目的
- 以前、AWSの動画配信サービス(AWS Elemental MediaLive + MediaService) を使ってみたが、今回それよりも簡単に設定、利用開始できるサービスがリリースされたと聞き、使用感を確認することとした。
Amazon Interactive Video Service (Amazon IVS) とは(自分の理解)
- 簡単に動画配信を行えるサービス。OBS Studio等のソフトウェアからの動画の入力を受付し、クライアント(ブラウザやアプリ)に配信する。
やったこと
- Amazon IVSの設定(チャネルの作成)を行い、OBS Studio から動画を配信し、ブラウザで受信する。
- OBS Studio(配信) -> Amazon IVS -> ブラウザ(受信)までの遅延時間を計測する。
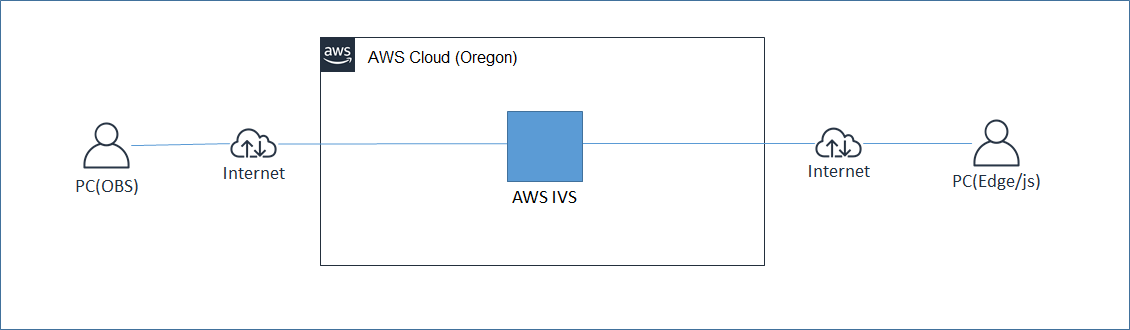
構成図
- 既にサービスのロゴがあるようだが、2020/7時点でアイコンリストにはまだ掲載されていないため使用できず残念。
- 2020/7時点で、提供リージョンはバージニア北部、オレゴン、アイルランドのみ。今回はオレゴンを利用。
作業手順
IVSの設定
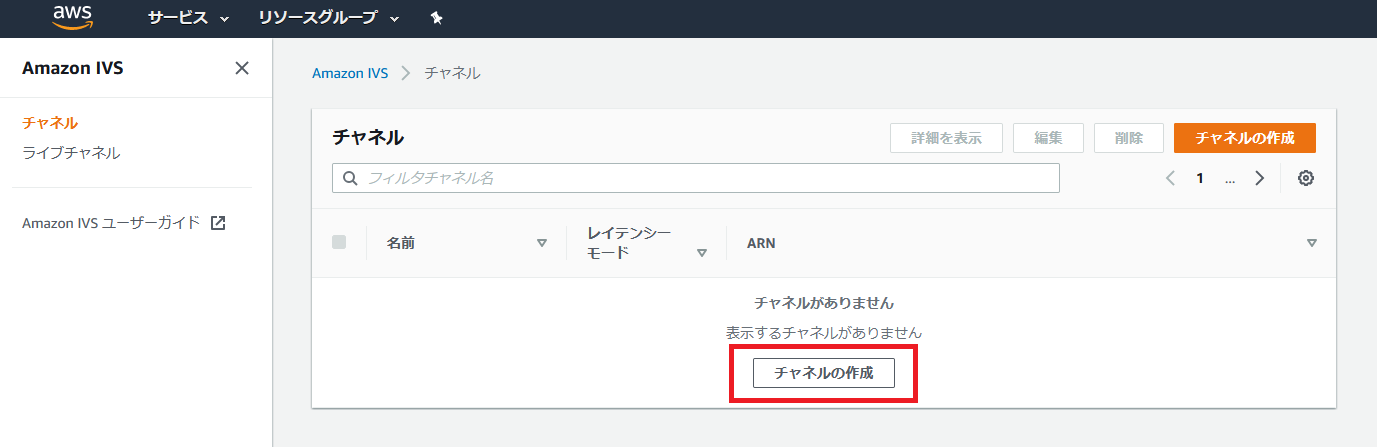
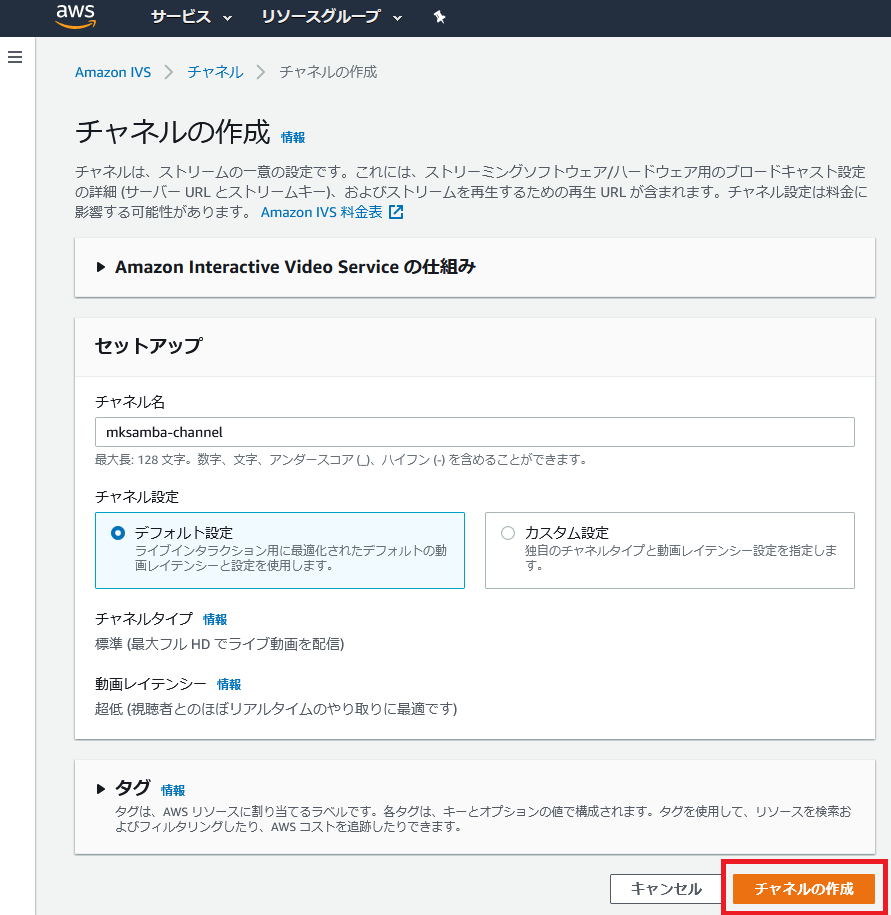
