマイズする必要がある場合は、以下の手順でオーナーのプロジェクトに招待することができます( Flex セットアップ時に開発者を追加することもできます)。
-
オーナーは Twilio の管理コンソールにログインします。
-
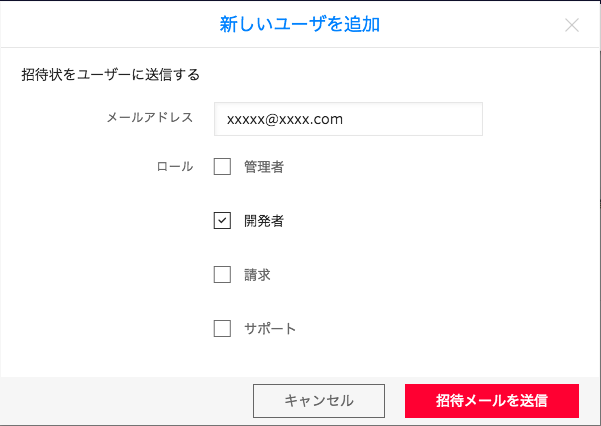
赤いプラスアイコンを押します。
-
招待したい人のメールアドレス(相手がTwilioアカウントを持っていない場合は、まずはアカウント登録してもらってください)を入力し、ロールには、管理者もしくは開発者を選択して、招待メールを送信を押します。

招待したい方にメールが送信され、相手方が招待を受け入れることでオーナーのプロジェクトの開発が可能になります。
エージェントの追加
コンタクトセンターは通常、複数人のエージェント(電話対応をするオペレータ)で構成されます。すべてのエージェントが Flex のカスタマイズをするわけではないので、彼ら全てに Twilio アカウントを取得してもらうのは現実的ではありません。
そこで、 Flex のエージェントとしてだけ利用したい人は、外部のアカウント管理サービスにユーザ情報を登録して、それを Flex と連携させることができます。
Flex と連携が可能なアカウント管理サービス( Identity Provider )は、 SAML2.0 に対応した SSO ( Single Sign-On )となります。ここでは、
