目的
- 「3日間で使い捨て!イベント用有料ライブ配信サービスの構築」 (HTB三浦さんによる、商用ライブ配信環境を1カ月で作った話)を見てすごいなと思い、配信の部分だけでもどんなものか勉強したくなったため。
やったこと
- PCのWEBカメラの動画を動画配信ソフト(OBS Studio)を使ってAWS Elemental MediaLive に送信する。
- AWS Elemental MediaLive から AWS Elemental MediaPackage へデータを連携し、MediaPackageからライブ動画を配信する。
- PC(Edge)、Android(Edge)、iPhone(Safari)でライブ動画を閲覧する。
- 何も設定をいじってない状態で、どのくらい配信時の遅延が発生するのか確認する。
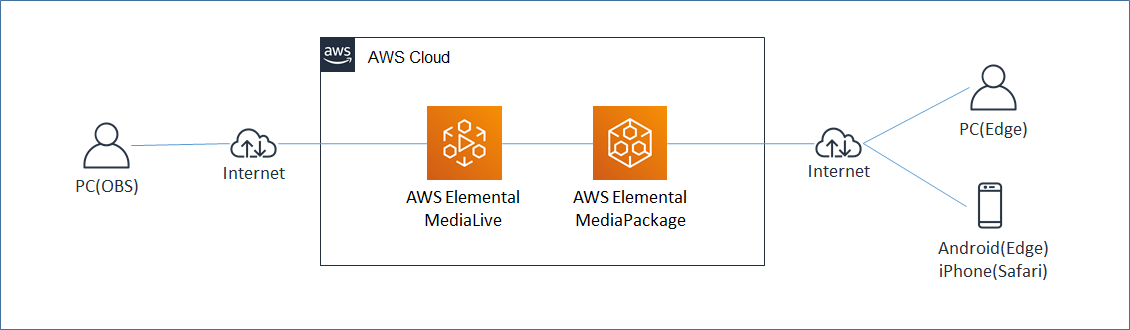
構成図
