概要
社内のいくつかのアプリに共通で組み込むため、npmライブラリを作ったものの、
npmにpublishして全世界に公開する訳にもいかないので、verdaccioを使って社内に公開可能なnpmレジストリを作成する
verdaccio
ローカルにnpmのレジストリを構築するためのツール。
docker-examples に docker run するだけで構築可能なサンプルが豊富にあるため、
今回はこの中から Docker + Apache + Verdaccio を選択してGCE上に構築していく
構築手順
1. GCEインスタンスの起動
無料枠内で収めたいので、とりあえず1番小さいインスタンス
ディストリビューションはUbuntuを選択した
- MachineType: f1-micro
- Image: Ubuntu 18.04 LTS
- Allow HTTP traffic
gcloud beta compute --project=<your_project_id> instances create verdaccio \
--zone=asia-northeast1-b --machine-type=f1-micro --tags=http-server,https-server \
--image=ubuntu-1804-bionic-v20191113 --image-project=ubuntu-os-cloud \
--boot-disk-size=10GB --boot-disk-type=pd-standard --boot-disk-device-name=verdaccio
GCEが起動したらSSH接続し、以降の作業はインスタンス内で実施する
2. docker + docker-compose をインストールする
3. verdaccioのサンプルをcloneし、docker-composeする
