をみつけて最高にライフチェンジングだった。(正確にはlessだが)
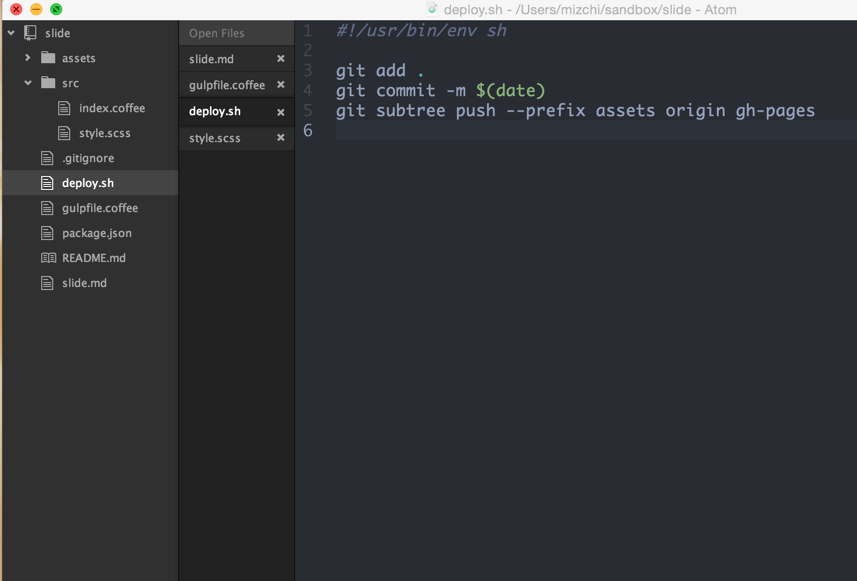
Vertical file tab list in Atom
次のlessを ~/.atom/styles.lessに追加する。
atom-pane.pane {
-webkit-flex-direction: row;
-webkit-flex-wrap: wrap;
&:before {
content: 'Open Files';
color: #787878;
padding: 5px 10px;
display: block;
position: absolute;
top: 0;
left: 0;
}
.item-views {
box-shadow: -1px 0 0 0 rgba(0,0,0,.5)
}
}
.tab-bar {
height: auto;
overflow-x: hidden;
overflow-y: auto;
-webkit-flex-direction: column;
padding: 0;
margin-top: 26px;
box-shadow: inset 0 -8px 8px -4px rgba(0, 0, 0, 0.15), 0 -1px 0 0 rgba(0,0,0,.5);
&:after {
display: none;
}
&.list-inline > li:first-child {
padding-left: 10px;
}
.placeholder {
position: relative;
height: 1px;
width: auto;
margin: 0;
box-shadow: none;
&:after {
display: none;
}
}
.tab {
max-width: none;
-webkit-flex: 0 0 auto;
margin: 0 0 0px 0;
top: 0;
padding: 0 20px 0 10px;
background: rgba(255,255,255,.05);
box-shadow: 0 -1px 0 0 rgba(0,0,0,.3) inset;
height: auto;
&.is-dragging {
background: rgba(0,0,0, .65);
}
&:before, &:after {
display: none;
}
&.is-dragging {
box-shadow: 0 0 0 1px #484848;
}
&:not(.is-dragging):hover {
background: rgba(255,255,255,.1);
box-shadow: 0 0 6px 0 #000, 0 -1px 0 0 rgba(0,0,0,.5) inset;
}
&.active {
-webkit-flex: 0 0 auto;
width: auto;
background: none;
box-shadow: 0 0 6px 0 #000;
}
.title {
padding-right: 10px;
}
.close-icon {
right: 10px;
line-height: 200%;
}
&.modified:not(:hover) {
.close-icon {
right: 10px;
}
}
}
}