OKTA というサービスを使って、アカウントの管理を行っていきたいと思います。
OKTA とは
OKTA は、主に企業のIDを管理するクラウドサービスです。 OKTA に対応したサービスを利用する場合、ユーザは一度 OKTA にログインしておけば、それぞれのサービスで再度ログインする必要がなくなります。もちろん、ユーザ情報も OKTA にだけ登録しておけば良いので、アカウント管理も簡単になります。

準備
- 作業に先立ち、こちらのリンクから OKTA のデベロッパーアカウントを作成してください。デベロッパーアカウントは、月間1,000アクティブユーザまでは無料で利用できます。
- Flex のセットアップを完了させておいてください。セットアップ方法については、以下の記事を御覧ください。
5分で完了!Twilio Flexのセットアップ
作業手順
では早速 OKTA にユーザを登録していきましょう。大まかな手順は以下の通りです。
- Flex をアプリケーションとして登録する。
- アプリケーションの環境設定を行う。
- Flex に引き渡すユーザ情報を定義する。
- アプリケーション連携URLを取得する。
- ユーザを作成して、アプリケーションに紐付ける。
- Flex 側での設定を行う。
Flex をアプリケーションとして登録する
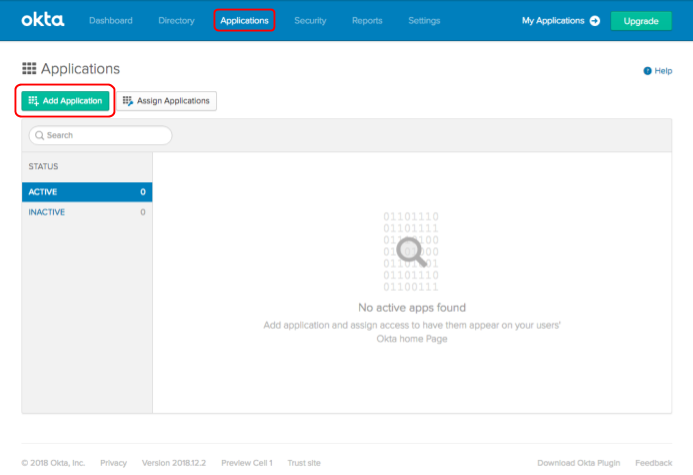
-
OKTA デベロッパーサイトにログインします。
