動機
誕生日に手紙を贈るのは普通すぎると思って, ちょっと勉強中のHTMLやらを使ってURLを贈ることにしました.
なんかまずい部分あれば教えていただけると幸いです...
あまりにも酷いコード全貌 : github
どんなものを作ったのか
生年月日いれて, 当人の誕生日に合致していたら次のページ
→ドット絵のGIFがお祝いする

52thとかいう書き方あってるんかな...
※iphone向けでしか作っていません.
開発環境
・sublime
・xampp 7.3.9
web上に公開する
progateというサイトのこちら(自分で作ったWebページをインターネット上に公開しよう!)を参考にgithubを用いてHPをweb上に公開しました.
スマホでの画面を確認する
xamppを用いてlocalhostで作成したHPを確認しながら作成しました.
絶対もっと楽な方法ある...
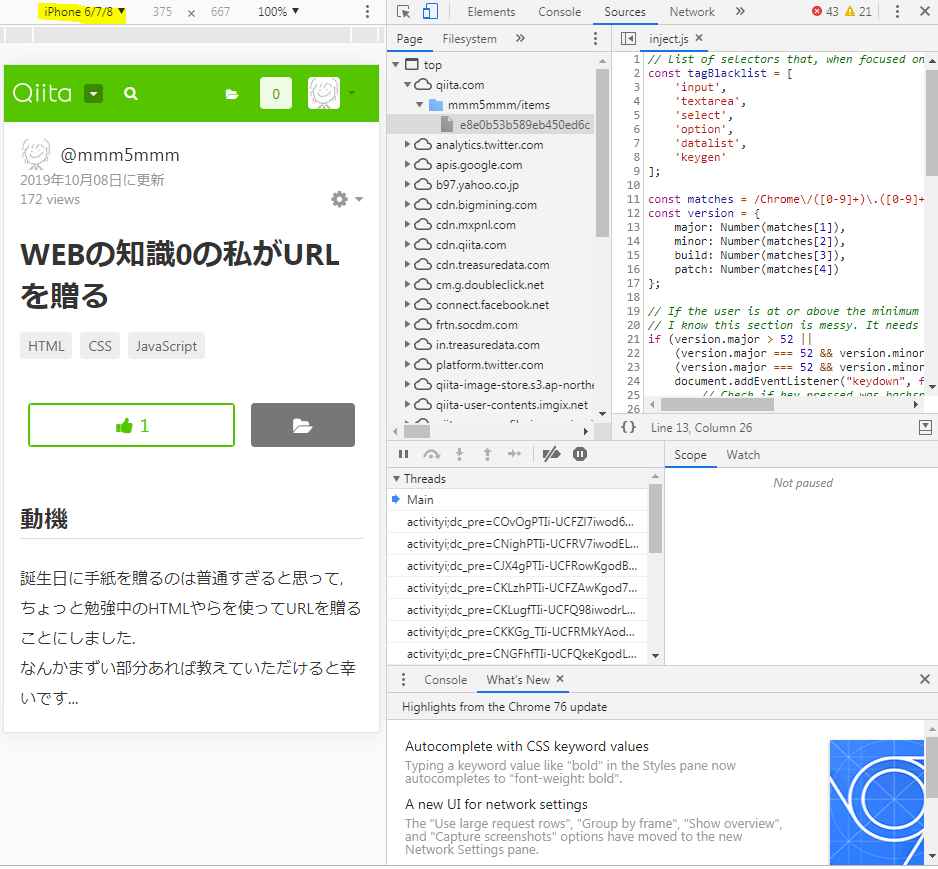
どのHPでも[F12]キーを押せば,そのHPのソース等が表示される開発者向けページになってくれます.
今すぐ[F12]キーを押せば下画像のような画面が表示されると思います.
このページではスマホで表示した場合の画面を確認することもできます.
しかもiphone6/7/8,Galaxy S5,ipadとか色々選べます(画像左上).
ドット絵
piskelというサイトでドット絵作成.ドット絵描くのが非常に楽しかった.
スマホ用に
やさしいWebアプリ
を参考にしました.
<meta name="viewport" content="initial-scale=1.0">
```
でスマホ向け画面になってくれるみたいです.
画像の表示を横幅に合わせるために CSSで調整.
```css
.gif img{
width:100%;
}
```
## 誕生日を入力してもらうフォーム
誕生月・日のセレクトボタンを作成.
```html
<form>
<select name="sel2">
<option value="#"></option>
<script type="text/javascript">
for(var i=1;i<13;i++){
document.writeln("<option>" +i + "月</option>");
}
</script>
</select>
<select name="sel3">
<option value="#"></option>
<script type="text/javascript">
for(var i=1;i<32;i++){
document.writeln("<option>" +i + "日</option>");
}
</script>
</select>
<input type=button value="決定" onClick="return check(sel2.value,sel3.value)">
</form>
```
**function check()**では当人の誕生日が入力されたら次のページへ
という感じ.
違えばalertでます.
## スマホでの音声出力
audioタグでは, safariやChromeで音楽の自動演奏ができないと知った時にはびっくりしました.
[こちら](https://webty.jp/staffblog/production/post-907/)のサイトを参考に, 画面タップで音楽が流れるような仕様に.
```html
<audio autoplay loop id="audio">
<source src="happy_birthday_to_you_unpluged.mp3">
</audio>
<script type="text/javascript">
document.addEventListener('click', audioPlay);
function audioPlay() {
document.getElementById('audio').play();
document.removeEventListener('click', audioPlay);
}
</script>
```
## おわり
とっても楽しかった!