社内の日報アプリを作ることになりましたので、どのように作っていくかを記事にしていきます。
今回は経緯とどういった構成にするかを記載します。
経緯
ざっくりというと日報の入力を楽にすることが目的です。
弊社での日報はフリーフォーマットでの入力です。
作業時間の入力も大変ですし、スマホから日報を出すことがとても面倒なため日報アプリを使うことを検討していました。
4個ほど既成の日報アプリを試しましたが、効果が実感できませんでした。
今回重要視していたポイントは以下になります。
- 入力要件(現在の日報と同じものが入力可能か)
- 提出状況の統計
- 料金
- 通知機能
- リマインダー機能
- ファイル添付機能
一応Kintoneが上記に合致していたのですが、細かいカスタマイズをするのに料金が跳ね上がってしまいます。
「これなら自分らで日報アプリを作った方が良いのでは??」というのが今回の経緯です。
構成
スマホからも日報を送りやすくするためにWebアプリとして作っていきます。
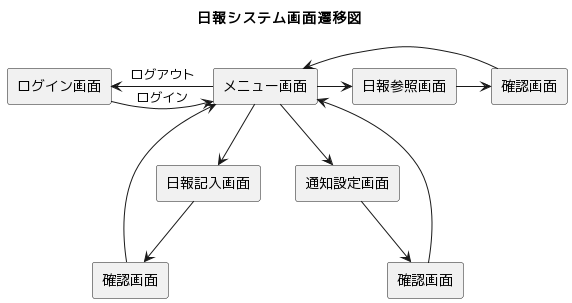
画面
画面遷移としては以下を考えています。
日報として最低限必要な機能を持たせてる形です。

スマホからも使用する関係上、画面遷移の速度は重要なのでSPAを採用します。
言語は現場での使用経験もあるReactを使う予定です。
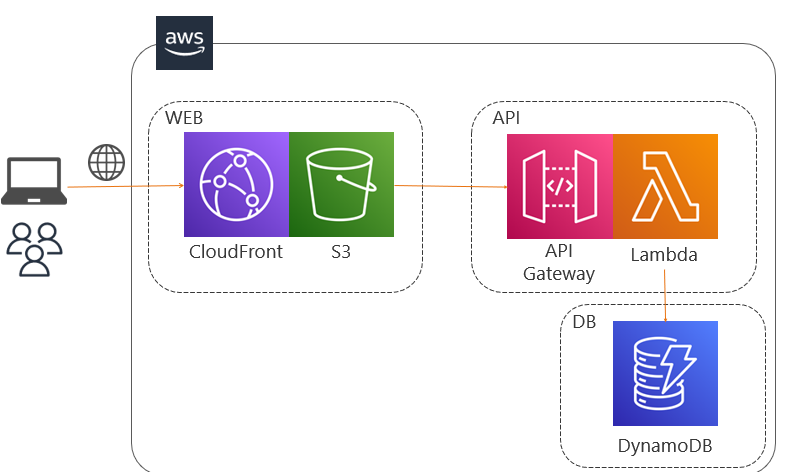
インフラ構成
フロントは S3 + Cloudfront
APIは APIGateway + Lambda
DBは現状 DynamoDB を検討しています。
今後の展望
日報アプリということもあり、入力しやすいようなUIが重要になりそうです。
スマホからも扱いやすいようにレスポンシブデザインを意識していきたいですね。
来年から本格的に動き始めるので、今後は経過もQiitaに投稿できればよいなと思います。
皆さん良い年末を~