- BrowserStack: 各種環境の Browser をホスティングしてくれる
- Karma: クロスブラウザのテストランナー
mocha の テストを Windows IE11 と Firefox 50 で動かしてみた。
Karmaの使い方は割愛。(というか自分がまだ詳しくない。これから調べる)
テストコード
browser-spec/hello.spec.js
describe("Hello Test", () => {
it("test", () => {
throw new Error("Error");
});
});
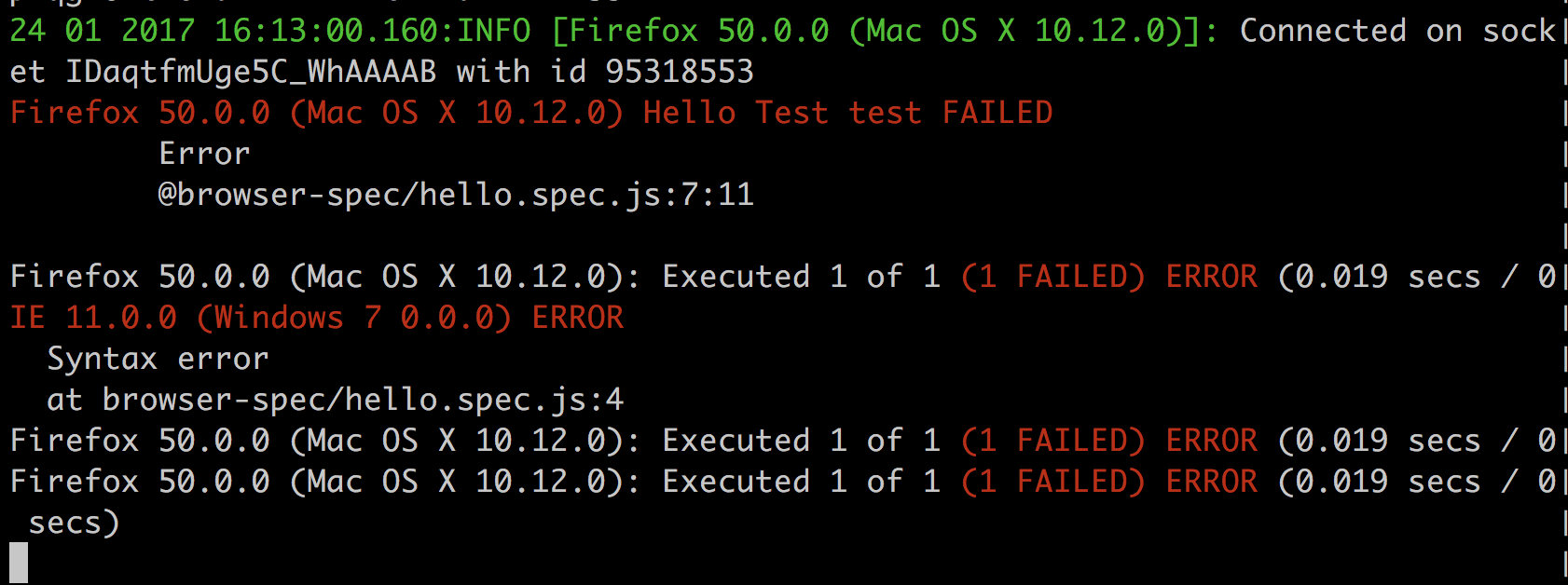
期待すること
- IE11: SyntaxError
- Firefox: Error
BrowserStackに登録
https://www.browserstack.com/ から SignUp
https://www.browserstack.com/accounts/settings から AccessKey を取得
たぶん色々やるためには有料登録も必要な気がする。
環境構築
$ npm i -D karma karma-mocha mocha karma karma-browserstack-launcher
$ karma init したファイルを次のように修正
module.exports = function(config) {
config.set({
browserStack: {
username: "<your-username>",
accessKey: "<your-token>"
},
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: "",
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ["mocha"],
// list of files / patterns to load in the browser
files: [
"browser-spec/**/*.js"
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ["progress"],
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
customLaunchers: {
bs_ie11_win: {
base: "BrowserStack",
browser: "IE",
browser_version: "11",
os: "Windows",
os_version: "7"
},
bs_firefox_mac: {
base: "BrowserStack",
browser: "firefox",
browser_version: "50",
os: "OS X",
os_version: "Sierra"
}
},
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
// browsers: ["Chrome", "Safari", "Firefox"],
browsers: ["bs_firefox_mac", "bs_ie11_win"],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false,
// Concurrency level
// how many browser should be started simultaneous
concurrency: Infinity
});
};
実行
$ node_modules/.bin/karma start karma.conf.js
あとはkarmaの使い方調べてテストを書く