2023年5月1日を持ちまして、株式会社KDDIウェブコミュニケーションズのTwilioリセール事業が終了したため、本記事に記載されている内容は正確ではないことを予めご了承ください。
はじめに
みなさん、こんにちは。
KDDIウェブコミュニケーションズの Twilioエバンジェリストの高橋です。
Twilio Flex Advent Calendar 2021 23日目の記事となります。
実は、過去にTwilio Studioで営業時間判定を行うという記事を書いたのですが、当然Flexでも使えるわりにはTwilio CLIを使ったものだったのでちょっとハードルが高いかなと思い、CLIなしでもいけるようにリライトしたものです。
また、21日目に@PlanetMeronさんに、Twilio Flex&Studioで営業時間外に着信した時に留守電音声を流すという素敵な記事を書いていただいたので、ぜひそちらも参考にしてください。
シナリオ
今回は、Twilio Studio から営業時間判定をする方法を解説します。
Twilio Studio はドラッグ・アンド・ドロップでフローが作成できるため簡単にコールフローが作れますが、今回のようなケースでは Studio だけではなかなかうまくいきません。
そこで、Studio と Twilio Functions を連携させて、Functions 側で営業日や営業時間を判定するようにします。
準備
すでにFlexがセットアップされているものとします。
セットアップ方法は、以下の記事を御覧ください。
Twilio Flexの始め方(セットアップ編)
Twilio Functions
でははじめに、Twilio Functionsを使って営業時間判定をするコードを作成していきます。
-
Twilio管理コンソールにログインします。