作業手順
- Developers.IOのブログ「 OBSとAWS Elemental MediaLiveでライブ配信をしてみた 」にほとんど網羅されているが、気になった点等含め自分なりに整理する。
AWS Elemental MediaPackage の設定
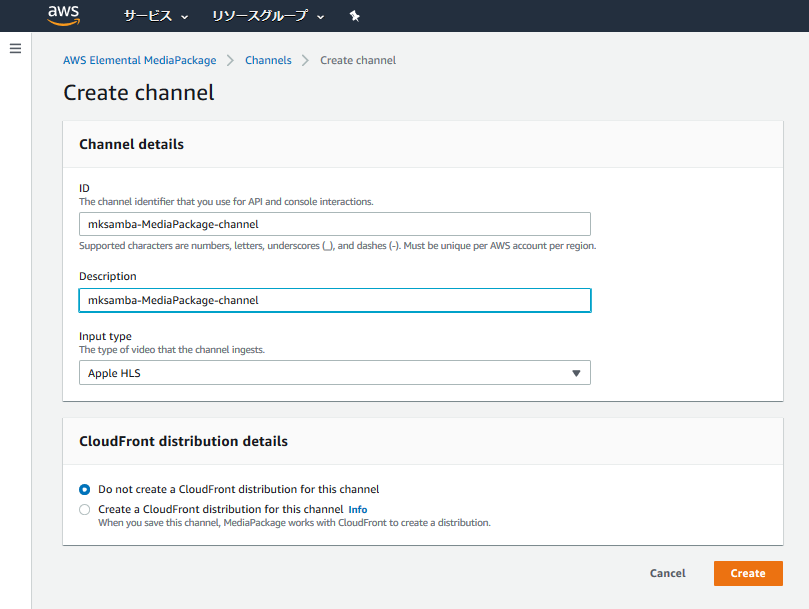
- Channelを作成する。InputTypeは、2020/1現在、「Apple HLS」固定になっている。今回はCloudFrontは作成しない。
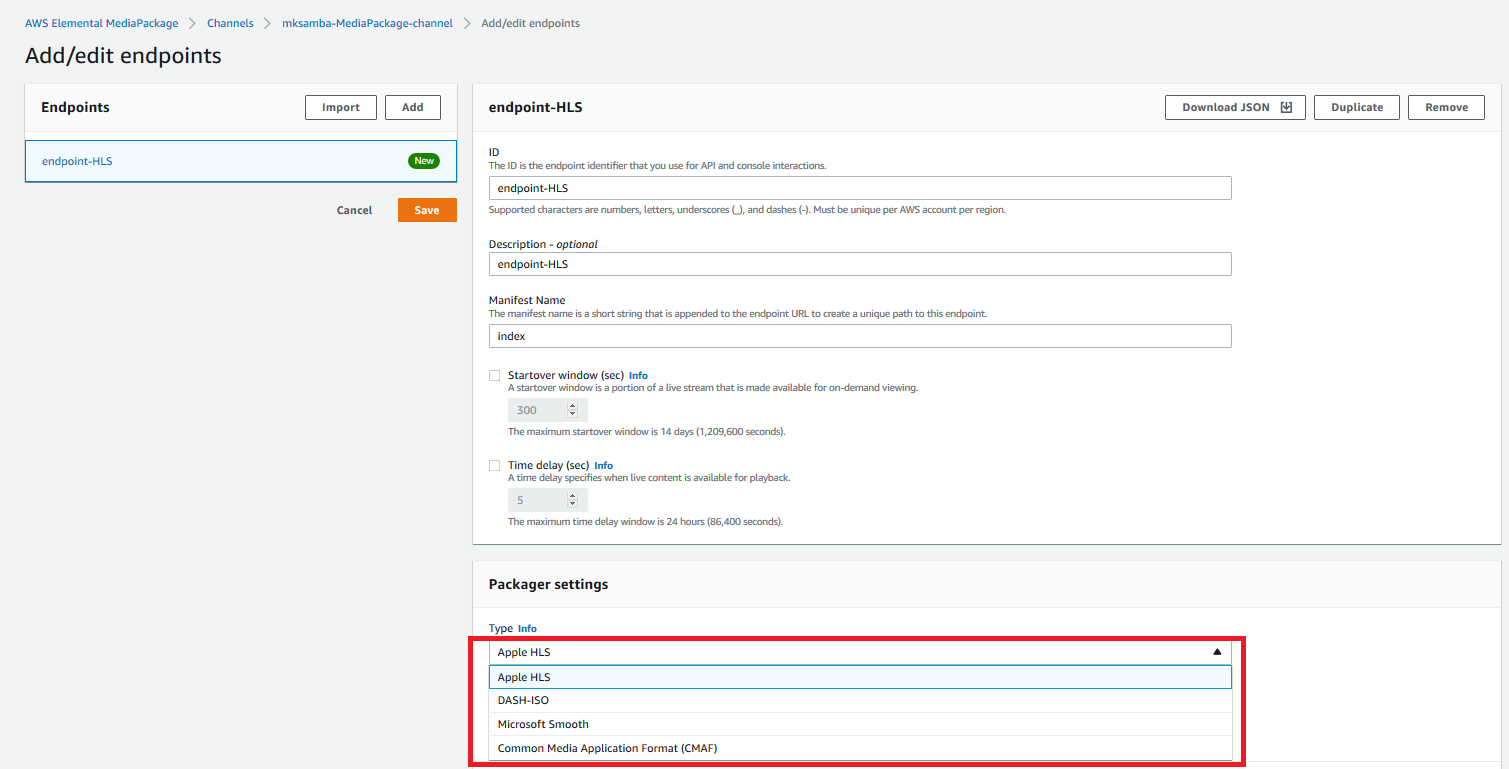
- Endpoint (動画を閲覧するためのEdgeやSafari等のPlayerの接続先)を追加する。2020/1現在、「Apple HLS」「DASH-ISO」「Microsoft Smooth」「Common Media Application Format(CMAF)」が選択可能。