はじめに
本記事は
「EC-CUBEさっぱりわからん」
から
「見た目は変えられる」
になることを前提としています。
普段はWordPressでのサイト制作が主なため、EC-CUBE開発でのSymfonyの理解に時間がかかると感じました。
Symfonyの記法やMVCの説明は公式の開発ドキュメントや技術書に任せ、
あくまでデザインのカスタマイズについてのみ、あっさり解説していきます。
・開発ドキュメント(公式)
https://doc4.ec-cube.net/
公式のドキュメントは正義です。が、
慣れていない段階では読み解くハードルがやや高いです。
・EC-CUBE 4 システム構築入門 &店舗運営・管理ビギナーズガイド
https://www.amazon.co.jp/dp/B07PBWN5Y9/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1
この記事の対象者
- 普段はHTML、CSS、JS(jQuery)、WordPressでのWeb開発が主
- EC-CUBEは過去バージョンも含めて触ったことがない
- WordPressなどのCMS構築に慣れていて、基本的なPHPの記法がわかる
MVCって…なに?
EC-CUBEを学び始めるとまず目に入るMVCというワード。
Model View Controllerの頭文字を取った言葉です。
乱暴に説明すると、
Model:中身、データベース側
View:見た目、フロント側
Controller:ModelとViewの仲介役
です。
恐らく、実際の役割と異なる点があり、誤解が生まれる可能性がありますが
あっさり解説のためひとまずこの解釈で大丈夫。
本記事ではViewのみ解説します。
EC-CUBEのファイル構造
ルートディレクトリを見ると多くのファイルやフォルダがあります。
