Mixed Reality Toolkit が新しくなりました。
先日開催のMixed Reality Dev Days 2022(MRDD2022)にてMixed Reality Toolkit 3がpublic Previewになったことが発表されました。これまでのMixed Reality Toolkit V2からは様々なアップデートが加わり、より使い勝手のいいライブラリに進化しています。
MRTK3全体としての解説はTokyo HoloLens ミートアップ vol.30の中ででも登壇し発表する予定です。
非常に有用な機能も多いMRTK3ですがすべての機能を一度に紹介するととても大変なので、まずは動かしてみたいという人のためにMRDD2022のセッション「Getting started with your first MRTK3 project」の中で紹介さ
れていたMRTK3の概要と実際にプロジェクトでアプリを構築するまでの話を補足しながら整理していきたいと思います。
Mixed Reality Toolkit 3とは
Mixed Reality Toolkitはマイクロソフト公式のOSSライブラリで、HoloLensをはじめとしたXRデバイス、モバイルAR開発に利用できるクロスプラットフォーム対応のライブラリです。
これまでのMixed Reality Toolkitでの改善点のフィードバックに基づきより開発効率を高めるために修正随所に入っています。
過去の経緯とクロスプラットフォームの課題
Mixed Reality ToolkitはHoloLensの第1世代がリリースされた頃から存在します。当時はHoloToolkitを呼ばれていました。このころはHoloLens専用で開発されていました。その後、Windows Mixed Reality ヘッドセットが登場するなど、HoloLens以外のXRデバイスでのクロスプラットフォーム対応に着手することになります。ちなみにHoloToolkitはMixed Reality Toolkitという名前に変更されています。
ただ、当時のクロスプラットフォーム対応はかなり大変でした。当時はまだOpenXRが策定中で各社のSDKを利用しなければなりません。このため、Mixed Reality Toolkitはある程度各デバイスの差異を吸収するための機能が入っていました。具体的にはMixed Reality Toolkit V2の入力系MRTK公式ドキュメント - Controllersの機能です。各デバイスで異なる操作をProviderという機能を介して共通の操作に変換し、Providerを切り替えることでクロスプラットフォーム対応してました。つまり、MRTK自体がOpenXRに近い対応を行っていたといえると思います。
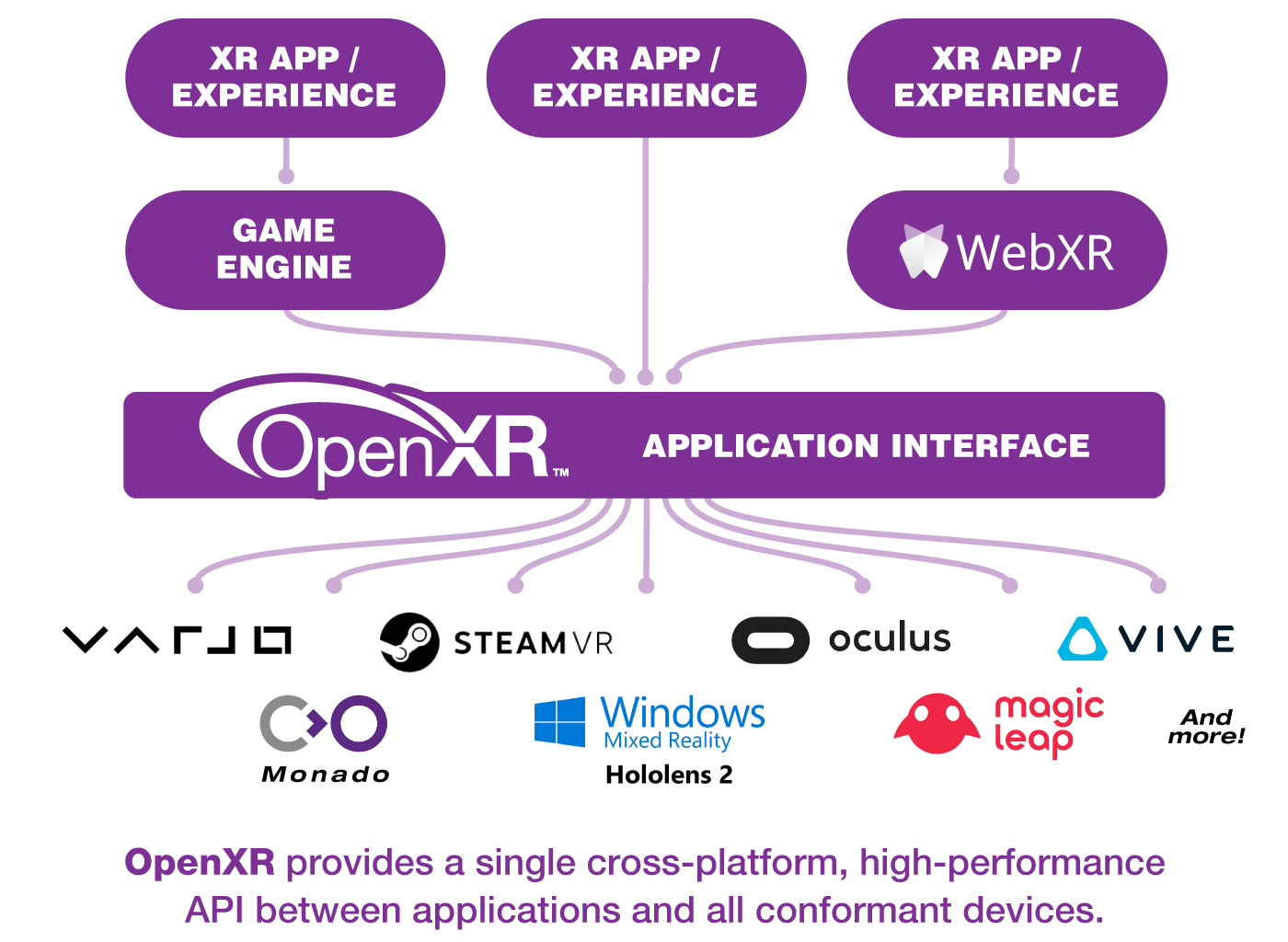
そして、近年は、OpenXRという業界標準規格が策定されており、各種XRデバイスメーカーはOpenXRに仕様に合わせたSDKを開発者に提供しています。この結果、我々がコンテンツを開発する際にはOpenXRをベースに開発することで容易にクロスプラットフォームの対応が可能になりました。
当然MRTKもV2でOpenXRへの対応を実現しています。
 引用元:The Khronos Group Inc,「OpenXR Orverview - The Khronos Group Inc」, https://www.khronos.org/openxr/ (参照2022/06/11) |
|---|
OpenXRへの対応により見えてくる課題
こうなってくると勘の鋭い方はわかるかと思いますが、MRTK V2の一部の機能が冗長なものとなってしまうわけです。OpenXR自体が各XRデバイスの仕様差異を吸収してくれるようになり、デバイス毎のSDKを考慮した実装が不要になったのです。
ライブラリからはこの機能を除いてリファクタリングが必要になってきました。
他にも、課題になりうるものも出てきています。MRTK V2の様々な機能はCoreという比較的大きなモジュールで構成されており、こういった構成変更や使いたい機能に絞って使うといったことが難しいといったフィードバックもあったようです。
こういった様々な状況の変化により、ライブラリーをバージョンアップしたようです。
アーキテクチャと業界標準について
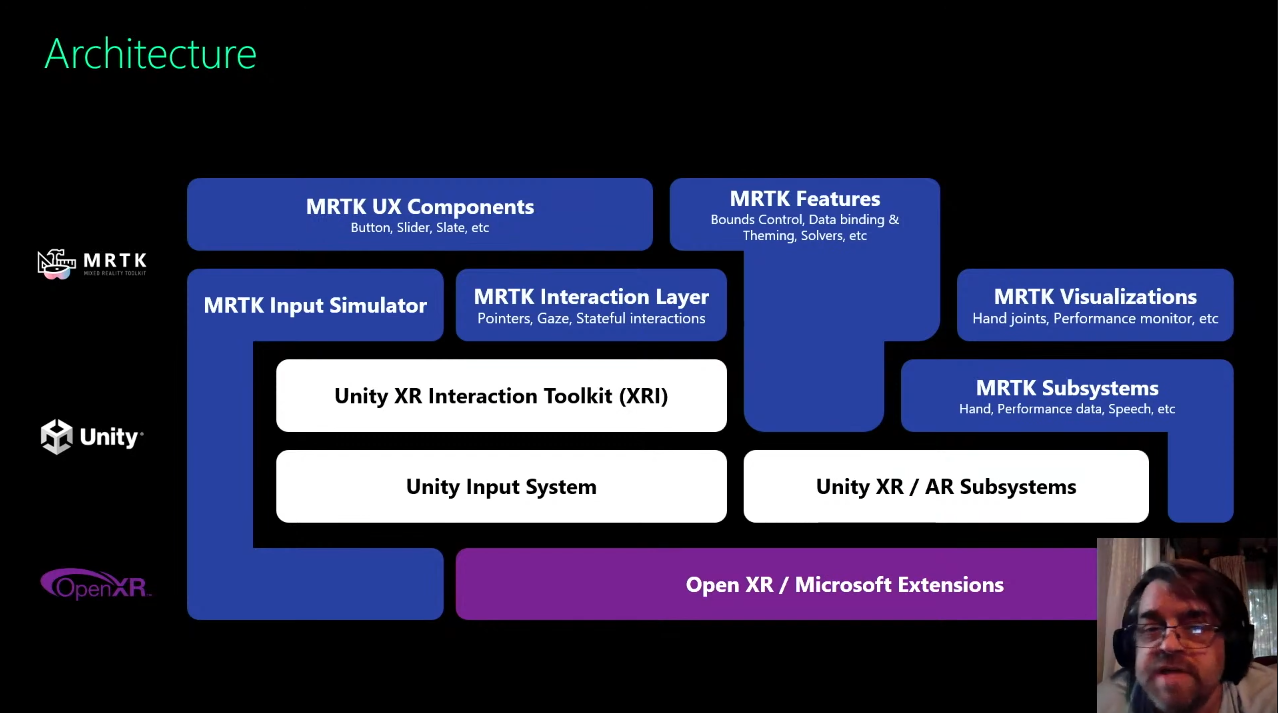
MRTK3のアーキテクチャの構成は以下のようになります。
ポイントになるのは以下の3点になると思います。
- MRTK内の機能で競合するものはUnityの標準を利用するようになった
- Unity XR Interaction Toolkit(XRI)
- Unity Input System
- Unity Xr / AR Subsystem
- OpenXRへの対応
- Microsoft ExtensionsというのはHoloLens 2が独自に持っているOpenXRで標準化されていない機能群(ハンドトラッキング、アイトラッキング等)
- MRTK自体のモジュールの分割と依存性の見直しによる部分導入が可能になった