-
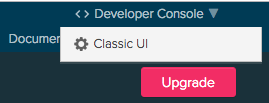
右上のDeveloper Consoleリストをプルダウンして、Classic UIを選択します(Classic UI に切り替えないと、 SAML2 の設定ができません)。

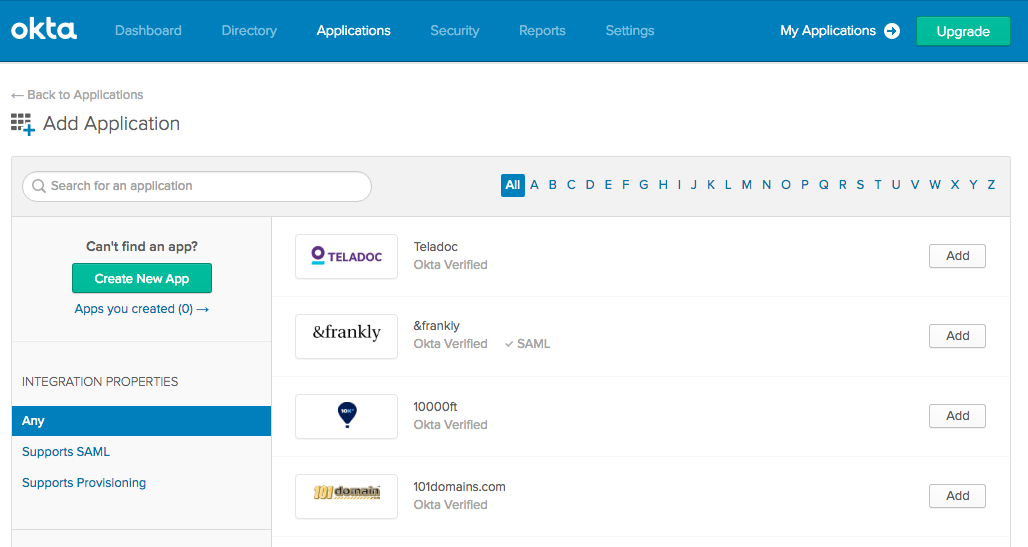
-
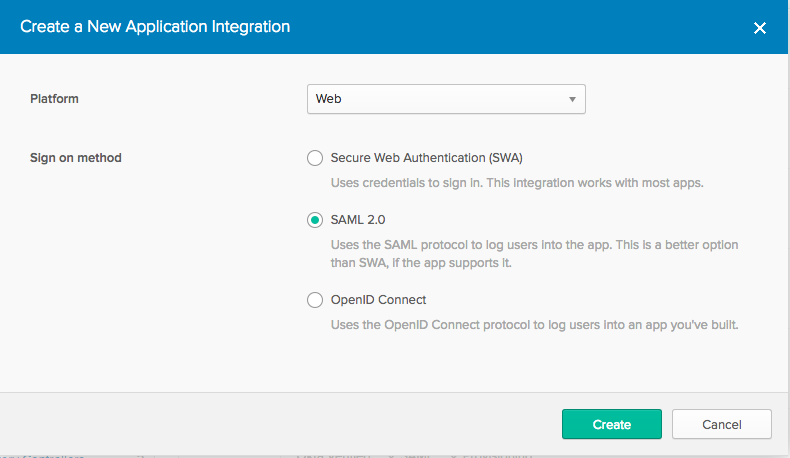
Create a New Application Integrationダイアログが開くので、Platformは、「Web」を選択し、さらにSign on methodには、「SAML 2.0」を選択してからCreateボタンを押します。

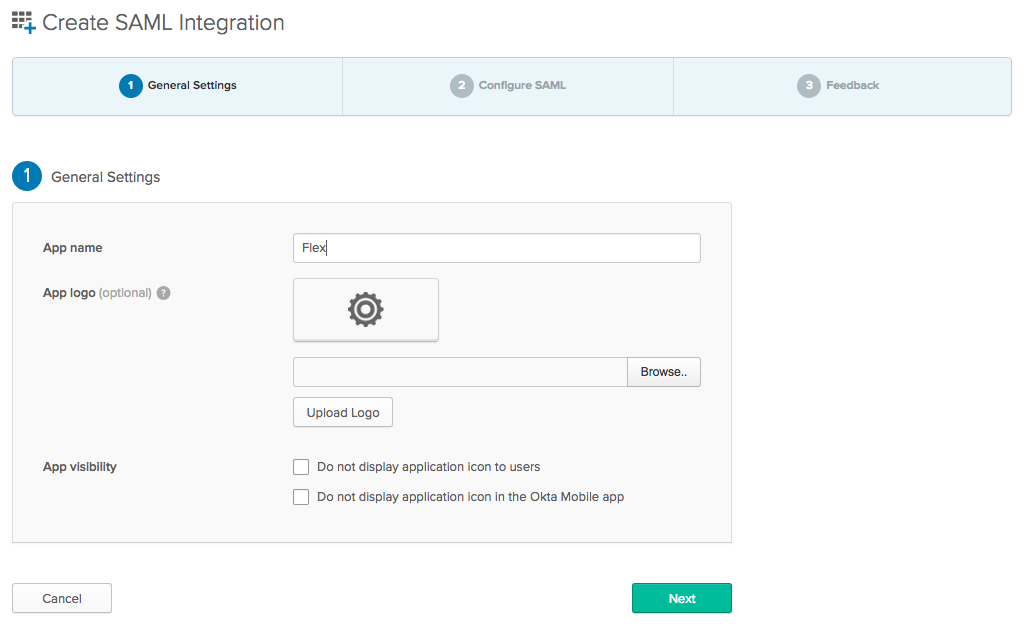
アプリケーションの環境設定を行う
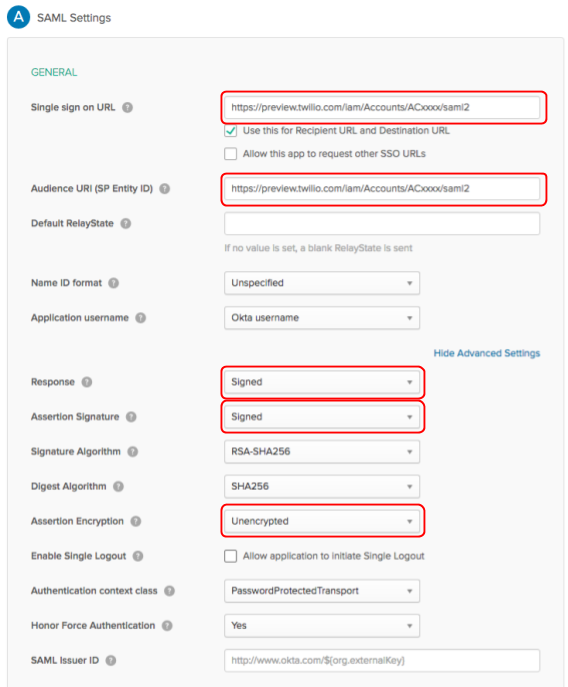
- SAML Setting画面に遷移するので、Single sign on URLとAudience URIに、以下のURLを指定します。
https://preview.twilio.com/iam/Accounts/ACXXXXX/saml2
ACXXXXX の部分は、ご自分の Twilio Flex Project の Account Sid に置き換えてください。
