最近、Googleデータスタジオにむちゃくちゃハマってます(いい意味で)。
「使ってみたいけどどういうデータ・どういうレポートから始めたらいいかわからない」
という方も多いのではないでしょうか。自分がそうでした。
はじめの一歩として、見た目に楽しいインフォグラフィックを作ってデータスタジオに慣れてみよう!
というテーマで、データスタジオの操作手順を詳しくご紹介します。
素材も一式用意したので1時間…くらいでできる…と思います。
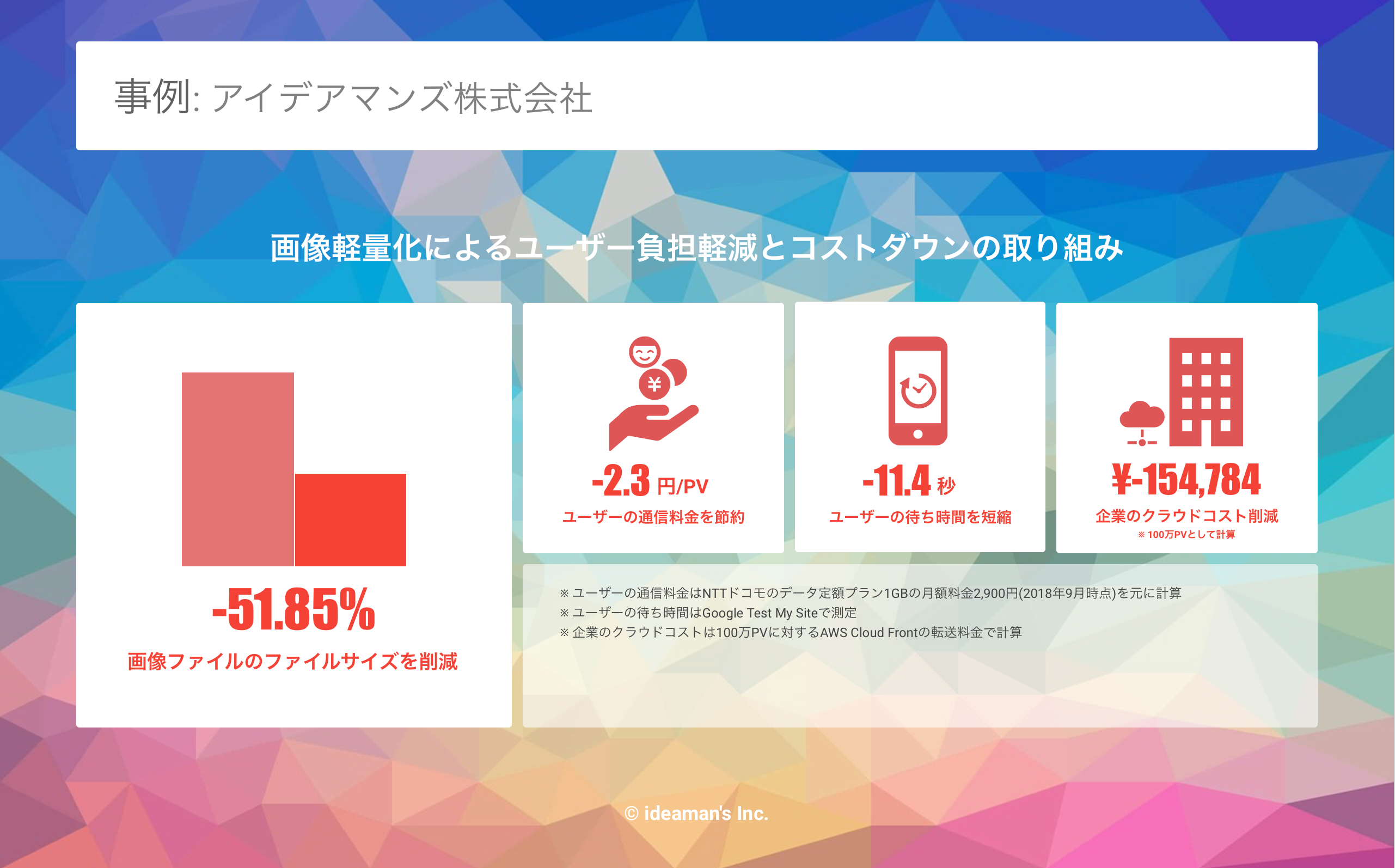
