はじめに
EC-CUBE最新版の4系についてそこそこ苦労したので、覚書として情報を残しておきます。(2020/7/15時点)
(私がエンジニアとして力量不足だから苦労しただけで、EC-CUBE自体は良いと思う。)
ダウンロード手順
DLするバージョンや手順の方法はいくつかあるのでお好きな方をお選びください。
EC-CUBEのページにそれぞれの違いなどが書いてあります。
名前やメアドの登録が必要なのでそれもやっておきましょう。
また、詳しいDL方法とシステム要件は絶対に開発者向けドキュメントサイトを確認してください。
私はMac環境でMAMPを使って開発していくことにしました。(オープンソース版4.0.4)
インストールが完了したら、EC-CUBEのあるディレクトリでnpm installしましょう。(初回のみ)
そのあと、npm run buildもしくはnpm run watchします。(コマンドの違いについての説明は省きます。)
ちなみに、 ダウンロードしたものは既にデモサイトとほぼ同じデザインと機能が用意されていて、画像を差し替えて使うだけでも十分なものとなっています。
編集をするときに気をつけること
開発者向けドキュメントサイトには色々と載っていますが、まずは本体カスタマイズの「ディレクトリとファイル構成」というところを見てみましょう。

主なディレクトリと役割について非常にシンプルにまとめられています。
正直に話すと、はじめに読んだ時は「え?少ない…」と思いましたが、後で冷静に見返してみたら重要なことはちゃんと書いてありましたので、私が初心者過ぎてビビっていたのだと思います。
全て重要ですが、ここでは特によく使うことになるディレクトリについて説明しておきます。
src/