-
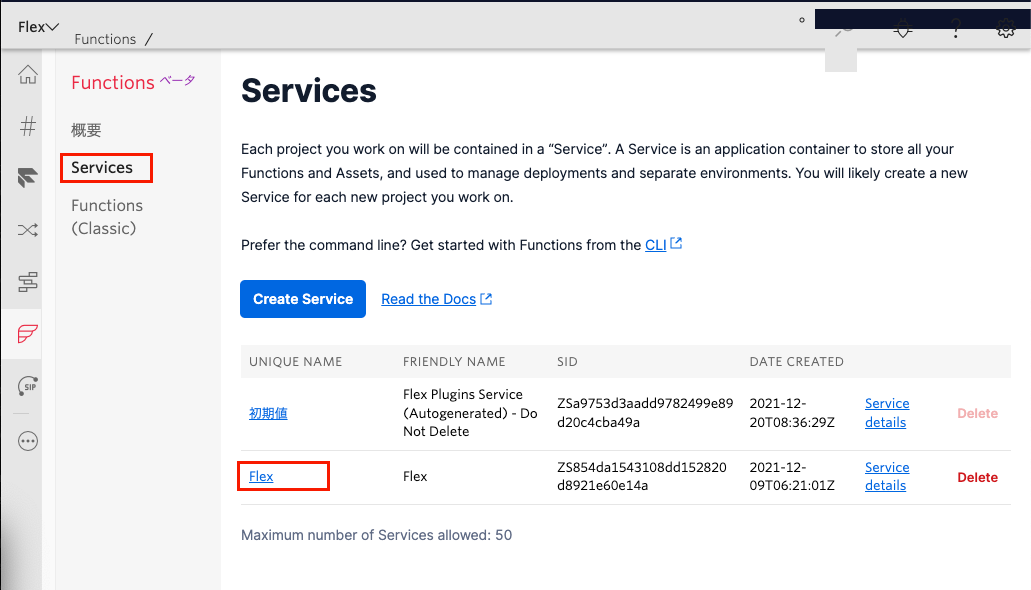
すでにアドベントカレンダーの過去記事などでServiceを作っている方は「Flex」というサービスがリストされますので、そちらを選択します。
-
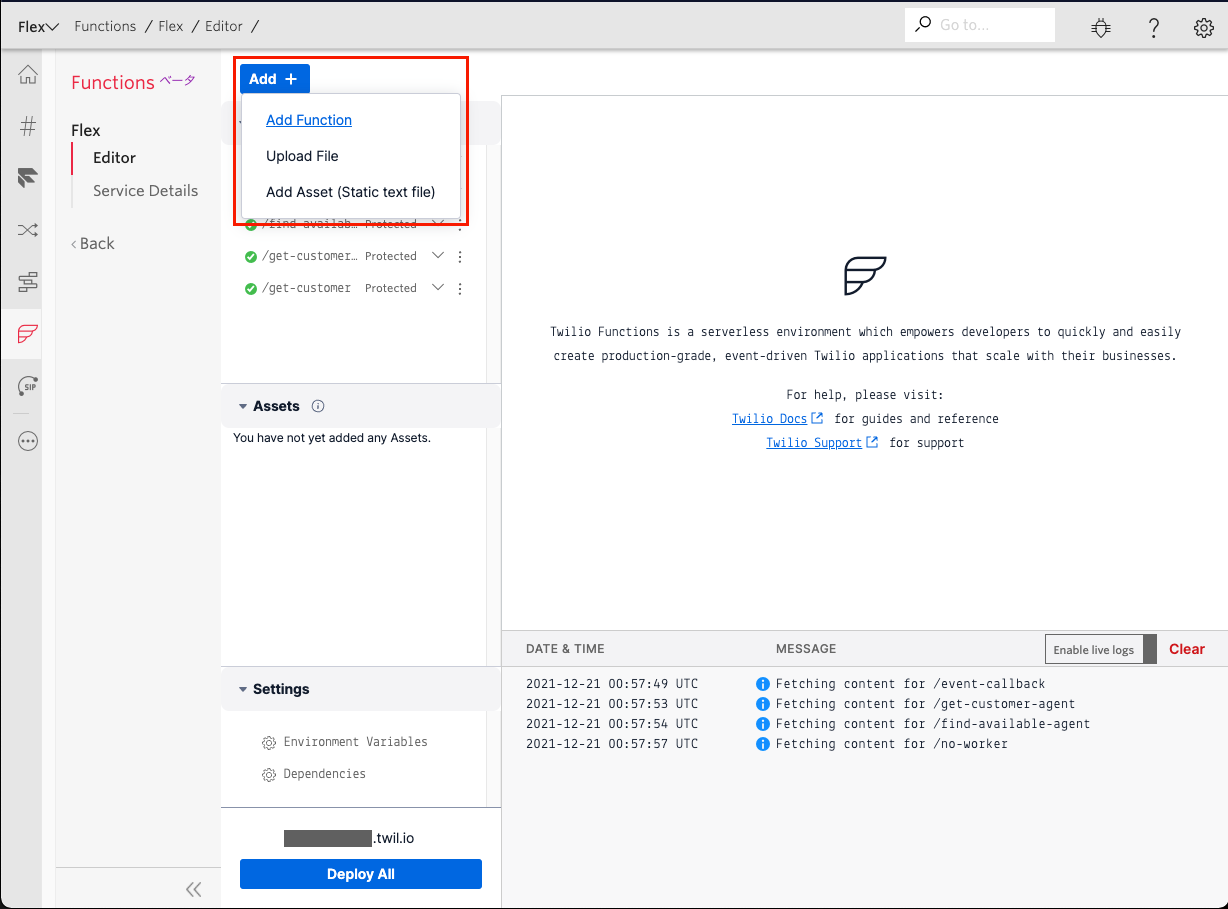
もし「Flex」が無い方は、Create Serviceボタンを押して、あたらしく「Flex」というサービスを作成してください。

-
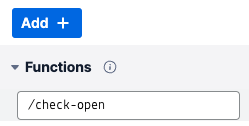
Path欄には、「/check-open」と入力します。
-
右側のコード欄を以下のコードで置き換えます。
const axios = require("axios");
// 営業日、営業時間の設定
const BUSINESS_HOURS = {
dayOfWeek: ["月", "火", "水", "木", "金", "土", "日"], // 営業日を記述、休業日は削除(例: ["月", "火", "水"])
startTime: "9:00", // 営業開始時間を24時間表記で指定
endTime: "18:00", // 営業終了時間を24時間表記で指定
holiday: true, // 祝日営業するならtrue
};
exports.handler = async function (context, event, callback) {
try {
// 結果を保持する変数
let ret = true;
// 現在の日時を取得
let now = new Date();
now.setTime(now.getTime() + 1000 * 60 * 60 * 9); // JSTに変換