- Show Advanced Settingsをクリックして、詳細画面を表示させます。
- ResponseとAssertion Signatureが共に「Signed」になっていることを確認します。
-
Assertion Encryptionが、「Unencrypted」になっていることも確認します。

Flex に引き渡すユーザ情報を定義する
OKTA 側で登録したユーザに関する情報を、 Flex に引き渡す設定を行います。
- **ATTRIBUTE STATEMENTS (OPTIONAL)**セクションに移動し、以下の内容で設定をしていきます。
| Name | Name format | Value |
|---|---|---|
| full_name | Basic | String.join("", user.firstName, user.lastName) |
| image_url | URI Reference | user.profileUrl |
| roles | Basic | user.roles |
| Basic | user.email |
この例では、 OKTA 側で設定したユーザの姓名を full_name 、ユーザのプロファイル画像を image_url 、ユーザの役割を roles 、ユーザのメールアドレスを email をいうパラメータ名で Flex に渡しています。このように、 Flex 側に渡したいユーザ個別のパラメータはここで設定していきます。
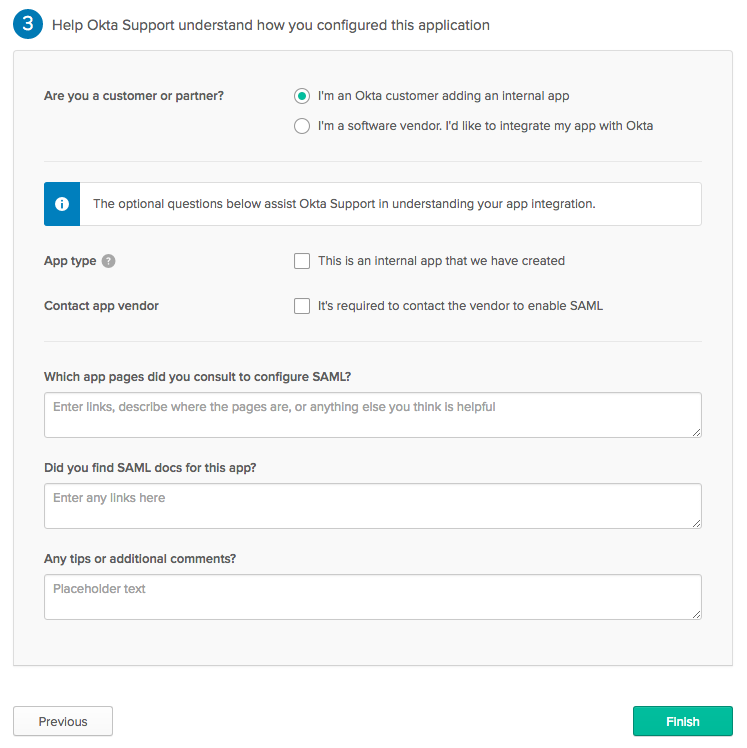
- Nextボタンを押して、設定を保存します。
- **Are you a customer or partner?**は「I'm an Okta customer adding an internal app」にチェックを入れずに、Finishボタンを押します。

アプリケーション連携URLを取得する
-
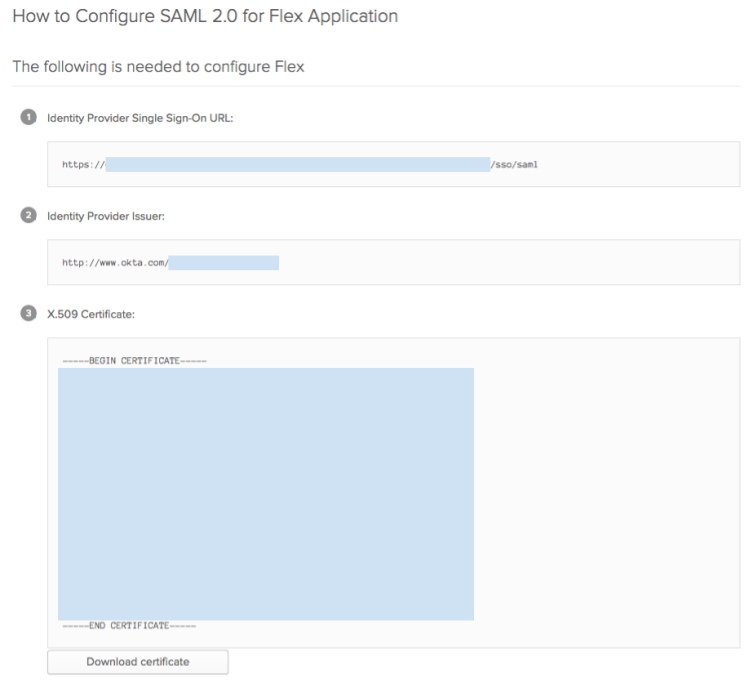
以下の3つの情報をメモ帳にコピーします。
-
Identity Provider Single Sign-On URL
-
Identity Provider Issuer
-
X.509 Certificate(-----BEGIN CERTIFICATE-----と-----END CERTIFICATE-----も含みます)
これらの情報は、このあと Flex 側の設定で必要となります。
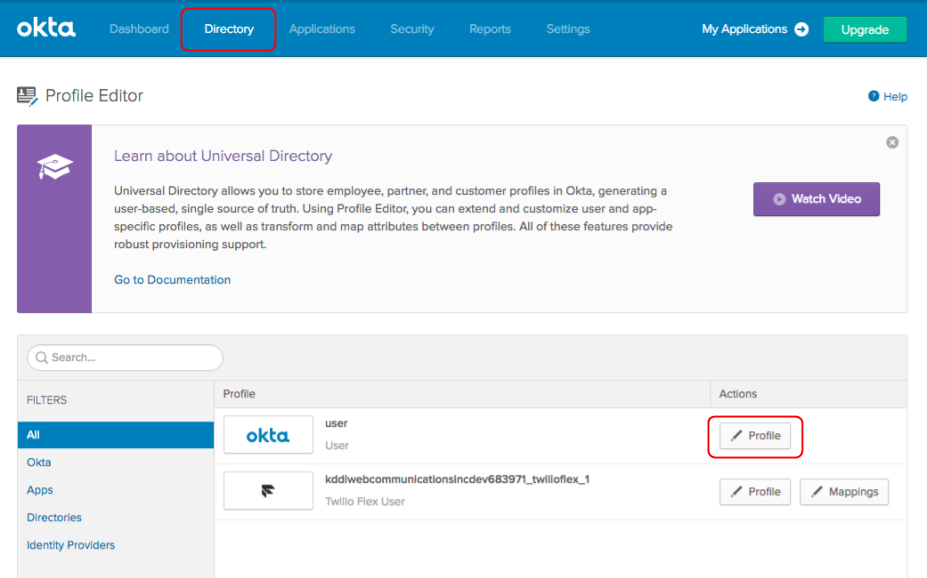
ユーザを作成して、アプリケーションに紐付ける
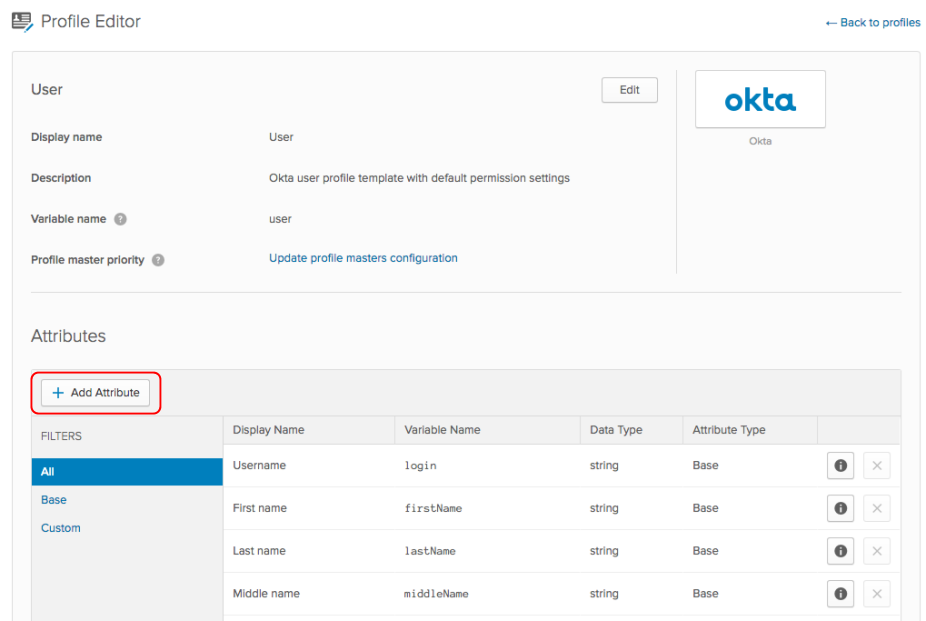
OKTA のデフォルト設定では、 Flex 側に引き渡すパラメータrolesが定義されていないので、まずはそちらのパラメータを設定します。
-