EC-CUBE本体となり、phpファイルやTwigファイルを配置しているので、言わずもがな心臓部分です。
たぶん、あまりいじらない方が良いと思います。
app/
設定ファイルやプラグイン、EC-CUBEをカスタマイズするPHPコードなど、アプリケーションごとに変更されるファイルを配置するので、最もいじることになると思います。
基本的に、src/Eccube/Resourceの中に基本のものがほとんど詰まっていますが、編集する際にはここから必要なファイルをコピーしてapp/以下の適切な場所に配置しましょう。
例えば、src/Eccube/Resource/template/default/Block/にあるcategory.twigというページを編集しようと思ったら、ファイルをコピーしてapp/template/default/Block/category.twigという配置にするということですね。
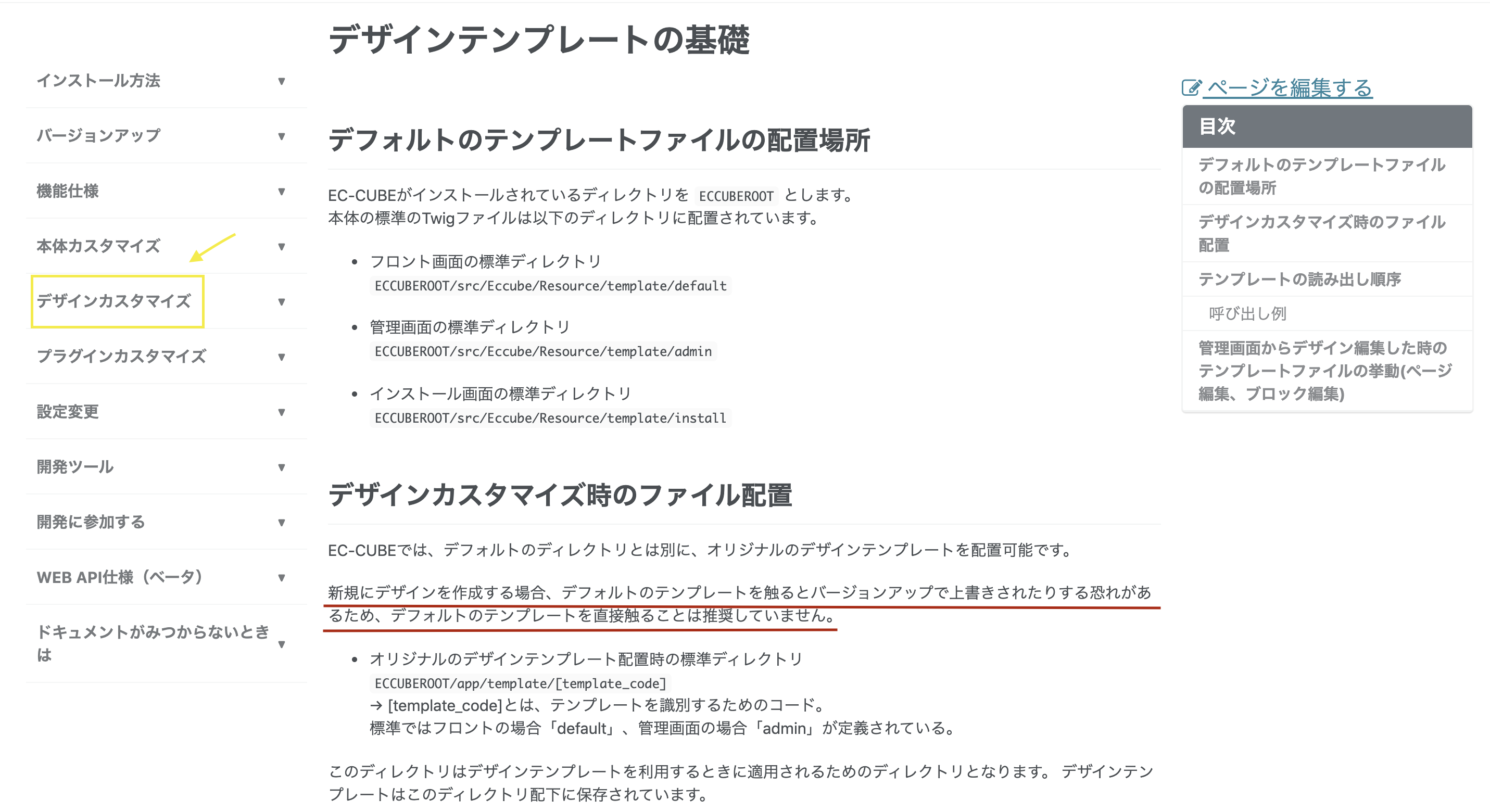
その理由は、開発者向けドキュメントのデザインカスタマイズの「デザインテンプレートの基礎」というところに書いてあります。

そのままの状態でいじったらバージョンアップで上書きされるかも…!?
ということで、デザインをカスタマイズする時はファイルの配置に気をつけましょうね。
では、新しいファイルはここに作っておくとして、デフォルトのファイルはどうするんだ?って思いますよね。
結論から言うと消さなくてもOKです。
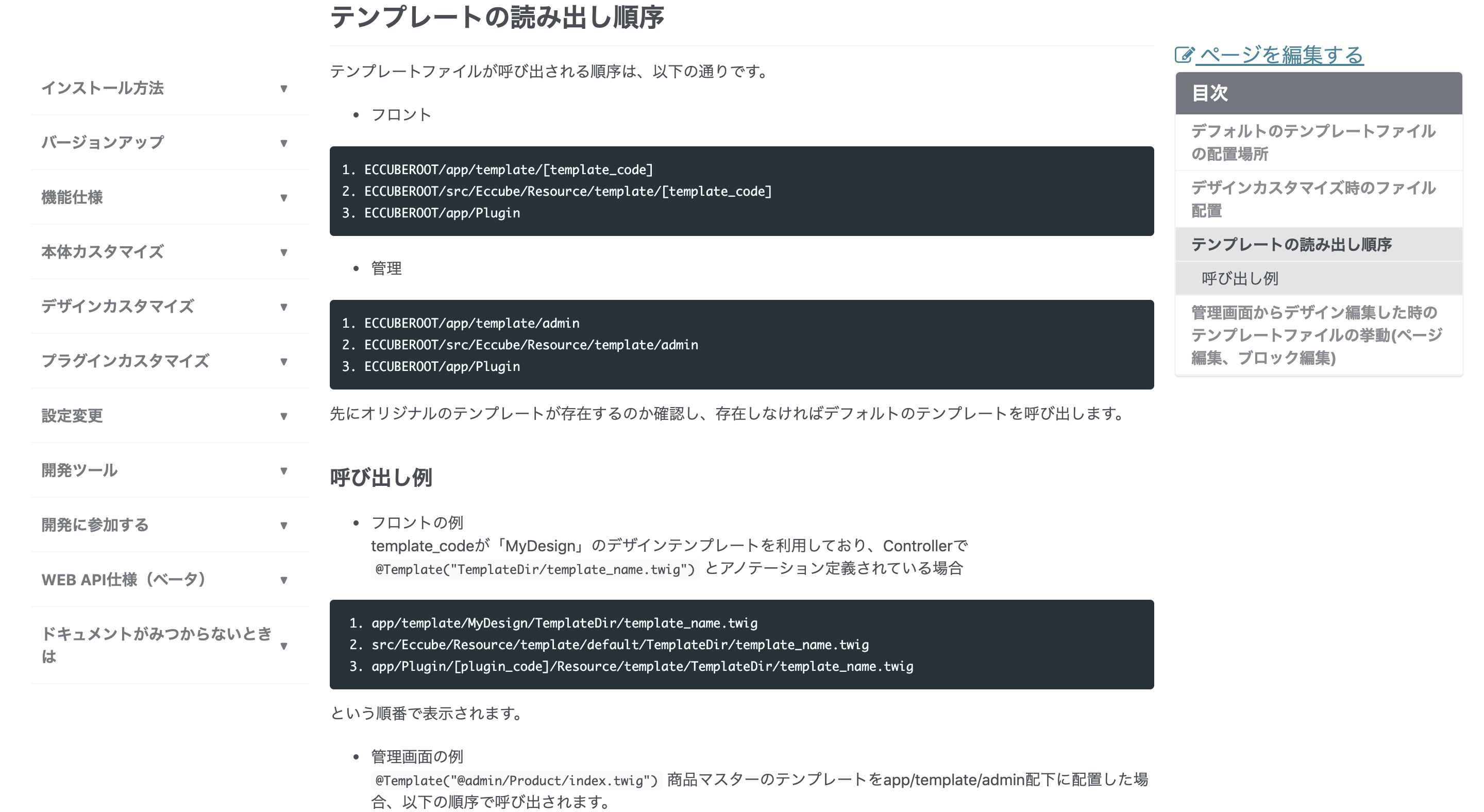
引き続き、「デザインテンプレートの基礎」を見ていきましょう。


