2023年5月1日を持ちまして、株式会社KDDIウェブコミュニケーションズのTwilioリセール事業が終了したため、本記事に記載されている内容は正確ではないことを予めご了承ください。
はじめに
みなさん、こんにちは。
KDDIウェブコミュニケーションズのTwilioエバンジェリストの高橋です。
この記事は、Twilio Flex Advent Calendar 2021の15日目の記事です。
前回の記事で、Flexプラグインのセットアップが終わっていることを前提に、この後はFlexプラグインを使うと実現できることについて触れていきましょう。
今回は、問い合わせをいただくことが多い「着信時に音を鳴らしたい」という内容です。
着信音ってならないの?
はい。デフォルトのセットアップではなりません。
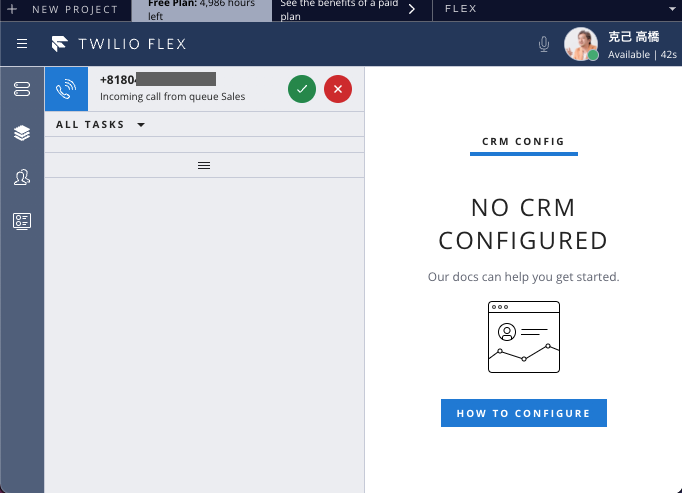
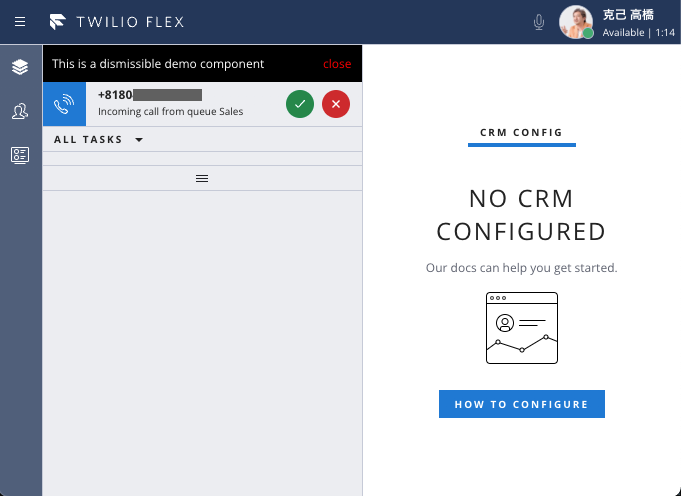
このように着信したことは通知されるのですが、このときに音がならないのです。
なので、着信に気が付かないというお問い合わせをよく頂くのです。
解決方法
まず、この問題を解決するためにはFlexプラグインを作成する必要があります。
前回の記事でプラグインのセットアップが終わっているものとして進めます。
着信音の準備
着信音を予めAssetsにアップロードしておきます。
MP3かWAV形式の着信音を準備してください。
今回はOtoLogicさんのサイトからサンプルを用意してみました。
-
Twilio管理コンソールにログインします。
-
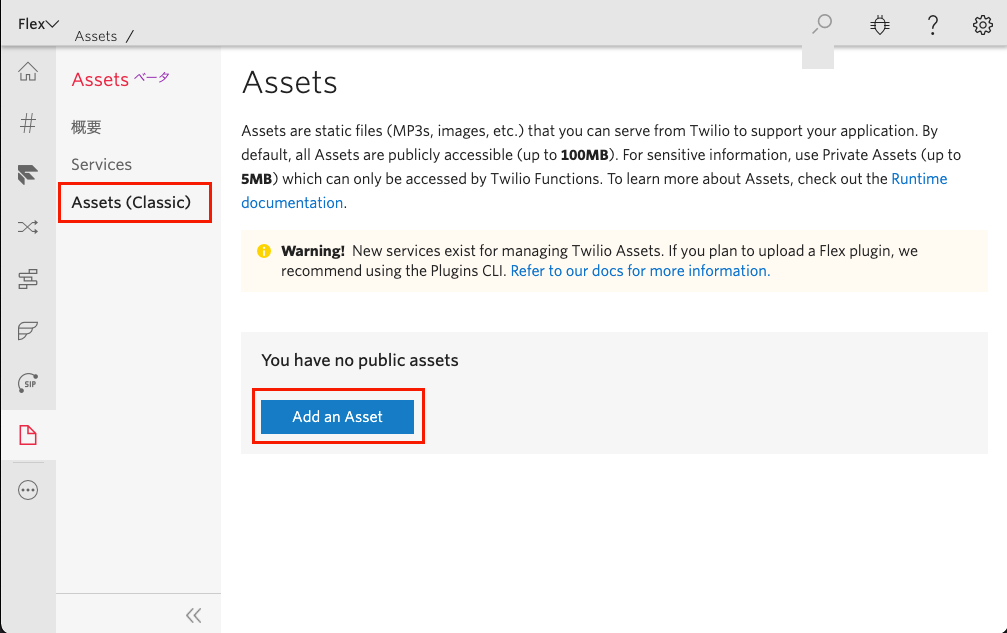
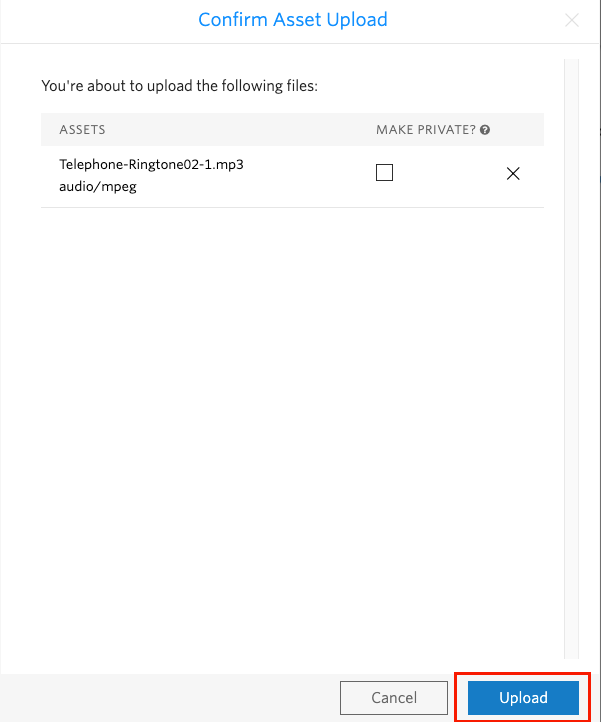
**Assets(Classic)**を選択し、Add an Assetボタンを押します。
-
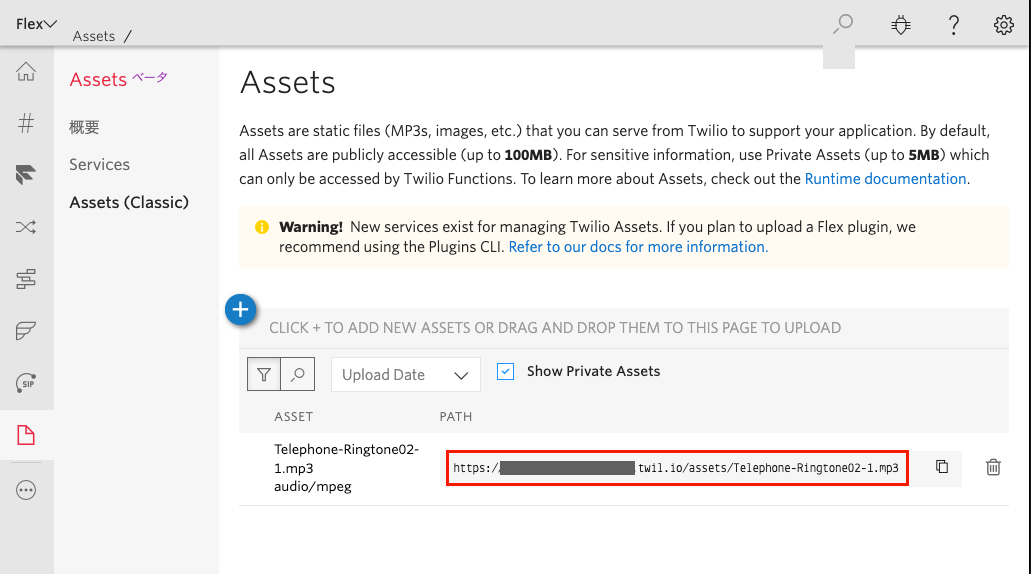
しばらくするとデプロイが完了し、アップロードしたファイルへのPATHが表示されます。
-
PATHは後ほど使うので控えておいてください。
プロジェクトの作成する
- 作業フォルダに移動します。
- 以下のコマンドで新しいプロジェクトを作成します。
twilio flex:plugins:create plugin-incoming-ring --install
- 出来上がったディレクトリに移動してエディタを起動します(今回はVSCodeを使っています)。
cd plugin-incoming-ring