// 本日の曜日を取得
const dayOfWeek = ["日", "月", "火", "水", "木", "金", "土"][now.getDay()];
// 本日の営業開始時間を設定
const startTime = new Date(now.getTime());
startTime.setHours(
BUSINESS_HOURS.startTime.split(":")[0],
BUSINESS_HOURS.startTime.split(":")[1]
);
// 本日の営業終了時間を設定
const endTime = new Date(now.getTime());
endTime.setHours(
BUSINESS_HOURS.endTime.split(":")[0],
BUSINESS_HOURS.endTime.split(":")[1]
);
console.log(now, startTime, endTime);
// 本日が祝日か判定(http://s-proj.com/utils/holiday.html)
options = {
method: "GET",
url: "http://s-proj.com/utils/checkHoliday.php?kind=ph",
};
const res = await axios(options);
const isHoliday = res.data === "holiday";
if (BUSINESS_HOURS.dayOfWeek.filter((d) => d === dayOfWeek).length === 0) {
// 休業日と判定
ret = false;
} else if (now < startTime || now > endTime) {
// 営業時間外と判定
ret = false;
} else if (!BUSINESS_HOURS.holiday && isHoliday) {
// 祝日と判定
ret = false;
}
callback(null, { Result: ret });
} catch (err) {
console.error(err);
callback(err);
}
};
コードの説明
営業日かどうかの判定基準となる営業日と営業時間の指定を行います。
5行目の配列が営業日となります。おやすみの曜日は配列から削除してください。
6〜7行目が営業時間の指定です。それぞれ24時間表記で指定します。
8行目は祝日判定です。祝日をお休みにする場合はtrueにし、祝日が休みではない場合はfalseにします。
修正が必要なのは上記のみですので、それ以外はそのままでOKです。
このコードが実行されると、現在の日時曜日で営業時間内かどうかが判定されJSON形式で結果が戻ります。
{
Result: true or false
}
trueが営業時間内、falseが営業時間外です。
- Saveボタンを押します。
依存関係の設定
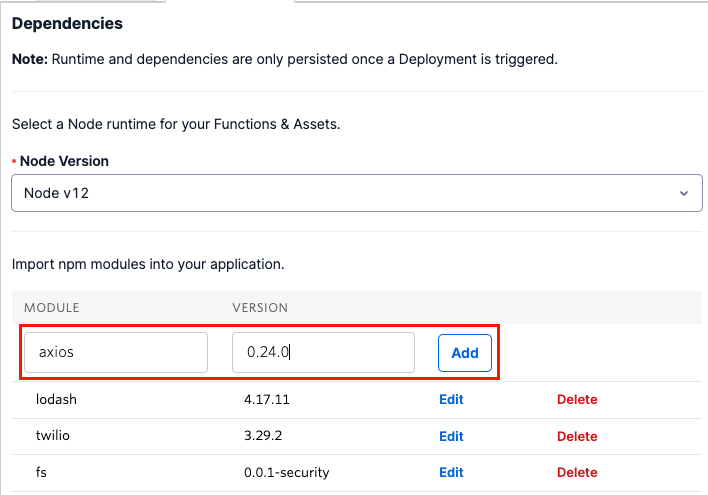
- MODULE欄に「axios」、VERSION欄に「0.24.0」と入力して、Addボタンを押します。
デプロイ
- Deploy Allボタンを押します。
- しばらくしてデプロイが終了すると、以下のように緑色のアイコンに変わります。
Studioフローの設定
では、今作成したFunctionsをStudioフローから呼び出しましょう。
-
Twilio 管理コンソールにログインします。
-
左側のスライドメニューから、Studioを選択します。