XRIはデバイスの操作とそれを受けて動くコンテンツのオブジェクトを管理するための一連の機能群なのですが、MRTKV2ではよく似た機能を独自に持っている形になっていました。独自に提供が必要な機能以外はすでにある標準的な手法を利用するというよりシンプルな構造に変えているのが見てわかると思います。
 引用元:Microsoft Developer,「Mixed Reality Dev Days」, https://www.youtube.com/watch?v=xQW0WTOOggQ&t=15810s, (参照2022/06/11) |
|---|
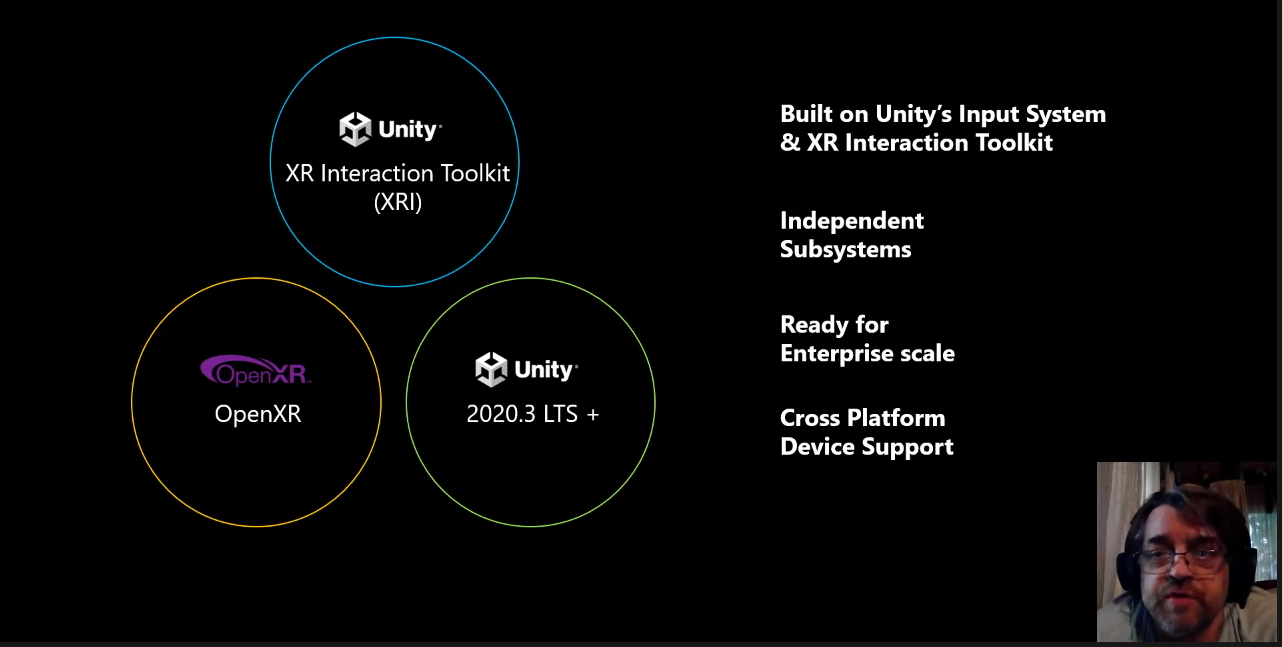
それに伴ってMRTK3のベースとなるものが以下の3つになります。先ほどのアーキテクチャ構造でも述べたようにすでにある有益なライブラリは活用し業界標準に合わせています。
 引用元:Microsoft Developer,「Mixed Reality Dev Days」, https://www.youtube.com/watch?v=xQW0WTOOggQ&t=15810s, (参照2022/06/11) |
|---|
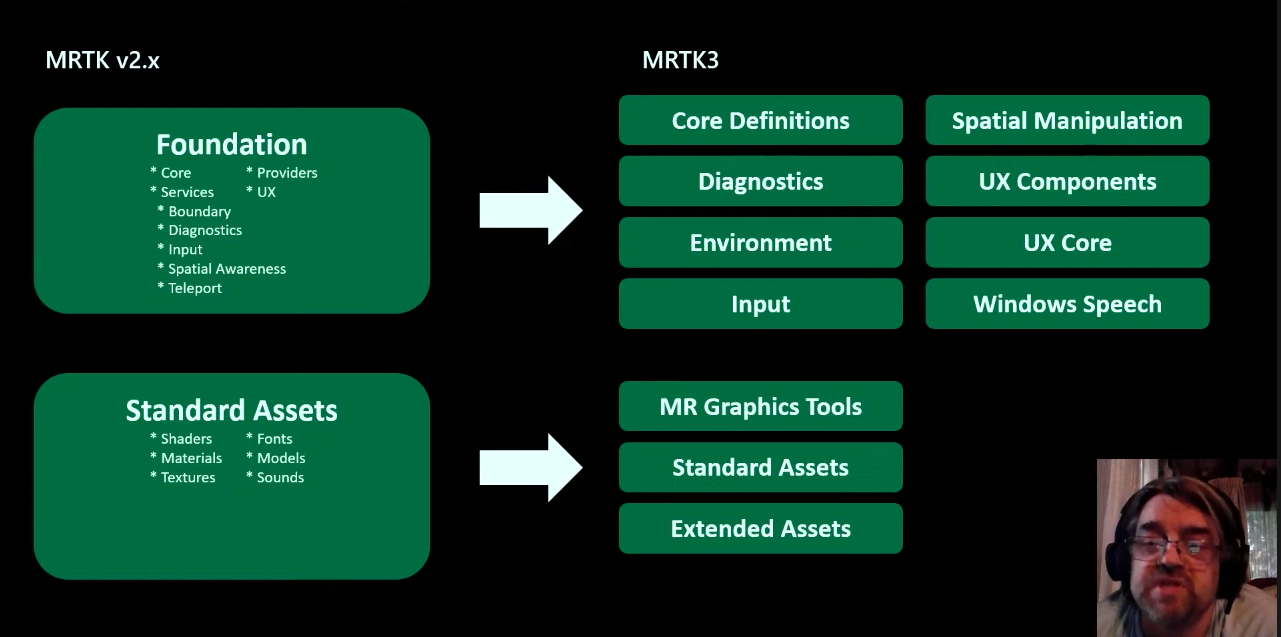
MRTK3の名前の由来とパッケージ構造
次にMRTK3のパッケージ構造です。なお、気づいている方はいるかもしれないですが実は今回MRTK V3ではなくMRTK3が正しい名前です。
MRTK3の「3」という数字はMixed Reality Toolkitの第3世代という意味でつけられています。
モジュールのバージョンそのものは細分化されたそれぞれのパッケージ毎にナンバリングされる形に移行されました。
実際MRTK3をセットアップするといくつかのモジュールがずらりと並びます。
- com.microsoft.mrtk.accessibility: 1.0.0-pre.6
- com.microsoft.mrtk.core: 3.0.0-pre.6
- com.microsoft.mrtk.data: 1.0.0-pre.6
- com.microsoft.mrtk.diagnostics: 3.0.0-pre.6
- com.microsoft.mrtk.environment: 3.0.0-pre.6
- com.microsoft.mrtk.extendedassets: 3.0.0-pre.6
- com.microsoft.mrtk.graphicstools.unity: 0.4.0
- com.microsoft.mrtk.input: 3.0.0-pre.6
- com.microsoft.mrtk.spatialmanipulation: 3.0.0-pre.6
- com.microsoft.mrtk.standardassets: 3.0.0-pre.6
- com.microsoft.mrtk.uxcomponents: 3.0.0-pre.6
- com.microsoft.mrtk.uxcore: 3.0.0-pre.6
- com.microsoft.mrtk.windowsspeech: 3.0.0-pre.6
機能ごとにバージョニングすることで、それぞれの機能毎にリリースが可能になっています。この結果、修正していない機能までチェックが必要だったMRTKV2よりも早く新機能を提供していくことが可能になります。
ちなみに、以下の3つはMRTK3から追加された新機能のためバージョンが他と異なっています。これ以外の機能は以前からあった機能のためバージョン3になっています。
- com.microsoft.mrtk.data: 1.0.0-pre.6(データバインディング系)
- com.microsoft.mrtk.graphicstools.unity: 0.4.0(グラフィックツール)
- com.microsoft.mrtk.accessibility: 1.0.0-pre.6(アクセシビリティ系)
以前とのバージョンの関係はこんな感じだそうです。
 引用元:Microsoft Developer,「Mixed Reality Dev Days」, https://www.youtube.com/watch?v=xQW0WTOOggQ&t=15810s, (参照2022/06/11) |
|---|
ということで、大雑把なMRTK3についての話はここまでになります。あとセッションの中から実際にコンテンツ開発をする際にMRTKが持っているInput Simulation
の話もあったので紹介します
Input Simulation
Public Previewの現段階ではモーションコントローラのシミュレーションはできません。
Inpur Simulationでも提供されていたUnity Editor上のデバックでハンドトラッキングなどの各種入力操作をキーボードで行うための機能です。MRTKV2ではMixed Reality Toolkit Profileで定義していた機能ですが、今回のアーキテクチャ変更により入力シミュレーションの導入方法が変わっています。必要な作業としては以下の2つになります。
- MRTK Profileでの設定
- MRTKInputSimulatorのprefabの導入