今回は「Apple HLS」と「DASH-ISO」のEndpointを作成しておく。
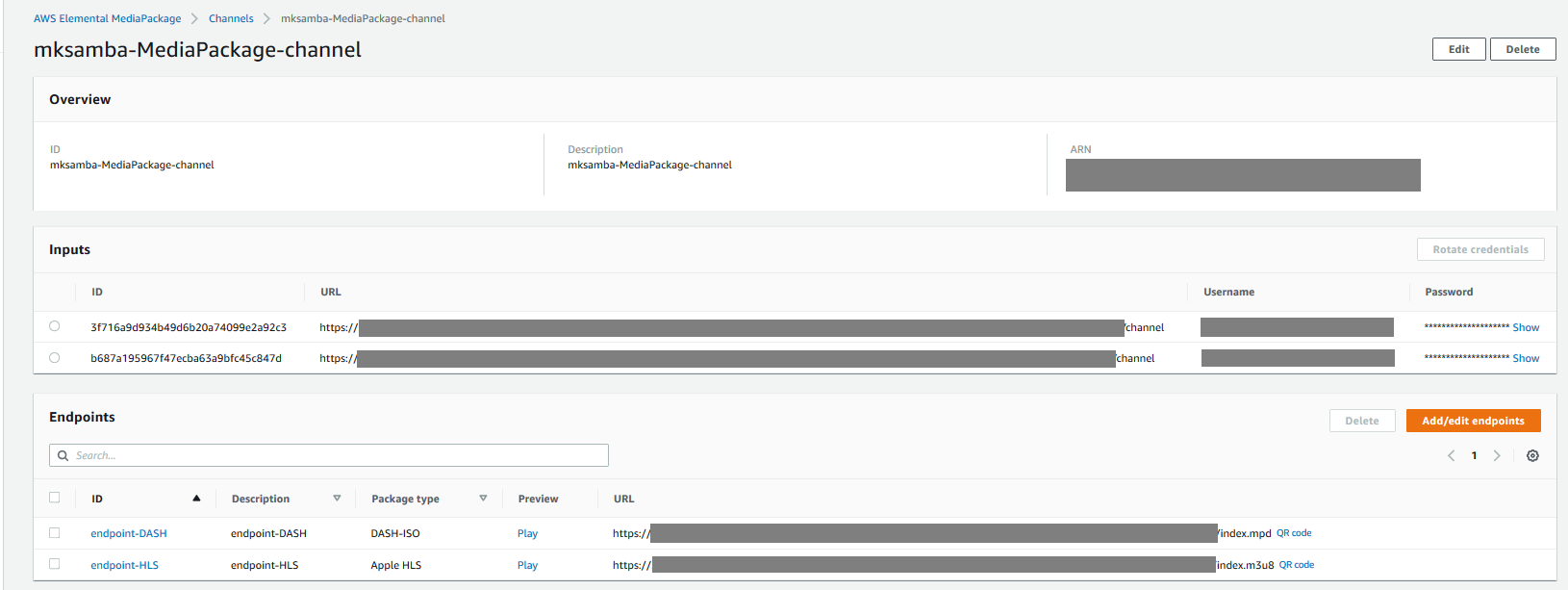
- Endpointを追加すると、接続用のURLが作成される。
AWS Elemental MediaLive の設定
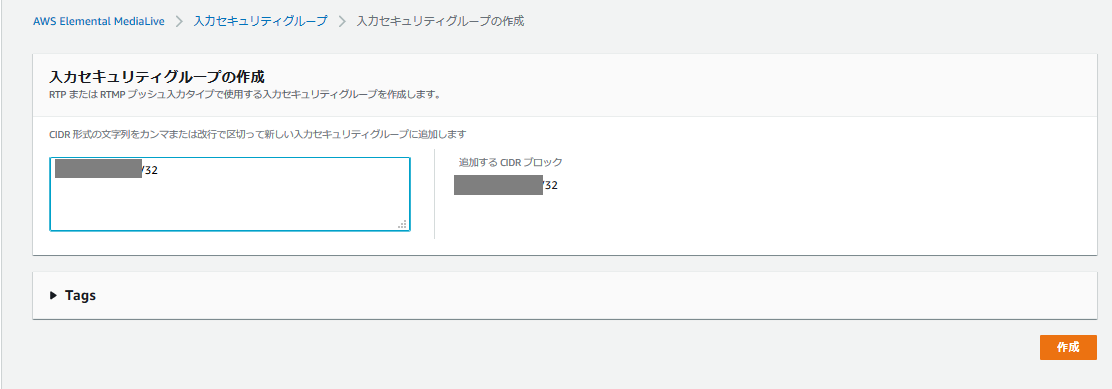
- 「入力セキュリティグループ」を作成する。ライブ動画の送信元として許可するIPアドレスを設定する。
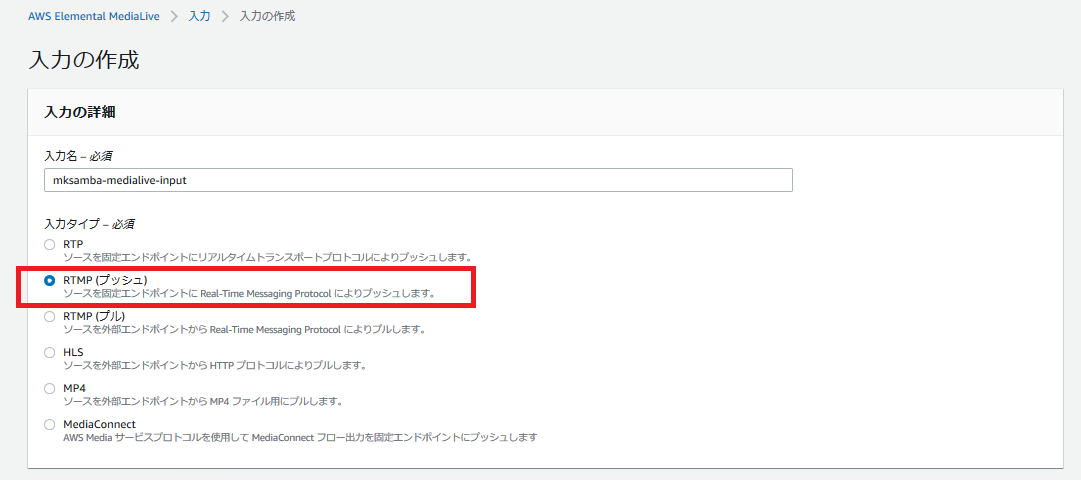
- 「入力」を作成する。入力タイプとして今回はRTMP(プッシュ)を指定する。(配信ソフトOBS Studioの出力方式とあわせる)
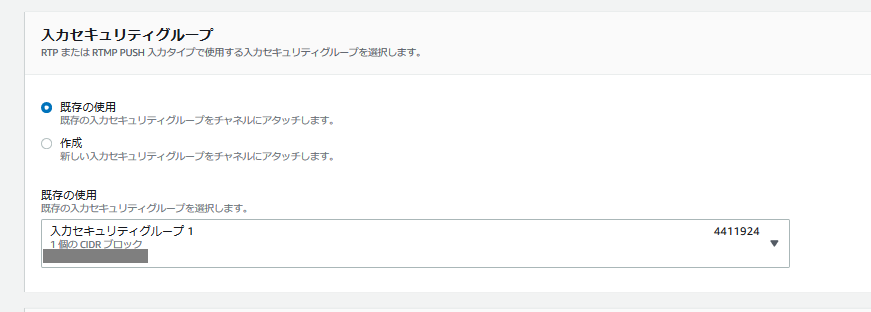
