ストアフロントテーマを作成
店頭テーマのステップを作成ステップス:
1.以下のディレクトリにテーマのディレクトリを作成します
app/design/frontend/[your_vendor_name]/[your_theme_name].
2. theme.xmlファイルにテーマを宣言する
3. registration.phpファイルにテーマを登録する
4. etc/view.xmlファイルに画像の設定を設定する
5. テーマロゴを宣言する
6. 管理画面でテーマを構成します。
テーマのディレクトリを作成
Go to MAGENTO_DIRECTORY/app/design/frontend に、
上記のディレクトリに、<vendor>ディレクトリを作成して、テーマのディレクトリを作成します。
私の場合、以下を設定します。
- ベンダー名: Karabiner
- テーマ名:green。
Karabiner
├── green/
│ ├── etc/
│ │ ├── view.xml
│ ├── web/
│ │ ├── images
│ │ │ ├── karabiner_logo.svg
│ ├── registration.php
│ ├── theme.xml
theme.xmlファイルにテーマを宣言する
app/design/frontend/Karabiner/greenに、 theme.xmlファイルを作成します。
theme.xmlファイルはテーマの基本情報(テーマ名、親テーマ、プレビュー画像など)を設定します。
<?xml version="1.0" encoding="UTF-8"?>
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Green</title> <!-- your theme's name -->
<parent>Magento/blank</parent> <!-- the parent theme, in case your theme inherits from an existing theme -->
</theme>
registration.phpファイルにテーマを登録する
テーマの登録ファイルは以下のような感じです。
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Karabiner/green', // theme path
__DIR__
);
etc/view.xmlファイルに画像の設定を設定する
これは構成ファイルです。このファイルは、Magento 2テーマでは「必須」※です。
※ - 親テーマに存在する場合はオプションです。
app/design/frontend/Karabiner/green/ に、 etc/view.xmlファイルを作成する
Blank テーマなどの親テーマでview.xmlファイルをコピーできます。
vendor/magento/theme-frontend-blank/etc/view.xml
<image id="category_page_grid" type="small_image">
<width>250</width>
<height>250</height>
</image>
view.xmlでは、画像のプロパティは要素のスコープで設定されます:
<images module="Magento_Catalog">
...
<images/>
画像プロパティは、 imageタグのidとtype属性によって定義される各画像タイプに対して設定されます:
<images module="Magento_Catalog">
<image id="unique_image_id" type="image_type">
<width>100</width> <!-- Image width in px -->
<height>100</height> <!-- Image height in px -->
</image>
<images/>
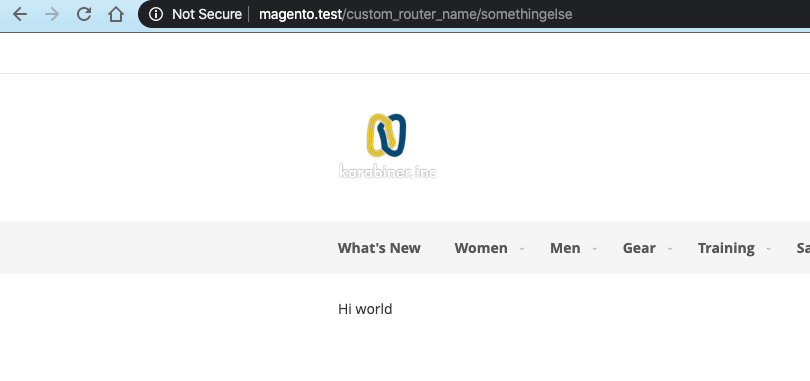
テーマロゴを宣言する
Magento 2のデフォルトでは、 [theme_dir]/web/images/logo.svgを使用します。default.xmlでは、png、jpgなどの別の画像形式に変更できますが、設定する必要があります。
ロゴのサイズは100x100pxにします
[theme_dir]/Magento_Theme/layout/default.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/karabiner_logo.svg</argument>
<argument name="logo_img_width" xsi:type="number">100</argument>
<argument name="logo_img_height" xsi:type="number">100</argument>
</arguments>
</referenceBlock>
</body>
</page>
管理画面でテーマを設定します。
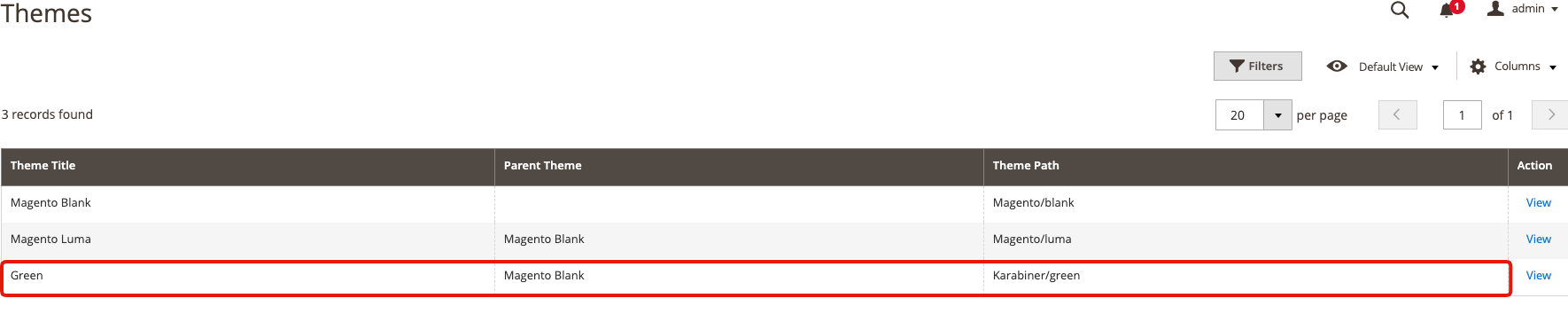
Magentoにテーマが登録されたことを確認するには
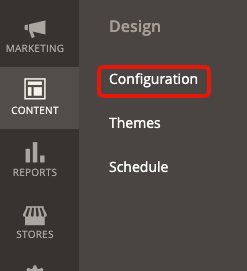
Admin panel -> content -> under Design -> click on Themes

テーマページに新しいテーマが表示されます。
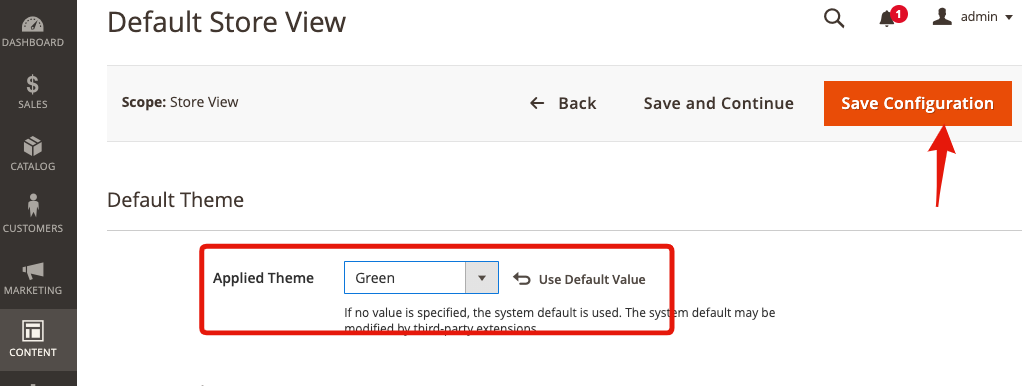
テーマを設定する
Admin panel -> content -> under Design -> Configuration
テーマを選択して、 [save Configuration]にクリックする