引用元
#402 Better Errors & RailsPanel - RailsCasts
- Better Errors
- RailsPanel
超有名gemなので今更感ですが、エディタの設定でコードに飛べるところと、Ajax 時の Better Errors の見方を知らなくて「おお!」と思ったので、メモ。
参考:Gems - すべてのRailsプロジェクトでいれておくべき7つの開発用Gem - Qiita
BetterErrors
BetterErrors エディタの設定
エディタ設定してあれば、エラー画面の赤四角で囲ったファイルパスのリンクをクリックで、該当のコードを開いてくれる。
設定方法
MacVim の場合の例
BetterErrors.editor = :macvim if defined? BetterErrors
RailsCastsの文字起こしページからもリンクがあったけど、さすがに古いからかリンク切れだったので、張ってみた。
Method: BetterErrors.editor= — Documentation for charliesome/better_errors (master)
使えるエディタ名を表すシンボル
- :textmate, :txmt, :tm
- :sublime, :subl, :st
- :macvim
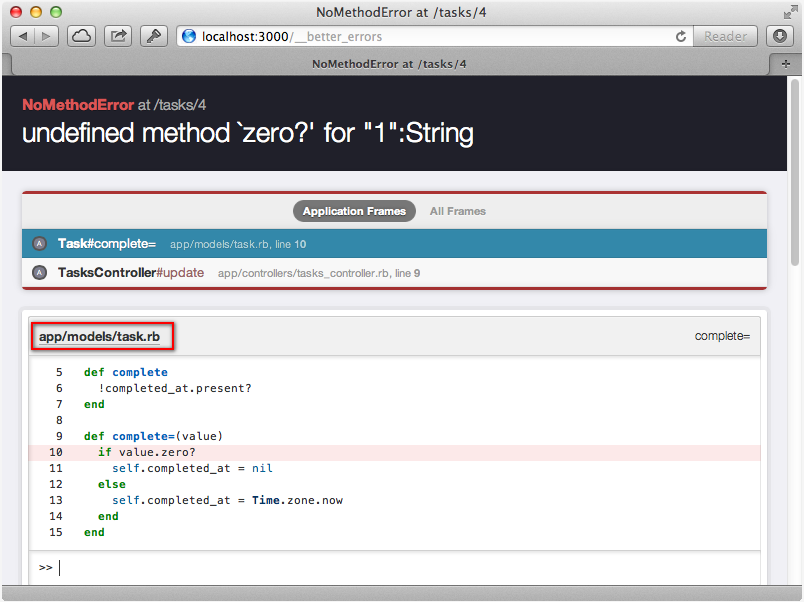
AJAX request でも better_errors できる
ブラウザのパスで
http://localhost:3000/__better_errors
とすると、最後のエラー画面を表示してくれる。
最後のエラーがAjax Request時に発生したエラーでも表示してくれる。
コレ便利!
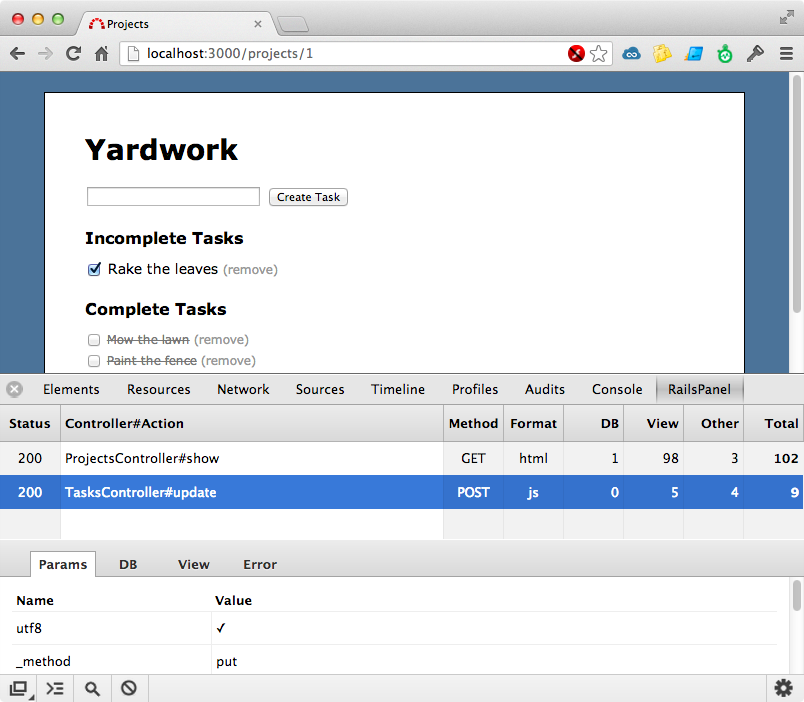
RailsPanel
Chrome拡張
インストールするとChromeのDeveloper Console部分に [Rails] ボタンが出てくる。
呼ばれたController#Actionとかが表示されて、とても便利。
gemの追加
このChrome拡張する場合は以下のgemを追加する必要がある。
group :development do
gem 'meta_request'
end
エディタ設定
こちらも、エディタ設定を加えると、なんとファイル名クリックで該当のソースコードを開いてくれる。
BetterErrorsは前後のソースコードある程度見えてるから、こっちのエディタショートカットの方が嬉しい感倍増な気がする。
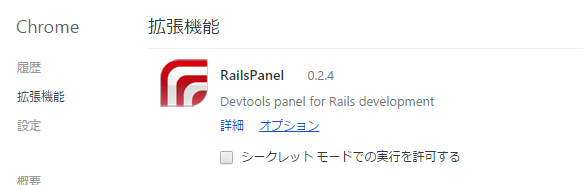
Chrome拡張の設定なので、おなじみの「設定」→「拡張機能」からRailsPanelを選ぶ。
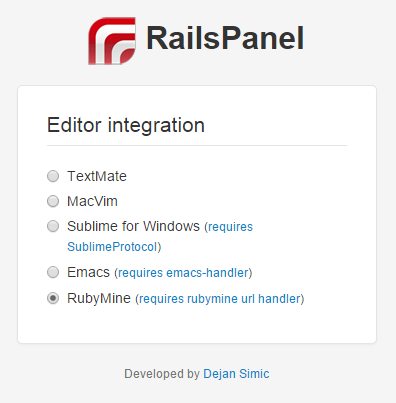
「オプション」リンクからエディタの設定ができる。
RubyMineもある・・!