code .
Workerの予約イベントを取得する
今回の要件を満たすためには、オペレーター(Worker)に対して、予約イベントが割り当てられたときをトリガーにして音を鳴らすと良さそうです。
Workerの予約イベントは、
manager.workerClient.on('resevationCreated', function)
で取得できます。
ではいよいよ実装に移ります。
着信音を鳴らすためのReactの部品を作成する
Flexのプラグインは、Reactベースで構築されているため、機能の実装する場合もReactの部品を開発していくことになります。
-
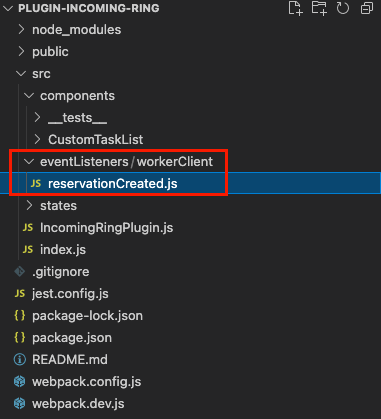
src/の配下に、
eventListeners/workerClientフォルダを作成します。 -
reservationCreated.jsに、以下のコードを貼り付けます。
import { AudioPlayerManager } from "@twilio/flex-ui";
export function registerReservationCreatedExtensions(manager) {
manager.workerClient.on("reservationCreated", handleReservationTask);
}
function handleReservationTask(reservation) {
console.log("Reservation create",reservation);
const resStatus = ["accepted","canceled","rejected","rescinded","timeout"];
// 呼び出し音を鳴らす
let playID = AudioPlayerManager.play({
url: "https://xxxxxxxxx.twil.io/assets/Telephone-Ringtone02-1.mp3", // ←着信音URL
repeatable: true
});
//ステータス変更で呼び出し音停止
resStatus.forEach((e) => {
reservation.on(e, () => {
AudioPlayerManager.stop(playID);
});
});
}
※着信音のURLは、先程Assetsに保存したURLに書き換えてください。
- 保存します。
作成したコンポーネントを読み込む
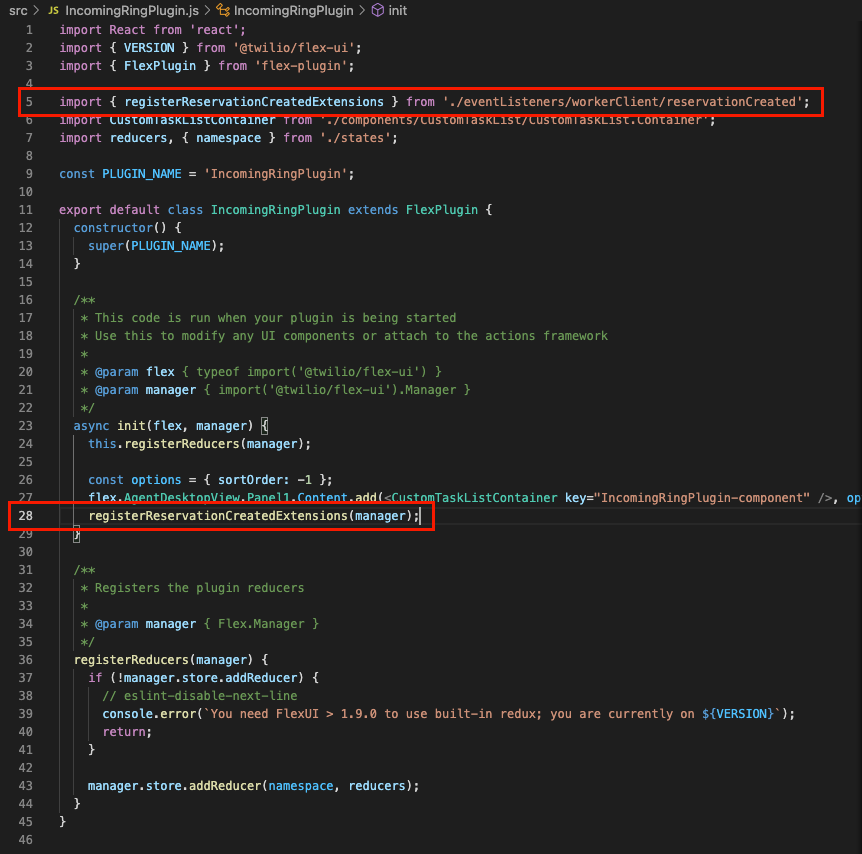
