主旨
いわゆる NeoPixel 系の LED をマトリクス状に敷き詰めた LED マトリクスを M5Flow で光らせる必要に迫られたので、どうやるのが簡単なのか試行錯誤してました。
課題
この手のLEDマトリクスがちょっと面倒なのは、LED の配置が一次元的になっていて、二次元的に x, y 座標でLEDの位置を指定するということができないところです。
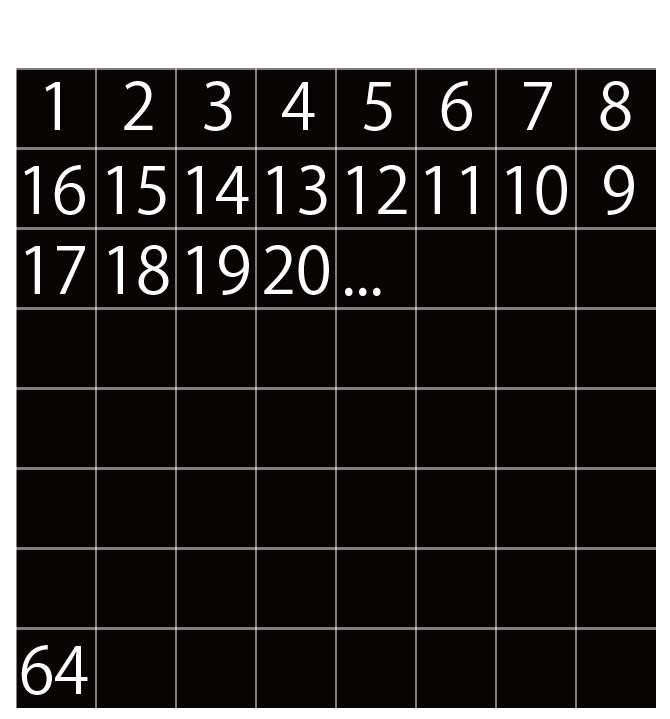
座標の割り当てを図示すると、上のようになります。先頭から順番に右に向かって順番に番号が進んでいき、次の行は折り返して進んでいきます。左端まで戻って行が進むと、再び折り返して右に進みます。
そのため、通常の画像のピクセルをそのまま x, y 座標に変換して当てはめようとしてもうまくいきません。
座標返還をしてやればいいのですが、配列の扱いが面倒な M5Flow でやろうとすると、なかなか大変です(多分)。
結論
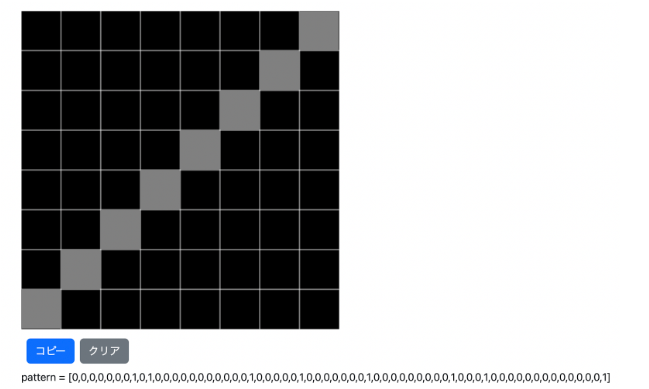
というわけで、結局ドット絵エディタを別に作っておいて、ドット絵を座標返還して配列データとして書き込むという、安易な方法に落ち着きました。
「コピー」を押すと、座標返還済みの配列データを作成して、クリップボードにコピーします。
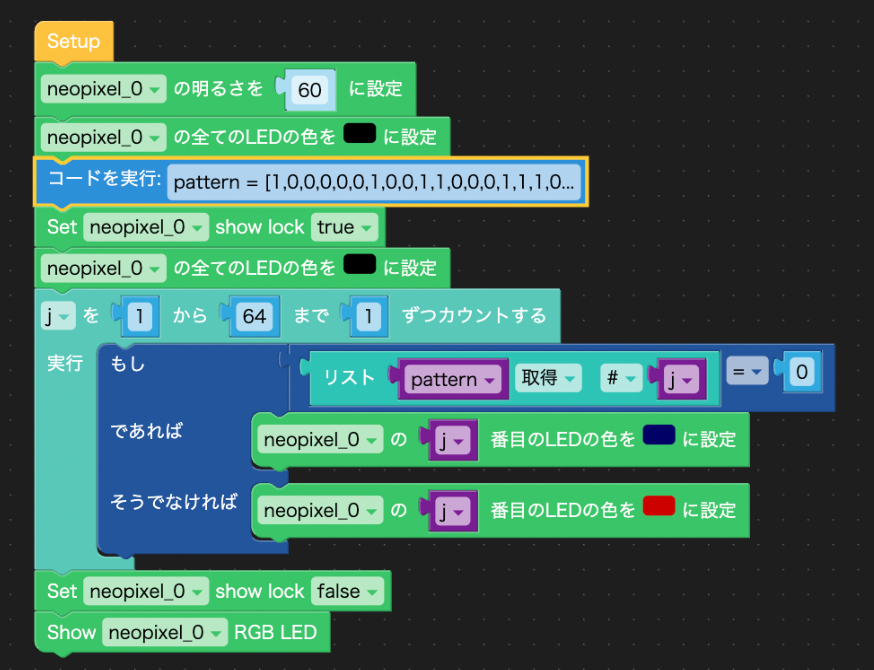
これを、上記のプログラムの「コードを実行」のところにコピペすればOKです。あとは、背景色と前景色を好きな色に指定してやれば光ります。
ドット絵を動かす
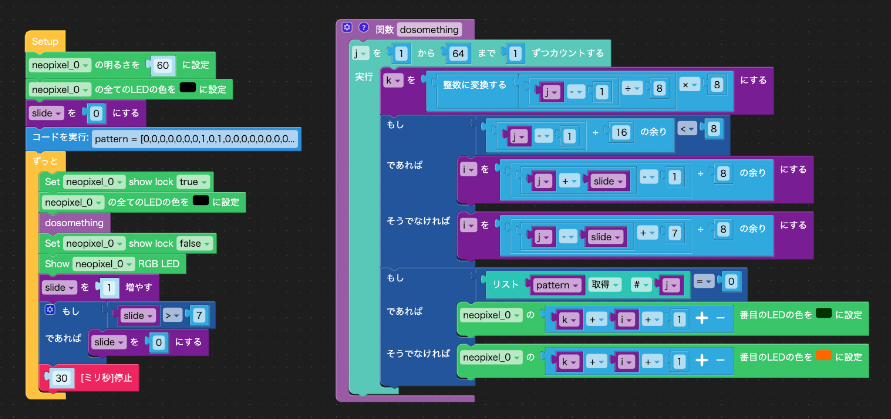
表示するだけなのは何なので、左右に動く(スクロールする)ようにしてみました。
上記のプログラムで横方向(x軸方向)にスクロールします。縦方向も、似たような感じでできます(多分)。
結論
モジュール化しようとかちょっと頑張ってたのですが、意外に面倒なので来年の宿題にしました。