テンプレートの読み出し順序について書かれていますが、ここで、**「先にオリジナルのテンプレートが存在するのか確認し、存在しなければデフォルトのテンプレートを呼び出します。」**とあります。
なので、app/以下に適切に配置しておけば優先してくれるということです。便利ですね。
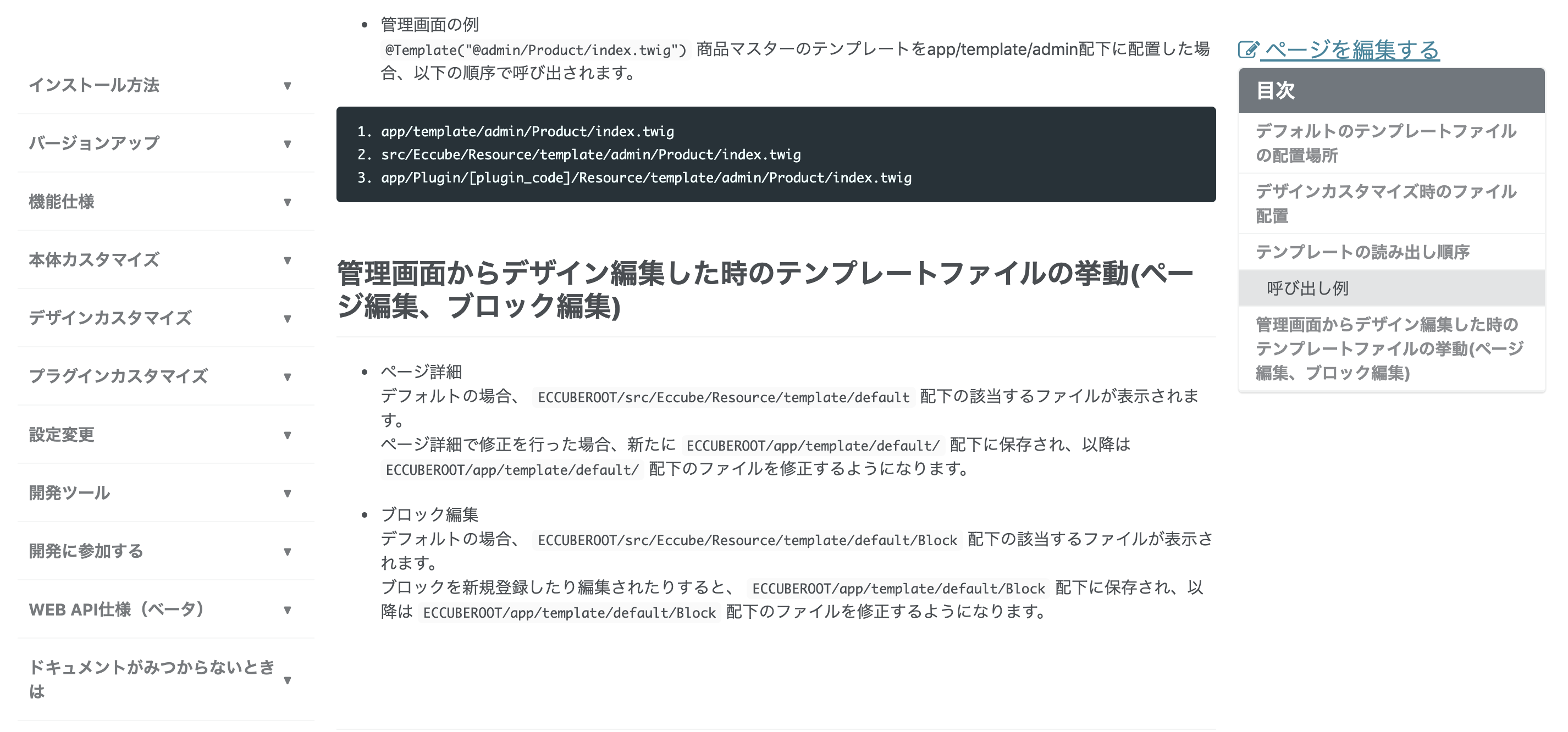
ちなみに、「管理画面からデザイン編集した時のテンプレートファイルの挙動」と書かれていますが、EC-CUBEは管理画面からも編集できます。全てのデザイン・ページが変更できるわけではありませんが、少しいじるくらいなら十分な機能だと思います。そして、管理画面から編集した内容も、デフォルトをコピーして編集内容を反映したものがapp/以下に配置されるようなので、気になる方は試してみて下さい。
html/
リソースファイル(jsやcssや画像ファイル)を配置しておくので、app/と同じくらいいじることになると思います。
app/の時と同様、カスタマイズする際はhtml/user_data/assets/css以下にファイルを作って行いましょう。
ちなみに、ここにはあらかじめcustomize.cssが存在しますが、こちらのファイルを使っても構いません。
しかし、管理画面からも編集できてしまうので、それを避けたい場合は新しくstyle_add.cssなど(名前はお好きに)のファイルを作って管理しましょう。
その時に忘れてはならないのが、作ったcssファイルを読み込ませることです。
/src/Eccube/Resource/template/default/default_frame.twigにcustomize.cssを読み込ませている所があるので、その下に追記しておきます。