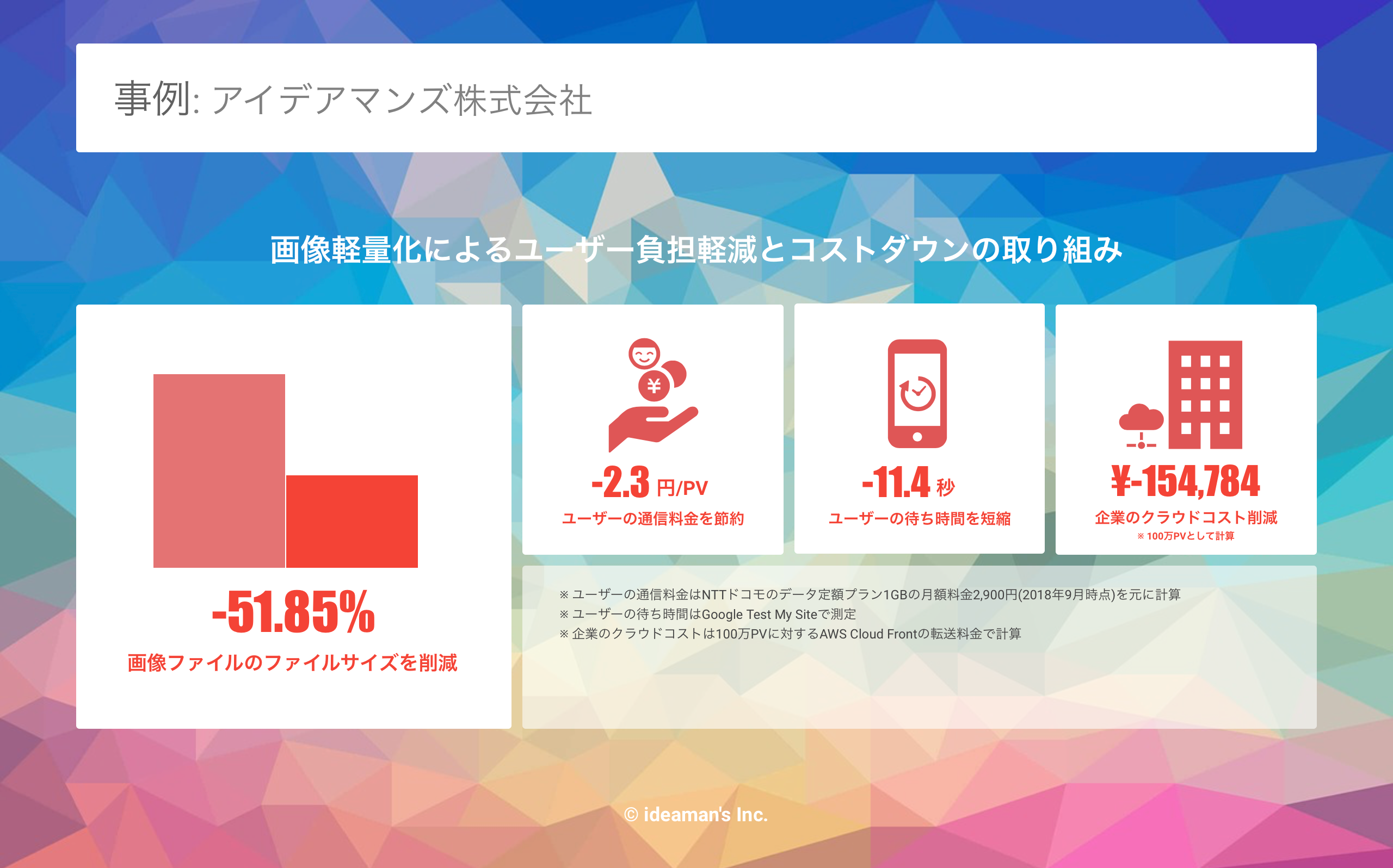
完成図
弊社アイデアマンズ株式会社では画像軽量化のためのLightFileというサービスを提供しています。
作例として、**「Webページの画像を軽量化してみんなこんなにハッピーになった!」**というストーリーのインフォグラフィックを作ってみます。
 **※ 作例は架空のデータに基づいています。**
**※ 作例は架空のデータに基づいています。**
このインフォグラフィックは、Googleスプレッドシートのデータと連携していて、シートに情報を追加すると事例も追加されていきます。