appやbinといったフォルダ名に馴染みが無いため面食らいましたが、
この記事ではデザイン編集に必要な3つのフォルダに絞って説明します。
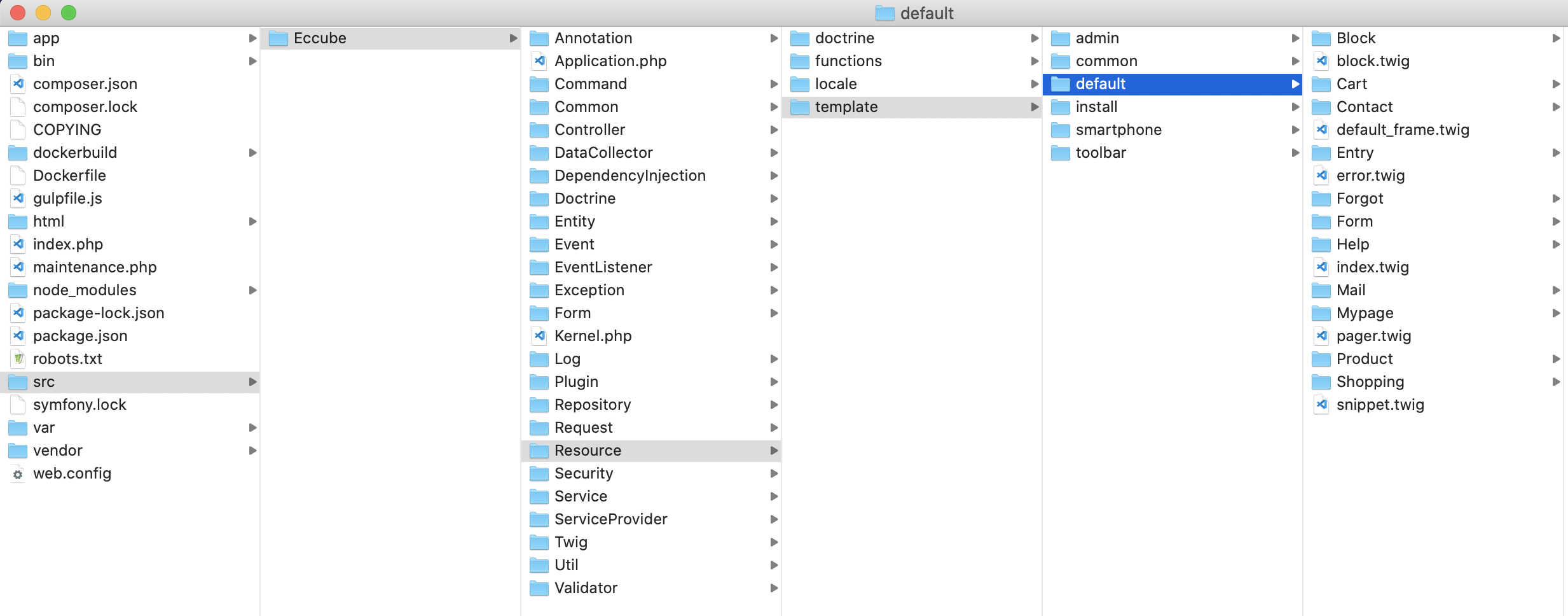
1. srcフォルダ
デフォルトのテンプレートが入っています。(テンプレート以外もありますが、割愛)
正確には、下記のディレクトリにテンプレートがあります。
/src/Eccube/Resource/template/default/
トップページのテンプレート
/src/Eccube/Resource/template/default/index.twig
商品詳細ページのテンプレート
/src/Eccube/Resource/template/default/Product/detail.twig
srcフォルダのテンプレートファイルは基本いじりません。
次に紹介するappフォルダを使います。
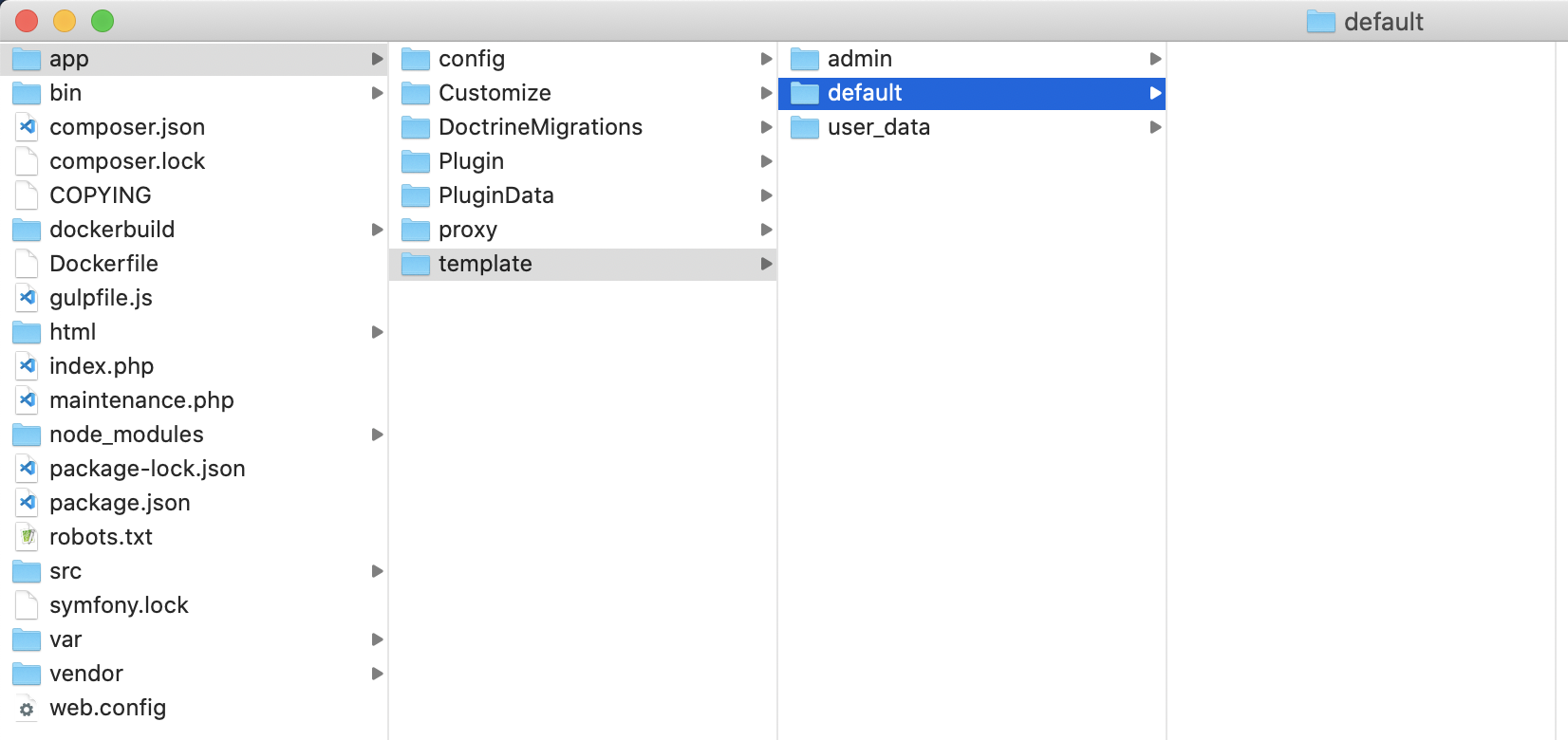
2. appフォルダ
カスタマイズしたテンプレートを配置するフォルダ。
インストール直後は何も入っていないので、srcフォルダから編集したいファイルをコピーして配置します。
最初から全てのテンプレートをコピーしてもよいでしょう。
トップページのテンプレートを置く場所
/app/template/default/index.twig
商品詳細ページのテンプレートを置く場所
/app/template/default/Product/detail.twig
3. htmlフォルダ
cssや画像が入っています。
デフォルトの画像やcss
/html/template/default/assets/
カスタマイズした画像やcss
/html/user_data/assets/
基本は/html/user_data/assets/を編集します。