- 前段で設定しておいた「入力セキュリティグループ」を指定する。
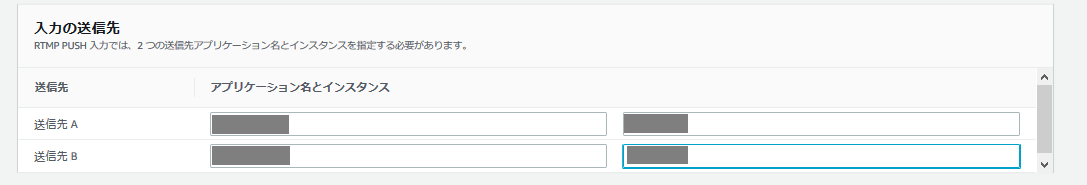
- 「アプリケーション名」と「インスタンス」を設定する。それぞれが配信ソフト(OBS Studio)で送信先URLを指定する際の「パス」と「ストリームキー」に該当する。
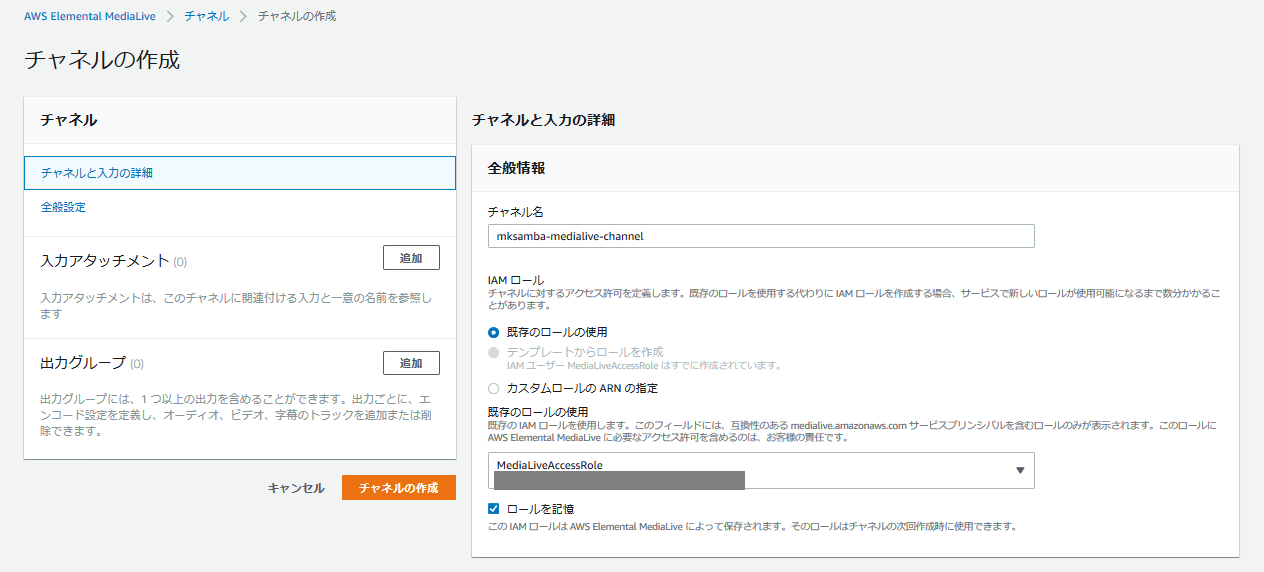
- 「チャネル」を作成する。まずIAM Roleを設定する。「テンプレートからRoleを作成する」と、「MediaLiveAccessRole」という名前のRoleが作成されるので、それを設定する。
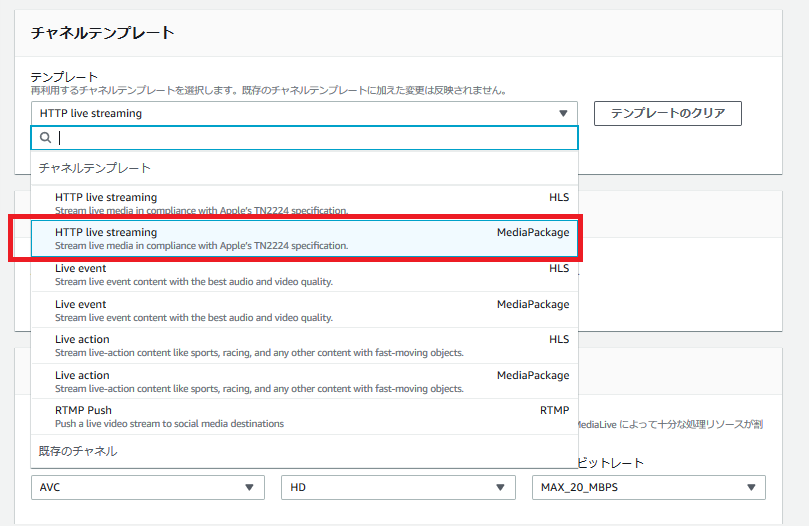
- 「チャネルテンプレート」で、「HTTP live streaming - MediaPackage」を選択する。(MediaPackageに送信するため、これを選択)