こちらのリンクから実際に動作するレポートを見ることができます。
自信のある方はぜひアレンジしながら試してみてください。
マーケティングレポートや、ダイエットレポートなんかに転用しても面白そうです。
対象読者
次の経験があることを前提とします。
- PowerPointなどの作図ツールを使ったことがある
- Googleアカウントを持っていてGoogle Driveを利用できる
- Googleスプレッドシートを使ったことがある
主に基本機能と見た目についてのみ紹介します。
プログラミングやデータベースの技能は必要ありません。
画面の説明は、2018年10月現在のデータスタジオの仕様に基づきます。
素材
次のURLからダウンロードしてください。
1. データをスプレッドシートに登録する
データスタジオは様々なデータソースから情報を取得することができますが、今回はもっとも用意しやすいGoogleスプレッドシートを利用します。
ご自身のGoogleドライブのお好きな場所に次のようなスプレッドシートを作成してください。
データスタジオでは1行目を列名として識別できるので、このシートが簡易的なデータベースのテーブルになります。

こちらに閲覧専用のシートを用意したので、コピーを作成しても結構です。
2. データスタジオのレポートを作成する
データスタジオのホームを開き、新しいレポートの開始の空白をクリックします。

右ツールバーとしてデータソースを追加が出てきます。右下の新しいデータソースを作成をクリックします。

Googleスプレッドシートを選択します。

スプレッドシートのリストが現れるので、先ほど作成したスプレッドシートを選択し、さらにシートを選択してください(おそらく1枚のみと思いますが)。
先頭行をヘッダーとして使用するはデフォルトのままチェック済みにします。

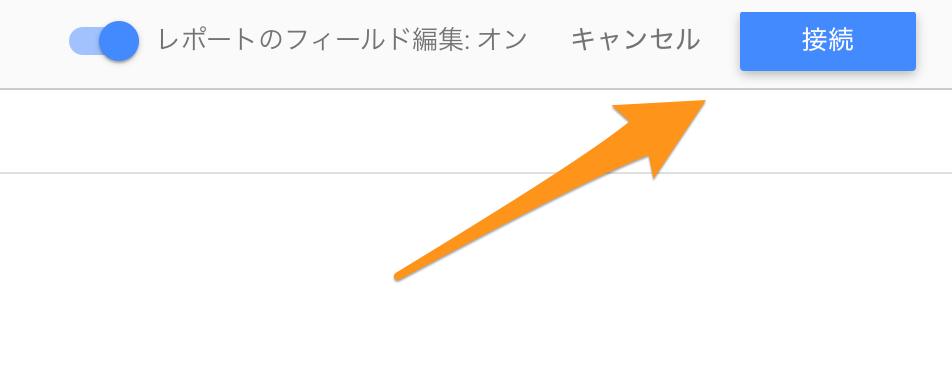
画面右上の接続ボタンを押します。

選択されたGoogleスプレッドシートからこんなフィールドを取り込みますよ、というリストが出てきます。

右上のレポートに追加ボタンを押すと、追加の確認ダイアログが表示されます。ここでも続けてレポートに追加ボタンをクリックします。
これでデータソースの設定が完了です。まっさらな編集画面に遷移します。
3. まずはなんとなくレイアウト
3.1. 背景画像
背景画像をこちらからお借りしました。素材ファイル一式にも含まれます。
こちらからダウンロードする場合は、無料ダウンロードボタンをクリックして1280×800ピクセルの画像をダウンロードしてください。
次にデータスタジオのレポートのサイズをこの画像に合わせます。右側のレイアウトとテーマでキャンパスサイズに幅 1280 高さ 800 を入力してください。

次に背景画像を配置します。ツールバーから画像を選択します。

レポートの左上から右上にドラッグして一面に配置してください。

右サイドバーのファイルを選択をクリックして、背景画像を選択すると背景画像が配置されます。
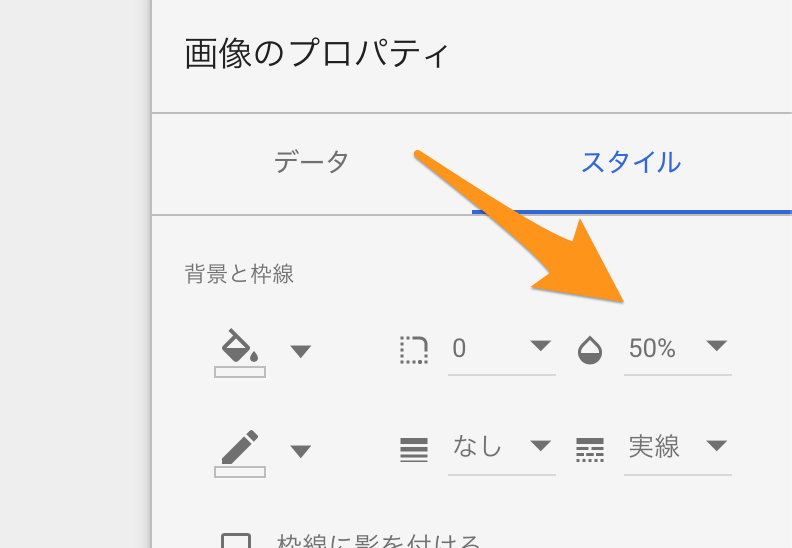
右サイドバーのスタイルタブから透明度を50%などに変更すると、グリッド線が透けて見えるので作業しやすくなります。