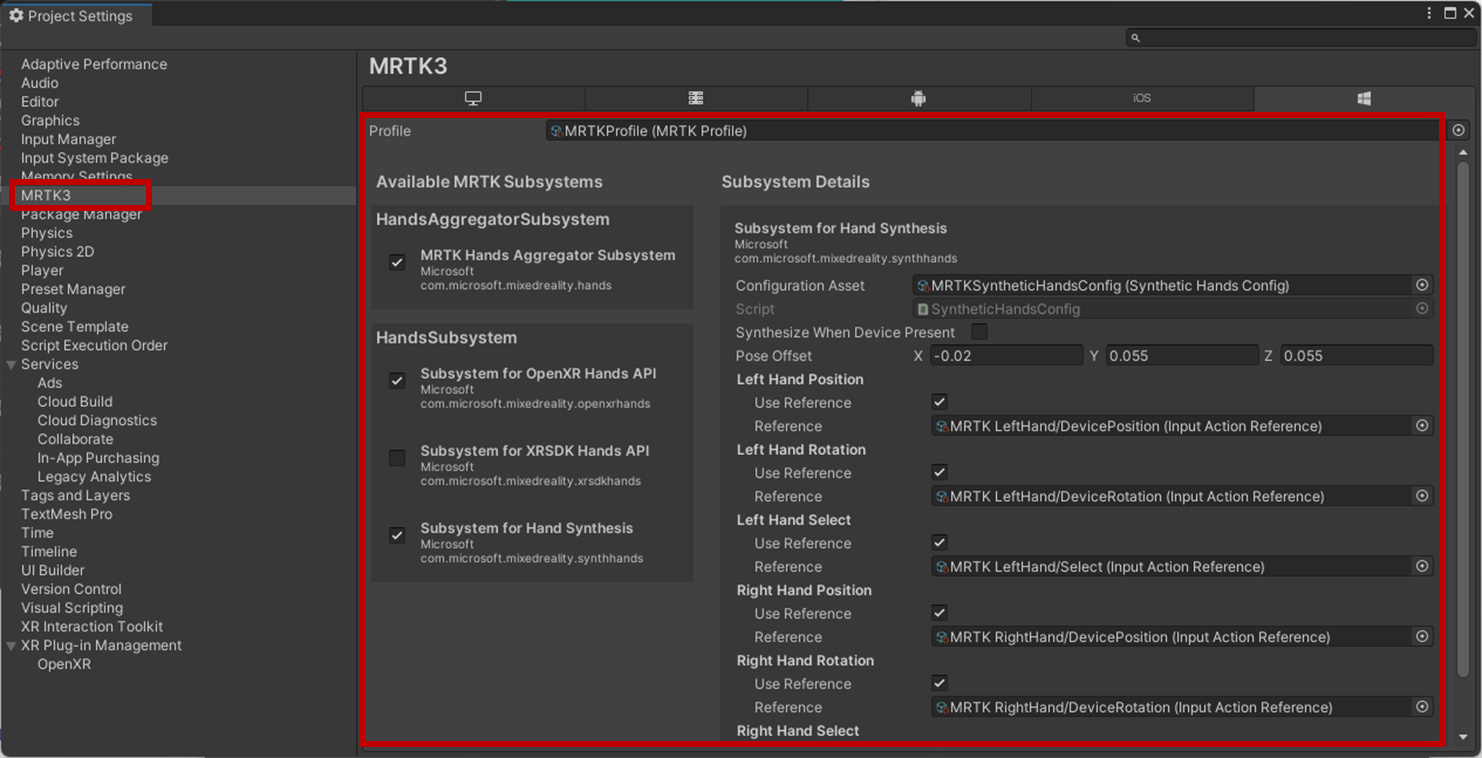
MRTK Profileでの設定
MRTK3ではV2の頃とよく似たプロファイル設定が提供されます。この設定の中にinput simulationに必要なHand Synthesisのためのsubsystemを有効化する必要があります。
MRTK3からはプロファイルの設定がProject Settings内で行うように変更されています(以前はコンポーネントとしてMixedRealityToolkitがありその中にプロファイル設定を行っていました。)設定は[Edit]-[Project Settings]-[MRTK3]内にあります。

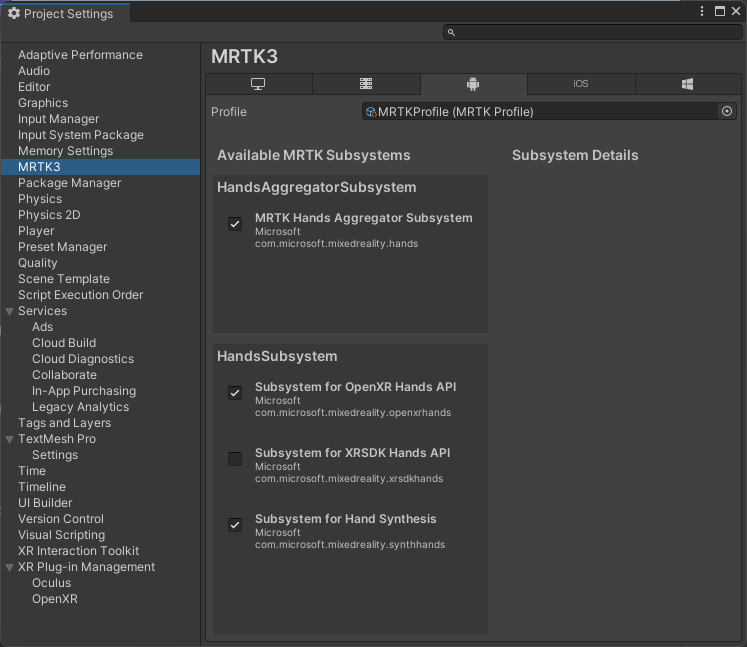
現在はハンドトラッキング系のSubsystemが提供されています。ハンドトラッキング系の情報を集約する[HandsAggregatorSubsystem]と[HandsSubsystem]の2つです。InputSimmulatorを使用するためにはこの[HandsSubsystem]-[Subsystem for Hand Synthesis]を有効にする必要があります。これは手の動きを統合するためのサブシステムのようで、このサブシステムを介してInput Simulationの設定を切り替えるようです(詳細は調査中)。一応Profileの設定は調整可能なのですが、基本的にはデフォルトの値をそのまま使うか形で問題ありません。
(デフォルトのProfile設定はパッケージ内にあります。)
MRTKInputSimulatorのprefabの導入
Unity Editor上でキーボードによるinput Simulationを有効にするためには、パッケージの中にある[MRTKInputSimulator]prefabをHierarchyにセットします。MRTKInputSimulatorはXRIの機能を通じて、キーボード操作の状態をカメラ6Dof操作、ハンドトラッキングの操作に置き換えてMRTK XR Rig内の実際のカメラや手、コントローラの処理を制御します。
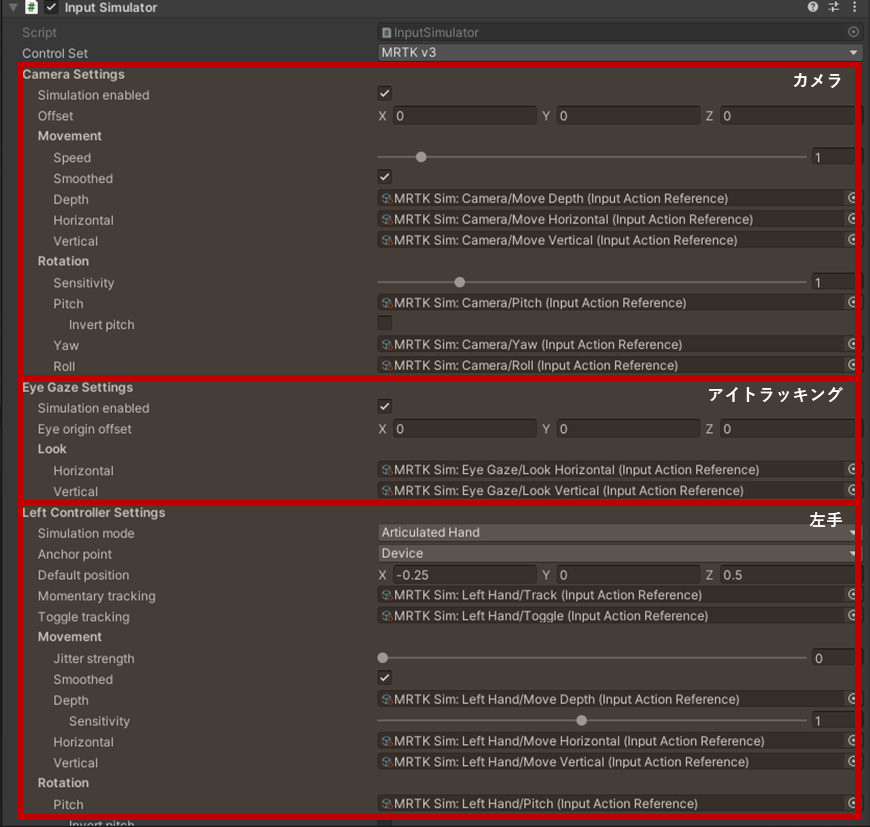
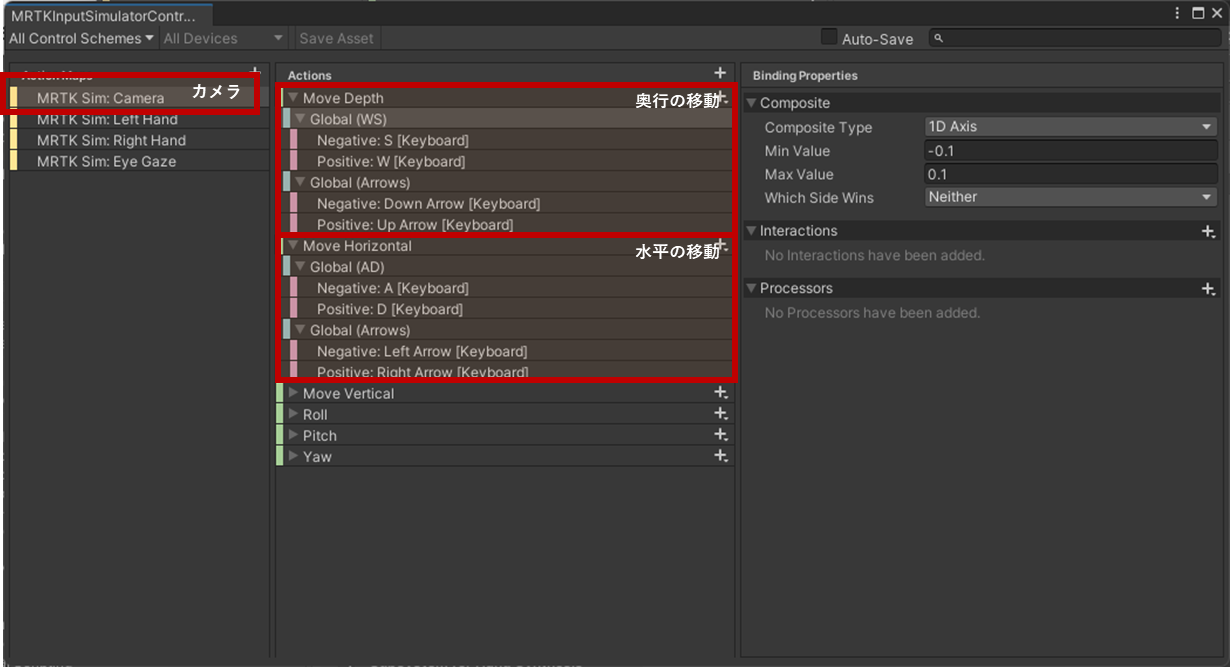
MRTKInputSimulatorにはInput Simulatorというコンポーネントがありここで各種キーボードの操作を実際のデバイスなどの動きを割り当てています。

MRTK3はXRIをベースにしているので、各操作の設定などはXRIで提供されるマッピング定義を介して行います。以下はInput Simulatorで定義されているマッピングの情報です。例えば、カメラの場合、奥行の移動は[w][s][↑][↓]で割り当てられているのがわかるかと思います。これによって[w]が押下されるとXRIではMove Depthアクションが呼ばれ、その情報がInput Simulatorに送られます。そして、Input Simulatorは実際に歩いてZ方向に移動したかのようにカメラを移動させます。

セッションの中でMRTK3を導入して動かすのに必要な基礎知識としてセッション内で紹介されていたことです。次からは実際に、同じように作業を行ってアプリを構築していきたいと思います。
Get Started with your first MRTK3 project
では早速やっていきましょう。
- 開発環境について
- Unityで新しいプロジェクトを作りMixed Reality Feature Toolでセットアップする
2.1. 空のプロジェクトを作成する
2.2.Mixed Reality Feature Toolを起動と環境設定 - プロジェクトの基本設定
3.1. コンテンツ開発が可能になるまでの儀式
3.2. プロジェクトの設定
3.3. OpenXRの設定
3.4. MRTK3のプロファイルの設定
3.5. TextMesh Proのインポート - MRTK3の初期設定
4.1. シーンのカメラを削除
4.2. MRTK XR Rigの追加
4.3. Input Simulatorの追加 - 簡単なコンテンツの作成
- デプロイ
6.1. Hololens 2
6.2. Meta Quest 2
1.開発環境について
MRTK3でコンテンツ開発を行うためには以下の環境が必要になります。
- Mixed Reality Feature Tool(ダウンロード先)
- Unity 2020.35,2021.3.4 or newer
- packages
- Mixed Reality OpenXR Plugin(from Mixed Reality Feature Tool)
- Input System*
- XR Management*
- XR Interaction Toolkit*
- OpenXr Plugin*
*印はMRTK3を導入すると自動的に依存関係のあるpackageとしてインポートされます。
HoloLensにデプロイする場合はこれに加えて以下が必要になります。
- Visual Studio 2022
- Windows 10 SDK version 10.0.19041.0 or 10.0.18362.0, or Windows 11 SDK