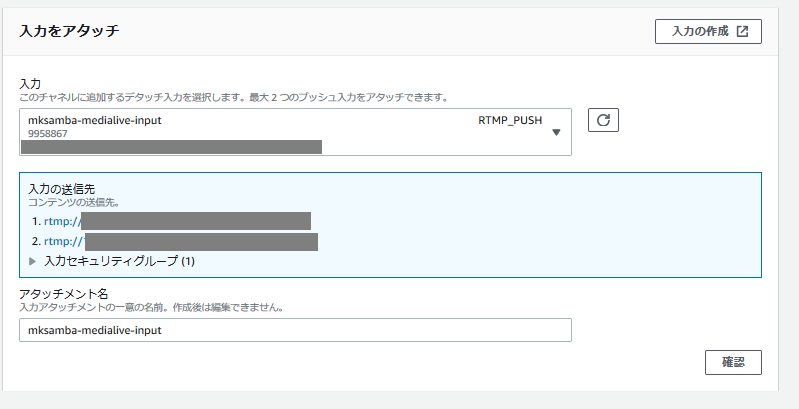
- 「入力をアタッチ」を行う。前段の手順で作成した「入力」を選択して設定する。
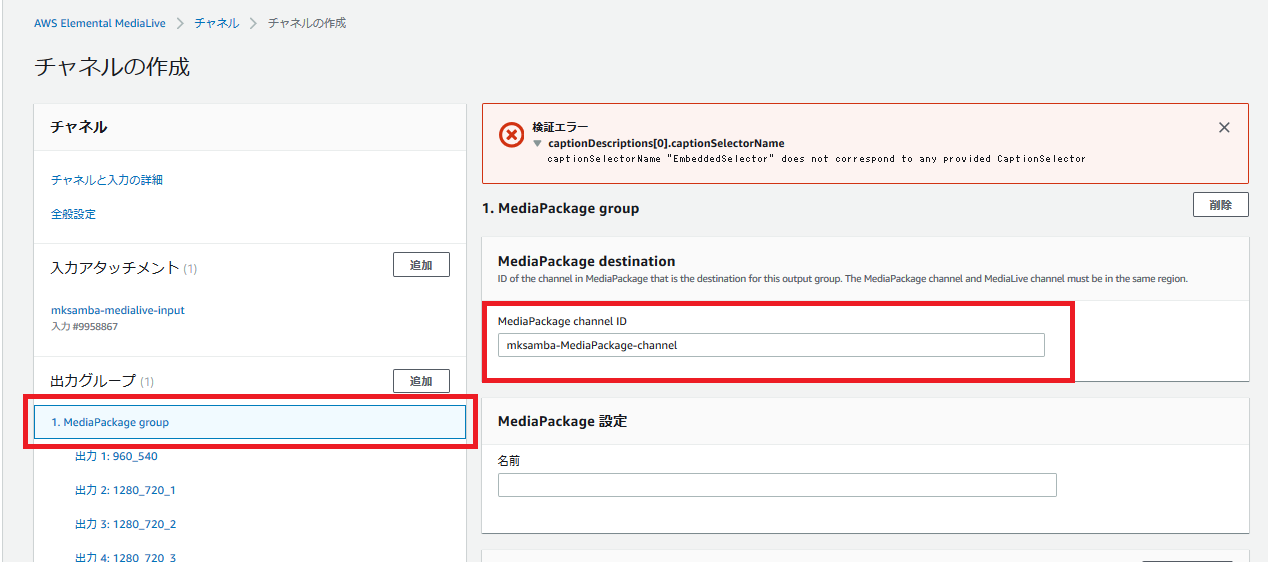
- 「出力グループ」の「MediaPackage group」を選択し、前段の手順で作成したMediaPackage の channel ID を入力する。これにより、MediaLiveとMediaPackageの紐づけが行われる。
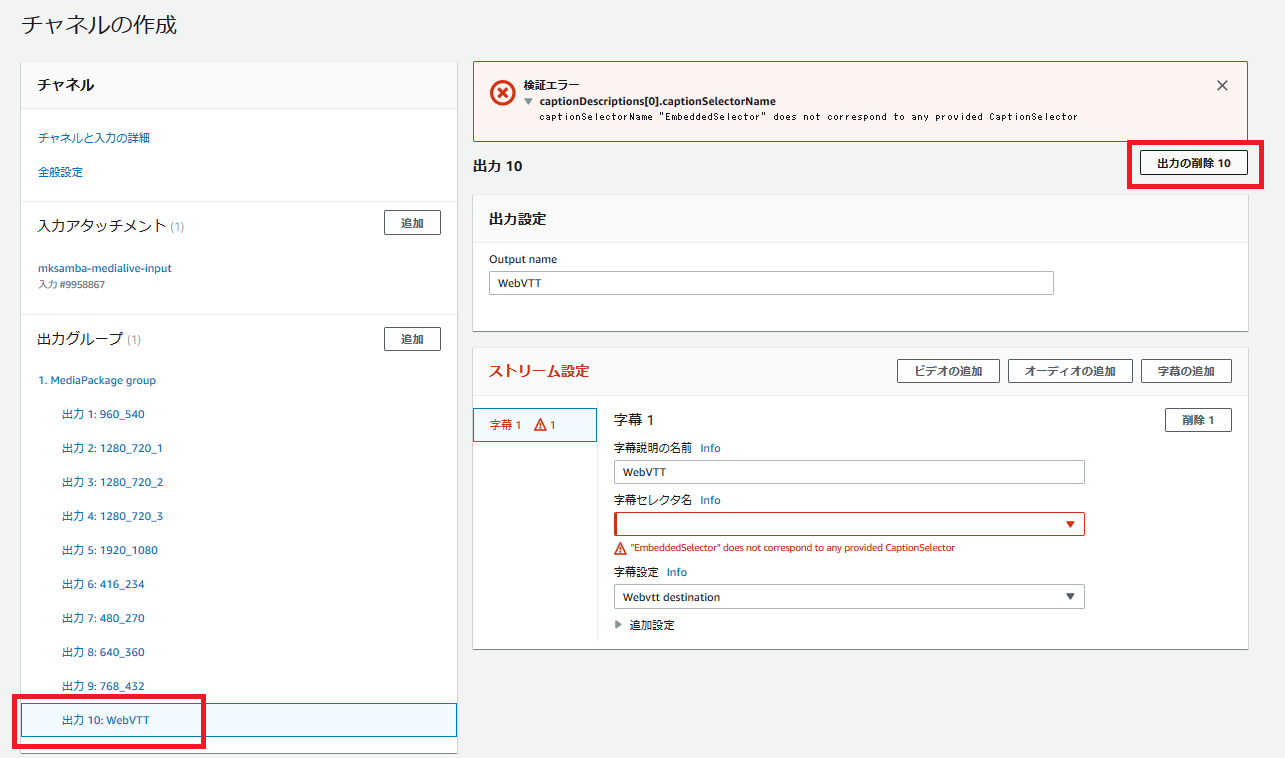
- 「チャネルの作成」を実行すると、「検証エラー: captionDescription[0].captionSelectorName」が発生する。このエラーで検索すると、AWS Developer Forum のQAにて、WebVTTの出力を削除すべきとあるため、「出力10: WebVTT」を削除する。これによりチャネル作成が成功する。
