背景と目的
code-server というブラウザ上で Visual Studio Code(VSCode)が動作するアプリがあり、仮想マシン上に入れたり、ローカルの Docker 上で動かせたりします。プライベート AKS 上でクローズドな VSCode 環境を社内の開発者に提供する仕組みを作れたら楽しそうだな、と妄想するとワクワクします。今回は、App Service の Web App for Container に Visual Studio Code 環境を作ってみました。
前提条件
コマンドの実施環境は、Mac + Azure CLI です。
bash
$ sw_vers
ProductName: macOS
ProductVersion: 11.5.2
BuildVersion: 20G95
$ az version
{
"azure-cli": "2.27.2",
"azure-cli-core": "2.27.2",
"azure-cli-telemetry": "1.0.6",
"extensions": {}
}
実施内容
bash
# 環境変数をセットします
region=japaneast
prefix=mnrvscode
# リソースグループを作成します
az group create \
--name ${prefix}-rg \
--location $region
# App Service Plan を作成します(デフォルトの SKU は B1 です)
az appservice plan create \
--name ${prefix}-plan \
--resource-group ${prefix}-rg \
--is-linux
# コンテナーイメージに bencdr/code-server-azure を指定して App Service を作成します
az webapp create \
--resource-group ${prefix}-rg \
--plan ${prefix}-plan \
--name ${prefix}-app \
--deployment-container-image-name bencdr/code-server-azure
# App Service のログを確認します
az webapp log tail \
--name ${prefix}-app \
--resource-group ${prefix}-rg
# ひとまず下記のようなログが表示されれば成功です
2021-09-11T23:47:09.801Z INFO - 86308921272e Pull complete
2021-09-11T23:47:09.853Z INFO - Digest: sha256:13567003e93b208b80b2ae02449bc34cfde1d06dc04cff4031e2017badd2d3f2
2021-09-11T23:47:09.897Z INFO - Status: Downloaded newer image for bencdr/code-server-azure:latest
2021-09-11T23:47:09.901Z INFO - Pull Image successful, Time taken: 1 Minutes and 53 Seconds
2021-09-11T23:47:09.934Z INFO - Starting container for site
2021-09-11T23:47:09.935Z INFO - docker run -d -p 8629:80 --name mnrvscode-app_0_1c876019 -e WEBSITES_ENABLE_APP_SERVICE_STORAGE=false -e WEBSITE_SITE_NAME=mnrvscode-app -e WEBSITE_AUTH_ENABLED=False -e PORT=80 -e WEBSITE_ROLE_INSTANCE_ID=0 -e WEBSITE_HOSTNAME=mnrvscode-app.azurewebsites.net -e WEBSITE_INSTANCE_ID=a822bcb6dd314caab4bd83084cc7a3991e4965ec4f97b7ce99c0ca46861dc419 bencdr/code-server-azure
# ストレージアカウントを作成します
az storage account create \
--name ${prefix}stor \
--resource-group ${prefix}-rg \
--https-only true \
--sku Standard_LRS
# ストレージアカウントのキーを取得します
storagekey=$(az storage account keys list \
--account-name ${prefix}stor \
--resource-group ${prefix}-rg \
--query [0].value \
--output tsv)
# 作業ファイルの永続化用にファイル共有を作成します
az storage share create \