$> git clone https://github.com/verdaccio/docker-examples.git
$> cd docker-examples/apache-verdaccio/
$> sudo docker-compose up -d
.
.
.
Creating verdaccio ... done
Creating apache-verdaccio_apacheproxy_1 ... done
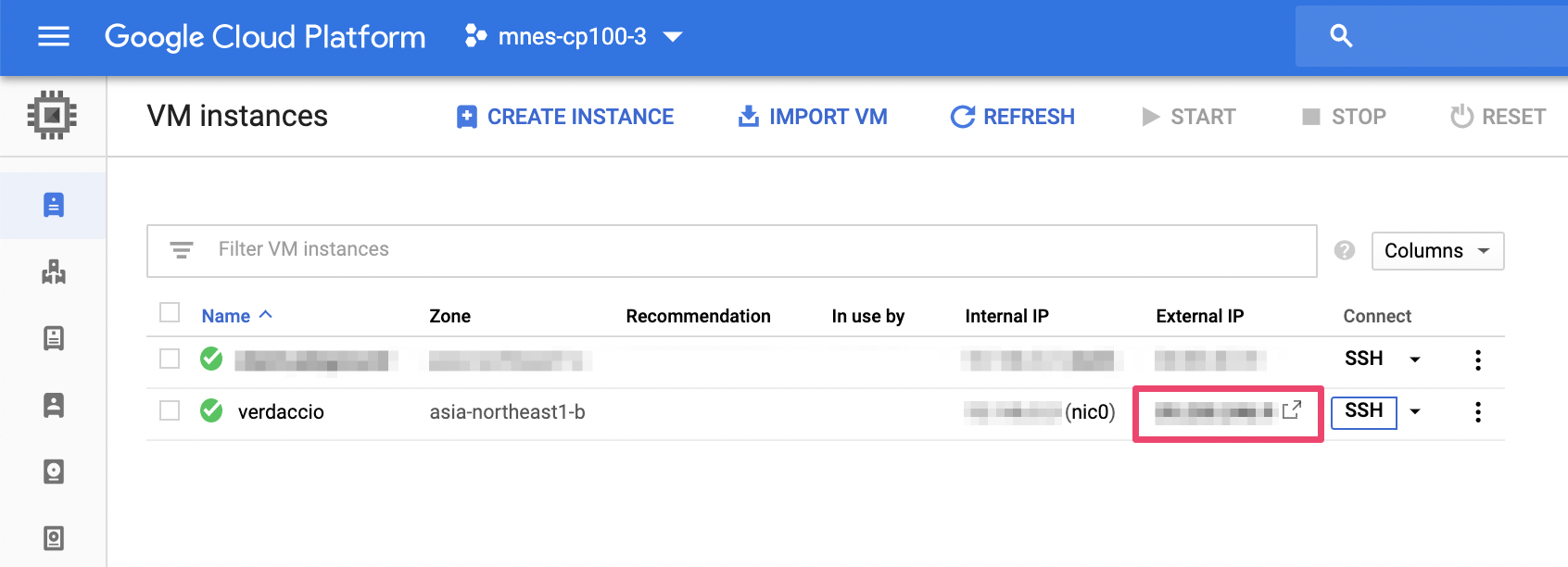
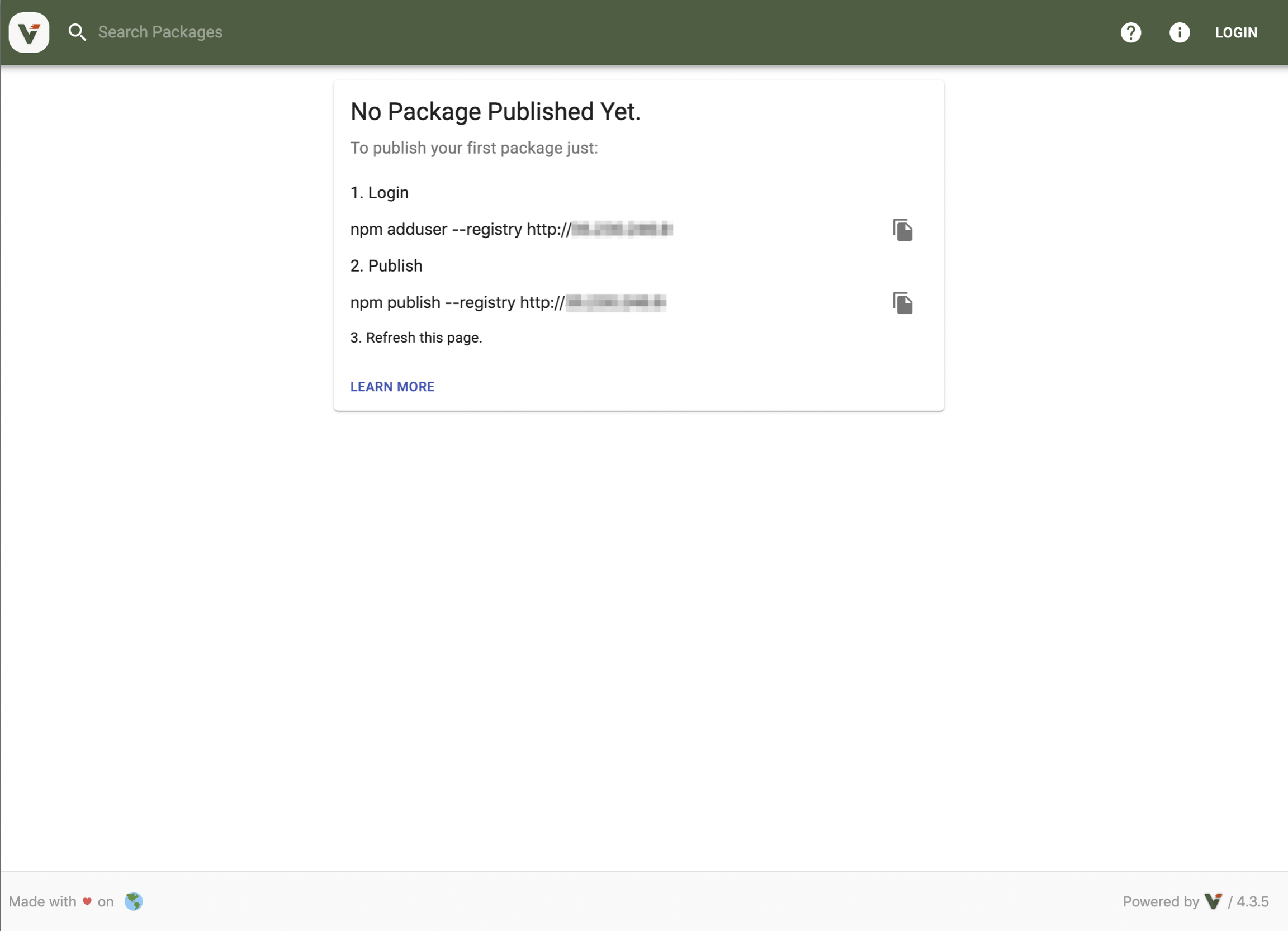
4. 起動に成功したらブラウザからアクセスしてみる
httpsだとアクセスできないので、httpに修正してアクセスする
- こんな感じの画面が表示されたら成功
運用手順
- ここからはローカルPCに戻って作業する
1. npmライブラリをpublishしてみる
