gem dashing( https://github.com/Shopify/dashing )の覚書き
概要
- sinatraを使ったデジタルサイネージ
- Rails版はこちら
- 3つの要素で構成される
- ウィジット(widgets/)
- 時計やテキストなどのサイネージのそれぞれの要素のフロント部分
- ダッシュボード(dashboards/)
- ウィジットを集めたもの
- ジョブ(jobs/)
- ウィジットにデータを送るバックエンド部分
- ウィジット(widgets/)
- jobでデータを集め、widgetにデータを投げ、dashboardに表示する
インストール
使い方など
- http://blog.qnyp.com/2013/05/09/try-dashing/
- http://orangain.hatenablog.com/entry/dashing
- http://inokara.hateblo.jp/entry/2014/04/06/075413
追加のウィジット・ジョブ
デフォルトのウィジェット
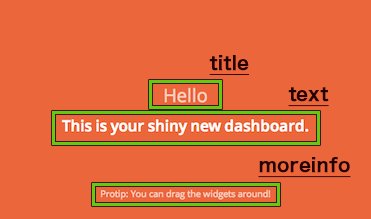
共通
-
titleでウィジェット上部のタイトルを書き換える -
moreinfoでウィジェット下部の追加メッセージ部分を書き換える - データの受け渡し・受け取り
- ダッシュボードのerbからは
data-xxxで受け渡し - jobのrbからは
xxxで受け渡し - ウィジェットのerbは
data-bind=xxxで受け取り - ウィジェットのcoffeeは
@get('xxx')で受け取り
data-view: Text
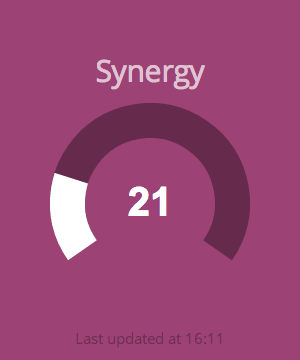
data-view: Meter
- 値を
value - 最大値を
max - 最小値を
min - 最大値・最小値を省略するとメーター部分が動かない
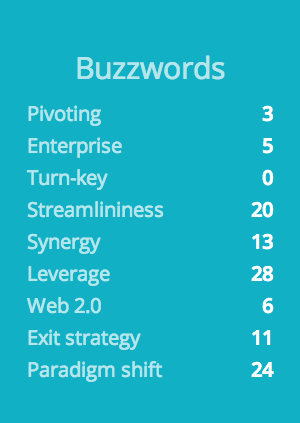
data-view: List
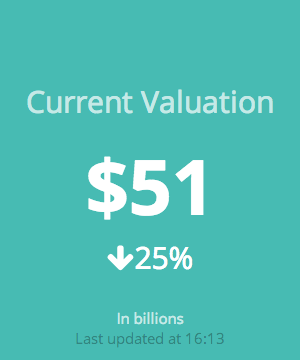
data-view: Number
- 中央の値は
current - その下の差分は
currentとlastの差分の割り合い - %ではなく純粋な差分だけを出す場合はcoffeeを書き換える
- $は
prefixで変更する
data-view: Graph
data-view: Clock
- 特に設定項目なし
data-view: Image
-
imageで画像を指定する - coffeeには一応フェードイン・フェードアウトをやりたければこうしろみたいなのが書いてある