OBS Studioの設定
- 「OBS Studioの詳しい使い方・設定方法」を見て、OBSの設定を行う。
配信内容の設定
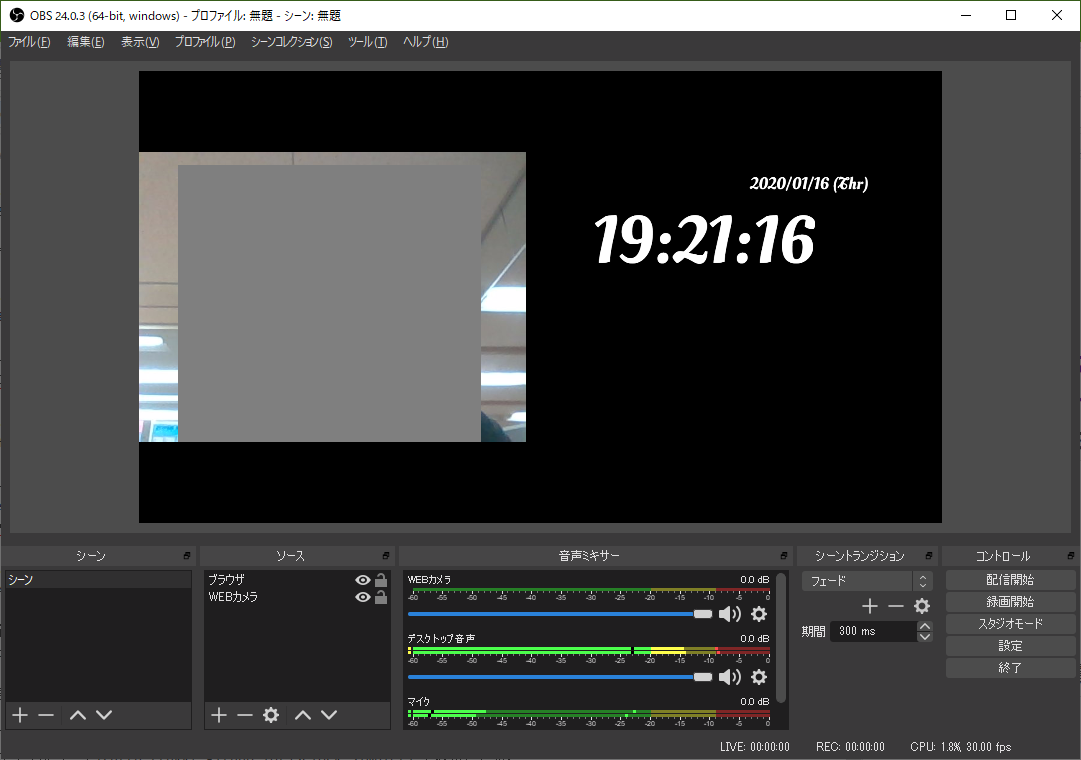
- PCのWebカメラと、デジタル時計(配信遅延測定のため)を左右に並べて表示させる。デジタル時計は「おてがる!JavaScriptでシンプルなデジタル時計をつくってみよう(Webフォント使用/サイズ自動調整)」の記事内にある、時刻表示のサンプルページ を表示させる。
データ送信先の設定
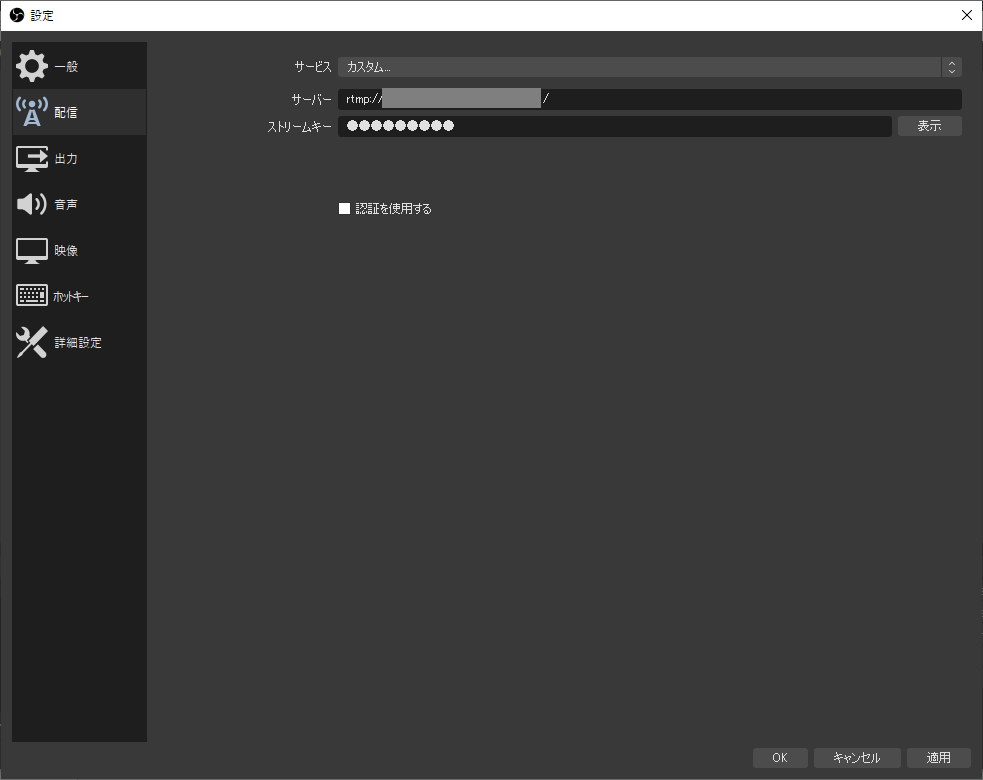