うっすら背景のグリッド線が見えました。透明度は完成したら元に戻します。

3.2. レイアウト枠
ツールバーから長方形ツールを選択し、同じようにドラッグ&ドロップで枠を配置していきます。
背景色や透明度は同じように右サイドバーの長方形のプロパティから変更できます。

このプロパティから角丸に変更することもできます(背景色の右)。好みで利用してください。
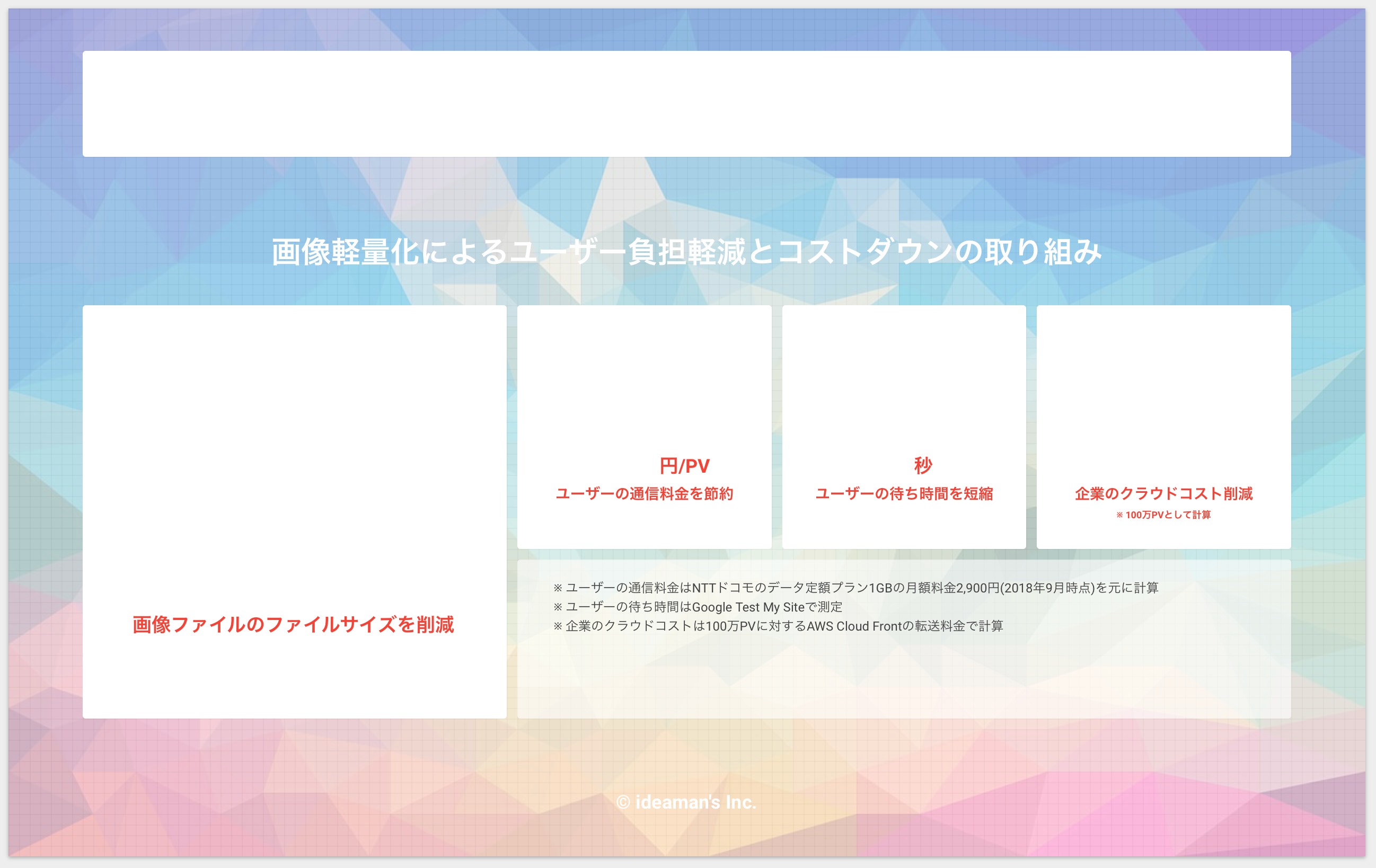
こんな感じでまずは枠だけを配置します。