-
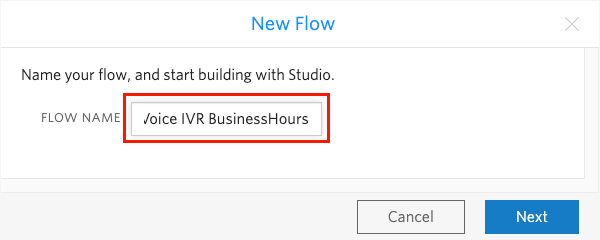
FLOW NAMEに「Voice IVR BusinessHours」と入力します。
-
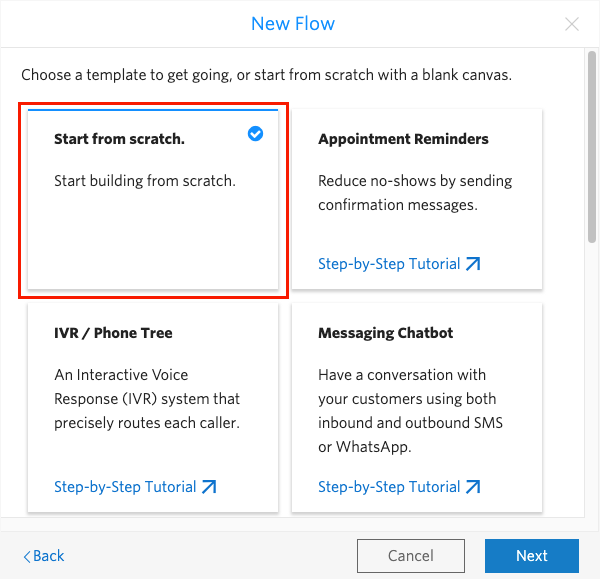
Start from scratch. が選択されていることを確認して、Nextボタンを押します。
ウィジェットを配置していきます。
まずはFunctionを呼び出すウィジェットを配置していきます。
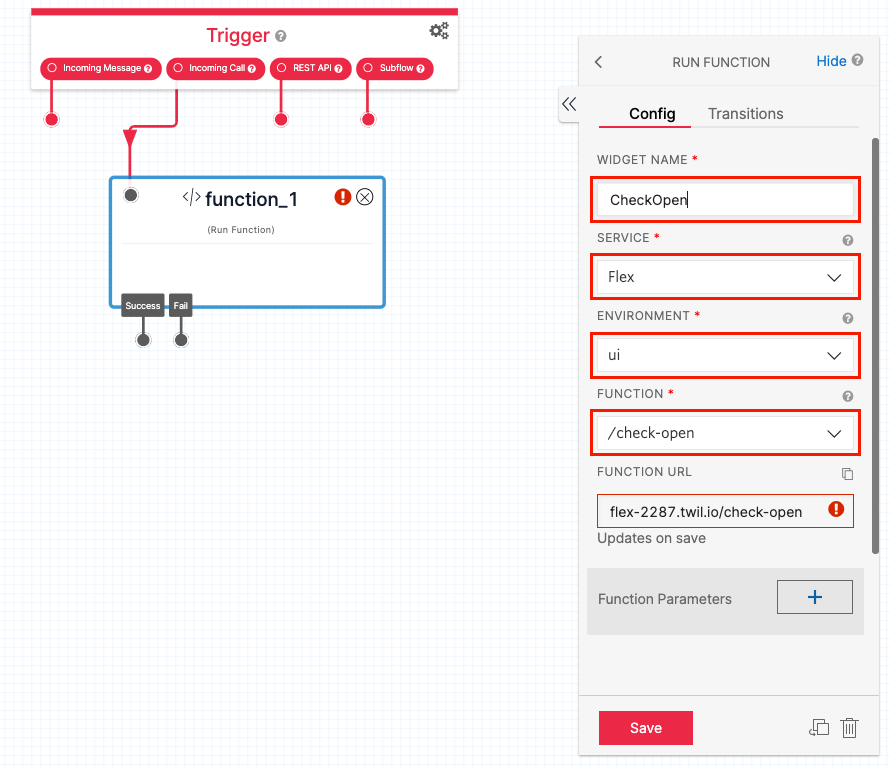
- Run Functionウィジェットを配置します。
- TriggerウィジェットのIncoming Callと書かれた赤い丸とつなぎます。
- WIDGET NAMEに「CheckOpen」と入力します。
- SERVICEのプルダウンから「Flex」を選択します。
- ENVIRONMENTのプルダウンから「ui」を選択します。
- FUNCTIONのプルダウンから先程作成したcheck-openを選択します。
- Saveボタンを押します。
次に、Functionの戻り値によって分岐するウィジェットを配置していきます。
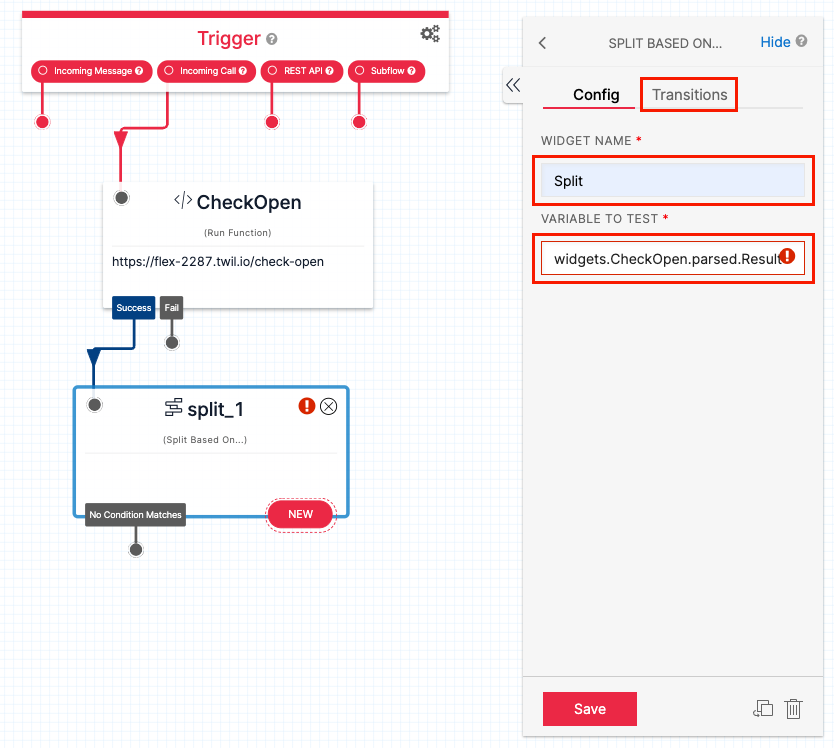
- Split Based Onウィジェットを配置します。
- CheckOpenウィジェットのSuccessと書かれた線とつなぎます。
- WIGET NAMEには「Split」と入力します。
- VARIABLE TO TESTには「widgets.CheckOpen.parsed.Result」と入力します。最後に「.Result」と入力することを忘れないでください。