- ライブラリのdistフォルダ内で以下を実行してpublishする
$> npm set registry http://<external_ip>
$> npm publish --registry http://<external_ip>
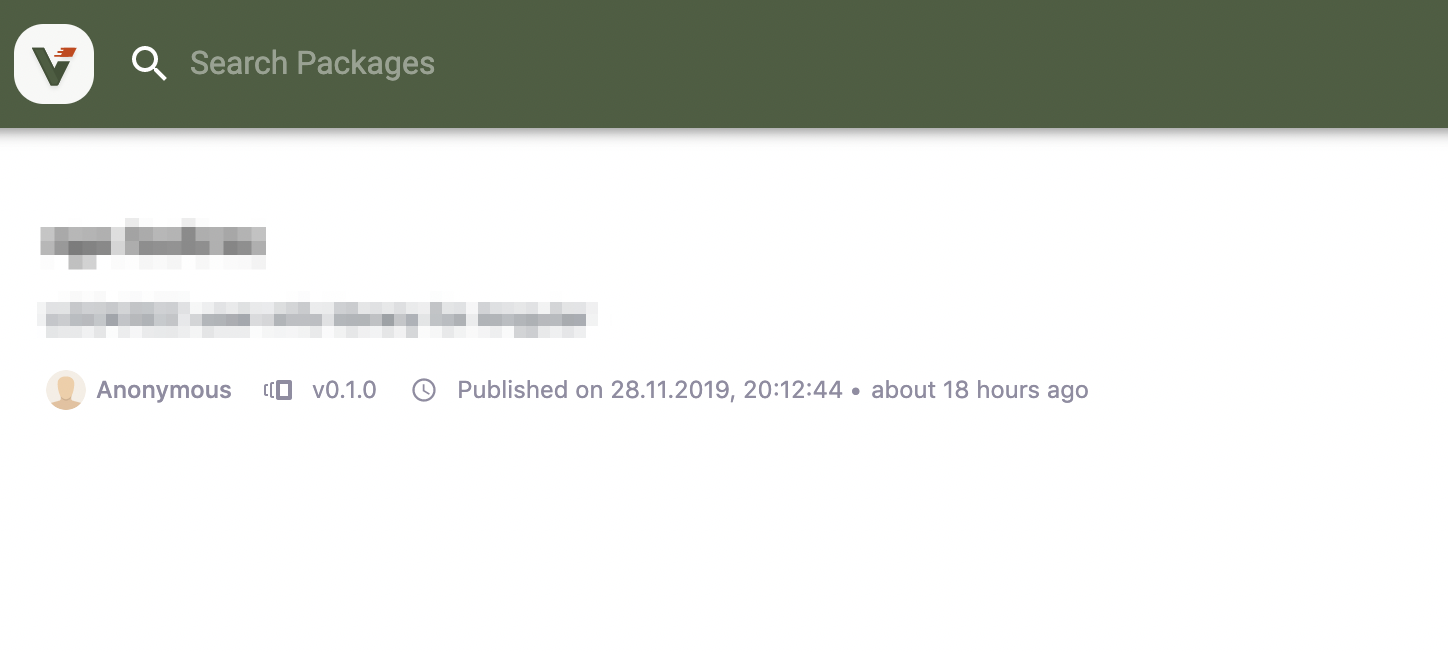
2. レジストリを確認してみる
-
verdaccioに再度アクセスしてみる
-
publishしたライブラリが表示されていれば成功
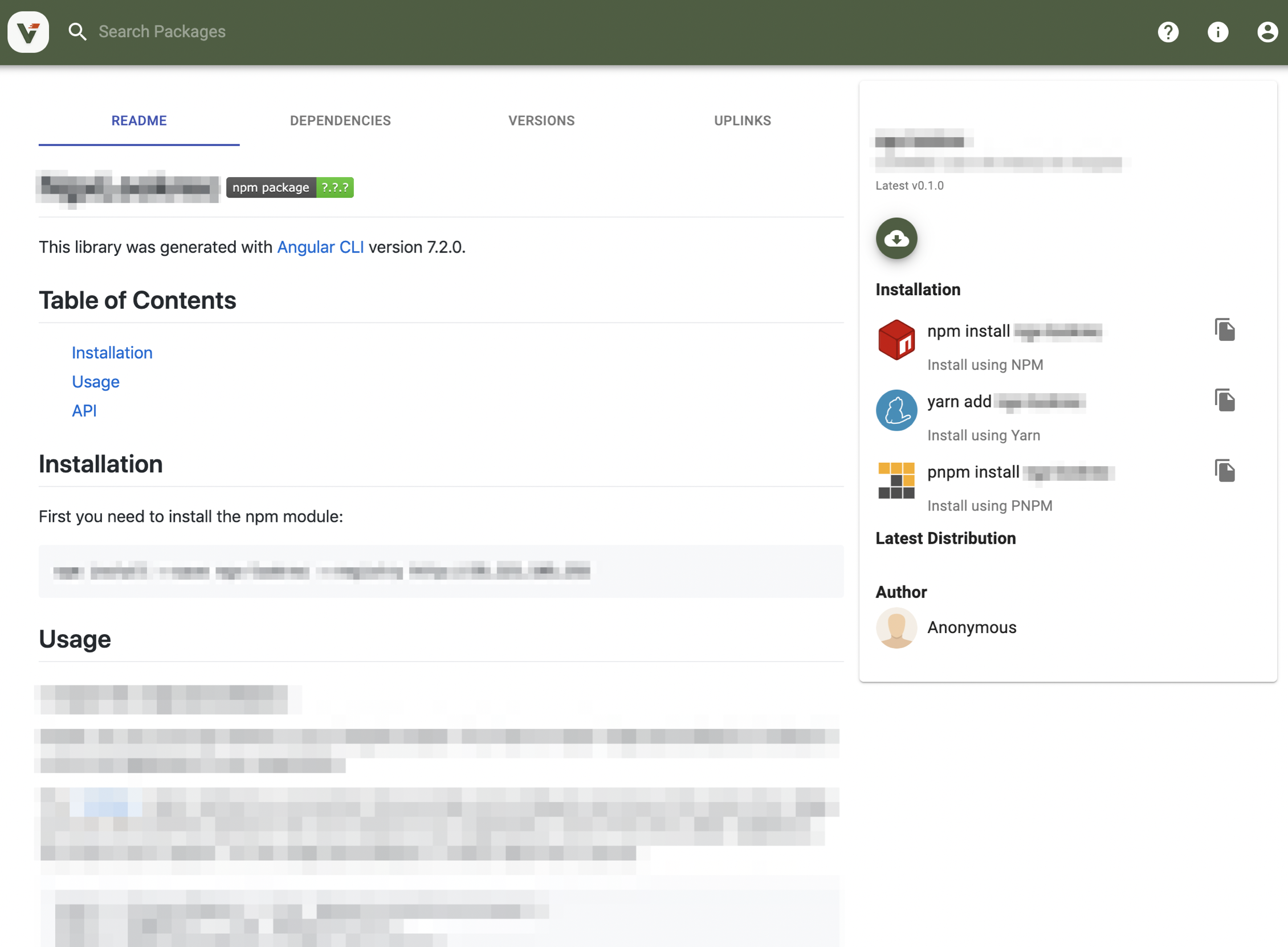
3. ライブラリをインストールしてみる
$> npm install --save my-library --registry http://<external_ip>
- 正しくライブラリがインストールされたら成功
- 他の一般公開されているライブラリと同じように扱うことができる