# 中略
<link rel="stylesheet" href="{{ asset('assets/css/customize.css', 'user_data') }}">
<link rel="stylesheet" href="{{ asset('assets/css/style_add.css', 'user_data') }}"> #ここに追記
imgフォルダもありますが、管理画面から画像を登録するとhtml/upload/save_imageに保存されます。
オマケ
私はこのEC-CUBEで初めてyamlファイルというものをちゃんと調べました。
「「YAML」という名称の由来は、当初はXML等を意識した “Yet Another Markup Language” (さらにもう一つのマークアップ言語)の略とされていたが、現在では正式には “YAML Ain’t Markup Language” (YAMLはマークアップ言語ではない)の略とされる。e-words出典」
ほぉ…
「何らかの構造を持つデータ集合を簡素な文字列の並びとして表記するための記法を定めたデータ形式の一つ。ソフトウェアの設定ファイルの記述や異なるソフトウェア間のデータ交換などでよく用いられる。e-words出典」
ふむ…
マークアップ言語(フロントで活躍するやつ)ではなく、データ交換や設定ファイルに使われるということですね。
では、EC-CUBEではどういうところで使用されているのでしょうか。
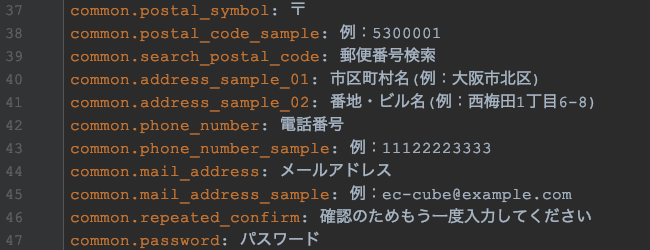
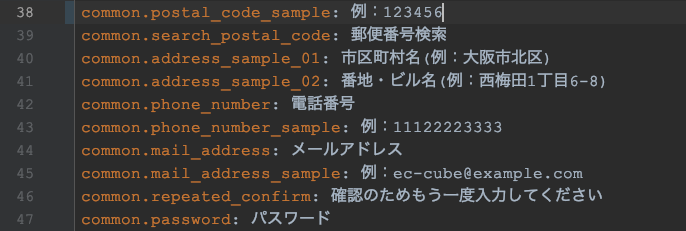
例えばsrc/Eccube/Resource/locale/messages.ja.yamlを見てみましょう。