3.3. 固定テキスト
固定のテキストはツールバーのテキストを選択して配置します。
文字色、サイズ、文字寄せなどは右サイドバーのテキストのプロパティから変更できます。

ここでまずは固定の変化しないテキストを配置していきます。細かな調整はあとで行うのでまずはざっくりと配置します。

3.4. アイコン画像
ダウンロードしてもらった素材ファイル一式にアイコン(SVG)が含まれています。
アイコン画像も、背景画像と同じように画像ツールで大まかに配置します。

一番左の大きな枠のグラフはデータスタジオの機能を利用して描画するので、テキストのみを作成してください。
だいぶインフォグラフィックらしくなってきました。
4. 動的なテキストの配置
この部分を作っていきます。

4.1. スコアカードによる指標の表示
スプレッドシートを参照して動的に変化するテキストには、ツールバーのスコアカードを利用します。

テキストユーザーの通信料金を節約の上にスコアカードを作成してください。
デフォルトではこのような表示になるかと思います。

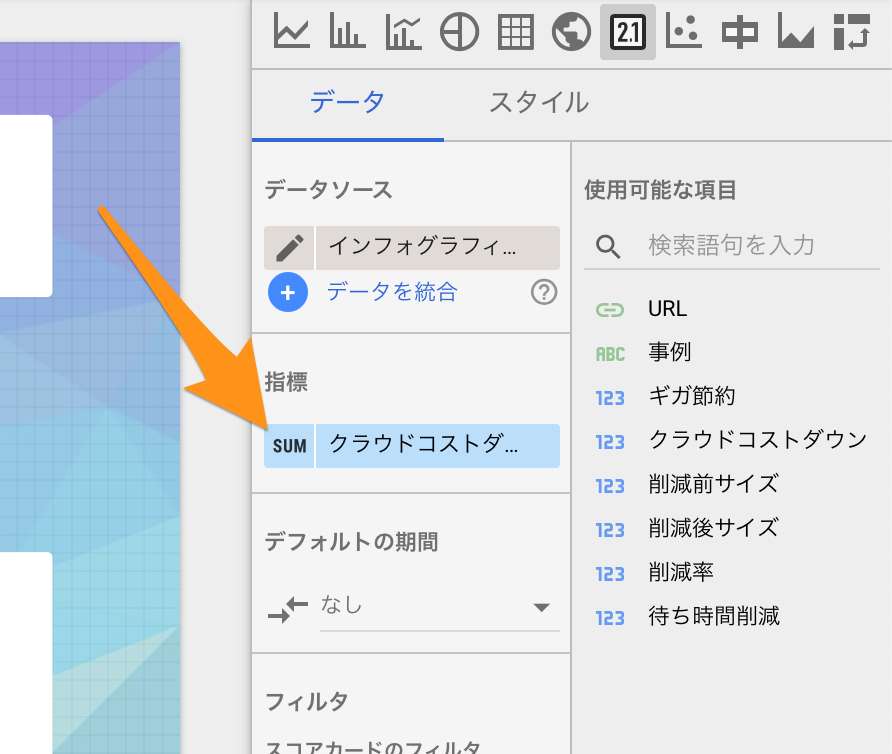
ここにはスプレッドシートのギガ節約列を表示します。
右ツールバーのプロパティで、利用可能な項目からギガ節約を指標の削減前サイズの上にドラッグ&ドロップします。
(この手順は削減前サイズをクリックしてギガ節約を選択することでも可能です)