- 「設定」-「配信」の画面にて、「カスタム」を選択し、サーバ(URL)とストリームキーを入力する。MediaLiveを設定した際の「アプリケーション名」までの値を「サーバ」に、「インスタンス」の値を「ストリームキー」に設定する。
PC/スマホでの閲覧
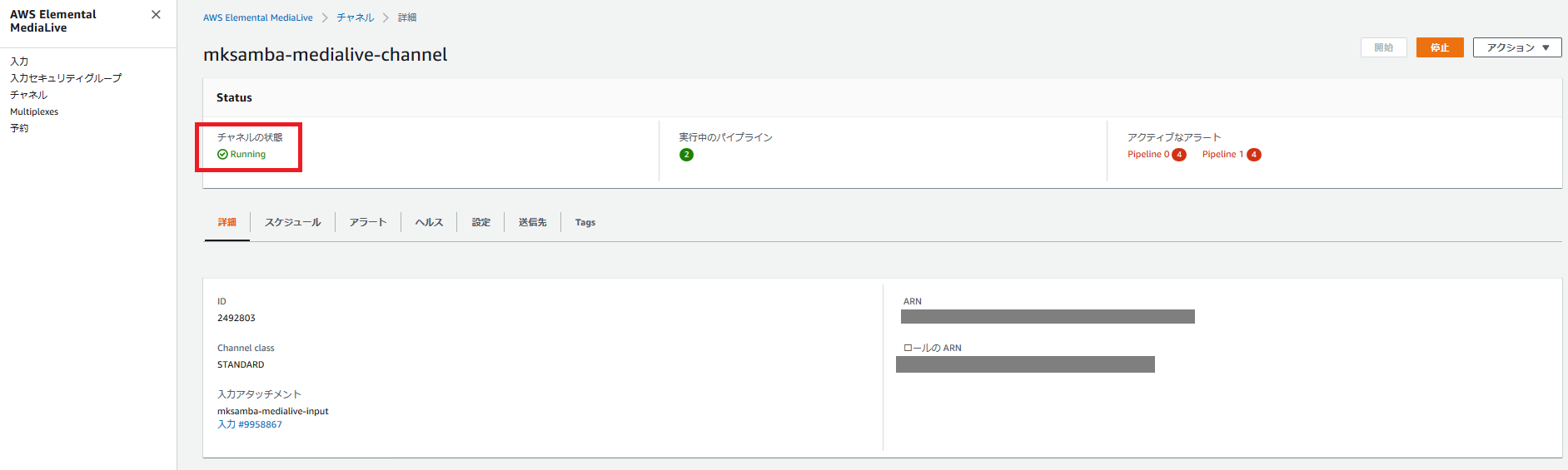
- 作成した MediaLive の チャネルを選択し、「開始」を実行する。これによりRTMPでのデータ受信ができるようになる。
-
配信ソフト(OBS)で、「配信開始」を押す。問題なければRTMPでのデータ送信が開始される。(画面割愛)
-
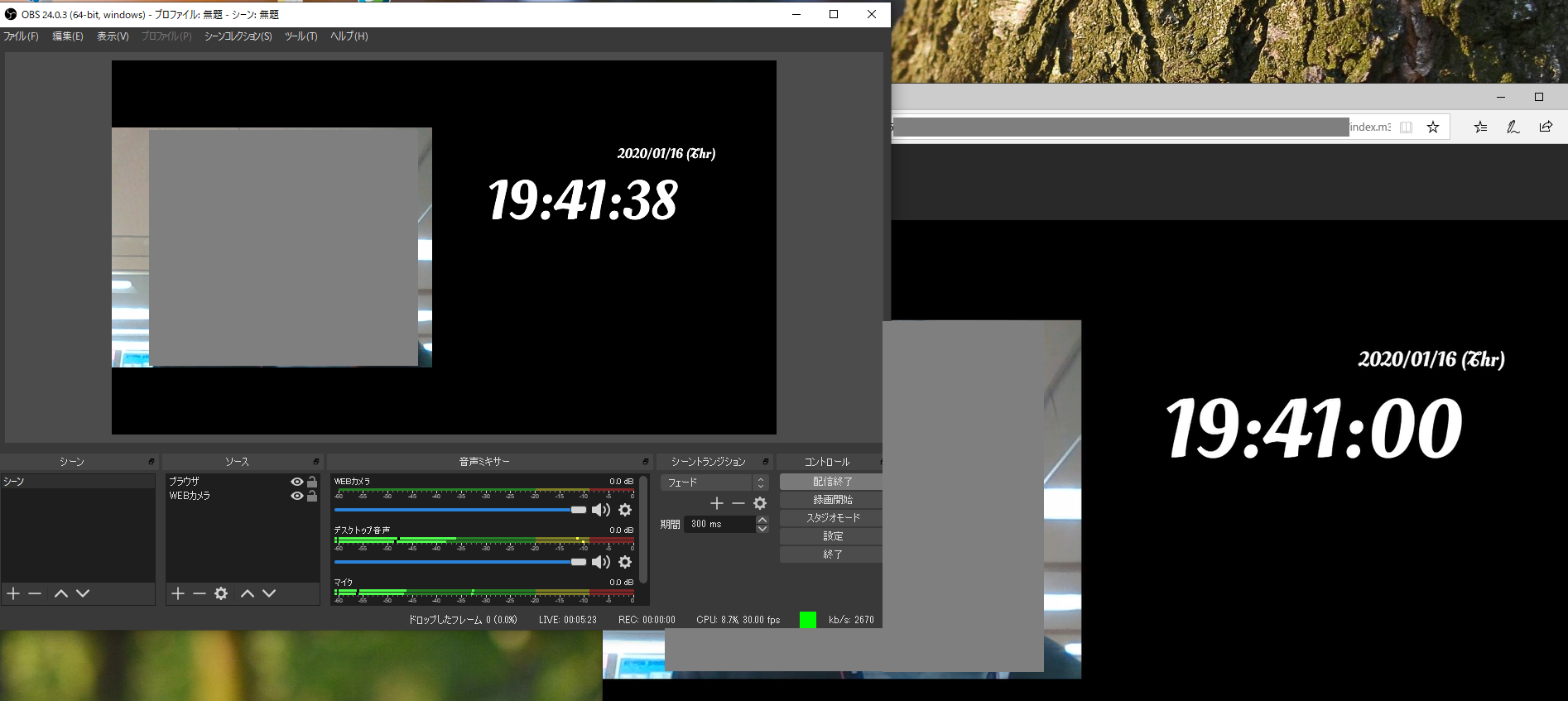
MediaPackageで作成した、HLSの接続URLにPCのEdgeでアクセスする(EdgeはHLSの再生に対応しているため、Edgeを利用)。左がPCのローカルの配信ソフト(OBS Studio)の表示、右がEdgeでAWS経由で配信されてきた動画の表示となる。