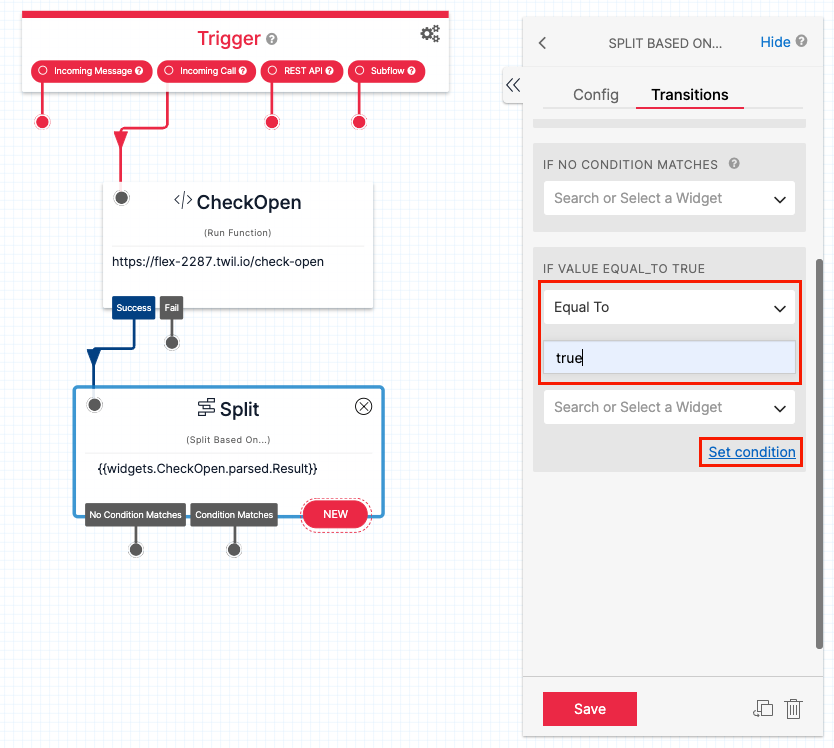
- Transitionsタブに移動します。
- IF VALUE EQUAL_TO TRUEのプルダウンリストから「Equal To」を選択します。
- その下の入力欄には「true」と入れます。
- Set conditionリンクを押します。
- Saveボタンを押します。
次に、営業時間内にFlexに繋ぐためのウィジェットを配置していきます。
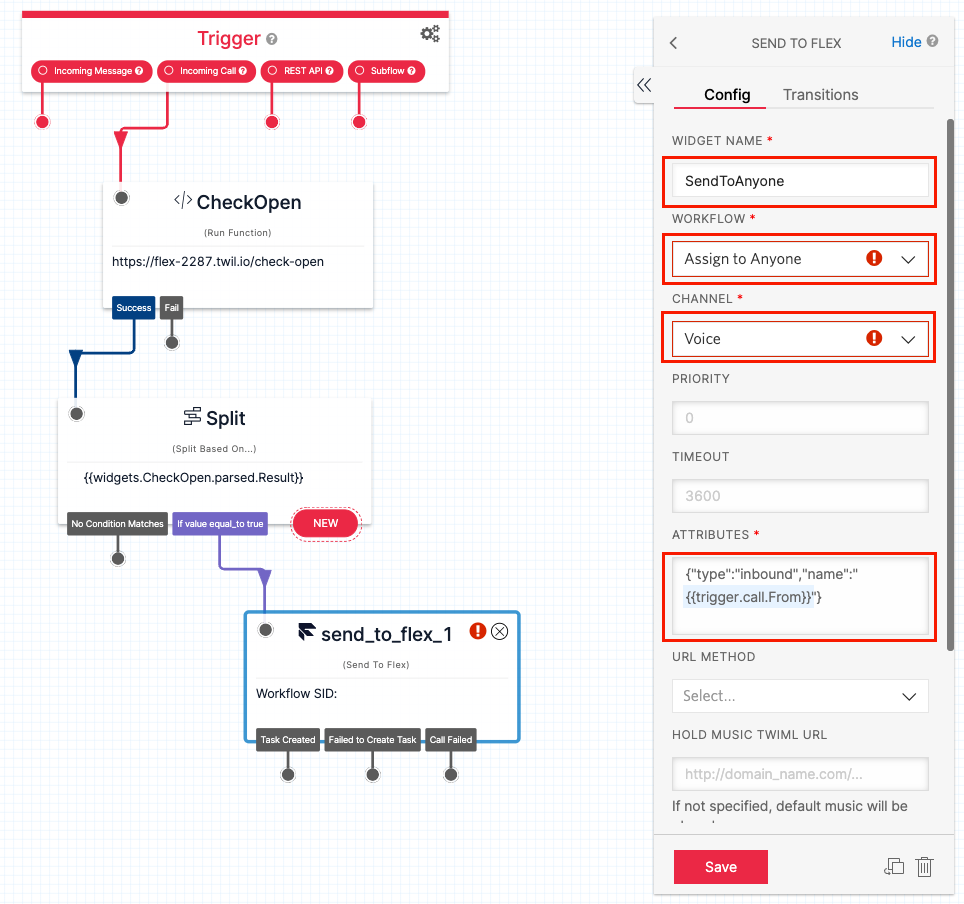
- Send To Flexウィジェットを配置します。
- SplitウィジェットのIf value equal_to trueの線とつなぎます。
- WIDGET NAMEには「SendToAnyone」と入力します。
- WORKFLOWのプルダウンから「Assign to Anyone」を選択します。
- CHANNELのプルダウンから「Voice」を選択します。
-
ATTRIBUTESには、
{"type":"inbound","name":"{{trigger.call.From}}"}と入力します。 - Saveボタンを押します。
最後に、営業時間外だった場合にガイダンスを流すウィジェットを配置します。
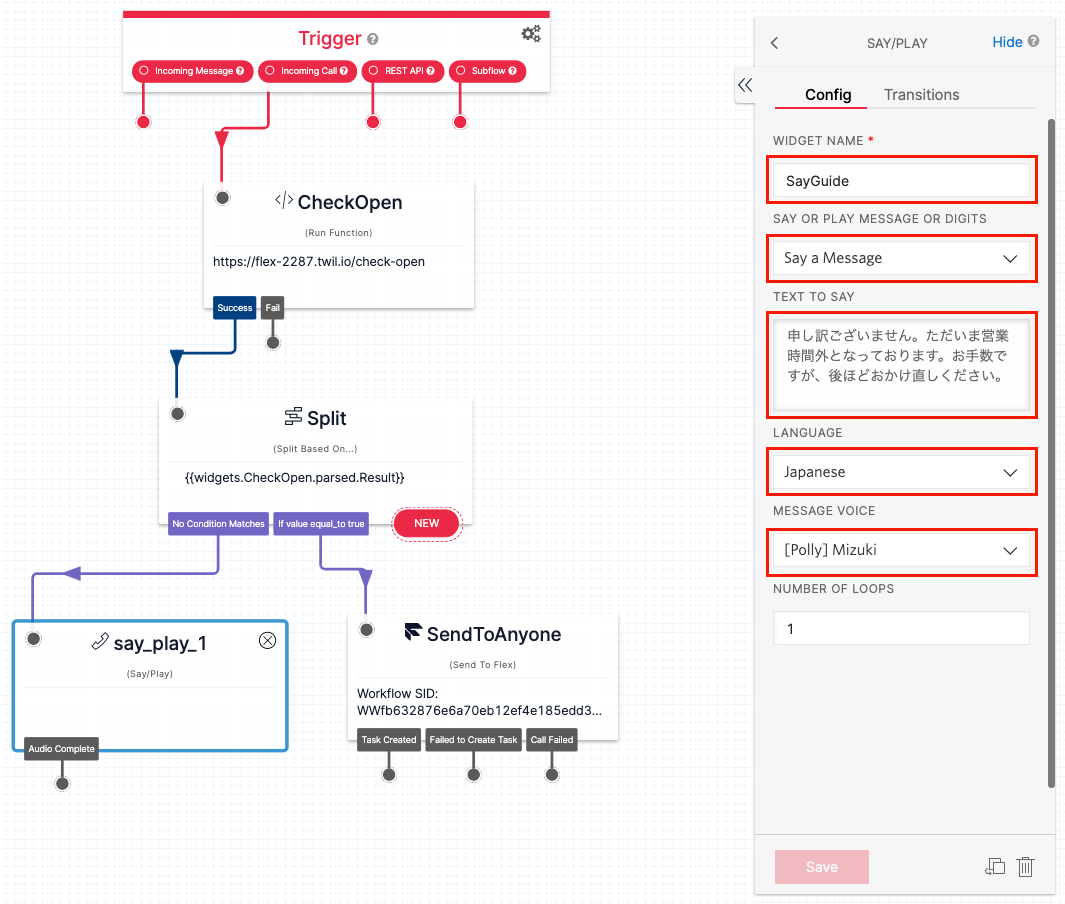
- SayPlayウィジェットを配置します。
- SplitウィジェットのNo Condition Matchesの線とつなぎます。
- WIDGET NAMEには「SayGuide」と入力します。
- SAY OR PLAY MESSAGE OR DIGITSのプルダウンから「Say a Message」を選択します。