customize.cssは最初から用意されていますが、管理画面から編集できるためクライアントが触ってしまう可能性があります。
既存ページのデザインを変える
例えば、トップページを表示する際に
EC-CUBEは以下の順番でテンプレートを読み込みます。
/app/template/default/index.twig/src/Eccube/Resource/template/default/index.twig
(参照:https://doc4.ec-cube.net/design_template )
appフォルダにテンプレートを配置することで、
カスタマイズしたデザインが表示されます。
ページデザイン編集の流れはこちら
- srcフォルダからデフォルトのテンプレートをコピー(
/src/Eccube/Resource/template/default/index.twig) - appフォルダにペースト(
/app/template/default/index.twig) - index.twigを編集
EC-CUBEにおけるページ構成
EC-CUBEではページがどう作られているのか見てみます。
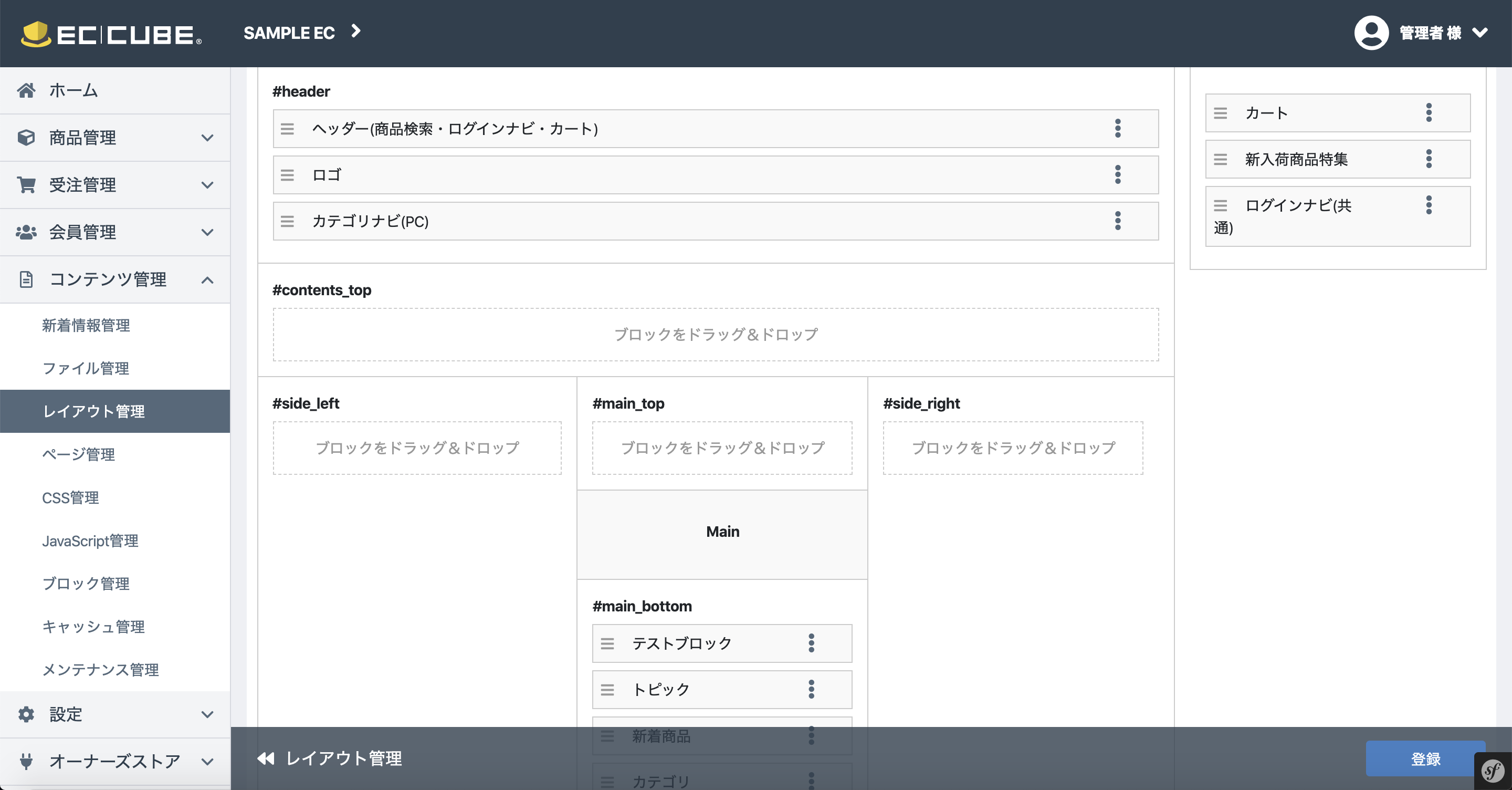
管理画面で「コンテンツ管理>レイアウト管理>トップページ用レイアウト」を開きます。
すると、トップページがいくつもの”ブロック”で構成されていることが分かります。

ここで、トップページのテンプレートファイルを見てみます。
/src/Eccube/Resource/template/default/index.twig
index.twigのコードを見る
{#
This file is part of EC-CUBE
Copyright(c) EC-CUBE CO.,LTD. All Rights Reserved.