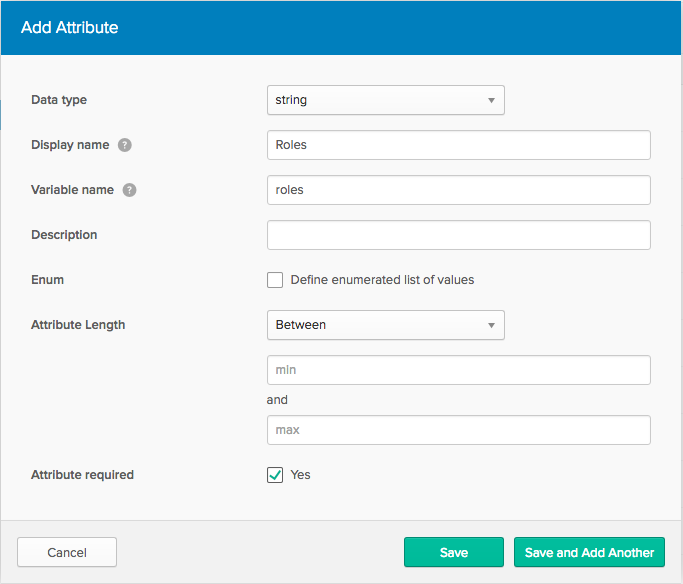
以下の内容で新しい Attribute を登録します。
| 項目名 | 値 |
|---|---|
| Data Type | String |
| Display name | Roles |
| Variable name | roles |
| Attribute required | チェック |
- Saveボタンを押してしばらくするとダイアログが閉じます。
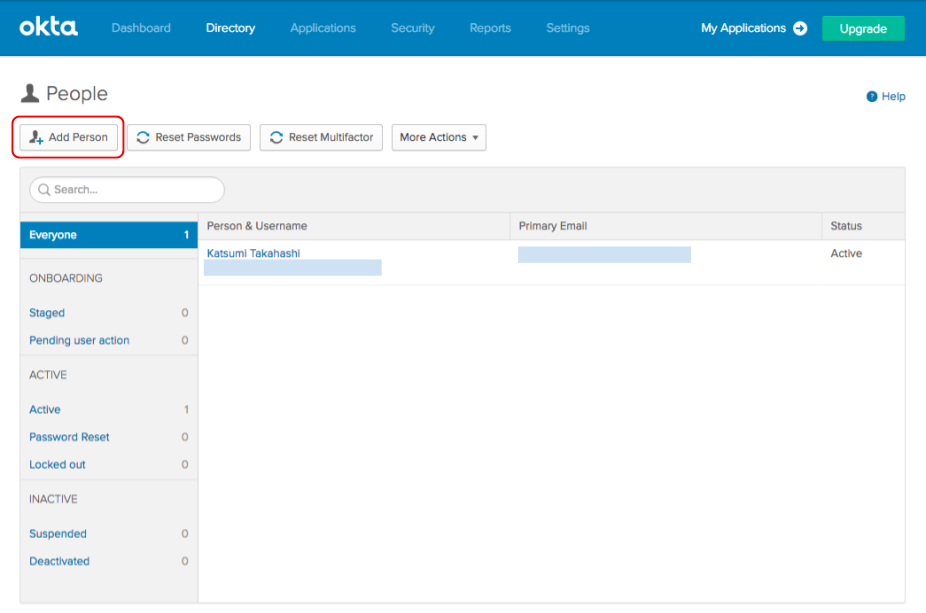
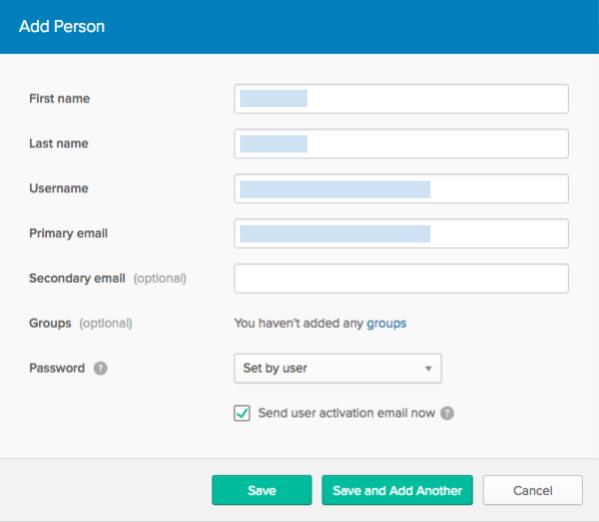
では、続いてユーザを追加しましょう。
Send user activation email nowにチェックを入れて、Saveボタンを押すと、登録したいユーザにメールが届きますので、パスワードを設定してもらってください。
- ユーザ一覧画面から、今作成したユーザをクリックします。
- Profileタブを選択して、Editボタンを押します。
- 一番下の項目に、Rolesが表示されるので、エージェントのみの利用者は、「agent」、スーパーバイザーとして利用するには、「supervisor」と入力します。
- Saveボタンを押して、設定を保存します。
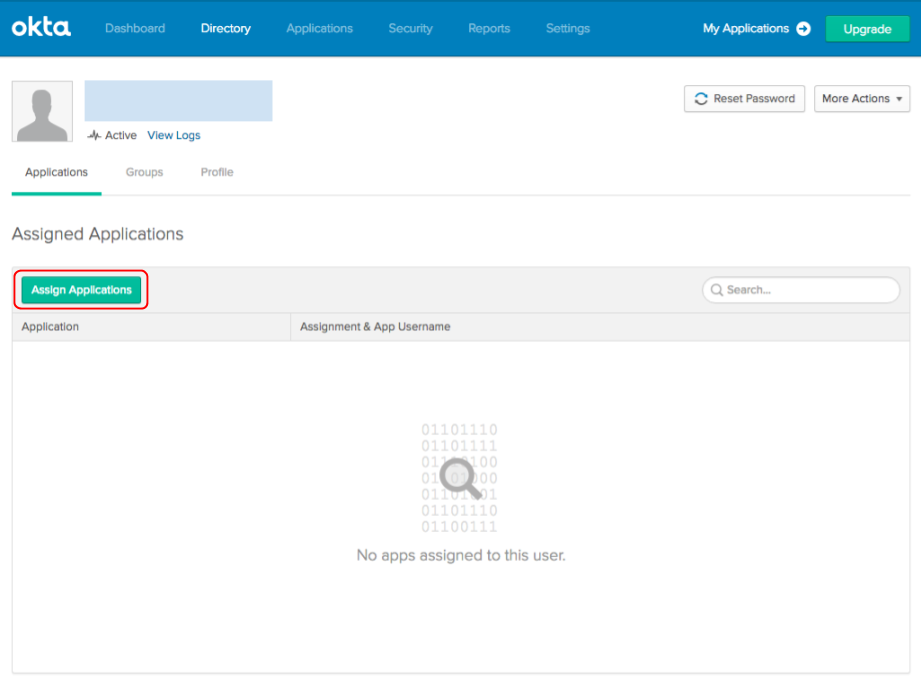