表示される内容が変わったでしょうか?
ここで、スプレッドシートに入力した値より大きい!と感じた方がいるかもしれません。それはカラムの合計値が表示されているからです。
後ほど絞り込みの方法を説明します。
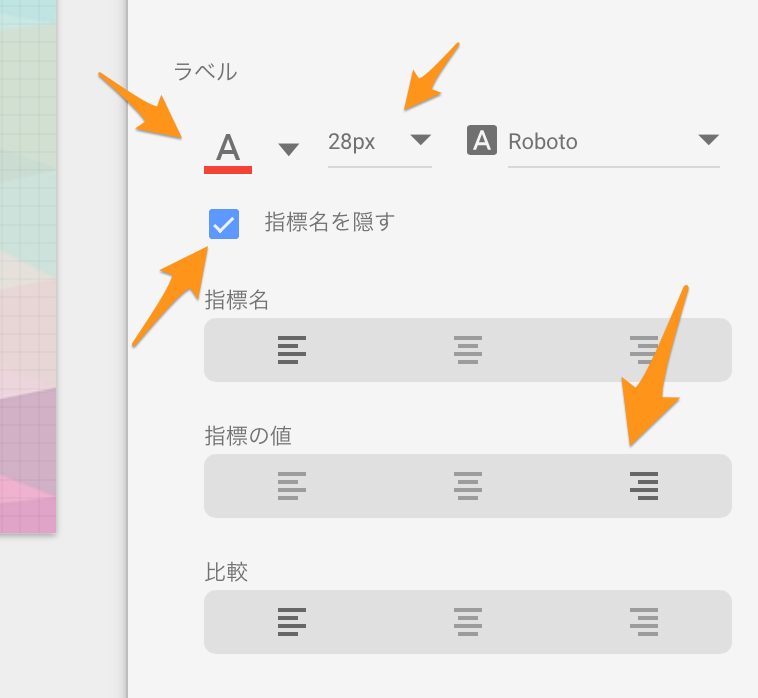
次にプロパティのスタイルタブから、以下の操作を行ってください。
-
指標名を隠すにチェック -
指標の値を右寄せ - フォントサイズと文字色を調整

数字の上の文字が消えて数字のみが表示されました。
4.2. レイアウト調整のテクニック
データスタジオではテキストの余白の初期値が大きめにとられています。
レイアウトしやすいように右ツールバーのパディングの値も随時、変更してください。

データスタジオでは画面上の要素がグリッドにスナップされますが、要素を選択してから、Shiftキーを押しながらカーソルキーを押すことで1px単位に動かすことができます。
そんな感じで次のように要素を配置しました。いくらでも調整できるのなんとなくで大丈夫です。
数字のテキストのフォントをRobotoからImpactに変更しました。

4.3. ユーザーの待ち時間の配置
同じ手順で、ユーザーの待ち時間を配置してください。通信料金の要素をコピー&ペーストすると作業しやすいと思います。
指標には待ち時間削減を選択します。

4.4. 企業のクラウドコスト削減
次にクラウドコストです。指標はクラウドコストダウンを選択します。
日本円の単位表記を加えるために、右サイドバーの指標名の横のSUMをクリックします。

