今回は管理画面からコンテンツ管理>CSS管理を使って背景色を変更する方法です。
CSSの変更にあたって参考にするのは下記です。
EC-CUBE 4 Style Guide
http://eccube4-styleguide.herokuapp.com/#/
編集したい部分を選択/検索して、【Show CSS】を押すと現在使用されているCSSが表示されます。
変更点を確認しよう
今回は背景色の変更になるのでヘッダー部分のCSSを変更します。
対象はec-layoutRoleのbackgroundです。
デフォルトでは【#fff】が設定されています。
.ec-layoutRole {
width: 100%;
transition: transform 0.3s;
background: #fff;
& &__contentTop {
padding: 0;
}
参照先はこちら。
http://eccube4-styleguide.herokuapp.com/#/section/11.2
背景色のみ変更したいので、背景色を設定しているCSSだけ管理画面に記述します。
CSS管理から背景色を変更しよう
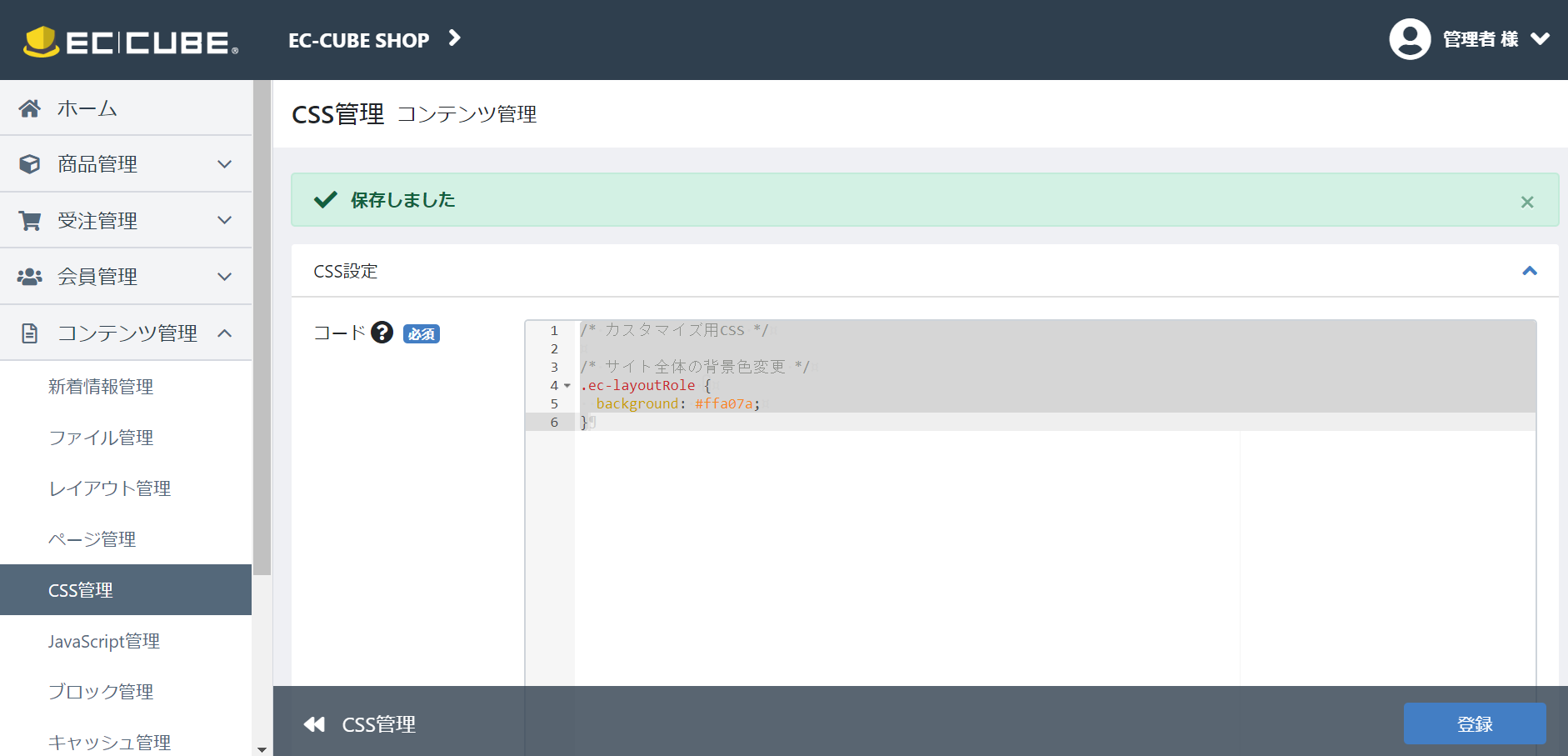
コンテンツ管理>CSS管理にてCSSを設定します。
背景色のみの変更となりますので、CSSとしては下記です。
※背景色は新たに【#ffa07a】を設定します。
