JSでオブジェクト間に線を引きたい調査メモ
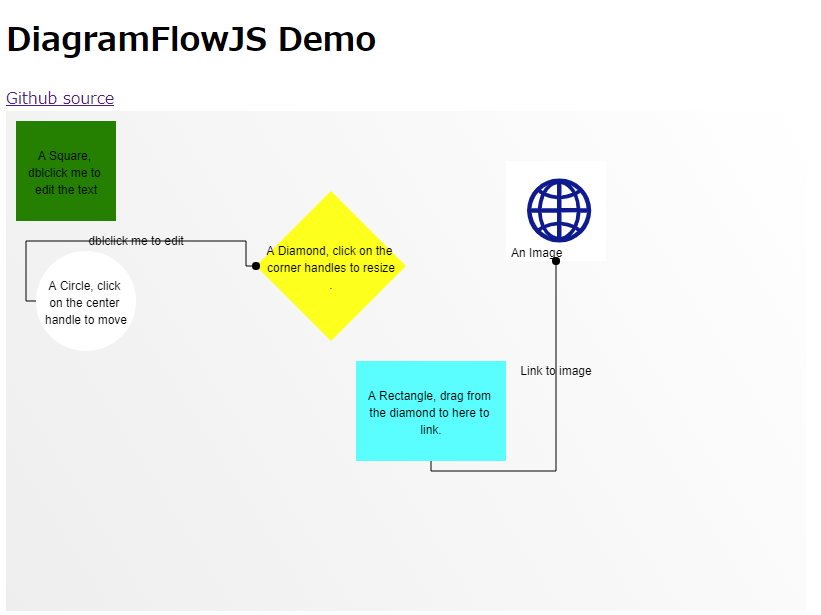
###diagramflowjs
削除や追加、リネームなど機能が豊富な感じで実用向けな感じ
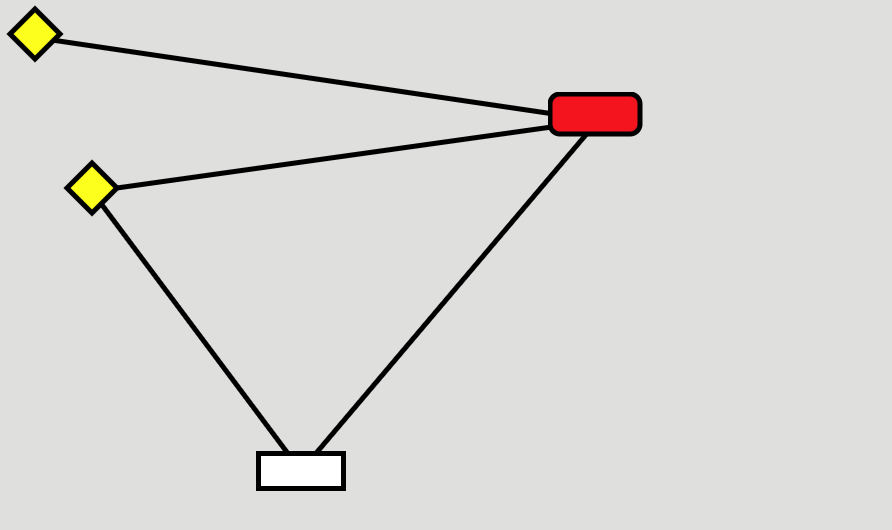
###SimpleFlowchart
バインバイン動く