- USB Device Connectivity (required to deploy/debug to HoloLens over USB)
- C++ (v142) Universal Windows Platform tools (required when using Unity)
今回の開発環境について
今回は以下の環境で動作させてみました。
| 製品名 | バージョン |
|---|---|
| Windows 11 | 21H2 |
| Unity | 2021.3.4f1 |
| Mixed Reality Feature Tool | v1.0.2206.1 Preview |
| Visual Studio 2022 | 64bit - Version 17.1.1 |
MRTK3セットアップ時のパッケージのバージョンは以下の通り
| パッケージ名 | バージョン |
|---|---|
| com.microsoft.mrtk.accessibility | 1.0.0-pre.6 |
| com.microsoft.mrtk.core | 3.0.0-pre.6 |
| com.microsoft.mrtk.data | 1.0.0-pre.6 |
| com.microsoft.mrtk.diagnostics | 3.0.0-pre.6 |
| com.microsoft.mrtk.environment | 3.0.0-pre.6 |
| com.microsoft.mrtk.extendedassets | 3.0.0-pre.6 |
| com.microsoft.mrtk.graphicstools.unity | 0.3.15 |
| com.microsoft.mrtk.input | 3.0.0-pre.6 |
| com.microsoft.mrtk.spatialmanipulation | 3.0.0-pre.6 |
| com.microsoft.mrtk.standardassets | 3.0.0-pre.6 |
| com.microsoft.mrtk.uxcomponents | 3.0.0-pre.6 |
| com.microsoft.mrtk.uxcore | 3.0.0-pre.6 |
| com.microsoft.mrtk.windowsspeech | 3.0.0-pre.6 |
2.Unityで新しいプロジェクトを作りMixed Reality Feature Toolでセットアップする
まず初めに、Unityプロジェクトを作成します。Mixed Reality Feature ToolはUnityプロジェクト内のパッケージリスト(Packages/manifest.json)を変更しパッケージ導入を行うためまずは空のプロジェクトが必要です。
2.1.空のプロジェクトを作成する
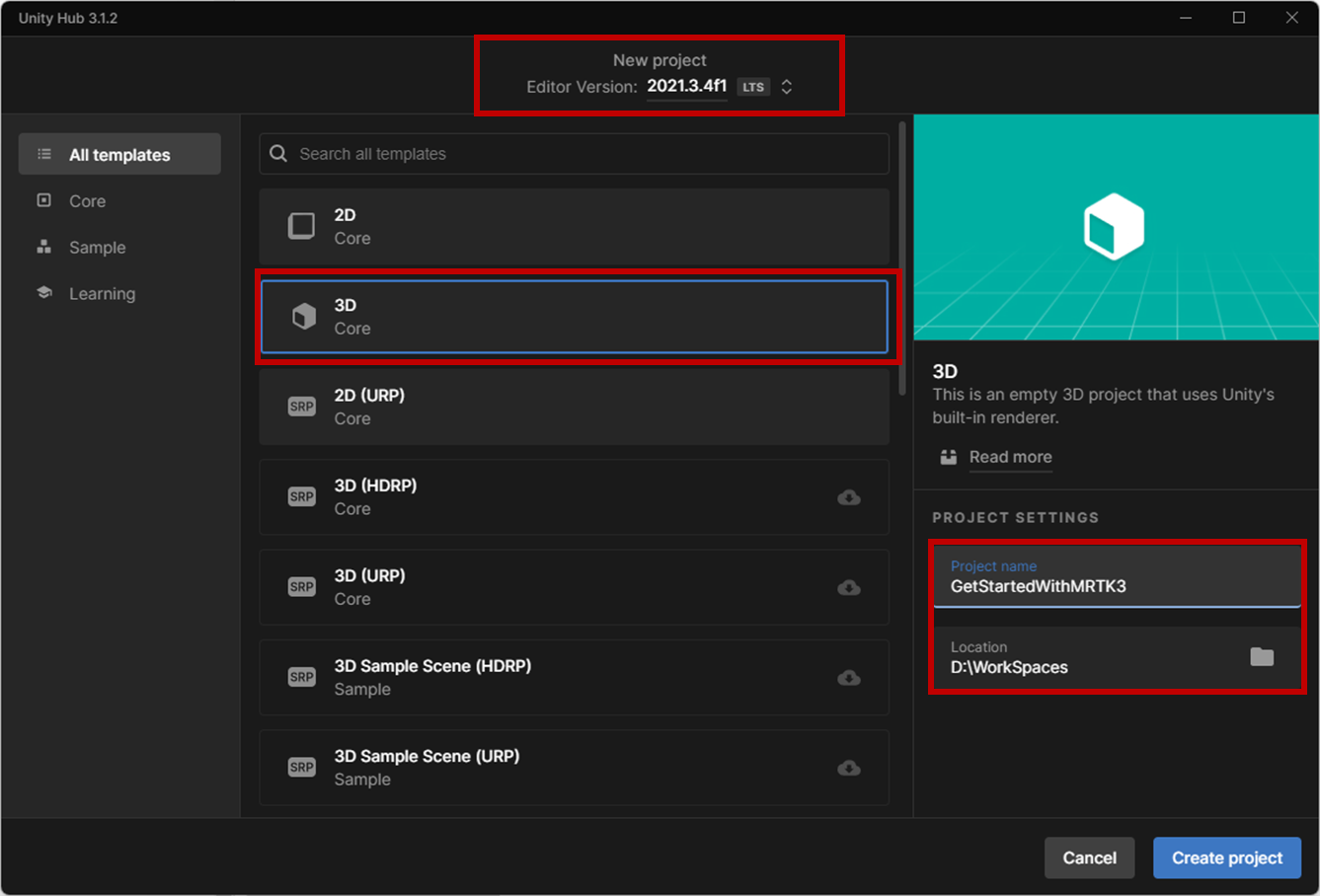
任意の場所に3Dプロジェクトを作成します。この際利用するUnity EditorのバージョンをMRTK3に合わせて指定してください。ない場合はインストールしましょう。
Unity Editorが開きプロジェクトが作成されたらいったんそのままにします。
2.2.Mixed Reality Feature Toolを起動と環境設定
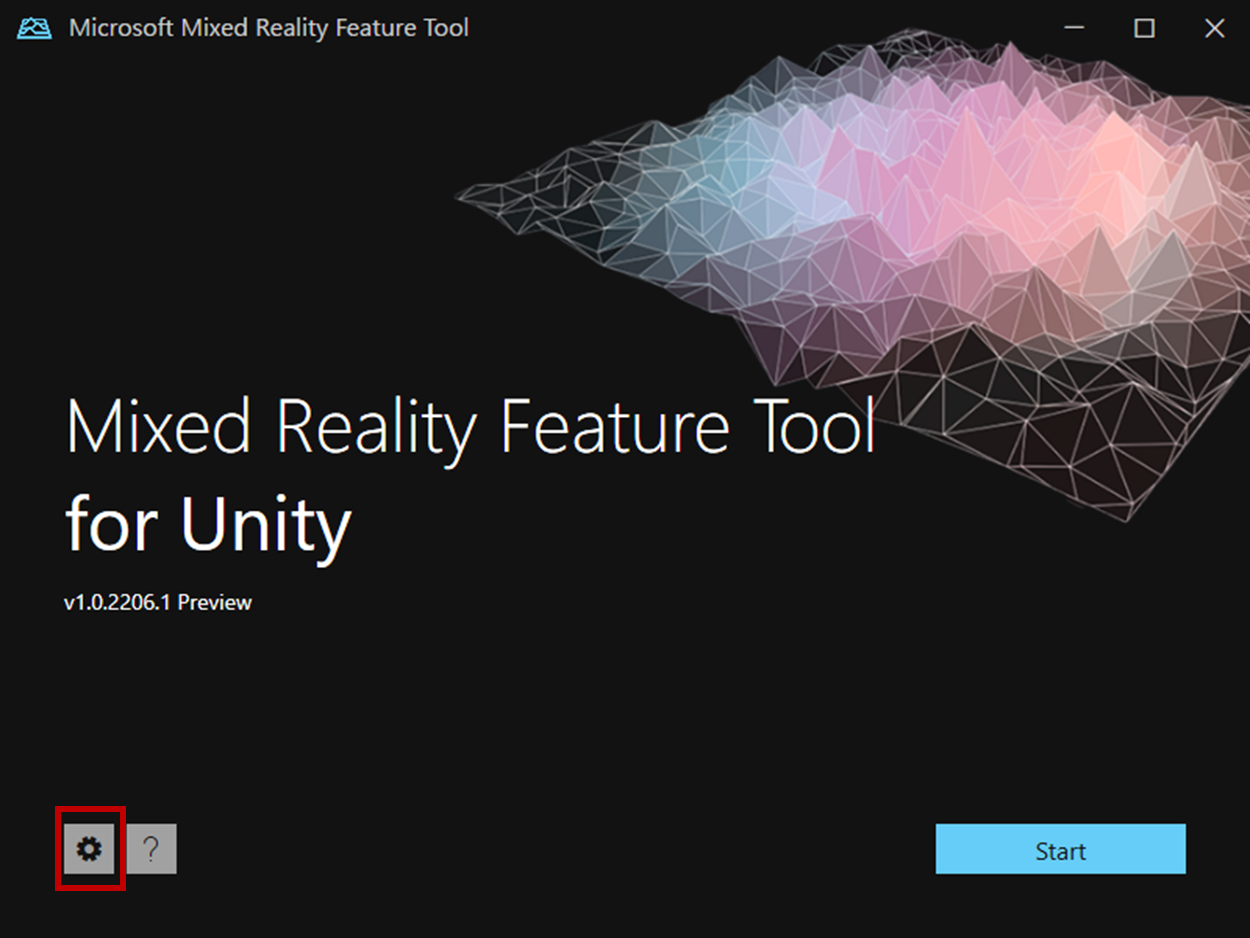
一番初めにツールの環境設定の確認を行います。MRTK3は現在public Previewなので、これらのパッケージが扱えるようにツールの設定変更が必要です。まずはMixed Reality Feature Toolを起動し、歯車のアイコンから設定を開きます。
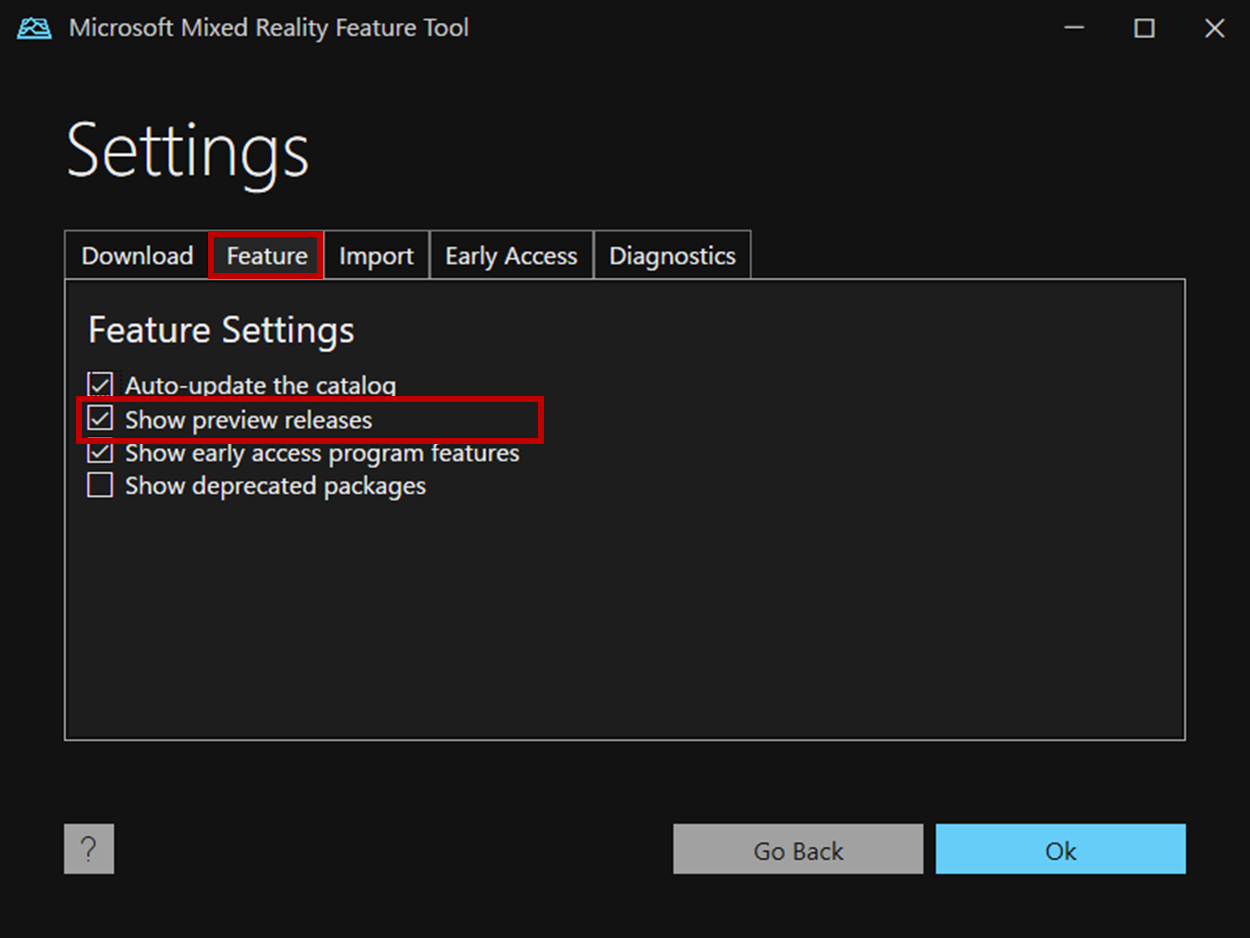
次に、設定タブ[Feature]を選択し、項目の中の[Show preview releases]にチェックがあることを確認します。チェックがされていれば、[OK]をクリックして設定を閉じます
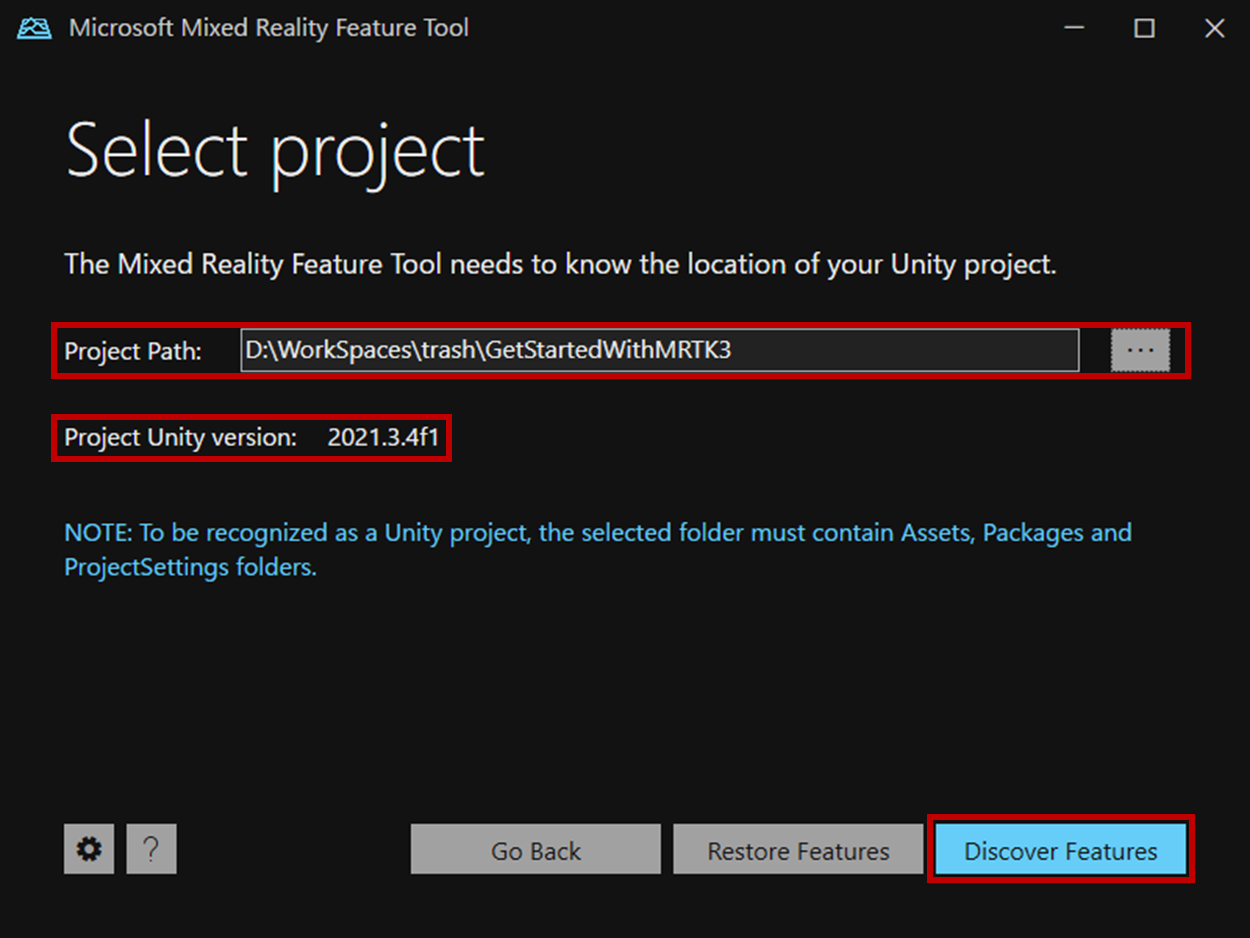
タイトルに戻ってStartボタンを押します。パッケージを設定するプロジェクトフォルダの選択する画面になりますので先ほど作った[空のUnityプロジェクト]を指定します。
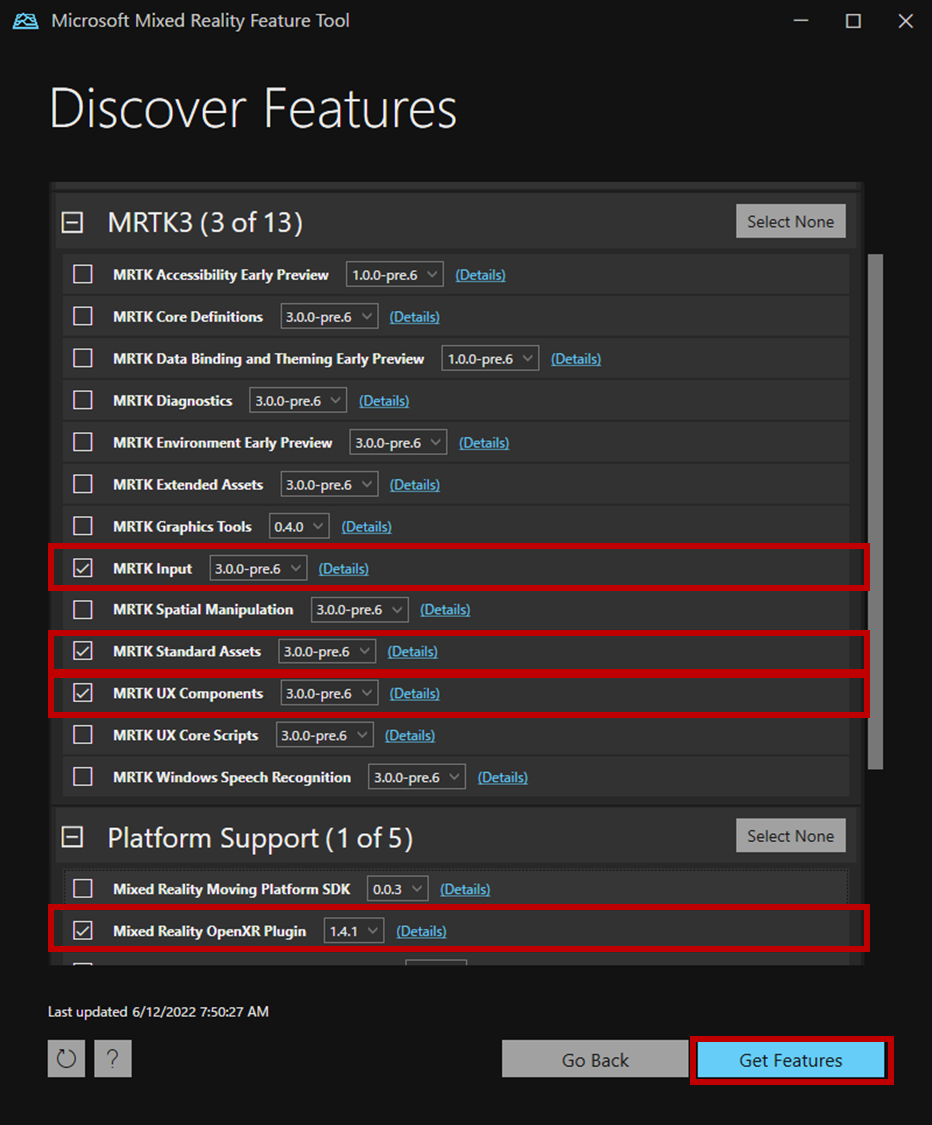
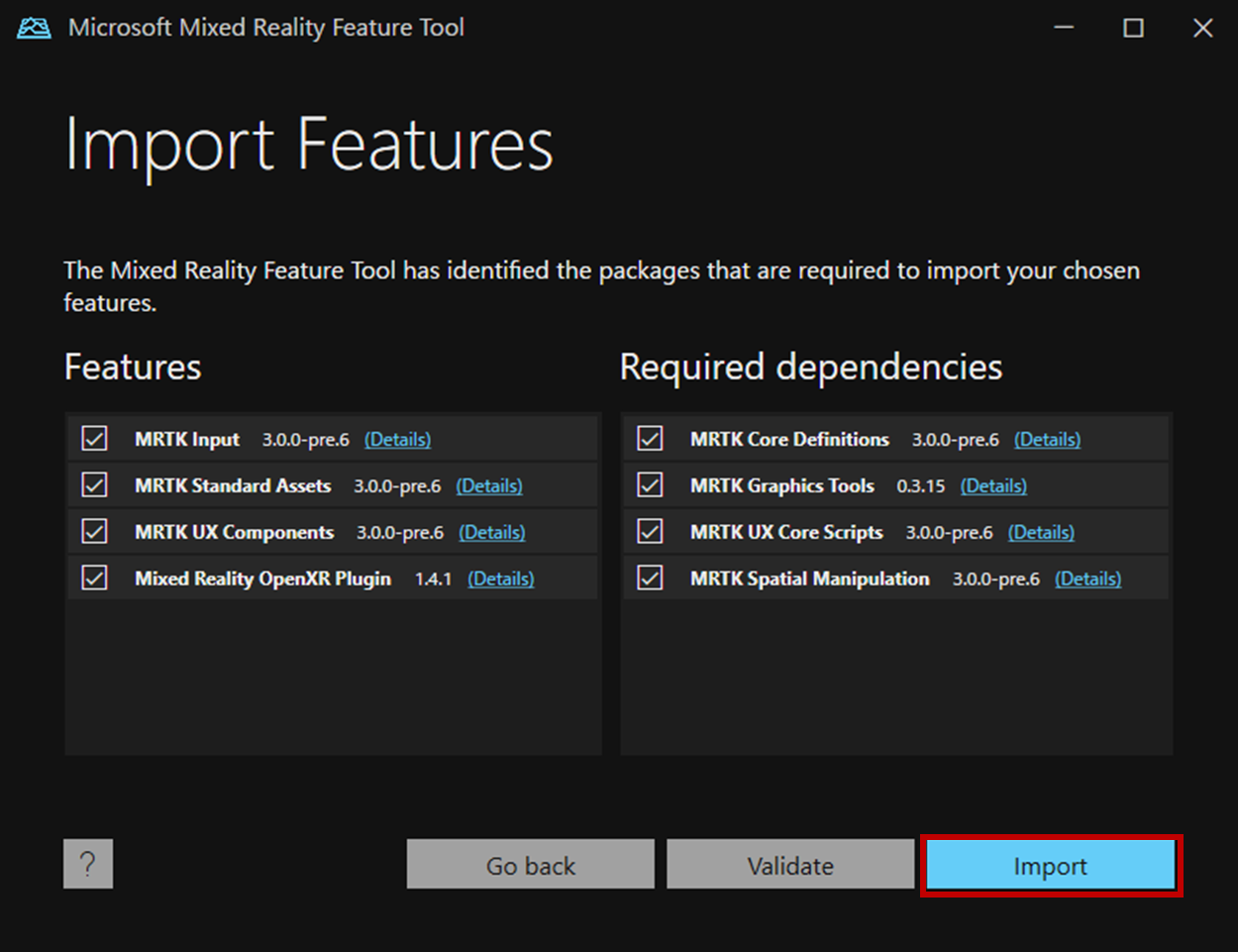
次に、実際に導入するパッケージを選択してきます。今回は以下のパッケージを設定します。選択後、[Get Features]を押すとダウンロードが始まり依存関係のチェックが行われます。
- MRTK Input(3.0.0-pre.6)
- MRTK Standard Assets(3.0.0-pre.6)
- MRTK UX Conpoments(3.0.0-pre.6)
- Mixed Reality OpenXR Plugin(1.4.1)
インポートする機能とその依存関係から追加で設定が必要なパッケージの候補が表示されます。必須の依存関係になっているので、すべてチェックされていることを確認してImportを押します。

