Rails4 - RailsでAjax基本形(Scaffoldで学ぶ) - Qiita の続き。。
状況
- viewで
remote: trueして、jsでリクエストを送っている。 - コントローラーでは、
respond_toで js 待ち受けている - なのに何故か
create.js.erbが呼ばれた形跡がない;;
確認その1
create.js.erb が本当に呼ばれていないのかチェックする。
$('#stock-action').html("<%= j(render 'update_partial') %>");
alert('create呼ばれた!!');
create.js.erbはJavaScriptなので、JavaScriptの alert メッセージとか入れてみると、呼び出されたかそうでないかすぐわかる。
メッセージが表示されなければ、このファイルは読み込まれていない。
(表示されなかった)
確認その2
その1で確認できてるので、もうその2まで確認しなくていいんだけど・・・
Ruby - Railsのデバッグを助けるgems - Qiita
で入れた、RailsPanelで呼び出されたコントローラーと、レンダーされた結果が確認できる。
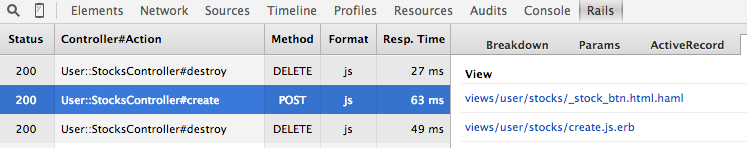
正しくAjax呼び出しできてる場合はこんな感じ
create.js.erbが返ってくるのを期待している。
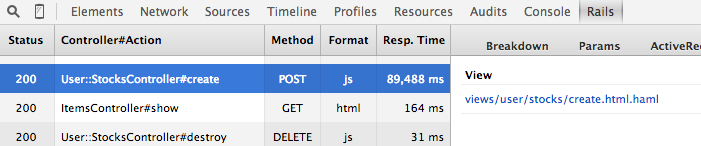
間違ってる状態
Format は js なのに、何故か返っているViewは create.html.haml
原因
create.js.erb の置き場所が間違ってた;;
正:app/views/user/stocks/create.js.erb
誤:app/views/stocks/create.js.erb
に置いてあった;;
namespace使ってみようとしてたから・・・・
しかもcreate.html.hamlがコントローラージェネレート時に初期状態で生成されていたらしく(その後コントローラーだけ移動させてて残ってるのに気づいてなかった)、jsファイルがないから、htmlを返してくれちゃってたらしい;;
ぐぬぬ・・
結論
Railsでファイルのパス、大事。めちゃめちゃ大事・・