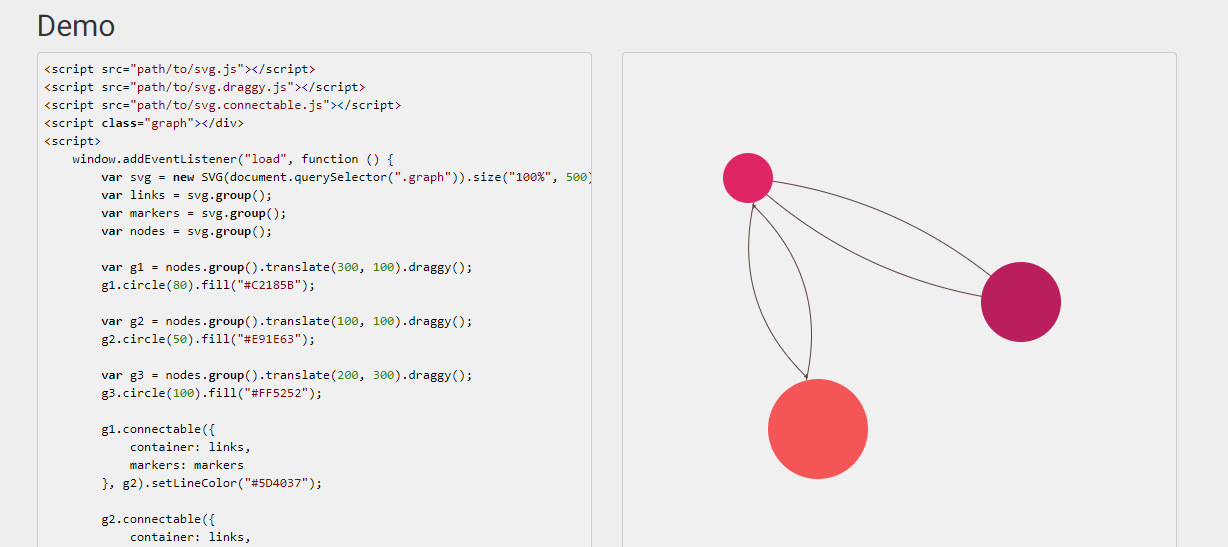
###svg.connectable.js
ソースコードなどが合って使いやすい
###svg.draggy.js
SVGドラック簡単に追加できて便利
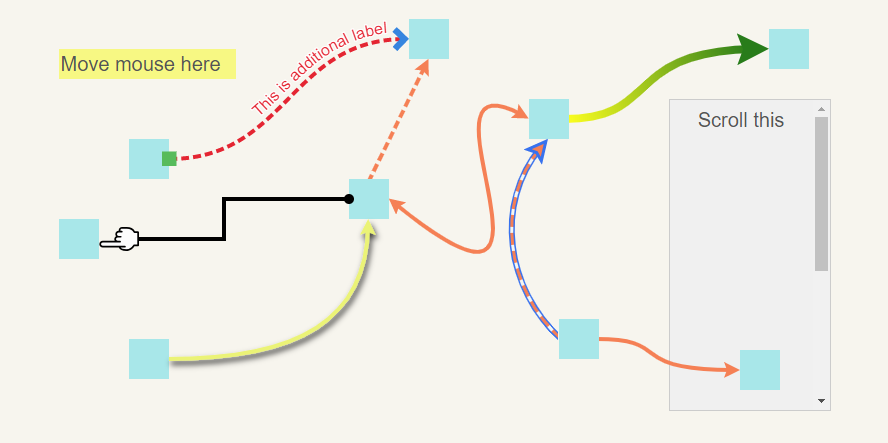
###leader-line
結構いろんな線があるのでウェブで線を引きたいときには使いたい感じ