- TEXT TO SAYの入力欄に、「申し訳ございません。ただいま営業時間外となっております。お手数ですが、後ほどおかけ直しください。」と入れます。
- LANGUAGEのプルダウンから「Japanese」を選択します。
- MESSAGE VOICEのプルダウンから「[Polly]Mizuki」を選択します。
- Saveボタンを押します。
以上でStudioフローは完成です。
- Publishボタンを押して、設定をパブリッシュします。
テスト
購入済みの Twilio 番号に、上記のフローを割り当ててテストしてください。
営業時間外の場合は、その旨のガイダンスが流れます。営業時間内の場合は、Flex側に着呼します。
謝辞
祝日判定には、こちらの API を利用させていただいております。
免責事項
本プログラムの動作についての保証はいたしませんので、自己責任の範疇でご利用ください。
まとめ
今回は、Flexの運用では必要となる営業時間判定について説明しました。
営業時間の判定は、TaskRouter側で実装することもできるのですが、Studio内で判定してしまったほうがわかりやすいと思います。
また、この記事では営業日判定には曜日と祝日しか利用していませんが、それ以外の条件(夏季休暇など)を入れる場合は、Functionを色々と変更してみると良いでしょう。
Twilio(トゥイリオ)とは
https://cloudapi.kddi-web.com
Twilio は音声通話、メッセージング(SMS /チャット)、ビデオなどの 様々なコミュニケーション手段をアプリケーションやビジネスへ容易に組み込むことのできるクラウド API サービスです。初期費用不要な従量課金制で、各種開発言語に対応しているため、多くのハッカソンイベントやスタートアップなどにも、ご利用いただいております。