例えばここの郵便番号の例がどこで使われているかと言うと、web上ではここです。
「例:5300001」とうっすら見えますね。

では、ここの郵便番号の部分を変えてみましょう。

「5300001」から「123456」に変えました。
保存して更新してみると…

ちゃんと反映されていますね。
細かいことを言うとtrans関数やtransフィルタを使用しているのでこれが実現できているのですが、詳細は割愛します。
興味のある方は調べてみて下さい。開発者向けドキュメントにも「設定変更→多言語化」のところにtrans関数の使い方が書いてありますよ。
おわりに
今回は少しいじっただけなのですが、エラーで詰まったり、編集箇所がどのファイルにあるのか、どこで記述されているのかを探すのに苦労しました。
特にyamlファイルについては無知だったので、ちょっとした編集にだいぶ手こずりましたね…。
EC-CUBEの4系は新しい上に以前までのバージョンとはだいぶ違うので、情報がかなり少なくて困りました。
以下に私が参考にした記事リンクまとめを掲載します。記事を書いてくれた方々に感謝します。
そして、これが誰かのお役に立てれば幸いです。
公式&公式オススメ
EC-CUBE
開発者向けドキュメントサイト
管理・運用マニュアル
EC-CUBE 4 Style Guide
「EC-CUBE」開発コミュニティ
EC-CUBE4開発リファレンス
その他
アイピーロジック株式会社
ホムペディア
EC-CUBEのカスタマイズ、ネットショップ制作メモ
@JunjiUmemotoさんqiita記事
@kakuta_yuさんqiita記事
株式会社U-Mebius
もしも間違いや知識のアップデートがあれば加筆・修正します。