今作成したコンポーネントを読み込むには、src/IncomingRingPlugin.jsを編集する必要があります。
-
5行目に以下の行を挿入します。
import { registerReservationCreatedExtensions } from './eventListeners/workerClient/reservationCreated'; -
28行目に以下の行を挿入します。
registerReservationCreatedExtensions(manager); -
保存します。
ローカルテスト
では早速ローカル環境でテストしてみましょう。
- プロジェクトフォルダ内で以下のコマンドを実行します。
twilio flex:plugins:start- ログインをします(うまくログインできない方はこちらの記事を参考にしてください)。
- 着信時に設定した着信音が鳴ることを確認します。
ローカルサーバーを停止するには、Ctrl+Cを押下します。
プラグインのビルド
では次に、作成したプラグインをビルドしてみましょう。
twilio flex:plugins:build
Using profile FlexQiita (ACxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx)
Compiling a production build...
Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
Why you should do it regularly:
https://github.com/browserslist/browserslist#browsers-data-updating
Plugin plugin-cli-test was successfully compiled.
2 files were compiled:
39.7 KB build/plugin-incoming-ring.js
0.1 KB build/plugin-incoming-ring.js.map
特にエラーもなくコンパイルが完了したことを確認したら、次はデプロイです。
プラグインのデプロイ
デプロイも CLI 経由で行います。なお、デプロイするときには、--changelogオプションの指定が必須となります。
twilio flex:plugins:deploy --changelog='First deploy'
Using profile FlexQiita (ACxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx)
✔ Validating deployment of plugin plugin-incoming-ring
⠙ Compiling a production build of plugin-incoming-ringBrowserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
Why you should do it regularly:
https://github.com/browserslist/browserslist#browsers-data-updating
✔ Compiling a production build of plugin-incoming-ring
✔ Uploading plugin-incoming-ring
✔ Registering plugin plugin-incoming-ring with Plugins API
✔ Registering version v0.0.1 with Plugins API
🚀 Plugin (private) plugin-incoming-ring@0.0.1 was successfully deployed using Plugins API
Next Steps:
Run $ twilio flex:plugins:release --plugin plugin-incoming-ring@0.0.1 --name "Autogenerated Release 1640043894290" --description "The description of this Flex Plugin Configuration." to enable this plugin on your Flex application
デプロイも無事に終了し、プラグインがサーバー上にアップロードされました。
プラグインのリリース
プラグインのリリースについては、先程デプロイしたときに表示されたコマンドをそのまま利用するのがもっとも簡単です。
twilio flex:plugins:release --plugin plugin-incoming-ring@0.0.1 --name "Autogenerated Release 1640043894290" --description "The description of this Flex Plugin Configuration."