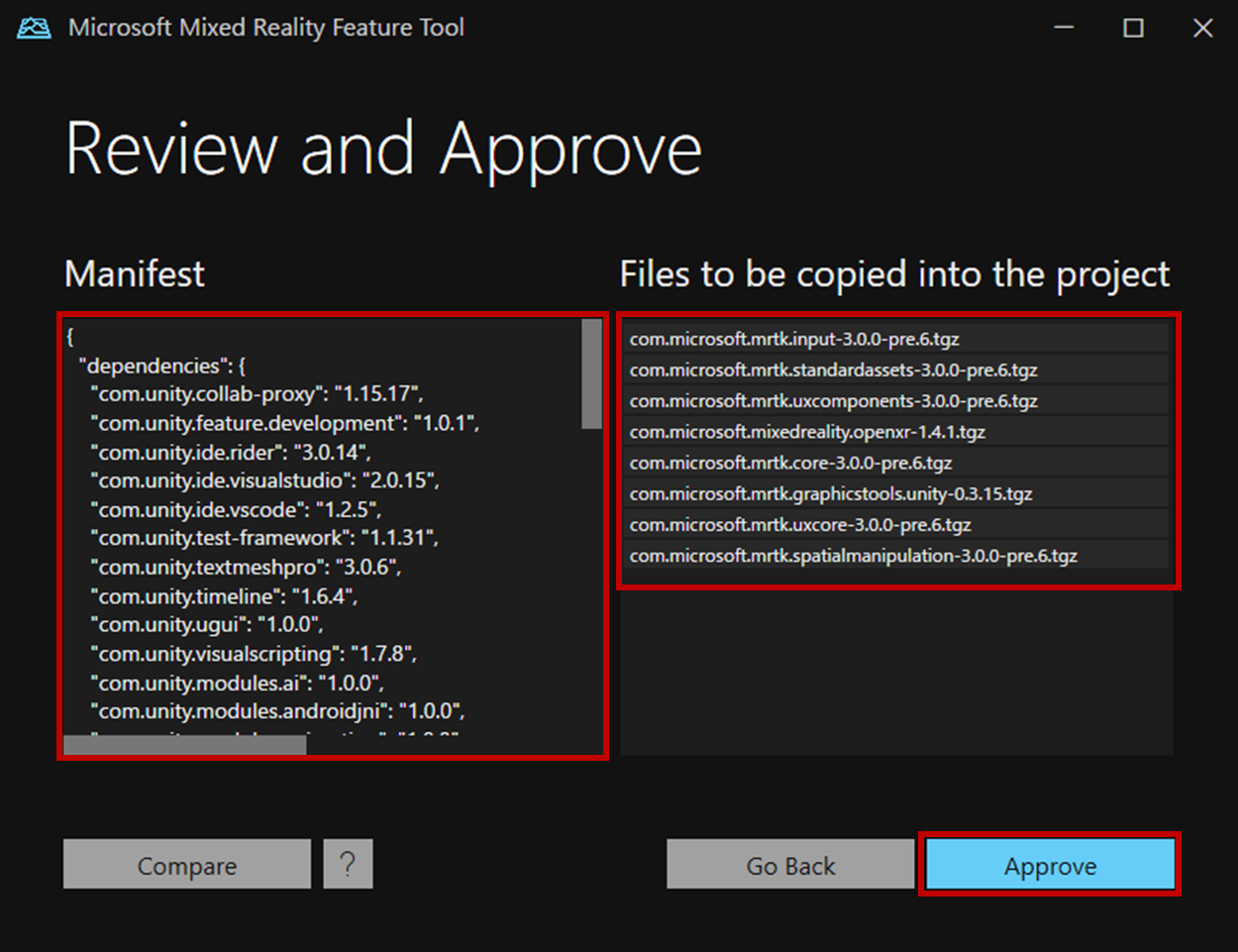
最後に変更後のパッケージリスト(Packages/manifest.json)と今回インポートするパッケージのリストが表示されます。Approveを押して変更を確定しましょう。なお、Mixed Reality Feature Toolではこの操作を行うとPackages内に変更前のmanifest.jsonをバックアップするようになっています。万が一動作に不具合を感じた場合でも元に戻すことが可能です(逆にGithubなどを使っている場合はバックアップはゴミになるので注意してください)

問題がなければ次のような画面になるので終了します。これでMixed Reality Feature Toolでの設定は完了です。この時点でUnity Editorを開いたままにしていると自動的にインポートの作業が実施されます。

3. プロジェクトの基本設定
次にUnity Editorを使って実際にコンテンツを開発します。
3.1. コンテンツ開発が可能になるまでの儀式
Mixed Reality Feature Toolで必要なパッケージをインポートすると初回起動時にはいくつかのメッセージダイアログが表示されます。
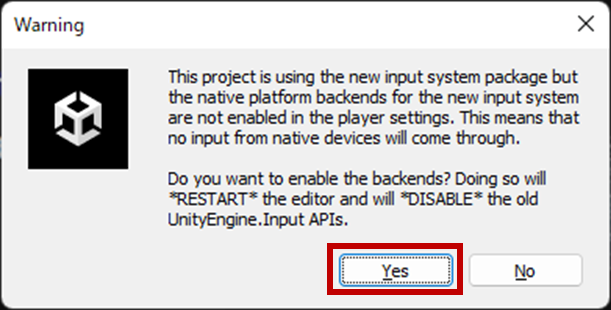
まず最初にInput Sysytemについての警告が表示されます。Unityではネイティブデバイス用の古いInput Systemがデフォルトとなっています。MRTK3はUnityの新しい方のInput Ssustemを利用するようになっているため、プロジェクトの設定を変更するか確認を求められる形になります。
ここでは[Yes]を選択し次へ進めます。

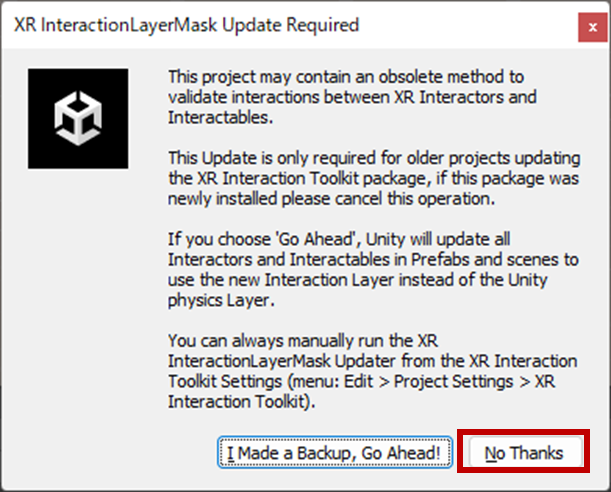
一度Unity Editorが再起動され引き続きパッケージのインポートが進みます。そしてEditorが開くと次に以下のような警告が表示されます。
これはXRIに関係するもので、MRTK3内で利用しているXRIの一部が非推奨のメソッドを含んでいるという警告です。このメッセージはこの非推奨機能を自動的に修復を試みるかどうかの確認ダイアログになっています。MRTK3内の設定が勝手に書き換わるのはまずいので、ここでは[No Thanks]を選択します。すると、再度Unity Editorが再起動され、てパッケージの導入が完了します。

3.2. プロジェクトの設定
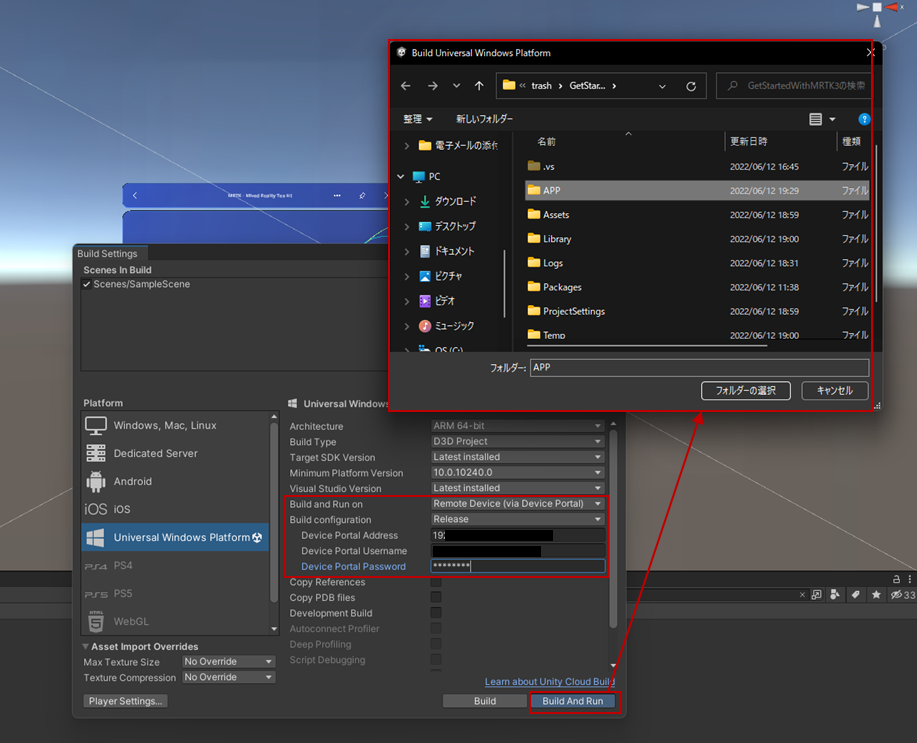
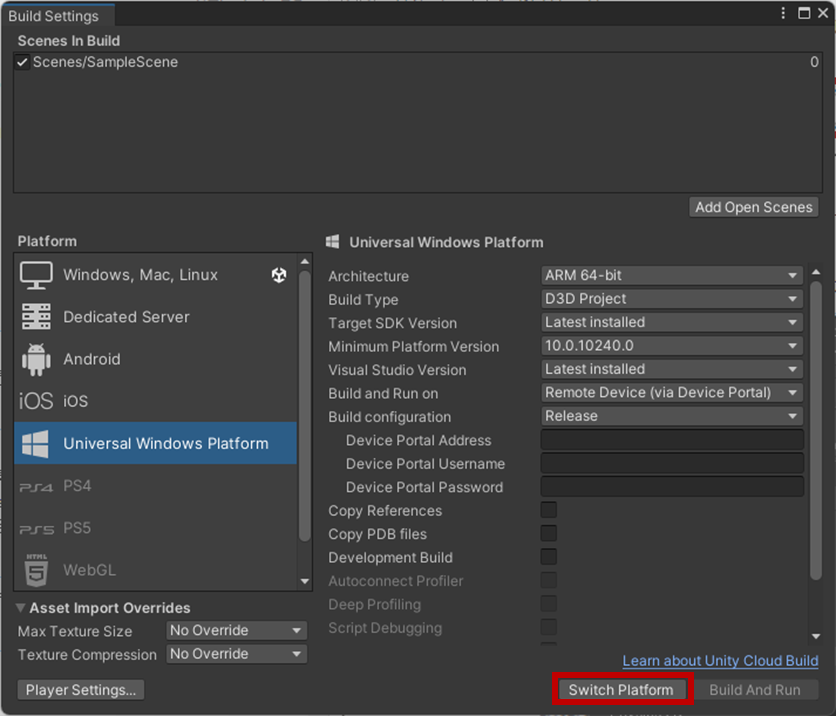
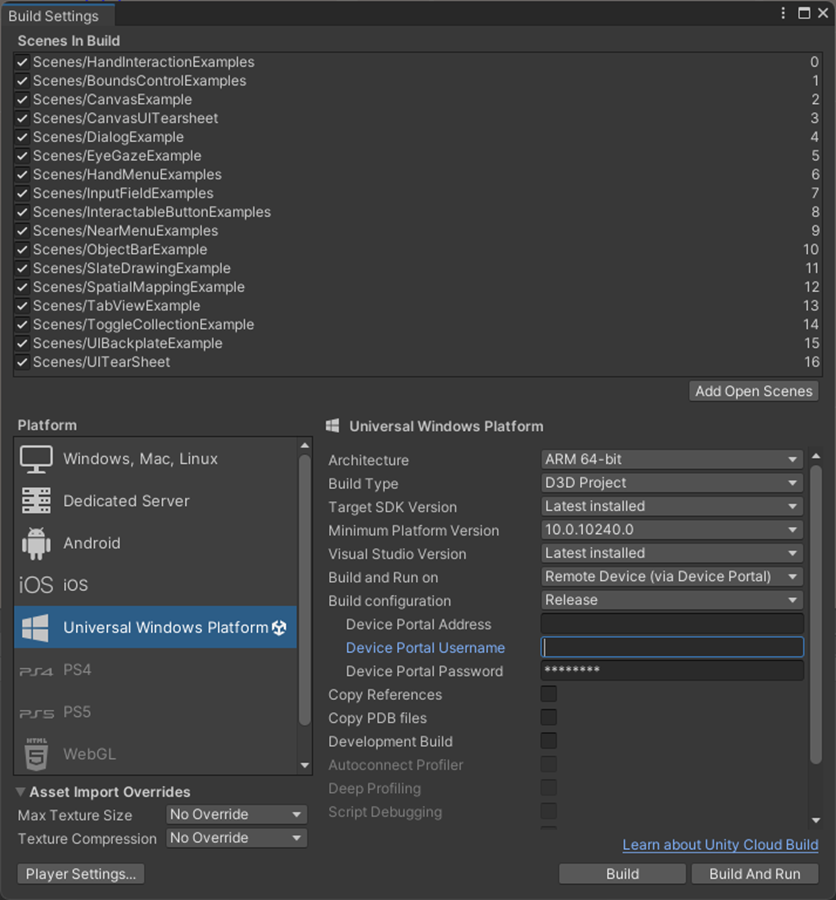
次のUnityプロジェクトをHoloLens用に設定していきます。まずはBuild Settingsを設定します。少なくても以下の2か所は設定が必要です。
- [Scene In Build]に開いているSampleSceneを追加する
- [Architecture]を[Arm]に設定
あとはデフォルトのままでも問題ないです。ちなみに、Unity 2021.3になってからBuild And RunにDevice Portalが指定できるようになっています。これはちょっと興味深いですね。Visual Studio立ち上げずにパッケージをDevice Portal経由でインストールできます。もちろん今まで通りVisual Studioプロジェクトを出力して自分でビルドすることも可能です。

設定が終わったら、Switch Platformを忘れずに。
3.3. OpenXRの設定
次にOpenXRの設定です。実はこの設定中に設定の横に警告マークが出ることがあります。関連する設定で警告が出るのですが、すべて解決するようにしてください。以下の手順ですべて設定後に警告を修正します。
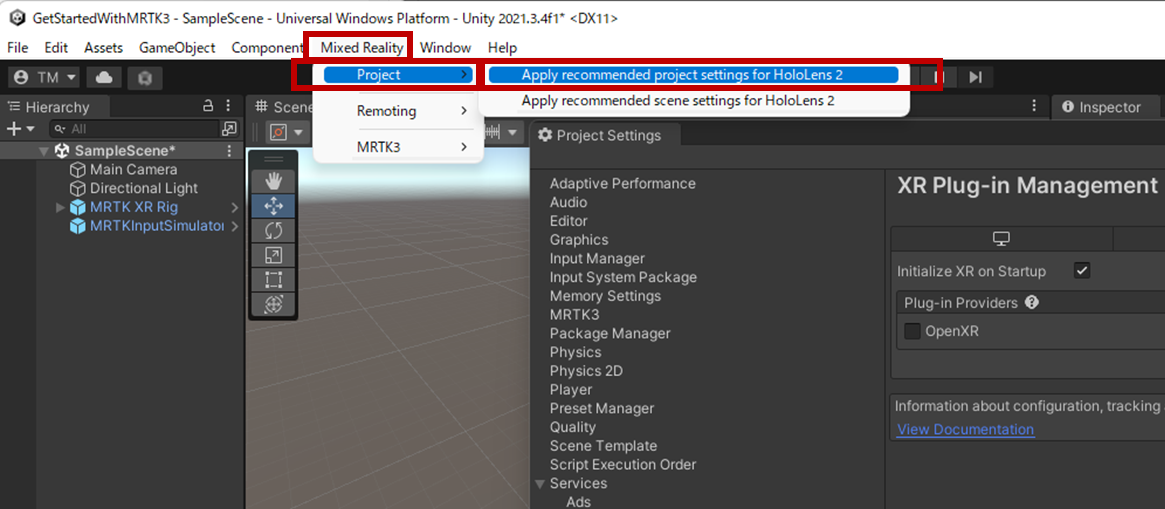
OpenXRの設定は基本的にはところはMRTKV2と同じやり方です。まずメニューから[Mixed Reality]-[Project]-[Apply recommended project settins for HoloLens 2]を選択し初期設定を済ませます。
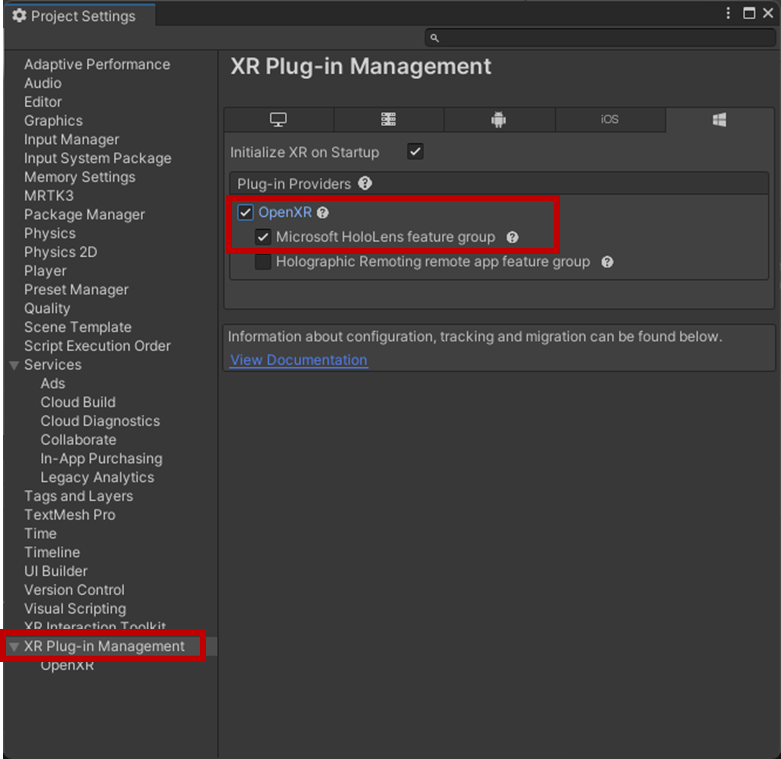
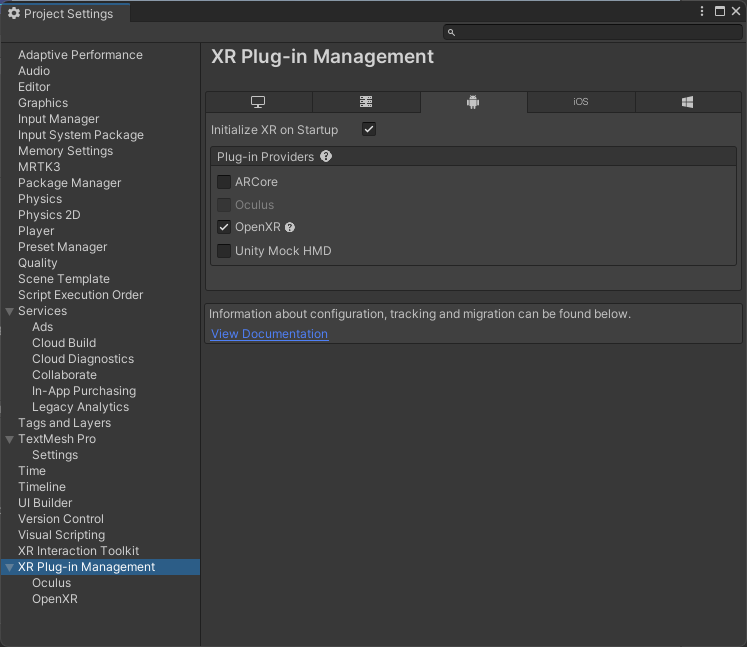
次にOpenXRの設定です。[Edit]-[Project Settings]を開き[XR Plug-in Management]を選択します。タブがUWPになっていることを確認の上OpenXRを有効化します。自動的にMicrosoft HoloLens feature groupの設定が有効になっているとおもいますが、もしなっていないようであればチェックを入れてください。
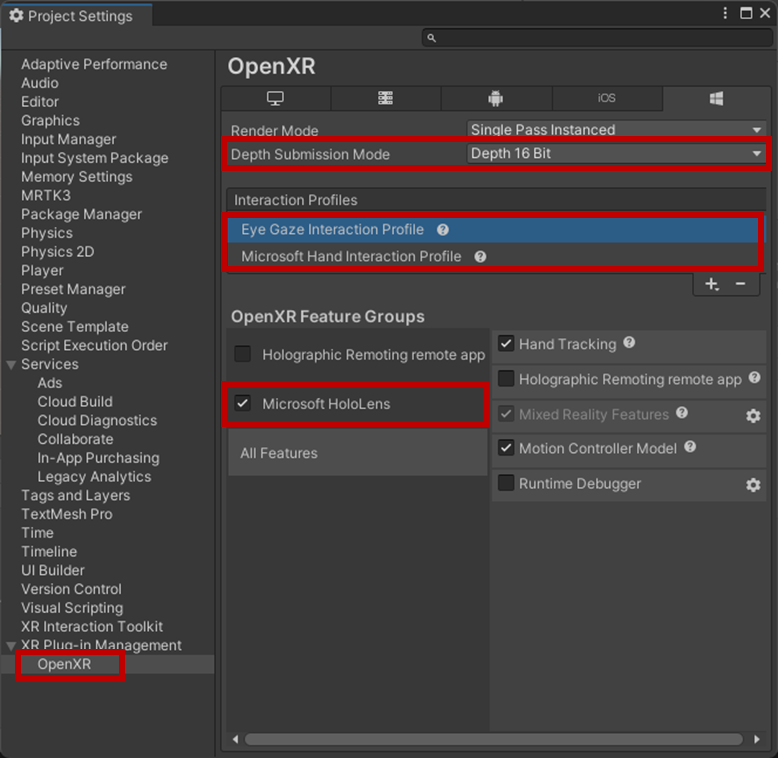
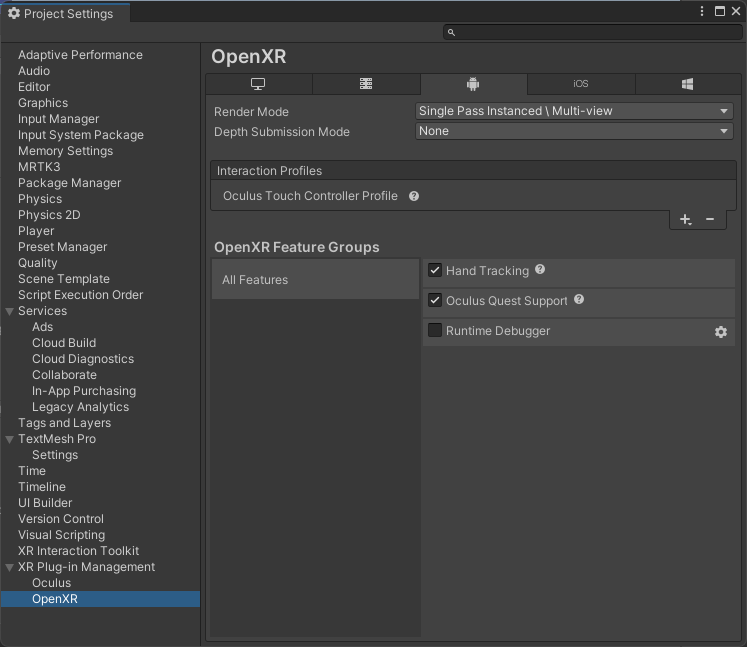