--account-name ${prefix}stor \
--name ${prefix}-project
# /home/coder/project にマウントします
az webapp config storage-account add \
--name ${prefix}-app \
--resource-group ${prefix}-rg \
--custom-id ${prefix}-project \
--storage-type AzureFiles \
--share-name ${prefix}-project \
--account-name ${prefix}stor \
--access-key $storagekey \
--mount-path /home/coder/project
# ログインパスワードを作成します
vscodepass=$(openssl rand -base64 16)
echo $vscodepass
# App Service のアプリケーション設定にパスワードを環境変数として登録します(App Service が再起動します)
az webapp config appsettings set \
--name ${prefix}-app \
--resource-group ${prefix}-rg \
--settings PASSWORD=$vscodepass
# もう一度、App Service のログを確認します
az webapp log tail \
--name ${prefix}-app \
--resource-group ${prefix}-rg
# 環境変数に設定したパスワードが有効になって起動しました
2021-09-12T00:03:18.623148231Z: [INFO] [2021-09-12T00:03:18.615Z] info Wrote default config file to ~/.config/code-server/config.yaml
2021-09-12T00:03:20.373259419Z: [INFO] [2021-09-12T00:03:20.355Z] info code-server 3.9.0 fc6d123da59a4e5a675ac8e080f66e032ba01a1b
2021-09-12T00:03:20.373314023Z: [INFO] [2021-09-12T00:03:20.363Z] info Using user-data-dir ~/.local/share/code-server
2021-09-12T00:03:20.444925243Z: [INFO] [2021-09-12T00:03:20.444Z] info Using config file ~/.config/code-server/config.yaml
2021-09-12T00:03:20.444971147Z: [INFO] [2021-09-12T00:03:20.444Z] info HTTP server listening on http://0.0.0.0:80
2021-09-12T00:03:20.444977047Z: [INFO] [2021-09-12T00:03:20.444Z] info - Authentication is enabled
2021-09-12T00:03:20.444981248Z: [INFO] [2021-09-12T00:03:20.444Z] info - Using password from $PASSWORD
2021-09-12T00:03:20.444985148Z: [INFO] [2021-09-12T00:03:20.444Z] info - Not serving HTTPS
# App Service に自宅の IP アドレスからのみアクセス出来るようにします
az webapp config access-restriction add \
--name ${prefix}-app \
--resource-group ${prefix}-rg \
--rule-name location-home \
--action Allow \
--ip-address $(curl -s inet-ip.info)/32 \
--priority 100
# App Service の URL を表示しブラウザでアクセスします
az webapp show \
--name ${prefix}-app \
--resource-group ${prefix}-rg \
--query defaultHostName \
--output tsv
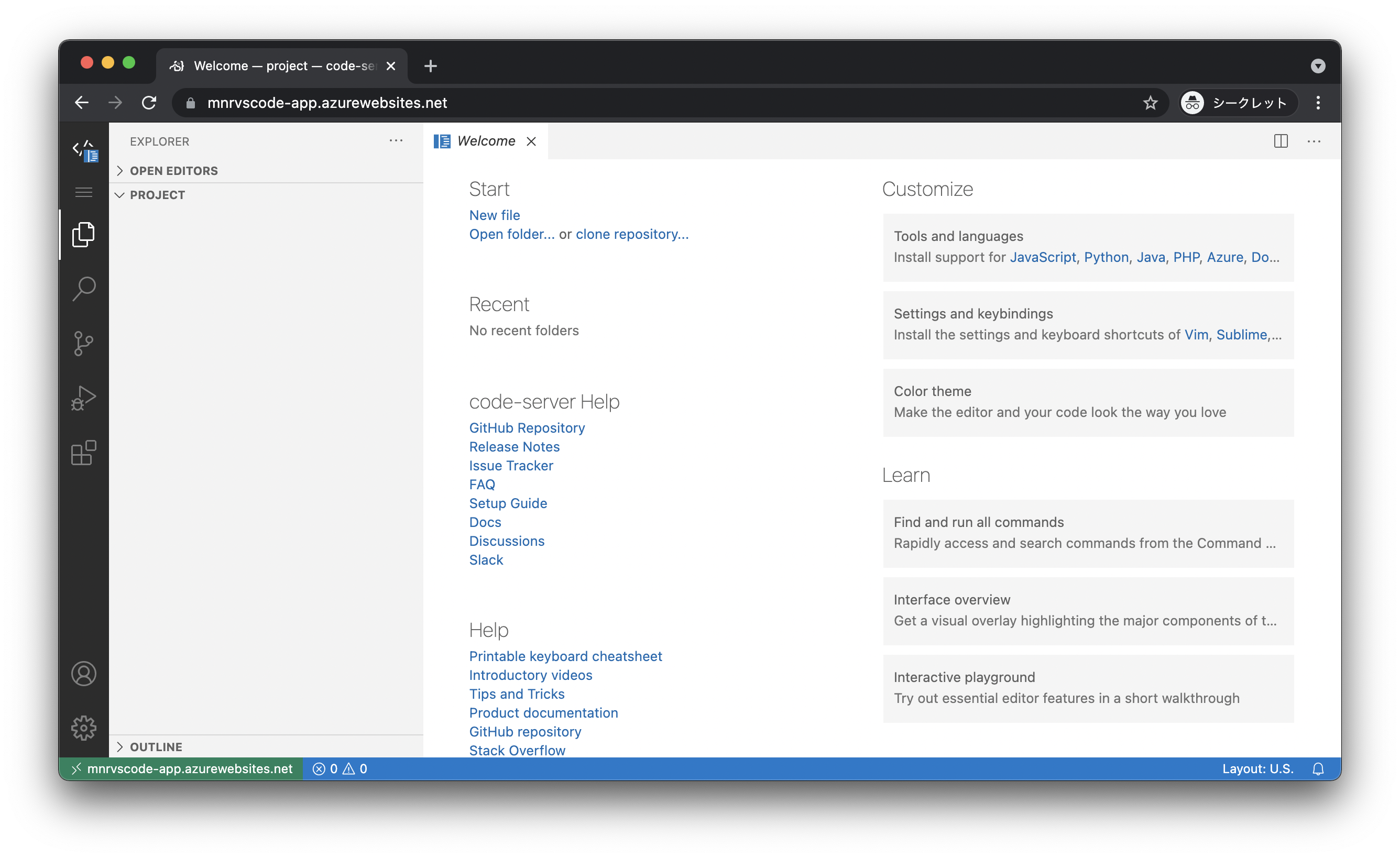
実施結果
最初に表示される画面。先ほど作成したログインパスワードを入力して SUBMIT します。
Visual Studio Code が App Service 上で動きました!
参考
作成したリソースを削除します。
bash
# リソースグループを削除します
az group delete \
--name ${prefix}-rg
下記は、参考サイトです。