http://www.ec-cube.co.jp/
For the full copyright and license information, please view the LICENSE
file that was distributed with this source code.
# }
{% extends 'default_frame.twig' %}
{% set body_class = 'front_page' %}
{% block stylesheet %}
<style>
.slick-slider {
margin-bottom: 30px;
}
.slick-dots {
position: absolute;
bottom: -45px;
display: block;
width: 100%;
padding: 0;
list-style: none;
text-align: center;
}
.slick-dots li {
position: relative;
display: inline-block;
width: 20px;
height: 20px;
margin: 0 5px;
padding: 0;
cursor: pointer;
}
.slick-dots li button {
font-size: 0;
line-height: 0;
display: block;
width: 20px;
height: 20px;
padding: 5px;
cursor: pointer;
color: transparent;
border: 0;
outline: none;
background: transparent;
}
.slick-dots li button:hover,
.slick-dots li button:focus {
outline: none;
}
.slick-dots li button:hover:before,
.slick-dots li button:focus:before {
opacity: 1;
}
.slick-dots li button:before {
content: " ";
line-height: 20px;
position: absolute;
top: 0;
left: 0;
width: 12px;
height: 12px;
text-align: center;
opacity: .25;
background-color: black;
border-radius: 50%;
}
.slick-dots li.slick-active button:before {
opacity: .75;
background-color: black;
}
.slick-dots li button.thumbnail img {
width: 0;
height: 0;
}
</style>
{% endblock %}
{% block javascript %}
<script>
$(function() {
$('.main_visual').slick({
dots: true,
arrows: false,
autoplay: true,
speed: 300
});
});
</script>
{% endblock javascript %}
{% block main %}
<div class="ec-sliderRole">
<div class="main_visual">
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc01.jpg') }}"></div>
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc02.jpg') }}"></div>
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc03.jpg') }}"></div>
</div>
</div>
{% endblock %}
index.twigを見てもメインスライドしか記述されていません。
これは、他の要素を”ブロック"で構成しているためです。
ヘッダー/フッター、TOPICSやNEW ITEMも
“ブロック"として管理されており、
それを組み合わせることでトップページが作られています。
ブロックの追加/編集
管理画面「コンテンツ管理>ブロック管理」から「新規作成」をクリックし作成しましょう。
作成したブロックは以下のディレクトリに保存されます。
・カスタマイズしたブロックのディレクトリ
/app/template/default/Block/test_block.twig
cssファイルの新規作成
customize.cssと同じ階層に
任意のファイル名でcssファイルを設置します。
/html/user_data/assets/css/style_add.css
追加したcssを読み込むには、
default_frame.twig内に
customize.cssを読み込んでいる箇所があるのでその下に追記します。
/src/Eccube/Resource/template/default/default_frame.twig
{# 中略 #}
<link rel="stylesheet" href="{{ asset('assets/css/customize.css', 'user_data') }}">
<link rel="stylesheet" href="{{ asset('assets/css/style_add.css', 'user_data') }}"> {# 追加css #}
</head>
{# 中略 #}
これで新規追加したcssが読み込めました。
ログイン判定
デザインをいじるだけに絞ると言いつつ、軽く条件分岐のコードを紹介。
{% if is_granted('ROLE_USER') %}
{# ログイン中に表示 #}
{% else %}
{# 非ログイン中に表示 #}
{% endif %}
デザインカスタマイズ以外の参考URL
【PHP超入門】名前空間(namespace・use)について
本記事では触れていないControllerを学ぶ際につまずいた、
namespaceやuseについてとても分かりやすく書かれています。
まとめ
ファイル構造がわかると、機能に絡まない見た目はすんなり変えられます。
EC-CUBE・Symfonyを学んでいる最中のため、本記事の加筆修正を行っていきます。