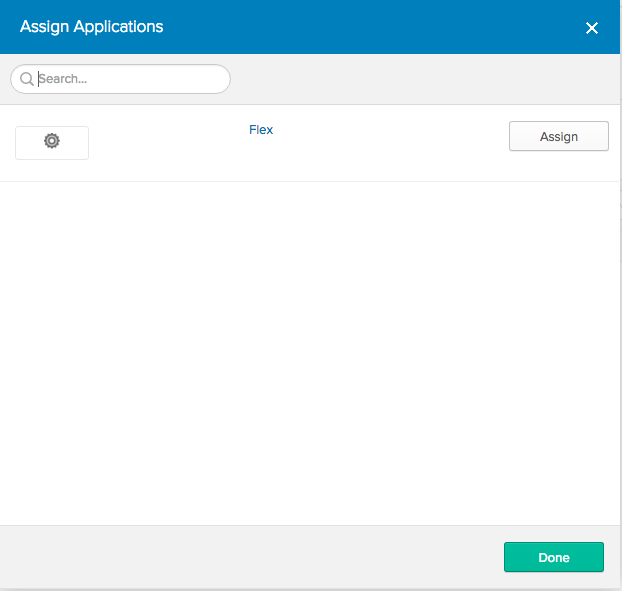
次に作成したユーザをアプリケーションにアサインしましょう。
-
Directoriesメニューの中のPeople今作成したユーザを選択します。
-
User nameを確認するダイアログが表示されるので、Save and Go Backボタンを押します。
-
Flex がアサインされるので、Doneボタンを押します。
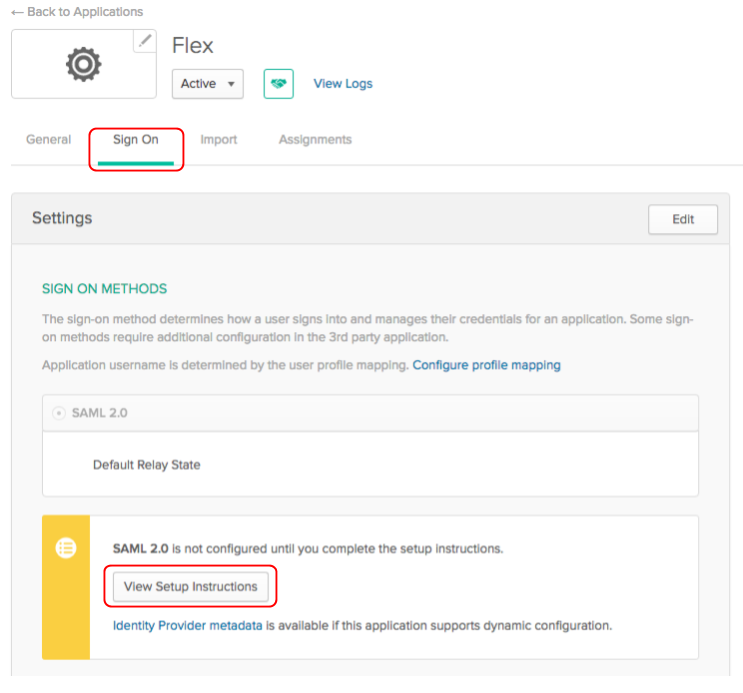
Flex 側での設定を行う
-
Twilio の管理コンソールにログインします。
-
Flexメニューの中のSingle Sign-Onを選択します。
-
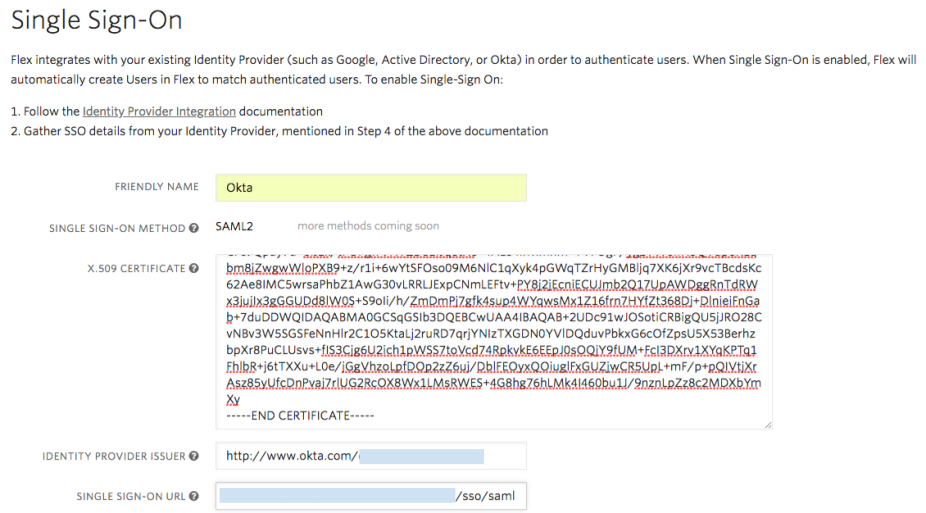
FRIENDRY NAMEには、「Okta」と入力します(ここは何でもかまいません)。
-
X.509 CERTIFICATE、IDENTITY PROVIDER ISSUER、SINGLE SIGN-ON URLの各項目に、先程メモ帳に保存しておいた値をコピーします。

-
Saveボタンを押します。
テスト
ログインに先立ち、 Twilio Runtime ドメイン名が必要になりますので、以下の手順で調べておきます。
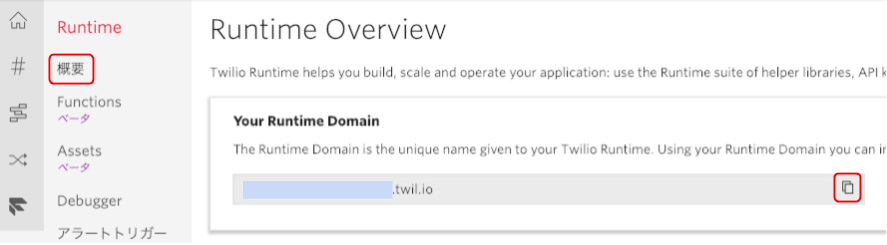
