前提
- Nuxt.js バージョン2.9.2
設定方法
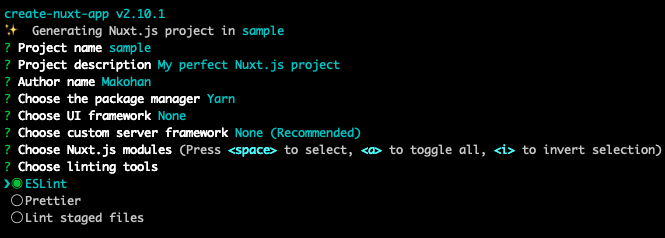
1. Nuxtのプロジェクト作成時にeslintを指定
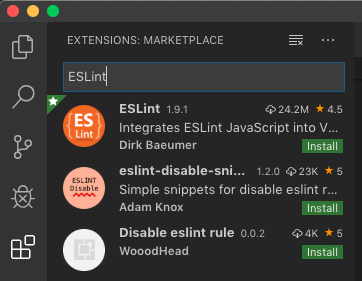
2. VSCodeの拡張機能にESLintを追加
3. settings.jsonに設定を追記
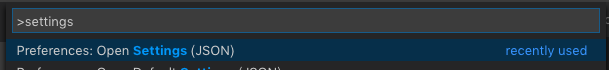
「Command(⌘) + Shift(⇧) + P 」 > settingsと入力し、
Preferences: Open Settings(JSON) を選択します。

以下の内容を追記します。
settings.json
"eslint.run": "onSave",
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{ "autoFix": true, "language": "vue" }
],
"editor.formatOnSave": false
必要に応じて.eslintrc.jsのrulesの値を編集してルールを調整します。