次に[XR Plug-in Management]-[OpenXR]を選択します。[Depth Submission mode]が[none]であれば[Depth 16bit]を設定します。Interaction Profileについては利用したい機能を追加します。Get Startedではハンドトラッキングのみ使っているので[Microsoft Hand Interaction Profile]を追加します。アイトラッキングも使う場合は[Eye Gaze Interaction Profile]も追加しておきましょう。また、OpenXR Feature Groupsの設定でMicrosoft HoloLensがチェックされていることを確認してください。 
3.4. MRTK3のプロファイルの設定
[Windows,Mac,Linux Settings(コンピュータのアイコン)]タブのMRTK3プロファイル設定しなければデバッグ実行時にInput Simulationが動作しないので注意
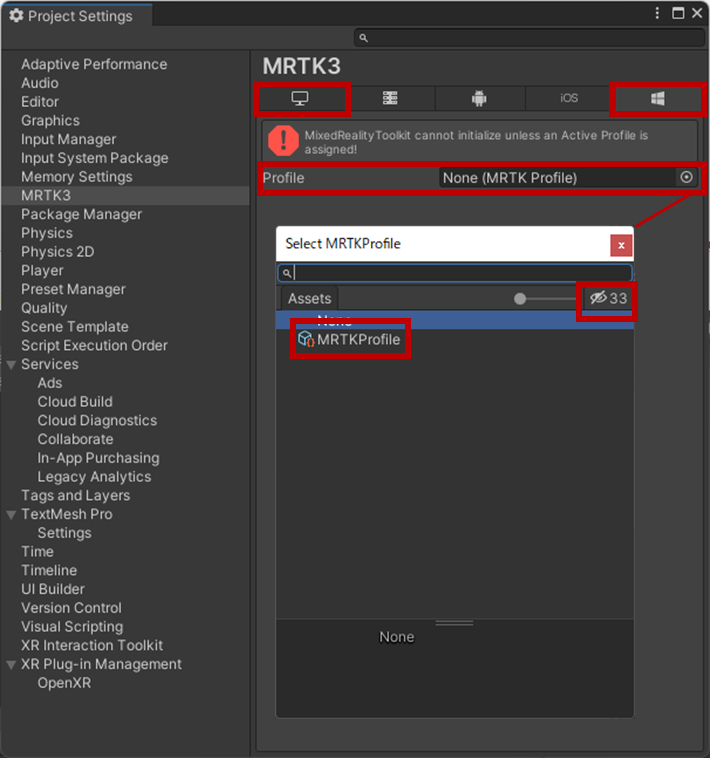
次にMRTK3のプロファイル設定を行います。[Edit]-[Project Settings]を開き[MRTK3]を選択します。初期状態ではProfileの設定がないためエラーになっています。まずはprofile右のボタンから検索ウィンドウを開きデフォルトのprofileを設定しましょう。ウィンドウの検索結果に[MRTKProfile]が含まれていない場合はPackagesの中がフィルターで除外されているので、右の目玉アイコンをクリックして表示させてください。なお、デバッグ実行時にInput Simulationを利用する場合は[Windows,Mac,Linux Settings(コンピュータのアイコン)]タブの設定も必要です。
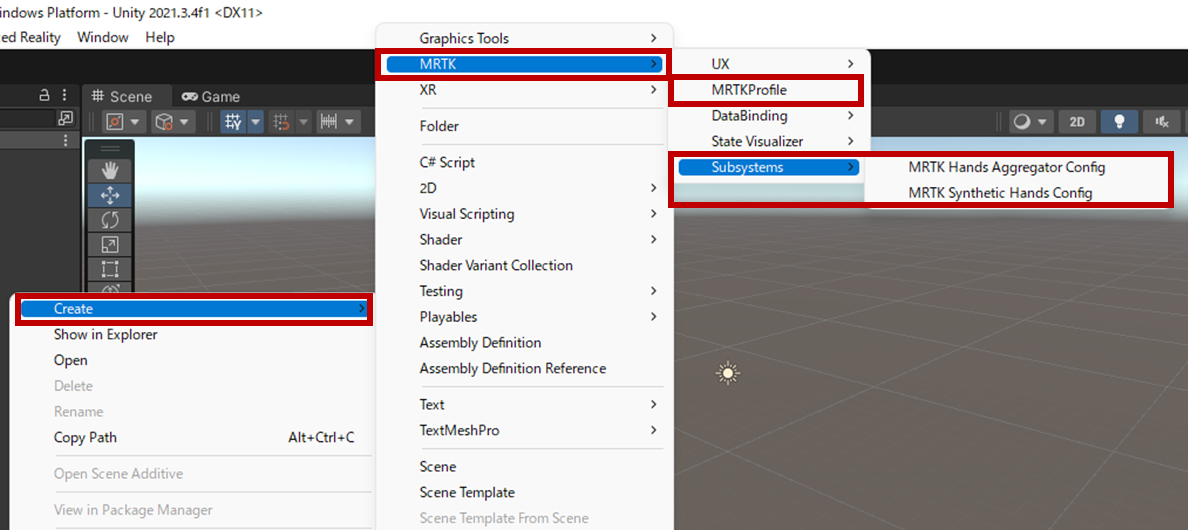
なお、MRTKProfileやsubsystemのプロファイルはProjectタブの中で右クリックでメニューを表示し[Create]-[MRTK]-[MRTKProfile]を選択すると新規に作成することができます。
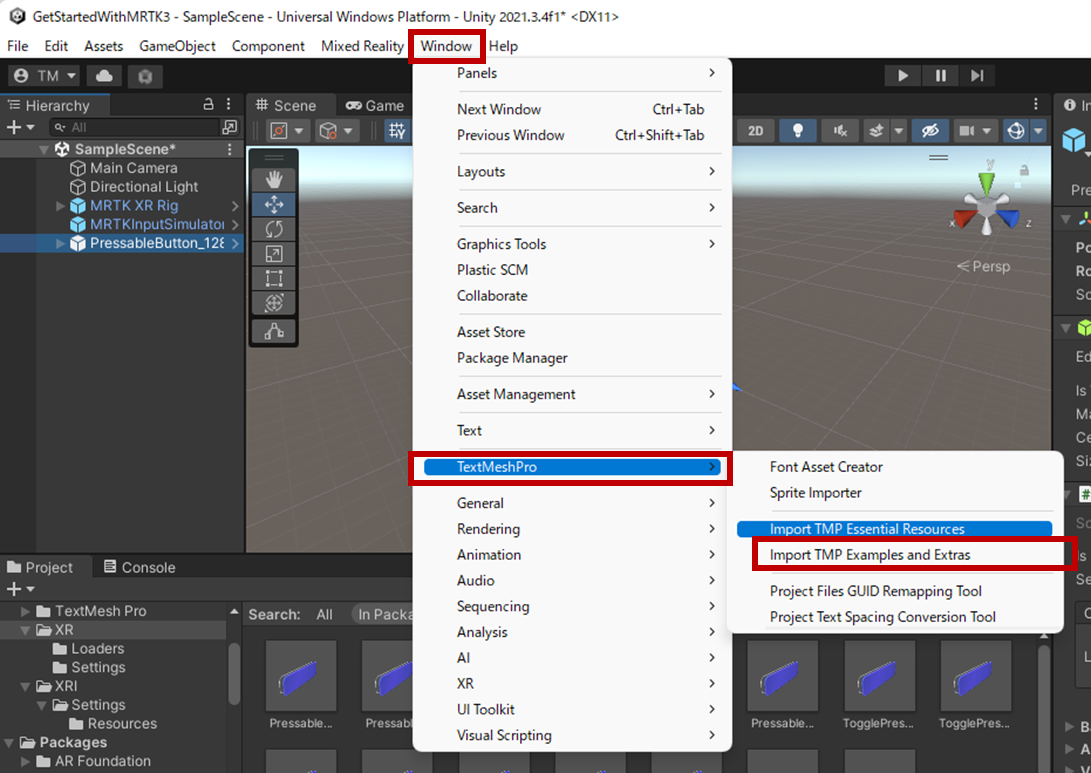
3.5. TextMesh Proのインポート
次にTextMesh Proのリソースをインポートします。MRTK3のテキストはTextMesh Proを利用しているためインポートが必要です。
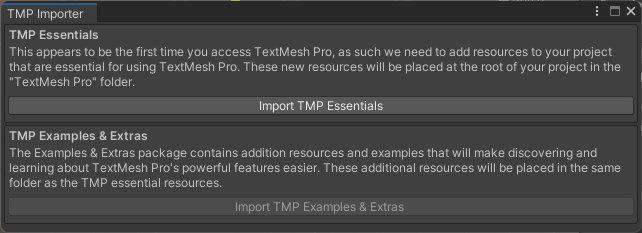
なお、インポートせずにMRTK3のコンポーネントを使うとTextMesh Proを利用する段階で以下のようなダイアログが表示されてインポートを即されます。どちらにせよ必ず必要なのでインポートを忘れずに。
4. MRTK3の初期設定
次にMRTK3で利用するカメラやコントローラなどの設定を行っていきます。
4.1. シーンのカメラを削除
最初にシーンの中にあるMain Cameraを削除します。次の手順で行うprefabの中にカメラの設定などが含まれているため既存のMain Cameraが不要なためです。
4.2. MRTK XR Rigの追加
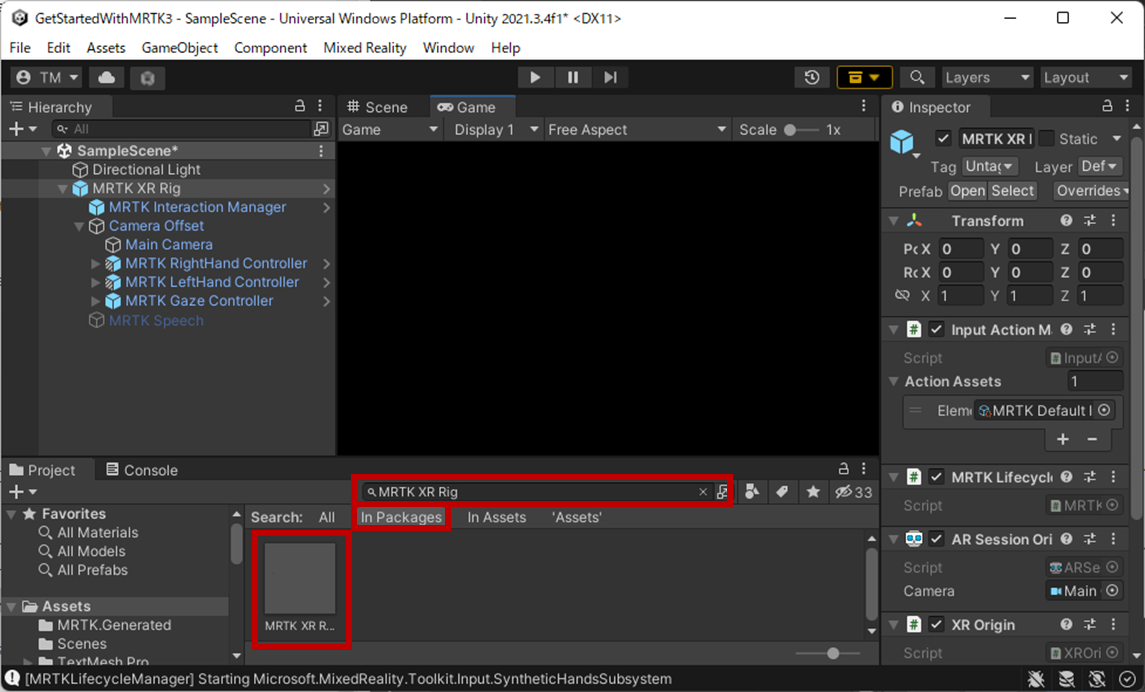
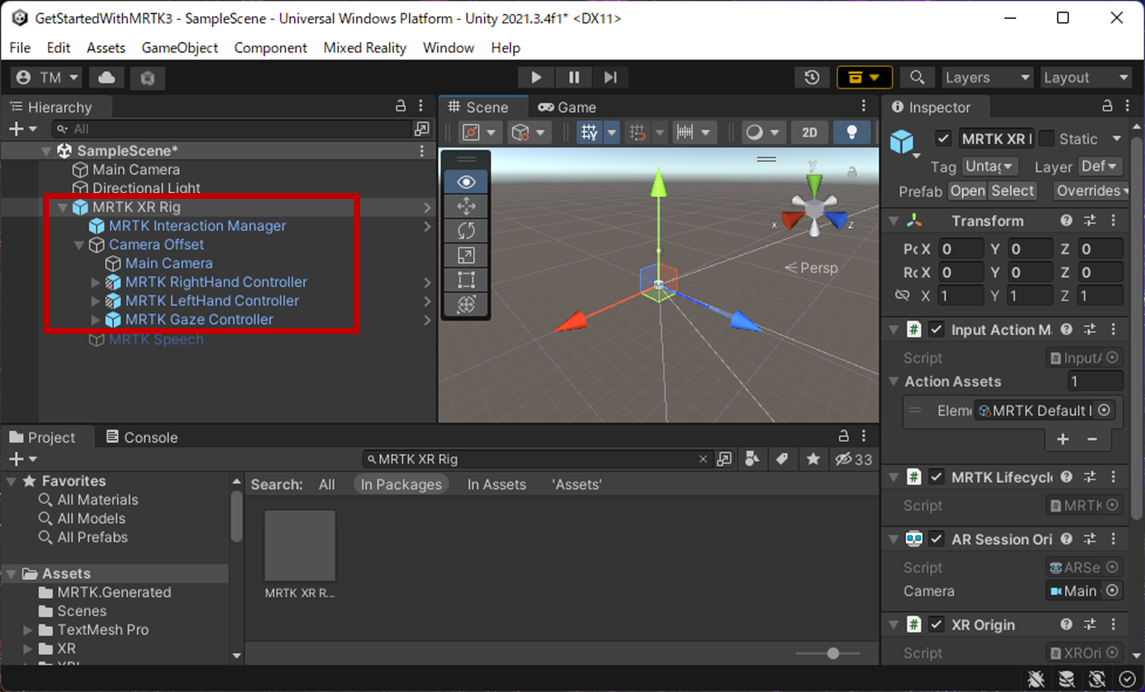
MRTK3ではカメラやコントローラ等をPrefabで提供しています。名前がMRTK XR Rigとなっていますが、これはUnity XR Interaction Toolkit(XRI)でも同じ実装方法です。XRIではXR Rigとなっています。Prefabは[Project]タブの検索項目に[MRTK XR Rig]と入力すると候補に出てきます。**この時、検索対象を[all]か[In Packages]のいずれかに設定して検索を行ってください。**検索結果に表示されたPrefabをHierarchyにコピーしてください。
展開すると以下のようにカメラ、コントローラ用のオブジェクトが設定されているのがわかります。
4.3. Input Simulatorの追加
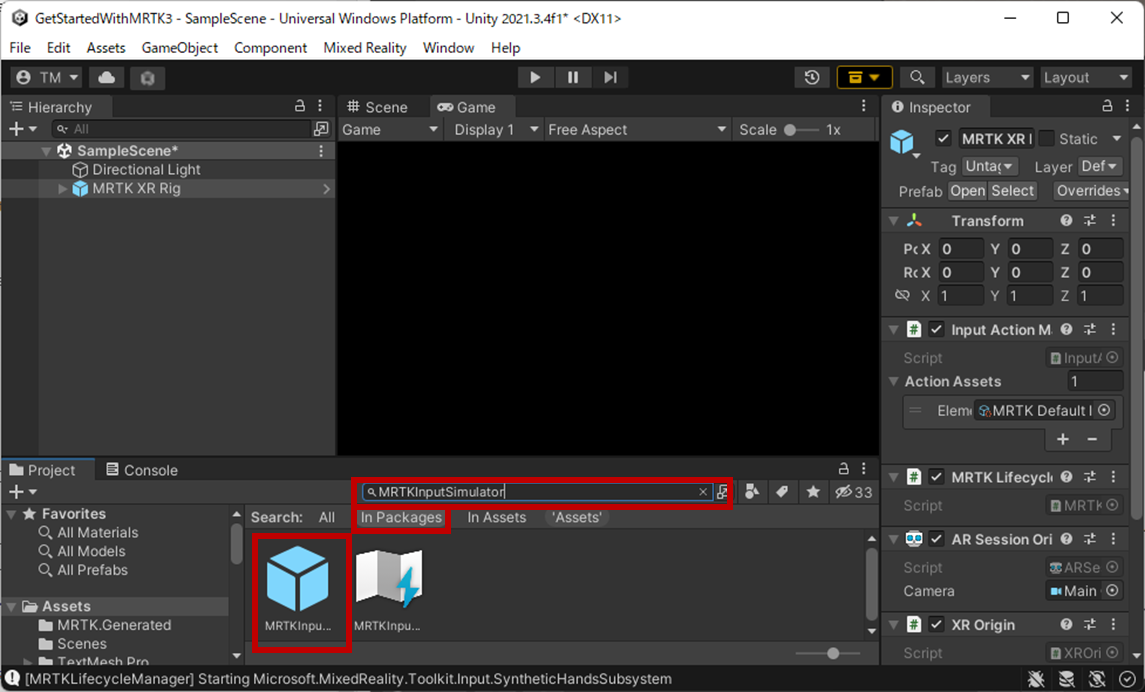
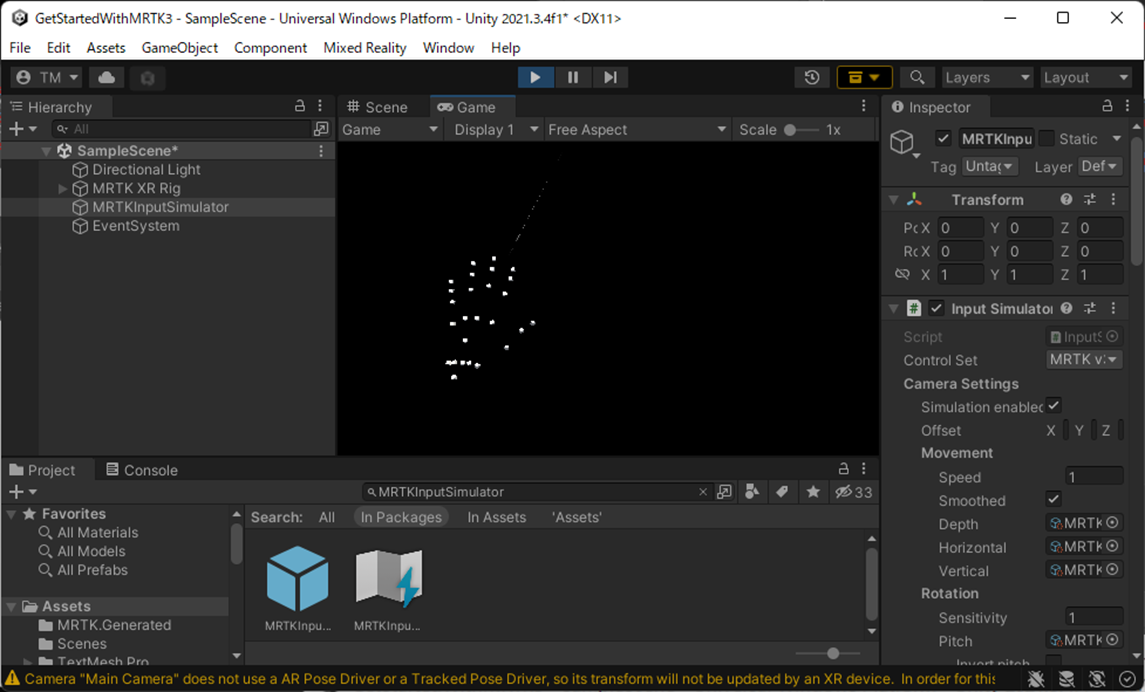
次にEditor上でデバッグする際のキーボード操作で入力をシミュレーションする機能を追加します。先ほどと同様に[Project]タブの検索項目に[MRTKInputSimulator]と入力しPrefabの候補を表示します。先ほどと同じようにHierarchyのコピーしてください。
以上で必要最小限のプロジェクトとシーンが構成されます。ここでEditor上でデバッグ実行を行い、左Shiftキーを押すといつもの手が出てくるようになります。
5. 簡単なコンテンツの作成
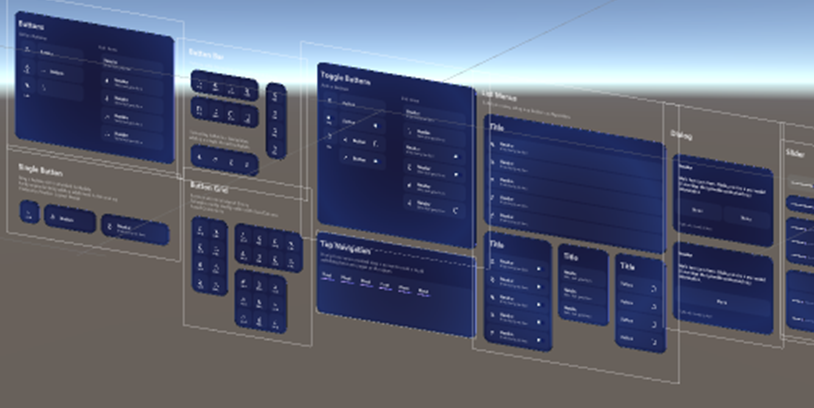
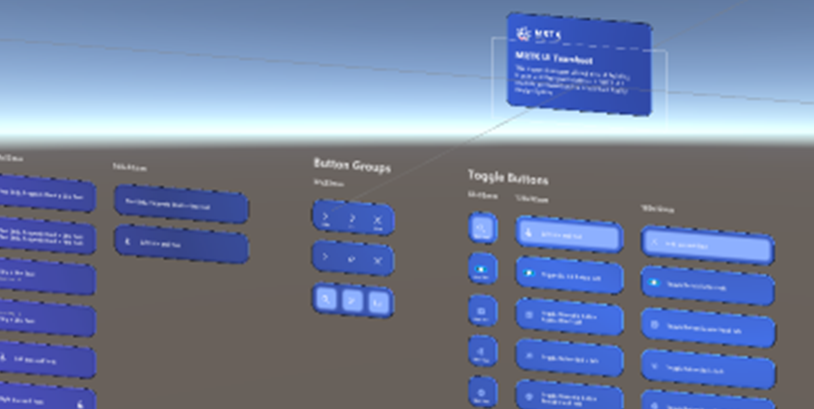
次に簡単なコンテンツを追加していきます。MRTK3には依然と同様ButtonなどのUX部品が提供されているのでこれを利用してコンテンツを作ってみましょう。