配信されてから受信できるまで、このタイミングでは約38秒遅延が発生している。(現在時刻 19:41:38 時点で、クライアントに配信されているのは 19:41:00 時点の映像)
-
同様にスマホ(AndroidのEdge, iPhoneのSafari)でHLSのエンドポイントにアクセスして動画の表示が可能。(画面割愛)
-
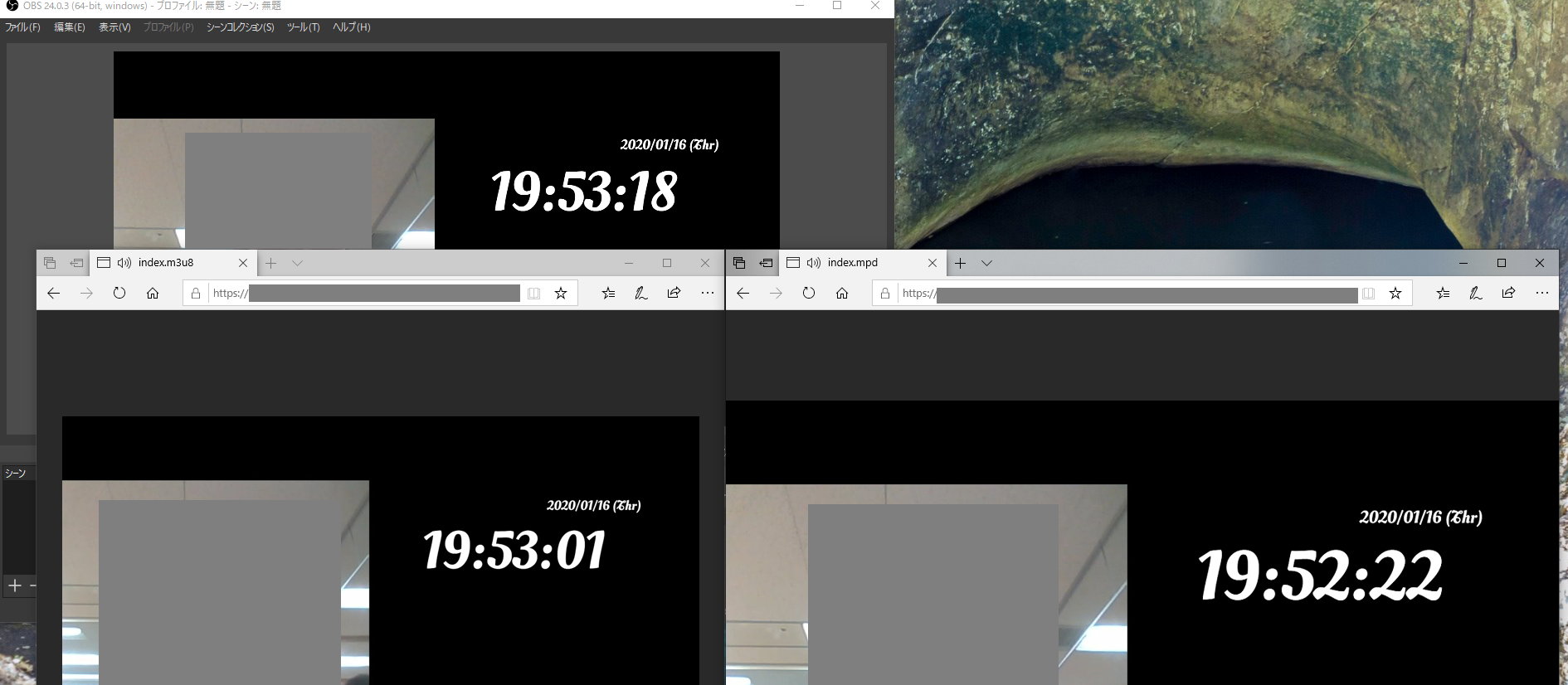
EdgeはMPEG-DASHの再生もサポートしているため、左のEdgeはHLS、右のEdgeはMPEG-DASHのエンドポイントに同時に接続。このタイミングではHLSは約17秒、MPEG-DASHは約54秒の遅延が発生している。
所感
・単純に配信するだけであれば簡単なので、会社で勉強会の模様を別のオフィスに配信するとかに活かしてみたい。
・遅延を小さくするとかは奥が深そうなので、別の構成や設定も試してみたい。