/* サイト全体の背景色変更 */
.ec-layoutRole {
background: #ffa07a;
}
今後も更に色々と記述を追加することも考えて、この変更がどういった変更なのかコメントも合わせて設定しておきます。

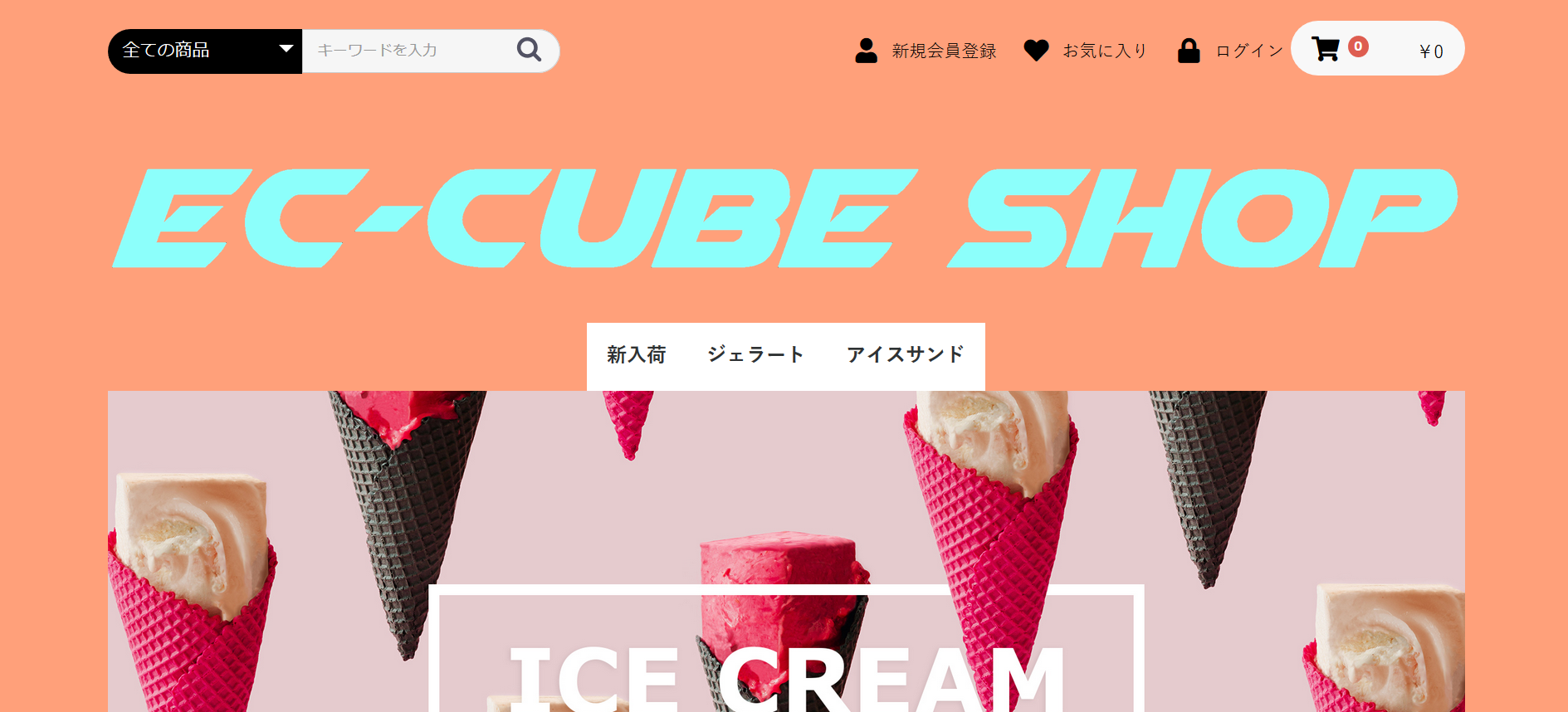
ではサイトを見てみます。

背景色が変更されています。
※もし反映されていない場合はキャッシュなどの影響が考えられるため削除してください。
ただヘッダーのカテゴリナビの部分が白いのが気になりますね。
こちらも変更しましょう。
カテゴリナビの背景色を変更しよう
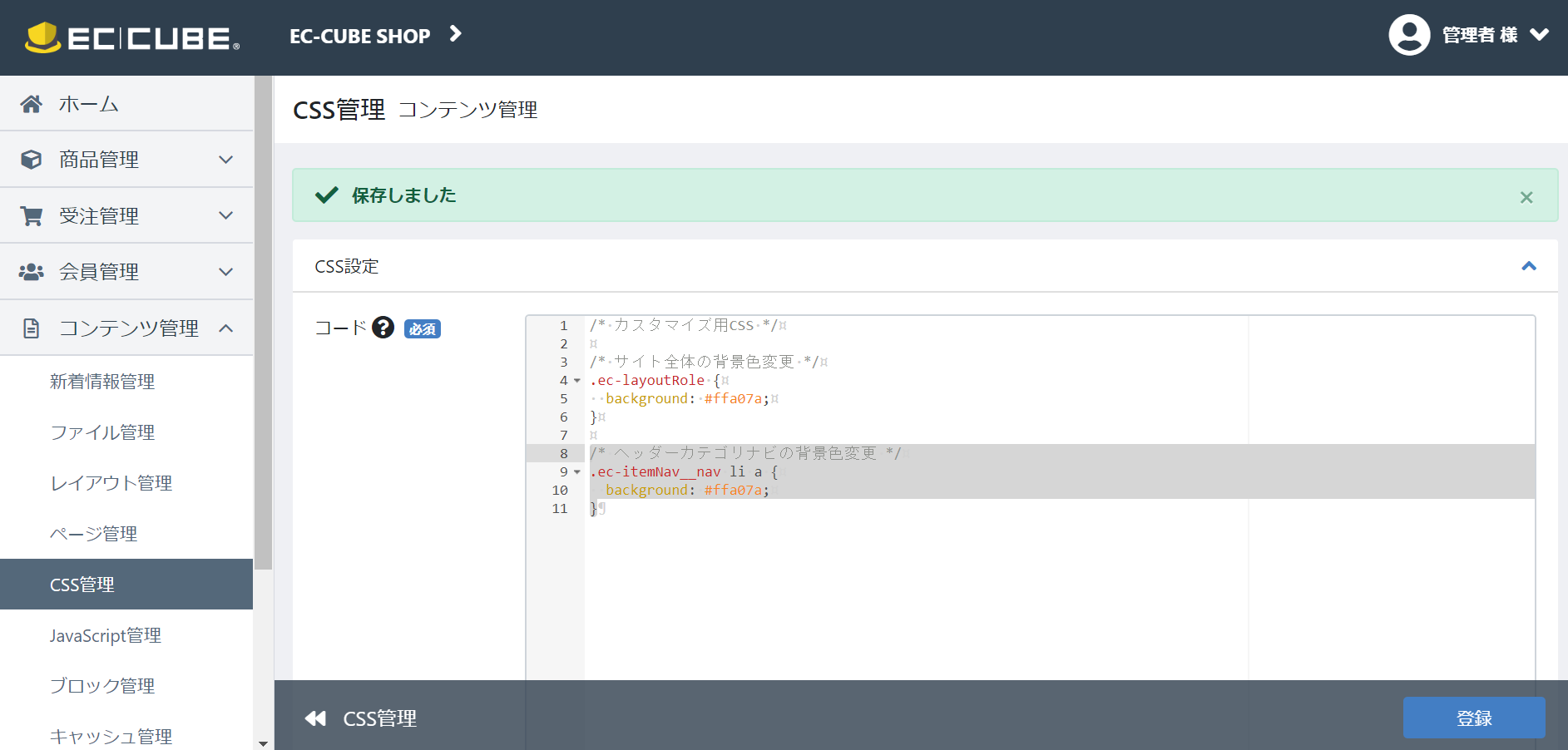
