簡単なゲームを作ってみよう
ドットインストールのはじめてのJavaScriptで「#11 簡単なゲームを作ってみよう」をやっあと、
ふと思い立ったのでFlutterで作ってみました。
仕様
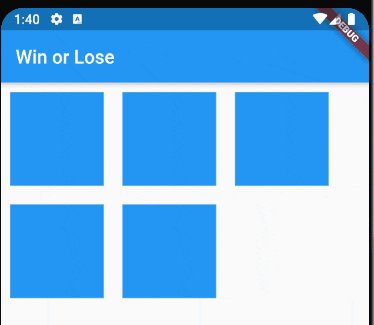
- 5つのマスがあり、5つのうちランダムで1つが「Win」、4つが「Lose」になる。
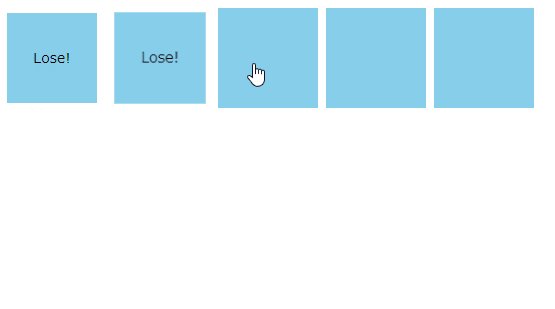
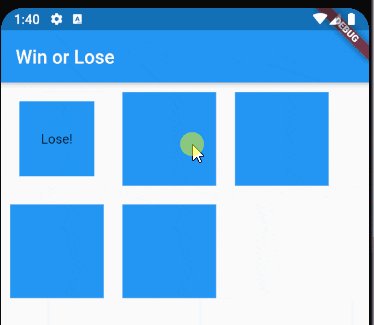
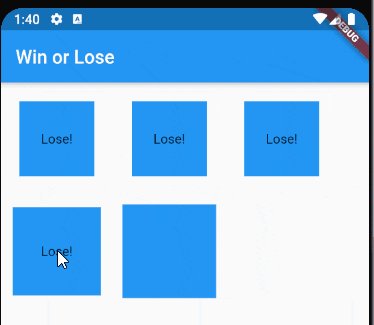
- 「Lose」が選択された場合、マスに"Lose!"が表示される。
- "Lose!"が表示されるのと同時にマスが小さくなる。
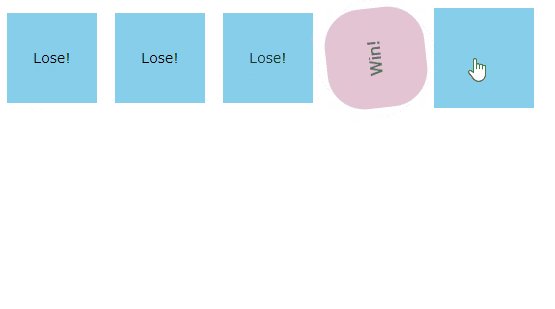
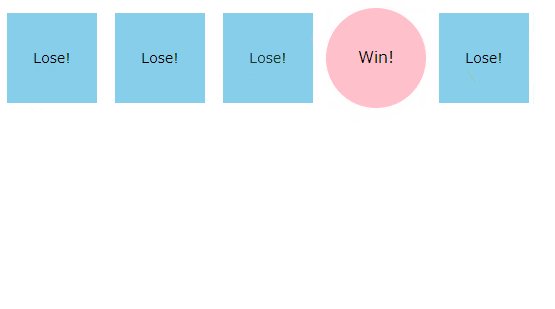
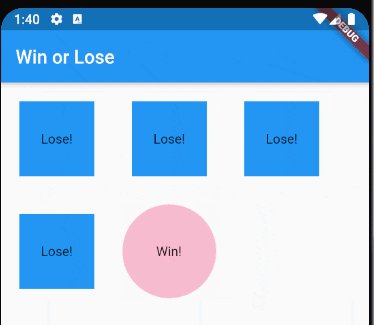
- 「Win」が選択された場合、マスに"Win!"が表示される。
- "Win!"が表示されるのと同時にマスが青からピンクに変わり、回転しながら四角形から円に変わる。
作ってみる
とりあえず、以下がマスを操作するソースコードです。
もっと効率の良い書き方や操作の仕方、お行儀の良い書き方など教えていただければありがたいです。
- winnerはランダムで「Win」を設定しています。
- for文でマスをつくり、リストのindexとwinnerとが一致したら「Win」の操作、それ以外は「Lose」の操作をします。
- RotationTransitionでマスの回転、AnimatedPaddingとAnimatedContainerでマスのサイズ、色の変更、文字の挿入をしています。
class MyCard extends StatefulWidget{
MyCard({Key key, this.index}) : super(key: key);
final int win = winner;
final int index;
@override
_MyCardState createState() => _MyCardState();
}
class _MyCardState extends State<MyCard> with SingleTickerProviderStateMixin {
Color _mycolor = Colors.blue[500];
String _mytxt = '';
double _width = 100, _heigth = 100, _padding = 10, _radius = 0;
final Tween<double> turnsTween = Tween<double>(
begin: 1,
end: 2,
);
AnimationController _controller;
initState() {
_controller = AnimationController(
vsync: this,
duration: const Duration(seconds: 1),
);
super.initState();
}
@override
Widget build(BuildContext context) {
return card();
}
void _winorlose(){
setState(() {
if (widget.index == widget.win) {
_mycolor = Colors.pink[100];
_mytxt = 'Win!';
_radius = 100;
_controller.forward();
} else {
_mytxt = 'Lose!';
_width = 80;
_heigth = 80;
_padding = 20;
}
});
}
Widget card() {
return GestureDetector(
onTap: () {
_winorlose();
},
child: RotationTransition(
turns: turnsTween.animate(_controller),
child: AnimatedPadding(
duration: const Duration(milliseconds: 500),
padding: EdgeInsets.all(_padding),
child: AnimatedContainer(
duration: const Duration(milliseconds: 500),
width: _width,
height: _heigth,
child: Center(
child: Text(_mytxt),
),
decoration: BoxDecoration(
color: _mycolor,
borderRadius: BorderRadius.circular(_radius),
),
)
),
),
);
}
}
こんな感じになりました
終わりに
読んでいただきありがとうございました。
そういえば、Google Mapsの操作も放置したままだったな。。。