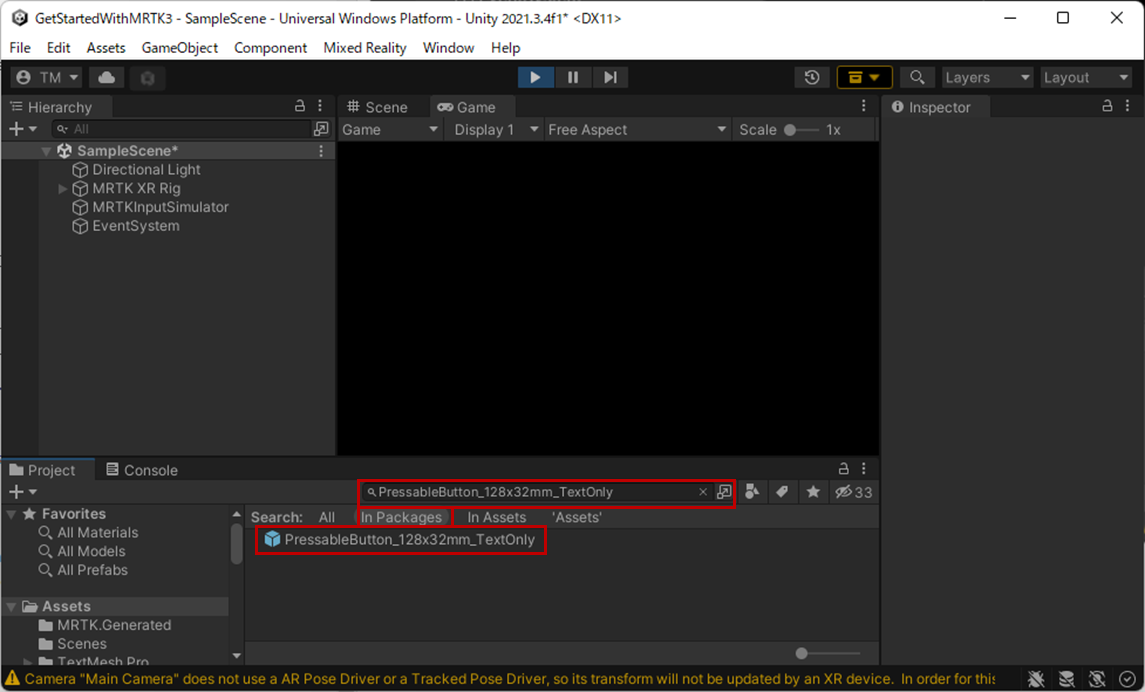
まずは、先ほどと同様に[Project]タブの検索項目で[PressableButton_128x32mm_TextOnly]入力しHierarchyに追加します。positionは(0.1,0,0.4)に設定します。
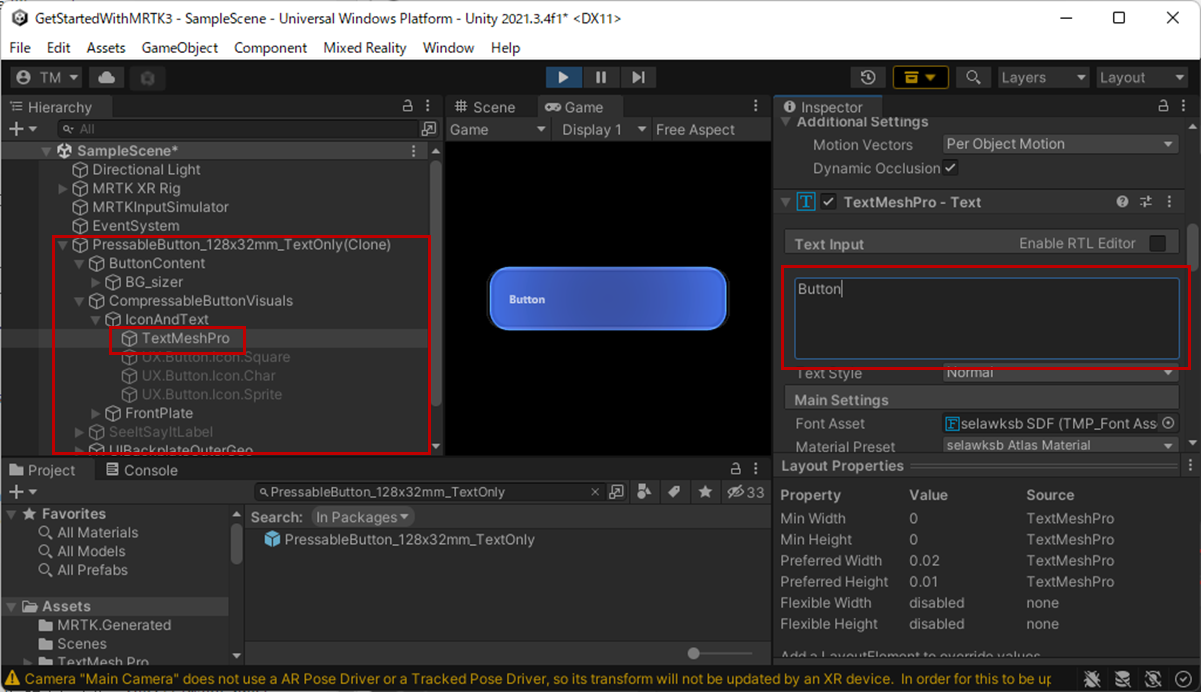
Buttonのテキスト変更などはPublic Previewの段階では階層をたどってテキストTextMesh Proコンポーネントを直接変更する必要があります。簡単にButton等の文字列に変更しておきましょう。
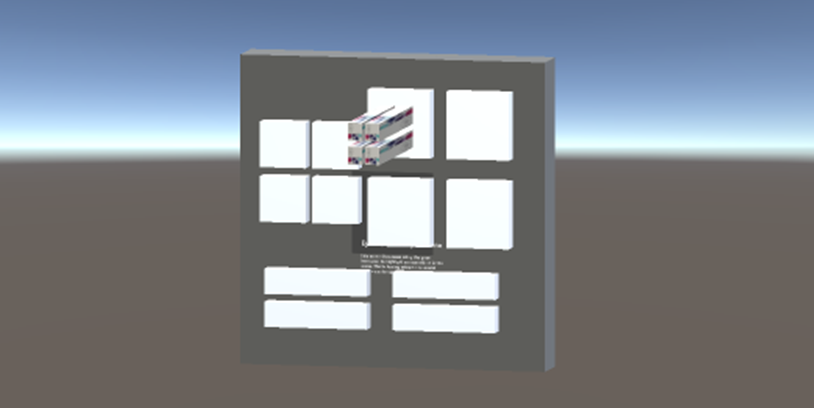
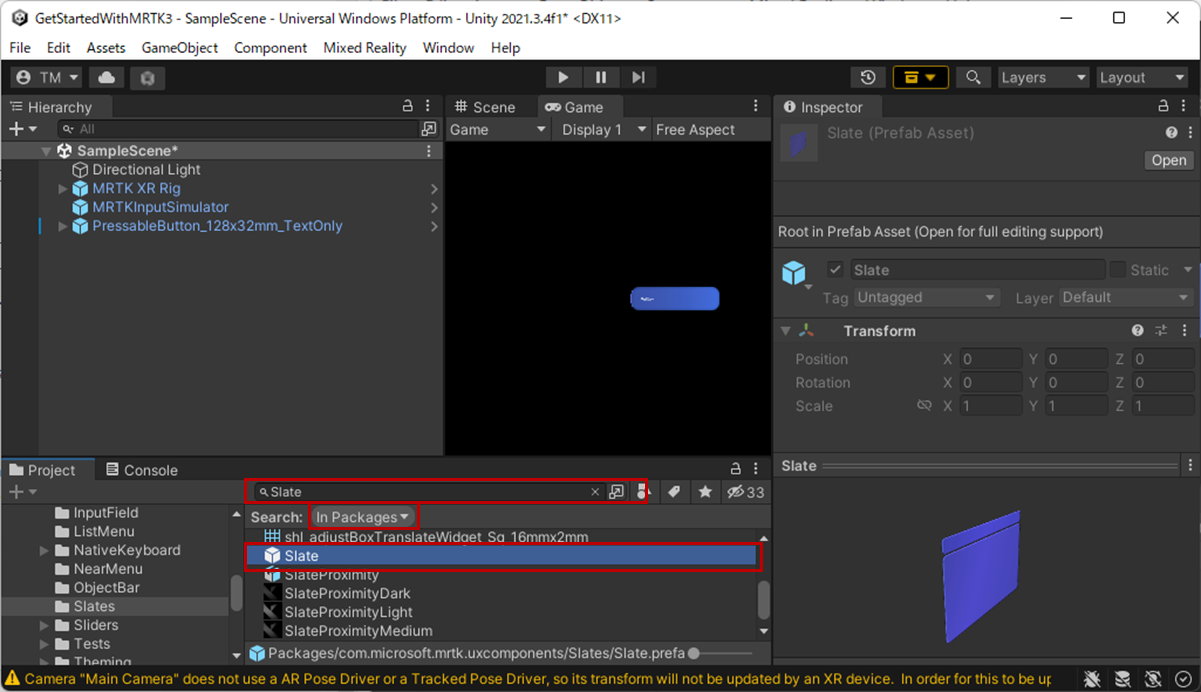
次にボタンを押したときに反応がわかるようにテキストを追加します。[Project]タブからSlateを検索しHierarchyにコピーします。positionは(-0.2,0,0.4)に設定します。
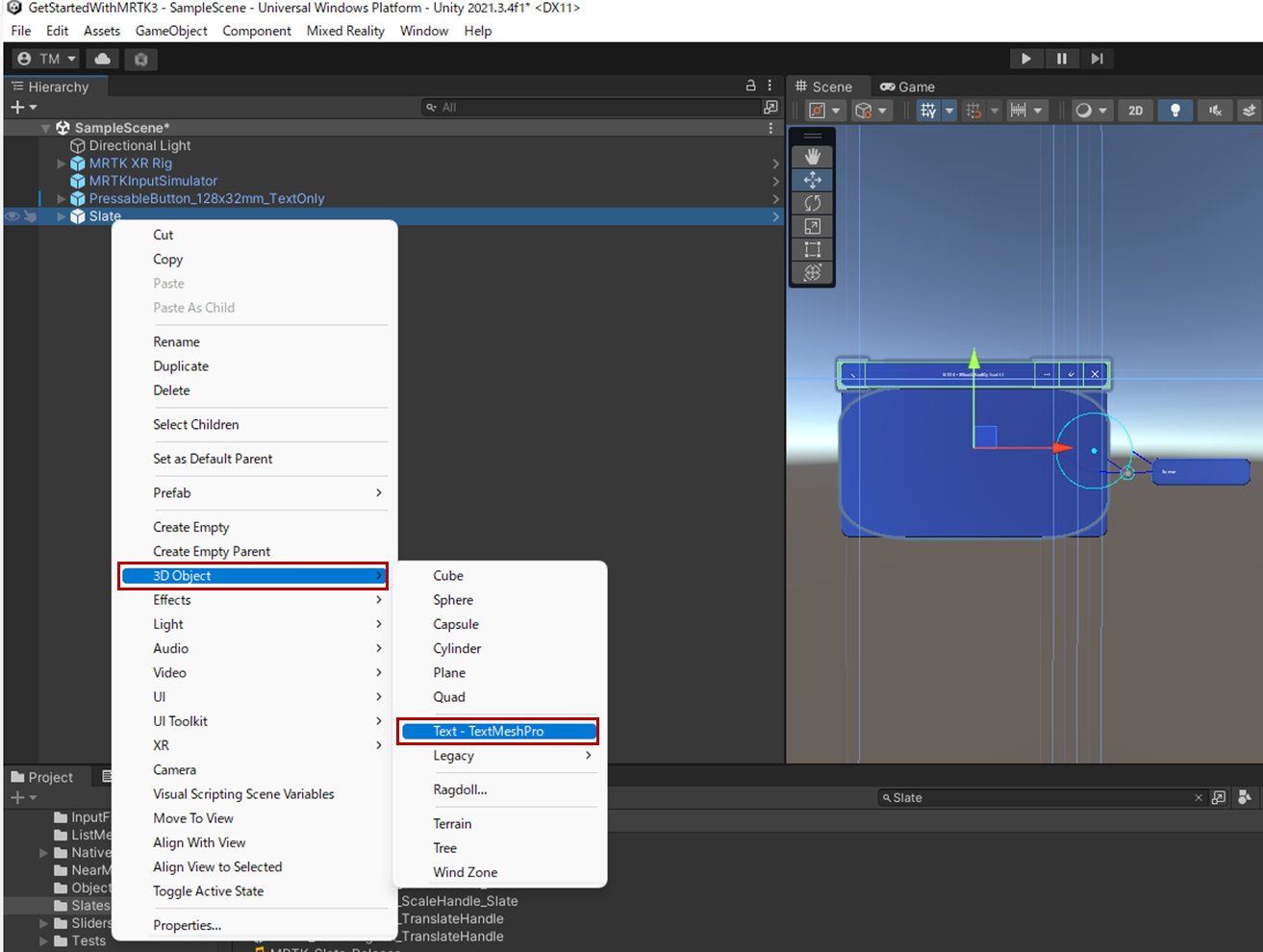
そしてSlateの下にTextを追加します。[Rect Transform]の[Scale]を(0.01,0.01,0.01)、[Position]を(0,0,-0.01)に設定します。また[Font Size]を25、[Text]を"Button State"に変更します。
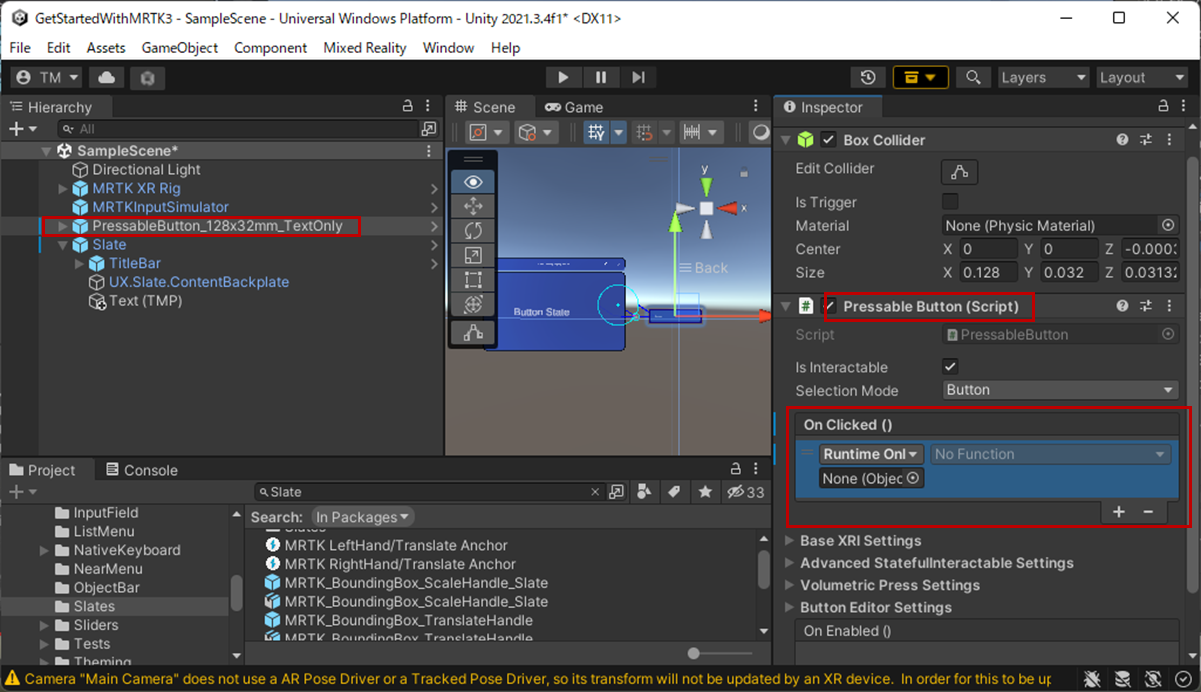
最後にボタンを押したらテキストが変わる実装を加えます。[Hierarchy]の中から[PressableButton_128x32mm_TextOnly]を選択します。[Inspector]タブから[PressableButton]コンポーネントの中の[On Clicked()]のイベントを追加します。
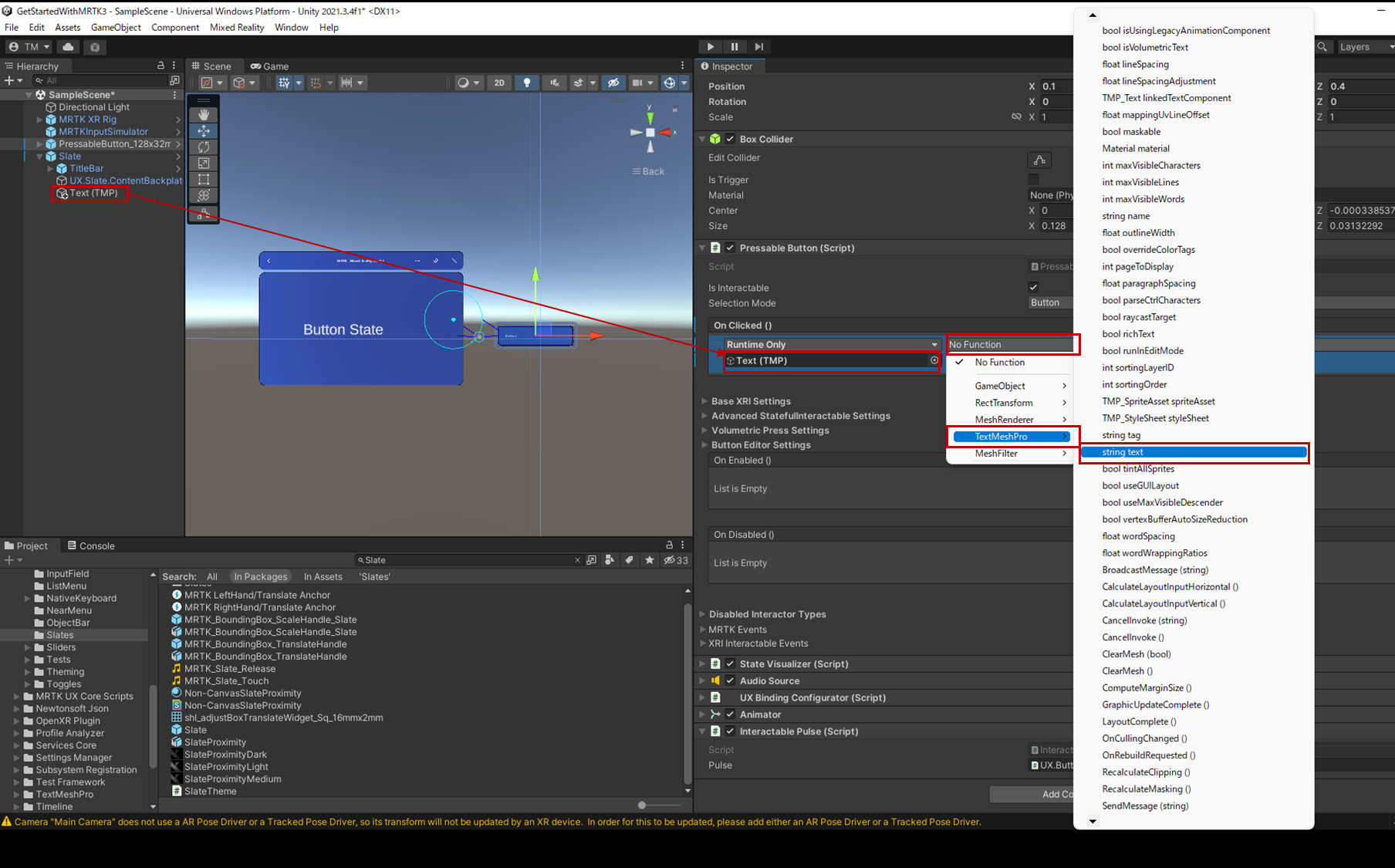
追加したイベントのオブジェクトに先ほど追加した[Text]を設定し、[Function]に[TextMesh Pro]-[string text]を選択します。値は"Button Clicked"にします。
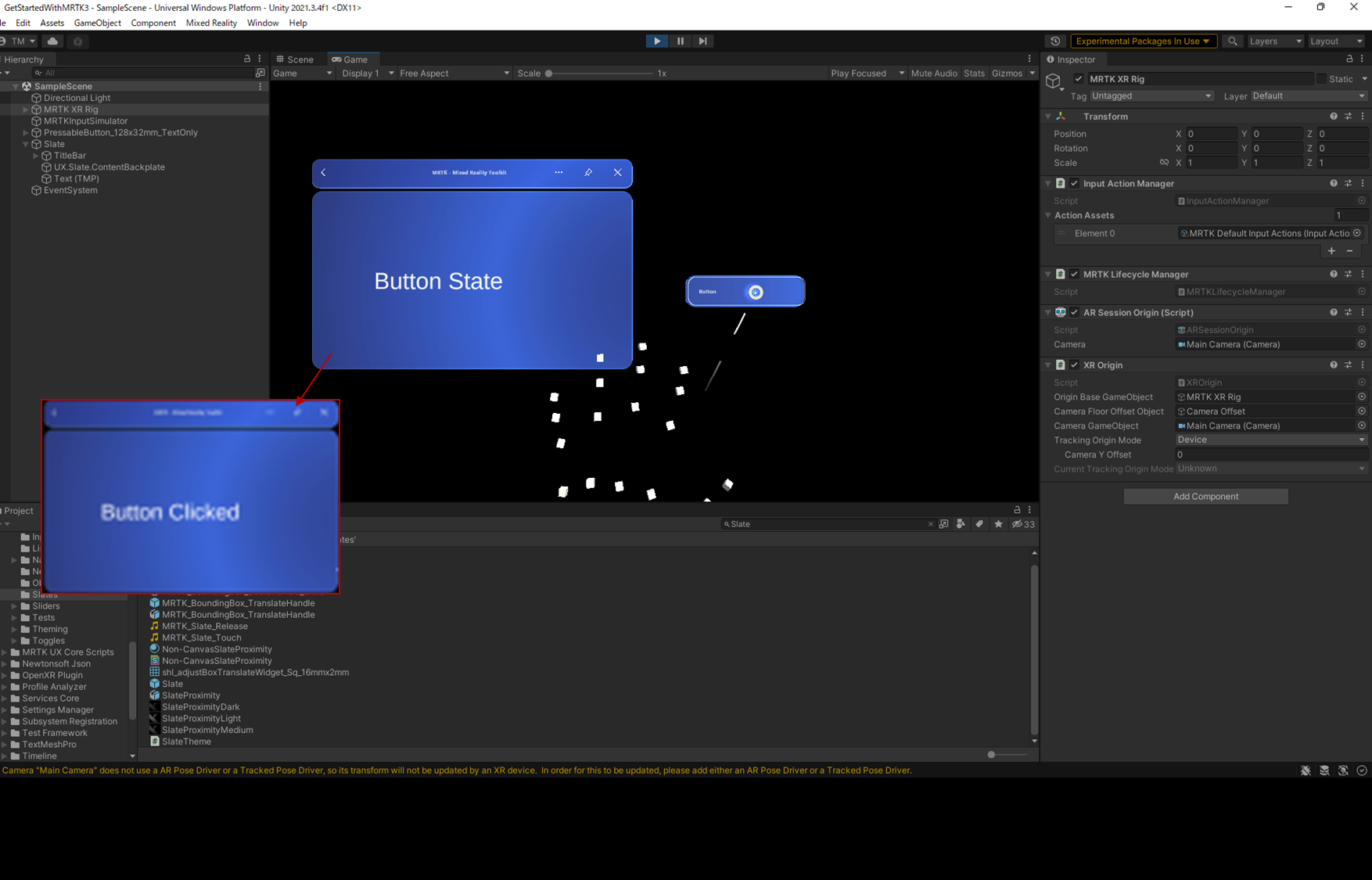
デバッグ実行し、ボタンをクリックするとSlate内のテキストが変化します。
以上でセッション内で実施されていたGet Startedがおわりです。せっかくなのでデプロイはしてみましょう
6. デプロイ
クロスプラットフォームなので、HoloLens 2とMeta Quest 2にデプロイしてみます。
6.1. HoloLens 2へのデプロイ
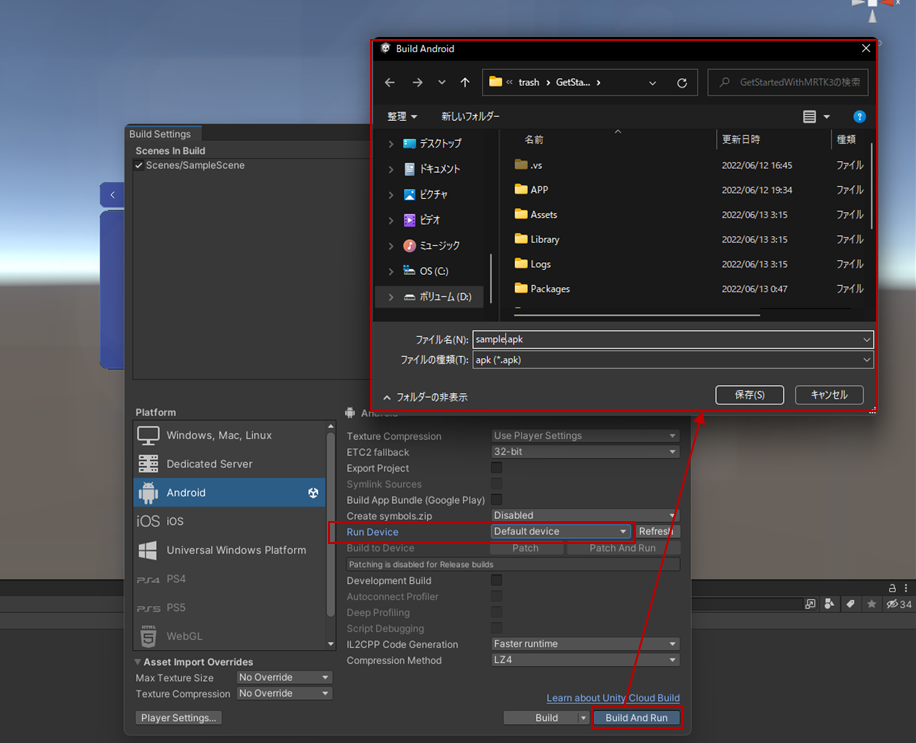
デバッグ実行で問題なく動作していたら、早速HoloLens 2にデプロイしてみましょう。HoloLens 2を起動し、Device Portalを使用できるように設定しておけば、Unityから直接デプロイと実行ができます。以下の通り設定し実際にデプロイしてみましょう。
- [Build and Run on]に"Remote Device(via Device Portal)"を選択
- [Device Portal Address]に"https://[HoloLens 2のIPアドレス]"を入力
- [Device Portal Username]にDevice Portalのユーザ名を指定
- [Device Portal Password]にDevice Portalのパスワードを指定
ネットワークやDevice Portalの設定に間違いがなければビルドが開始されデプロイが実行されます。
HoloLens 2で動かした時の動画
6.2. Meta Quest 2へのデプロイ
Meta Quest 2へのデプロイについてはHoloLens 2で問題なく動いた状態から以下の設定を行います。
- MRTK Profileを[Android]タブにも設定

- XR Plug-in Managementで[Android]タブにOpenXRを使用する設定を入れる

- OpenXRの設定も[Android]タブに対して行う。デプロイ先はMeta Quest 2なので以下の通り、[Interaction Profile]に[Oculus Touch Controller Profile]を、[OpenXR Feature Groups]の[Hand Tracking],[Oculus Quest Support]にチェックがあることを確認します。

最後に[Build Settings]で[Platform]を"Android"に変更します。あとはMeta Quest 2を開発者モードでUSB接続し、アプリをデプロイすれば、そのままVRアプリとして動作します。
Meta Quest 2で動かした時の動画
以上が、セッション内で紹介されていた、MRTK3でコンテンツ開発をするタイのUnityプロジェクト関連の設定と簡単な動作確認の話でした。
あと、セションではHand Interaction Example Sceneについても言及されていたので最後に紹介しておきます。