合わせて追加するのは下記の記述です。
/* ヘッダーカテゴリナビの背景色変更 */
.ec-itemNav__nav li a {
background: #ffa07a;
}
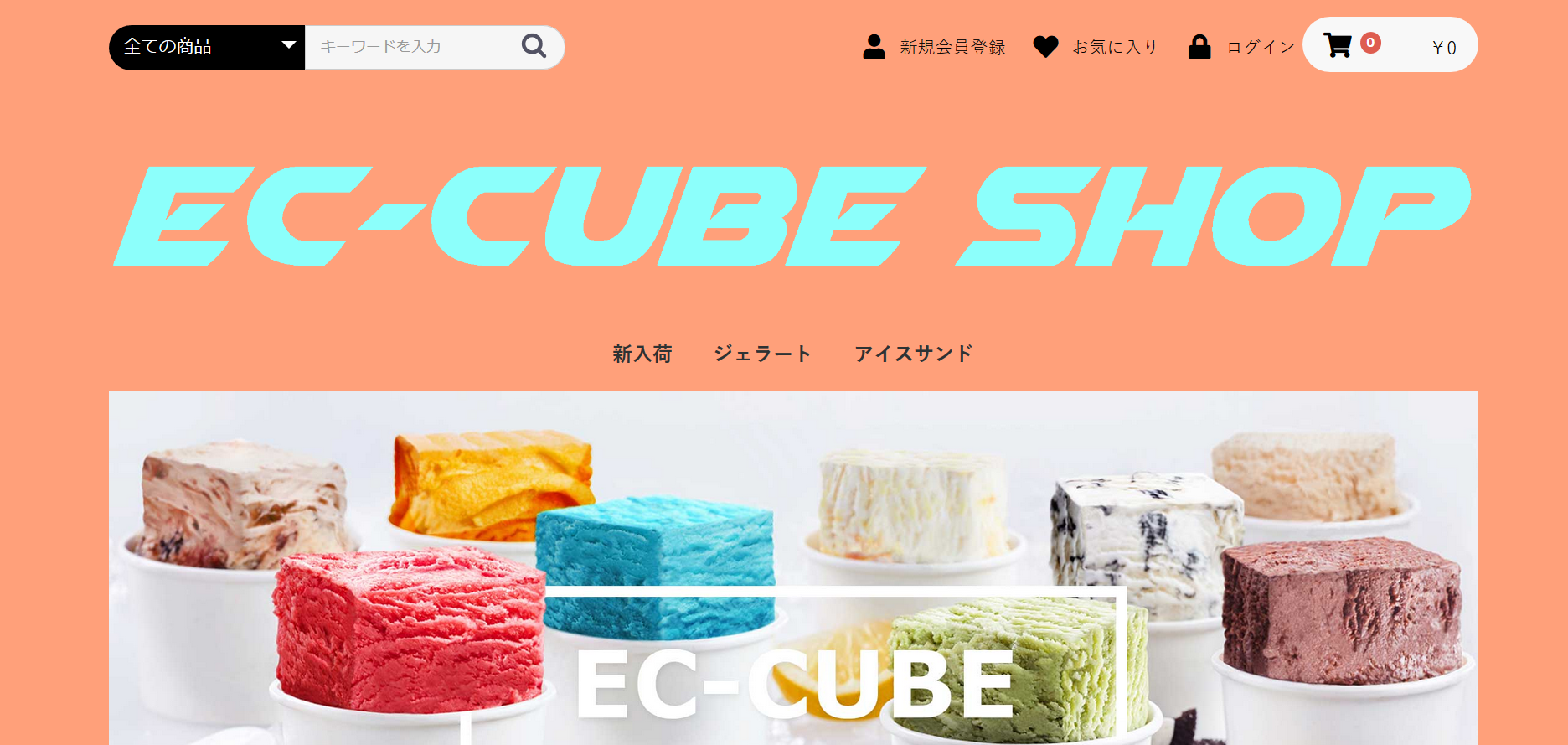
さあ、もう一度サイトを見てみます。

無事に反映されていますね。
以上で背景色の変更は完了です。
EC-CUBE4は元々のデザインのベースがシンプルなので、メインビジュアルや背景色/レイアウトの変更などによって大きくサイトの印象を変えることが出来ます。
是非こういった機能も活用してオリジナルなサイトづくりに役立ててください。