クリックすると指標についてのプロパティがポップアップで表示されます。タイプの数値をクリックし、通貨-JPY -円(日本) (¥)を選択します。

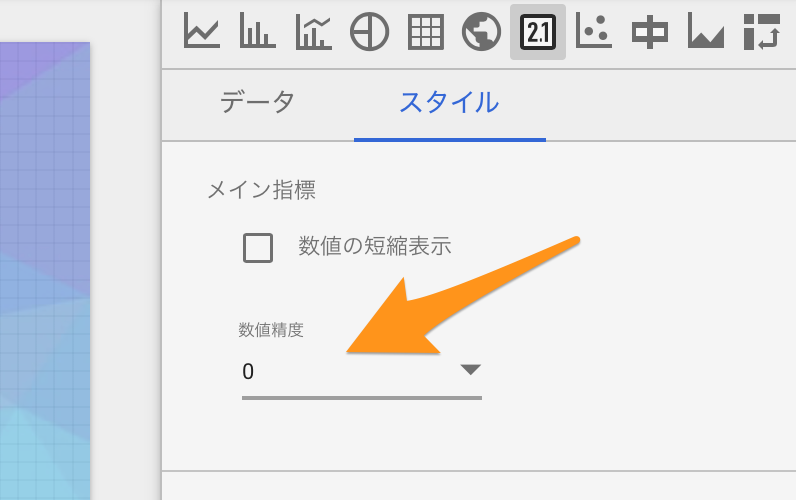
すると¥マークは付きましたが、小数点2桁まで.00が付いてしまいました。

これは右サイドバーのスタイルタブから数値精度を0にすることで小数点以下切り捨ての表示に変更できます。

以上で右の3枠について表示ができました。
5. 事例の選択プルダウン兼見出し
先ほど少し触れましたが、今は動的なテキストとしてそれぞれのカラムの合計値が表示されてしまっています。
これを指定した事例レコードのみに絞り込める機能を追加します。
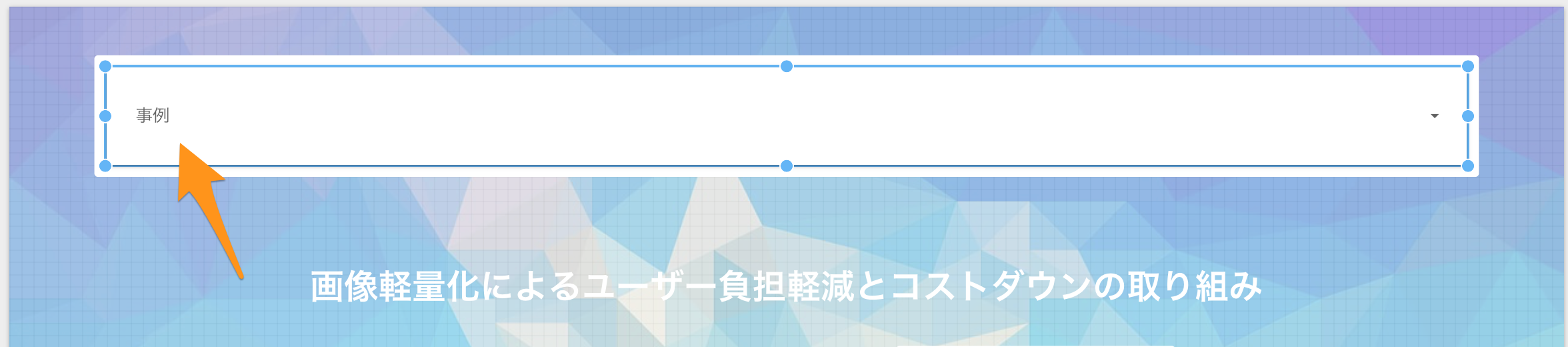
この部分を作ります。

ツールバーのフィルタオプションを選択します。

レポート上部のタイトル枠に大きく配置します。

ここから先はちょっとかっこ悪いやり方ですが、今のデータスタジオでよりよいやり方を発見できませんでした。
アイデアがあったらコメントなどでお願いします!
右ツールバーの指標に削減前サイズが表示されていますが、これは使わない(事例の名称しか表示しない)ので削除します。
削除は削減前サイズの右端あたりにマウスをホバーすると、×ボタンが表示されるのでそれをクリックします。

次に右ツールバーのスタイルで、次のように設定します。
-
単一選択にチェック -
検索ボックスを有効にするのチェックを外す - フォントサイズを大きくする
-
枠線に影を付けるに一度チェックをつけてそれから外す
最後の操作がデータスタジオの不具合っぽいのですが、フィルタオプションはデフォルトで影がついているのですが、チェックボックスはOFFになっています。
なので、一度ON/OFFの操作を行ってあげると、オプションの枠線が消えます。

この事例の選択プルダウン兼見出しを一度テストしましょう。
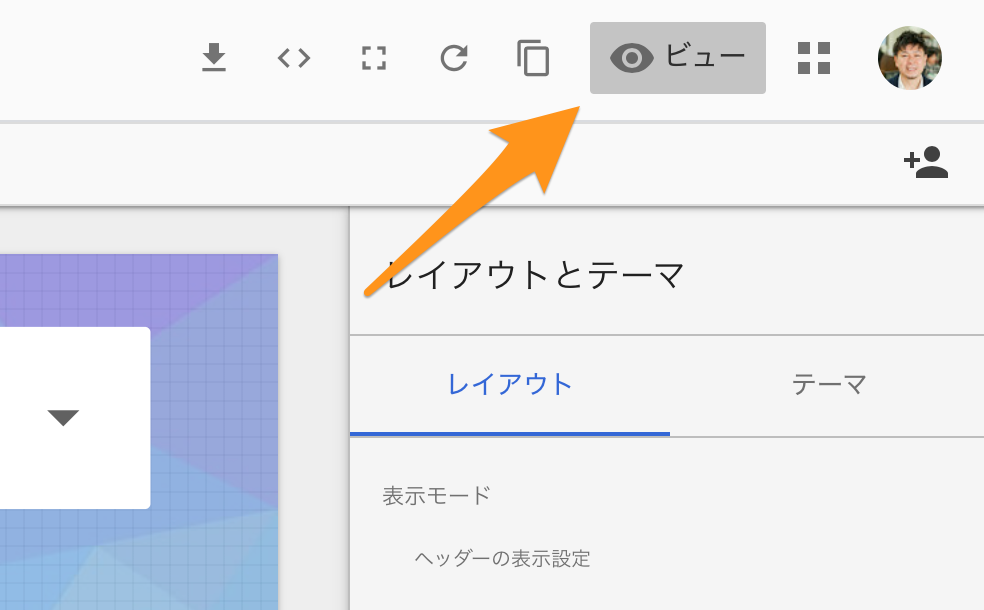
右上のビューボタンをクリックして、閲覧モードに遷ります。