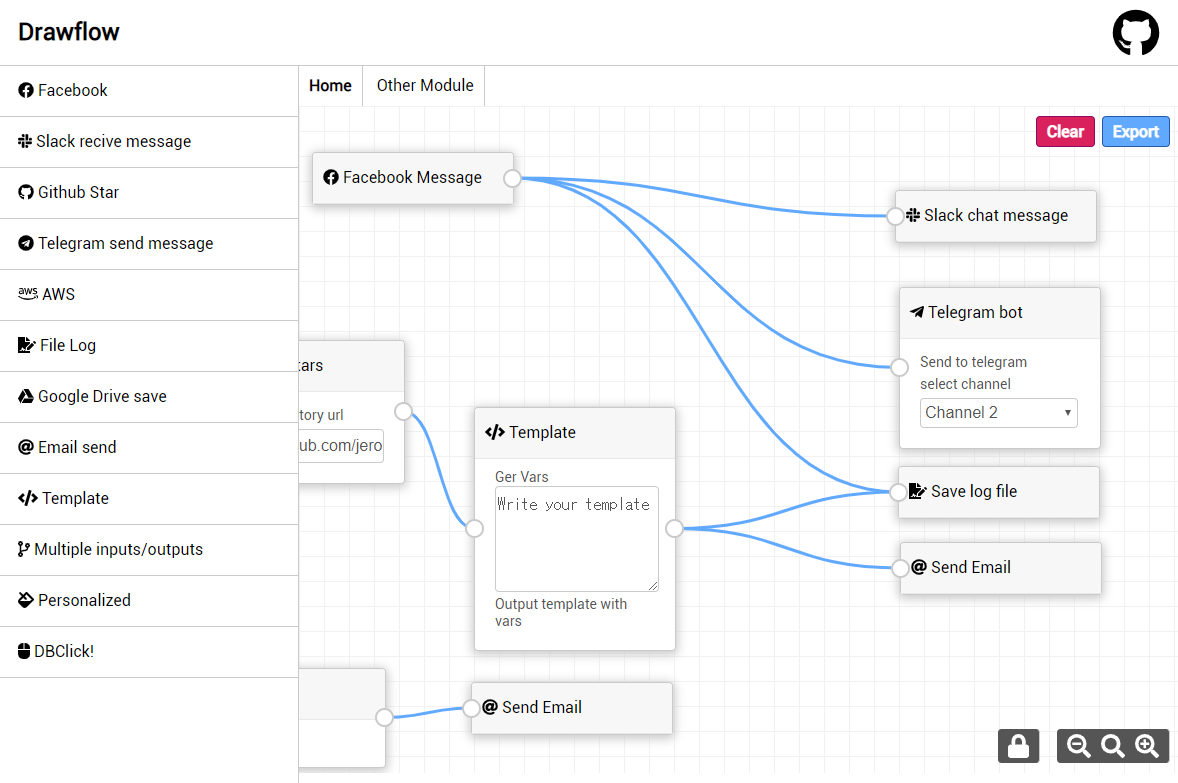
###Drawflow(202009追加)
NodeRedみたいな感じで使えそうなので便利化なる
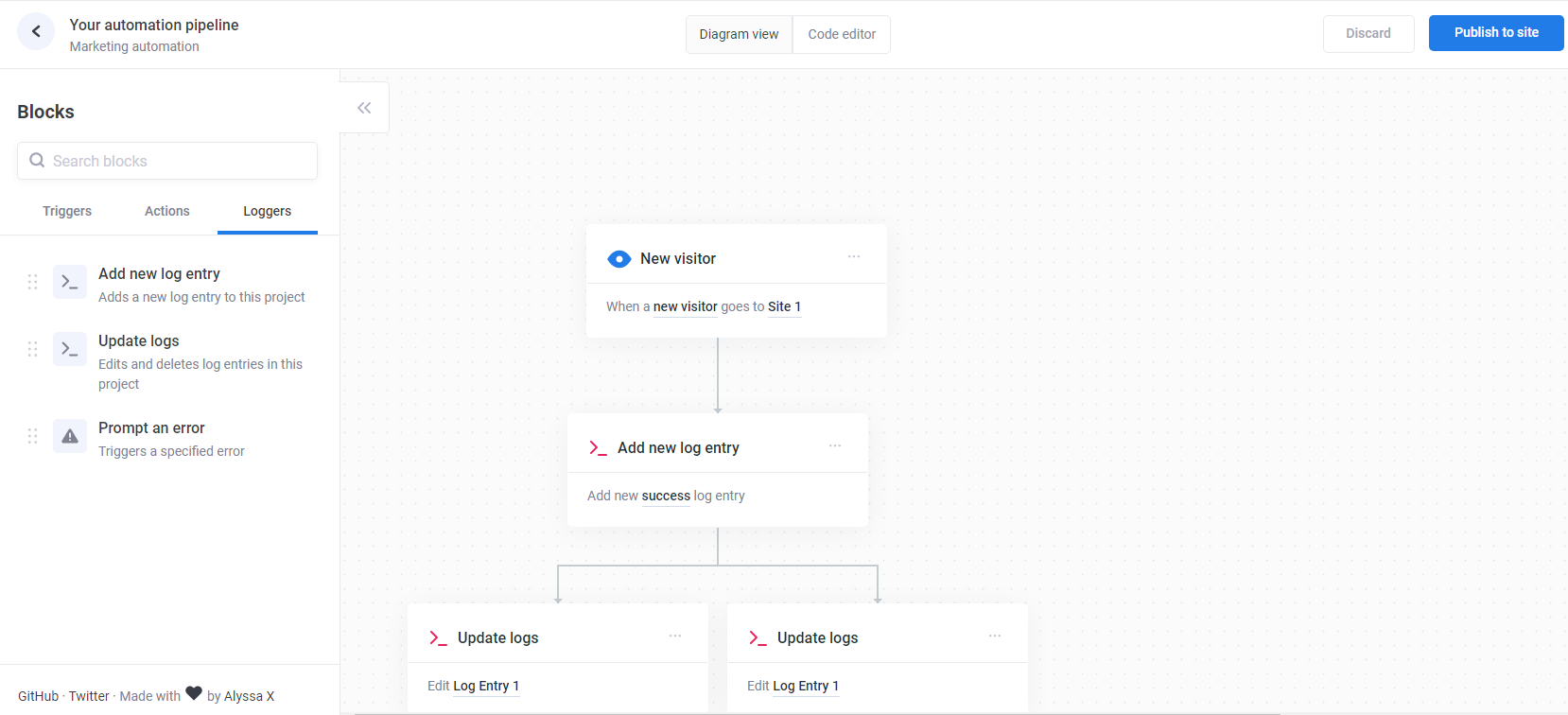
###Flowy(202106追加)
自分でオブジェクト同士の線引きはできないが、処理フロー可視化としては使えそう