- マネージメントコンソールのAmazon IVS - チャネル から、「チャネルの作成」を選択し、チャネル名を入力してチャネルを作成する。今回はデフォルト設定のままとする。
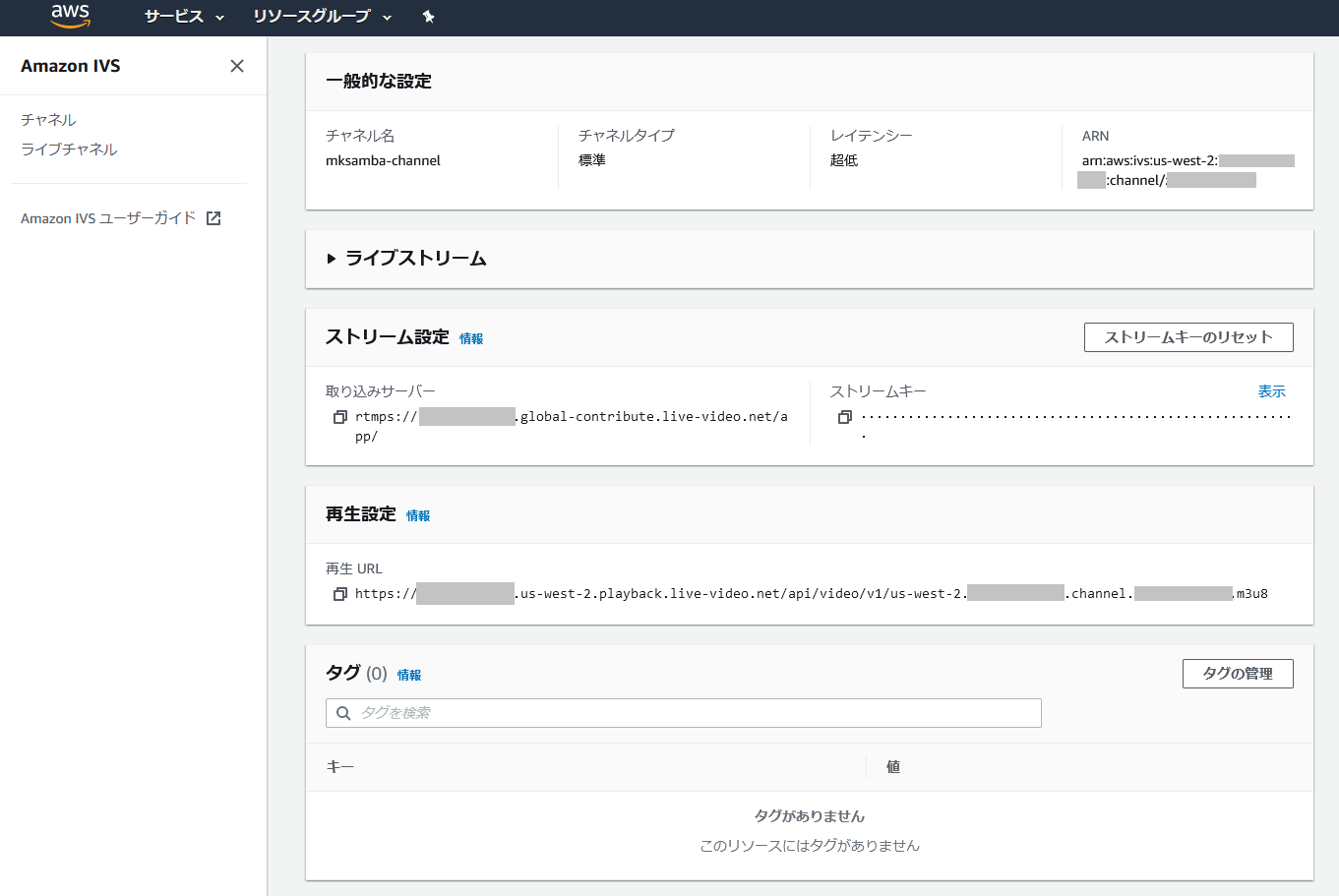
- 以下の3つの値をメモする。
- 取り込みサーバー(OBS Studio等の動画配信元からの入力を受け付けるエンドポイントURL)
- ストリームキー(パスワードのようなもの)
- 再生URL(クライアント側からアクセスされる時に用いる出力用のURL)
OBS Studioの設定
- 自分のWEBカメラの画像と、デジタル時計が配信されるようにする。配信する画面の設定については過去記事「【初心者】AWS Elemental MediaLive + MediaPackage を使ってみる(PCからのライブ配信)」 を参照。
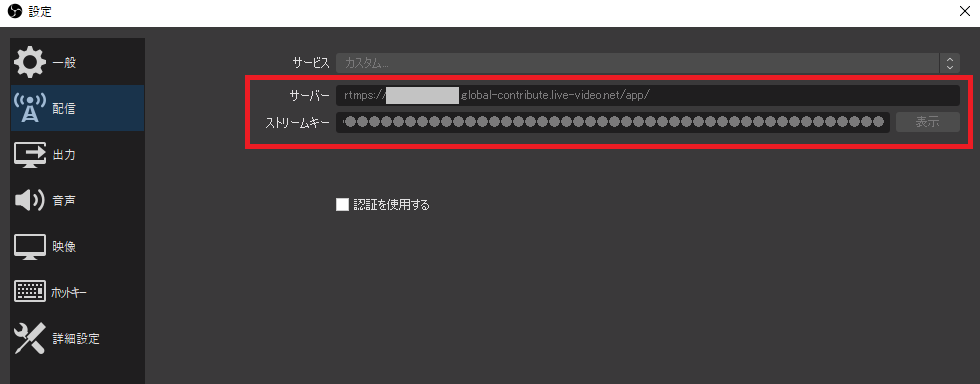
- OBSの設定 - 配信 にて、出力先としてAmazon IVSを指定する。「サーバー」に「ストリーム設定」、「ストリームキー」に「ストリームキー」の値を設定する。
クライアント用htmlの作成
- 「再生URL」をそのままブラウザに入力しても再生できないので、再生を行うためのhtmlを用意する。
- 公式ドキュメント:「Amazon Interactive Video Service Player: SDK for Web Guide」 に以下のサンプルがある。