Twilio 管理コンソールからRUNTIMEメニューを選択し、さらに概要メニューを選択します。- https://jp.twilio.com/console/runtime/overviewを開いて概要を確認します。
- ドメイン名の右側にあるコピーアイコンをクリックして、ドメイン名をコピーしておきます。
では、実際にログインしてみましょう。
OKTA のサイトにログインしている場合は、このタイミングで一度ログアウトしてください。
- ブラウザを開き、
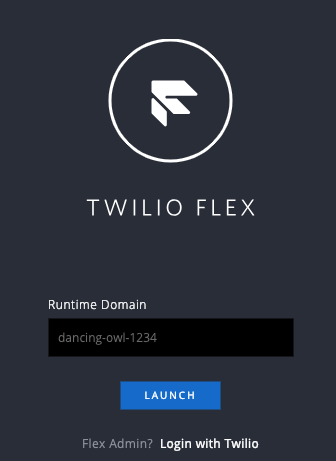
https://flex.twilio.com/を開きます。 - Runtime Domain を入力する画面が表示されます。
- 先ほどコピーしたドメイン名を入力して、LAUNCHボタンを押します。
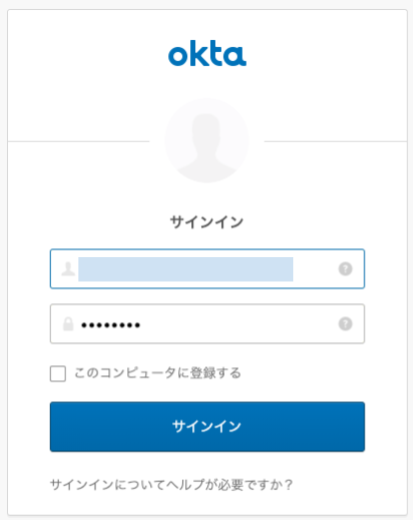
- OKTA のログイン画面が表示されます。
- OKTA で作成したアカウント(メールアドレスとパスワード)でサインインをしてみます。
- 無事にログインができれば成功です。
まとめ
- Flexのユーザ管理は、外部の SAML2.0 に対応したSSOプロバイダーと連携させることができます。
- OKTA以外にも連携させることができます。詳しくは、こちらのドキュメントを御覧ください。
- OKTA 上で登録しておいたユーザーの属性を、 Flex に引き渡すことができるので、それを使って Flex の動作を変えることができます。