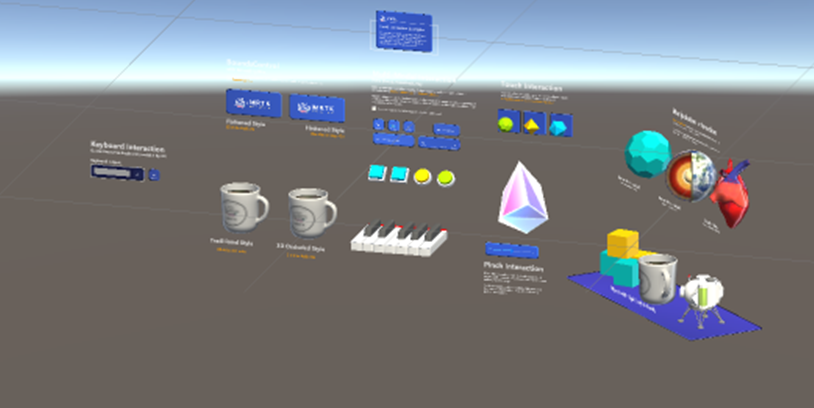
Hand Interaction Example Sceneについて
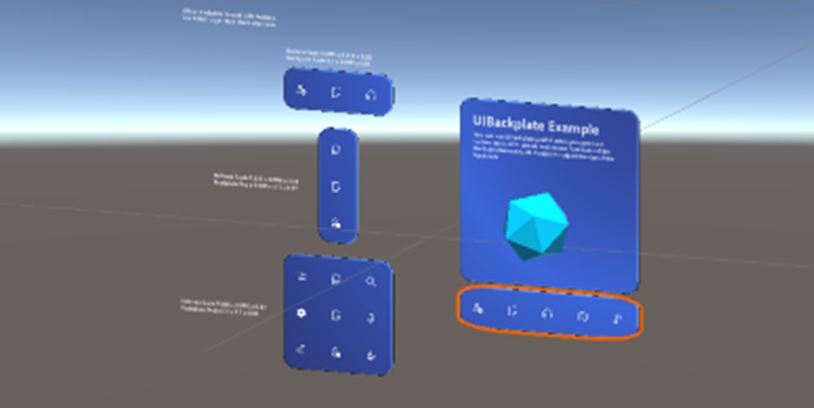
最後にMRTKといえばこれというHand Interaction Example Sceneについての紹介でセッションは終了でした。
ということで、実際にサンプルを動かすための手順も紹介します。上記の手順はあくまでプロジェクトを作成するための手順でMRTK3のサンプルについてはgithubから取得する形になります。
> cd [任意のフォルダ]
> git clone https://github.com/microsoft/MixedRealityToolkit-Unity.git
> cd .\MixedRealityToolkit-Unity\
> git checkout mrtk3
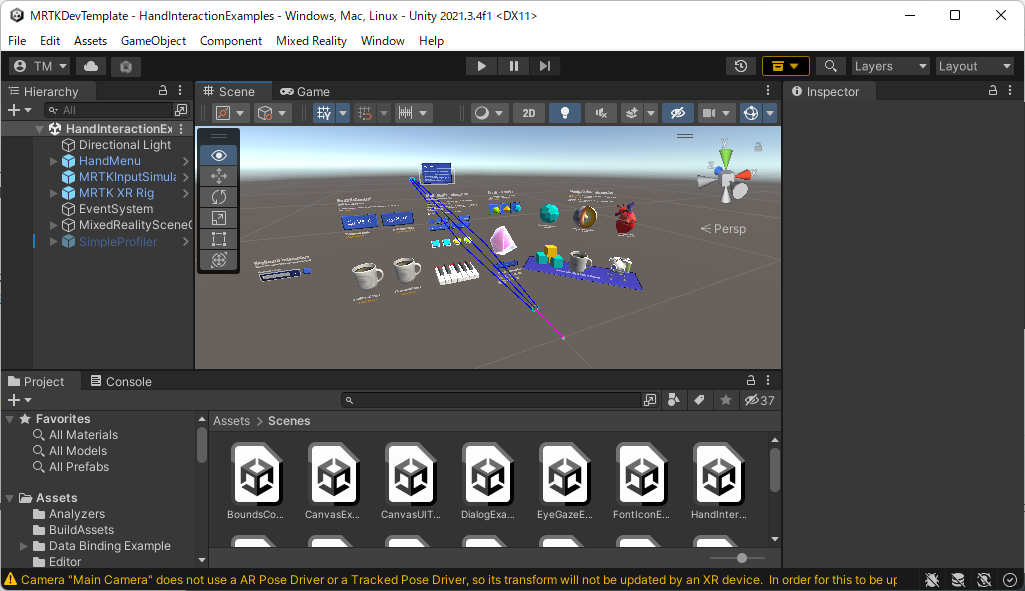
上記のコマンドを任意のフォルダで実施後、"[任意のフォルダ]\MixedRealityToolkit-Unity\UnityProjects\MRTKDevTemplate"をUnityで開きます。なお、このテンプレートはUnity 2020.3.35f1で作られていますが、Unity 2021.3.4f1に変換しても問題なく動作します。
Unityで開いたのちにAssets\Scenes配下にMRTK3の様々なサンプルシーンが入っています。この中から"HandInteractionExamples"を開きます。なお、初回はTextMesh Proのインポートが必要になるので忘れないでください。
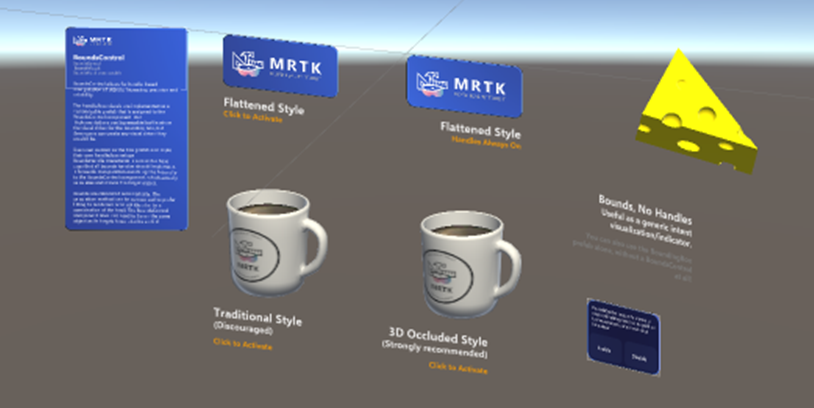
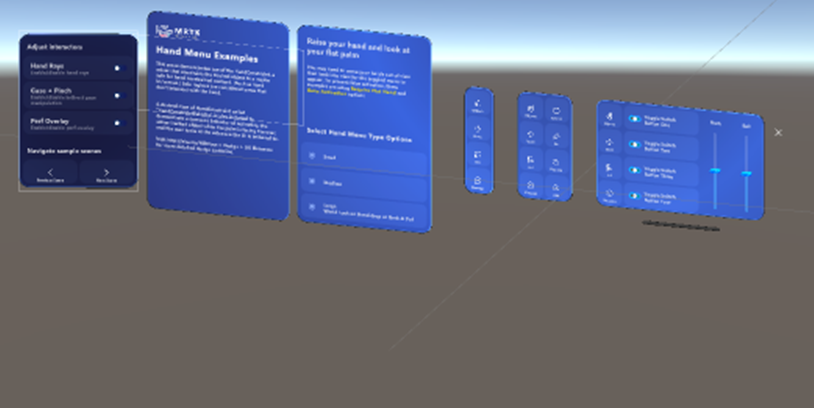
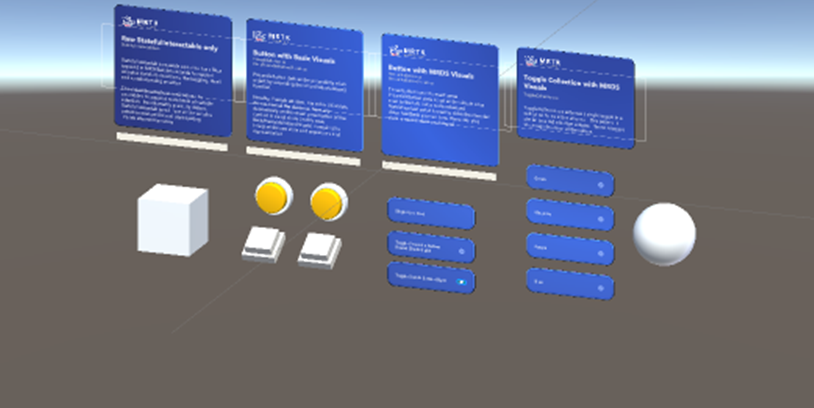
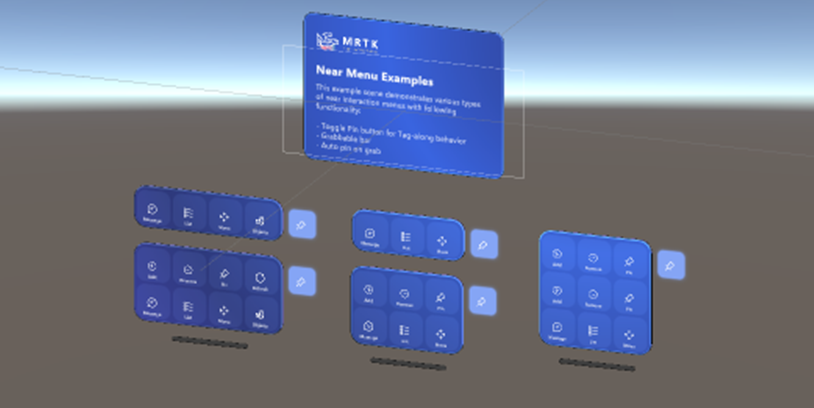
シーンを開くと定番の鍵盤やボタンといった様々なハンドトラッキングに関する操作を体験できるサンプルシーンを試すことができます。そのままデバッグ実行やデプロイして、動きを確認してみましょう。もちろんMeta Quest 2上でも確認できます。ただ、Meta Quest 2の場合はハンドレイがまだ使えないようで近接のハンドトラッキングまたはモーションコントローラで操作可能です。

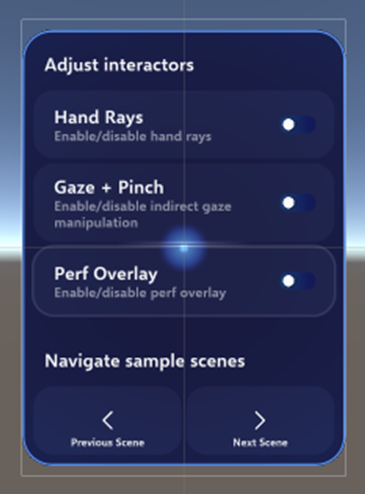
HoloLens 2で動かした場合、いつものように色々ハンドトラッキングを試すことができます。ハンドメニューを開くと、ハンドレイやGazeの有効/無効を行うことができます。
Meta Quest 2で動かした場合、モーションコントローラもしくはハンドトラッキングで操作できるのですが、現時点ではハンドレイやジェスチャーがサポートされていないです。動画からわかる通り、人差し指でボタンを押したり、オブジェクトに触れることは可能ですが、つかんだり、ハンドレイ出して操作というのはまだこれからです(参照:MRTK3既知の問題(公式))。
RTKDevTemplateプロジェクトについて
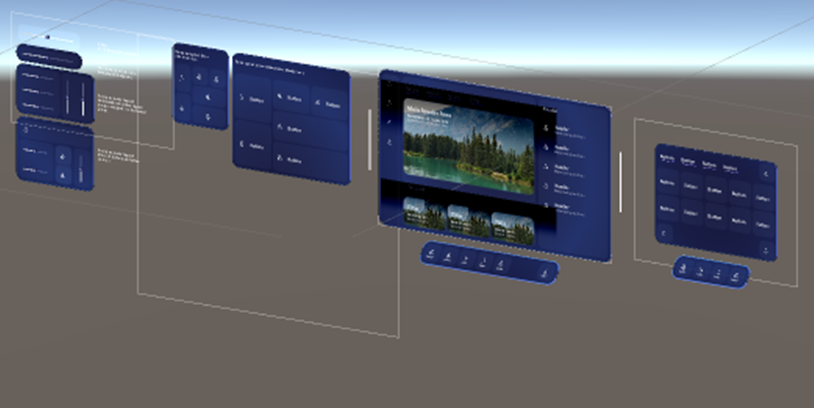
サンプルが一式入っているMRTKDevTemplateですが実際にデプロイして試したい場合は[FontInconExample],[SampleEmptyMRTKScene]以外を[Scenes in Builds]にすべて追加してアプリを構築します。
シーンの切り替えはハンドメニューから行えるようになっています。手のひらを反すと以下のようなハンドメニューが表示されます。[Hand Rays]はハンドレイの使用有無、[Gaze + Pinch]はGazeの使用有無、[pref Overlay]はパフォーマンス情報の表示/非表示を行います。最後の[Navigate sample scenes]はScenes in Buildsの順で前後にシーンを切り替えることができます。
参考に含まれているシーンの一覧は以下の通りです。
まとめ
今回はMixed Reality Dev Days 2022の中からセッション「Getting started with your first MRTK3 project」内容を日本語で再整理しました。セッションの中ではMRTK3を使うためのUnityプロジェクトの作成方法などを紹介があったので実際の手順として紹介しています。
MRTK3は、アーキテクチャなどの考え方が変わっていること、新機能によってより開発が容易になったり等とても有用な機能が満載です。現在はPublic Preview版で正式リリースの予定は今年の秋から冬にかけてとのことです。
MRTK3の話については、Tokyo HoloLens ミートアップ vol.30内で話をします。Mixed Reality Dev Days 2022でのMRTK3についての話をぎゅっと圧縮してお話しする予定です。興味がある方はぜひ視聴ををお願いします。