<script src="https://player.live-video.net/VERSION_NUMBER/amazon-ivs-player.min.js"></script>
<video id="video-player" playsinline></video>
<script>
if (IVSPlayer.isPlayerSupported) {
const player = IVSPlayer.create();
player.attachHTMLVideoElement(document.getElementById('video-player'));
player.load(PLAYBACK_URL);
player.play();
}
</script>
- 「VERSION_NUMBER」のところは、公式リリースノート:「Amazon Interactive Video Service Release Notes」を参照し、「1.0.0」とする。
- 「PLAYBACK_URL」のところに「再生URL」を指定する。
- 上記の2つの値を設定し、一応htmlの形に整える。
sample.html
<!DOCTYPE html>
<html>
<head>
<title>Amazon IVS sample.html</title>
</head>
<body>
<script src="https://player.live-video.net/1.0.0/amazon-ivs-player.min.js"></script>
<video id="video-player" playsinline></video>
<script>
if (IVSPlayer.isPlayerSupported) {
const player = IVSPlayer.create();
player.attachHTMLVideoElement(document.getElementById('video-player'));
player.load("https://xxxxxxxxxxxx.us-west-2.playback.live-video.net/api/video/v1/us-west-2.xxxxxxxxxxxx.channel.xxxxxxxxxxxx.m3u8");
player.play();
}
</script>
</body>
</html>
動作確認
配信動作と遅延の確認
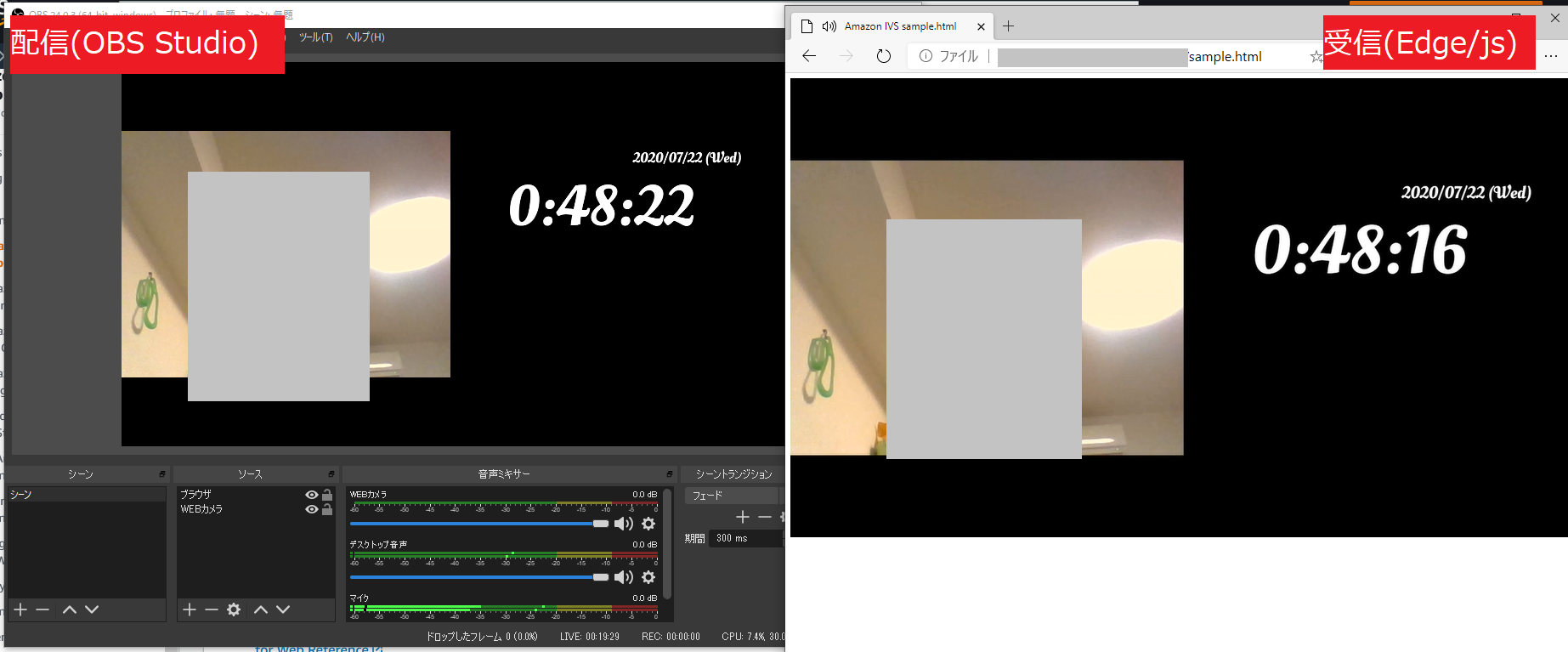
- 左:配信画面(OBS Studio)と右:受信画面(Edge)
- 今回は OBS Studio(関東) -- Amazon IVS(オレゴン) -- ブラウザ(関東)の構成のため、ネットワークでの遅延要素も大きいかもしれない。今回の環境では6秒程度の遅延だった。
所感
- 配信設定だけであれば数分で完了する、非常に簡単なサービスであると感じた。
- 単純な動画配信だけでなく、受信者へのメッセージ配信等も機能として存在する様子のため、そちらも触ってみたい。