Using profile FlexQiita (ACxxxxxxxxxxxxxxxxxxxxxxxxxx)
✔ Creating configuration
✔ Enabling configuration FJf8a94f400ac1918b3ab28dfc8883a872
🚀 Configuration FJf8a94f400ac1918b3ab28dfc8883a872 was successfully enabled.
Next Steps:
Visit https://flex.twilio.com/admin/plugins to see your plugin(s) live on Flex.
以上で、無事にリリースまで完了です。
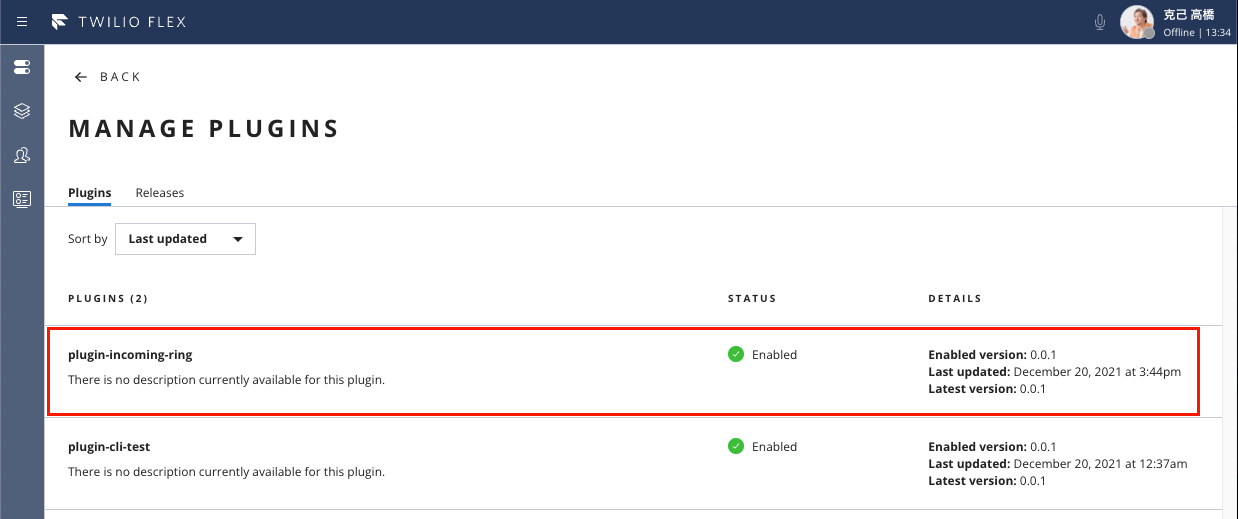
Twilio サーバー側の Flex にログインし、Manage Plugins画面に移動し、今リリースしたプラグインが正しく表示されていることを確認します。

まとめ
今回はFlexプラグインの初回ということで、比較的簡単なカスタマイズを実施してみました。
手順としては簡単だったかと思いますが、ReactやFlex Managerなど色々と勉強が必要な内容も多かったかと思います。最初からすべてを理解するのは難しいので、まずはサンプルを色々と試していきながら理解を深めていくのが良いかと思います。
★次の記事
Flexプラグイン Tips(環境変数の利用)
Twilio(トゥイリオ)とは
https://cloudapi.kddi-web.com
Twilioは音声通話、メッセージング(SMS/チャット)、ビデオなどの 様々なコミュニケーション手段をアプリケーションやビジネスへ容易に組み込むことのできるクラウドAPIサービスです。初期費用不要な従量課金制で、各種開発言語に対応しているため、多くのハッカソンイベントやスタートアップなどにも、ご利用いただいております。