レイアウトエディタを使ってレイアウトをするときの
初心者向けの操作とかを書いていく
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout>
このタグに囲まれた部品はレイアウトエディタで編集できる
レイアウトエディタに追加した分はこのタグ内に入っていく
が、今回はactivity_main.xmlは使わないので知識として
レイアウトエディタでレイアウトしてみる
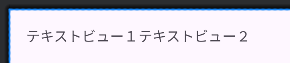
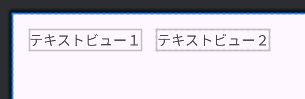
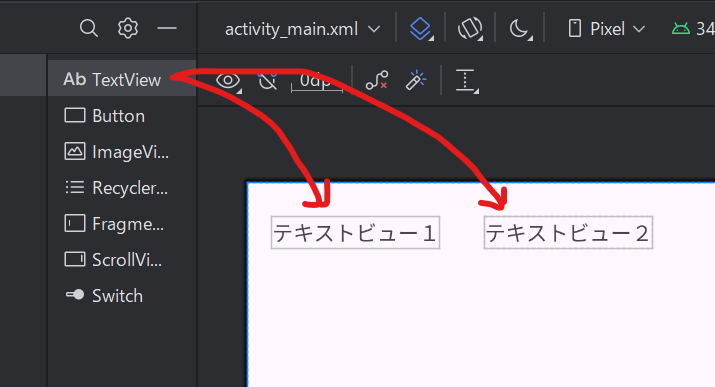
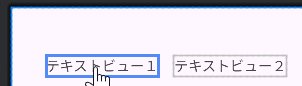
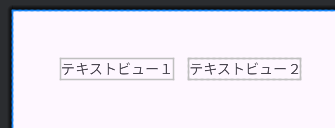
テキストビューを2個配置
レイアウトへドラッグしてドロップする

レイアウトをいじる
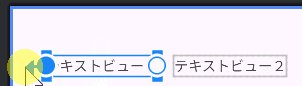
テキストビューをくっつける
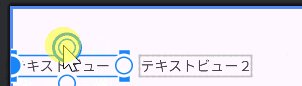
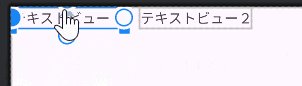
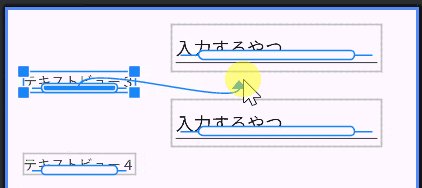
部品をクリックすると白〇が出るのでそれをクリックしながら動かす
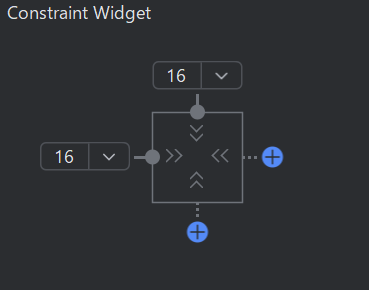
テキストビュー1:上と左の部分を画面の上と左に設定
テキストビュー2:上と左の部分をテキストビュー1の上と左に設定

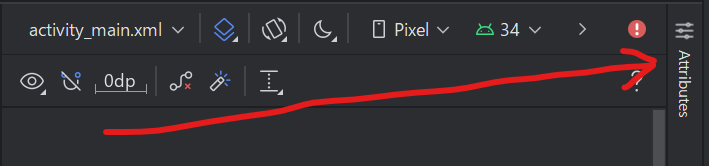
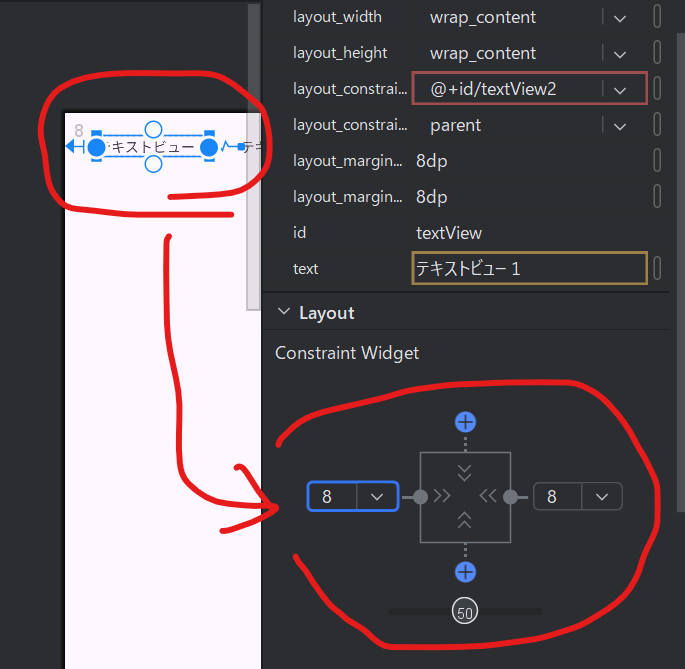
レイアウトのテキストビューをクリックすると
図のような画面になる(Layout∨に格納されてるかも)

設定する
テキストビュー1を動かすと

テキストビュー2も指定した間隔でついてきた
プレーンテキストとくっつける
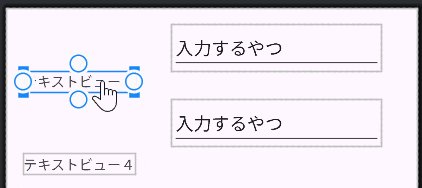
テキストビューとPlainTextを配置
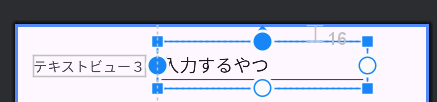
テキストとプレーンテキストの位置を調整
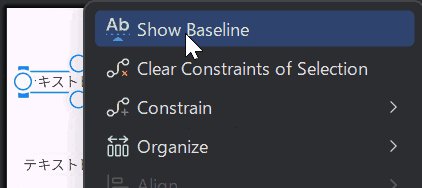
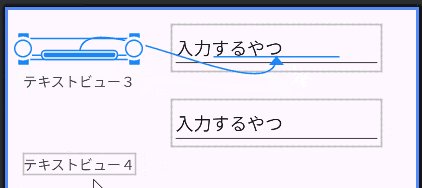
テキストビュー下の白〇で右クリック → ShowBaseline
→ プレーンテキストの下部へくっつける

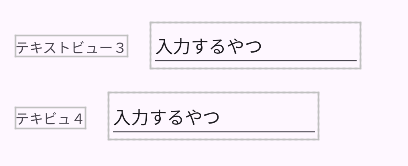
それぞれに間隔の設定した状態
プレーンテキストの位置が具合悪い

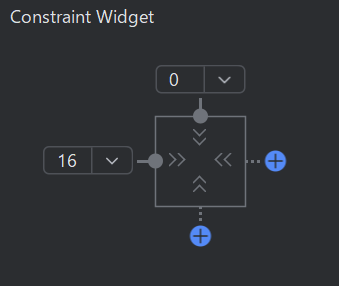
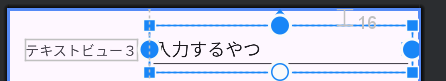
設定する
右側へ新たに8の空白を作る(数値はなんでもよい)
真ん中のマークをクリックし |-ии-| こんなマークにする

まだたくさんある要更新