この閲覧モードは、編集を必要としない、実際にレポートを閲覧する人向けの表示モードです。
事例絞り込みのプルダウンは閲覧モードでのみ動作を確認できます。
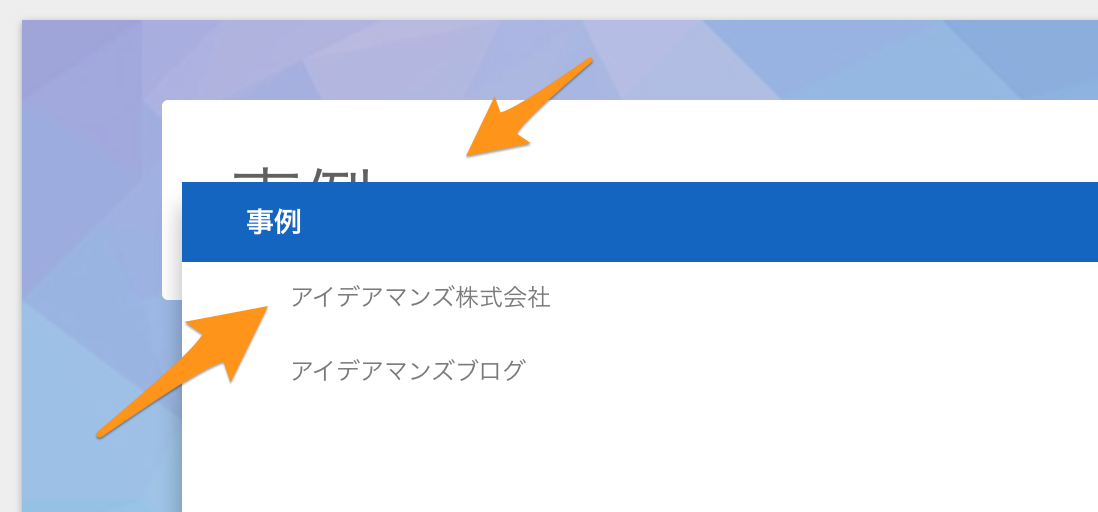
見出しをクリックして、どれかひとつの事例を選択してみてください。
これも自動ではポップアップが閉じられないのでどこかポップアップ以外をクリックするか、ESCキーなどで閉じます。

数値の部分が動的に変わることを確認してください。これで特定の事例を絞り込む機能が実装できました。
ただ、一点気になる箇所があります。見出しの右の部分です。謎の(1)と▼マークが表示されています。

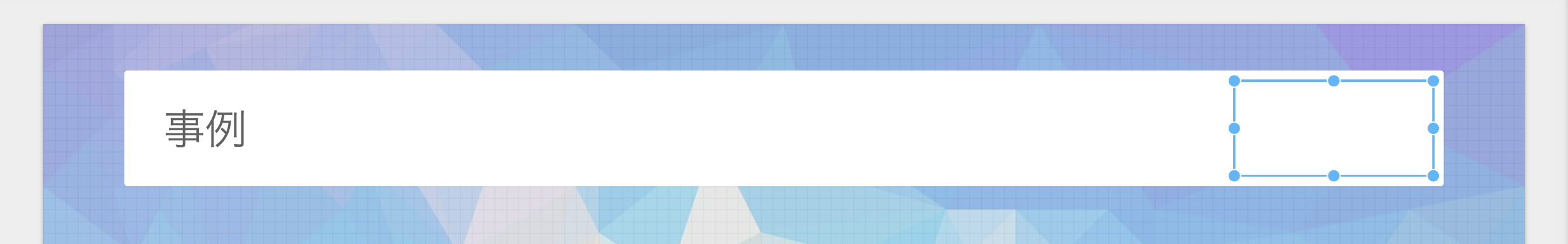
これは設定で消すことができなかったので、かっこ悪いですが、白い長方形で隠すことにします笑
右上の編集ボタンで編集モードに戻り、見出しの右端に白い長方形を被せてください。

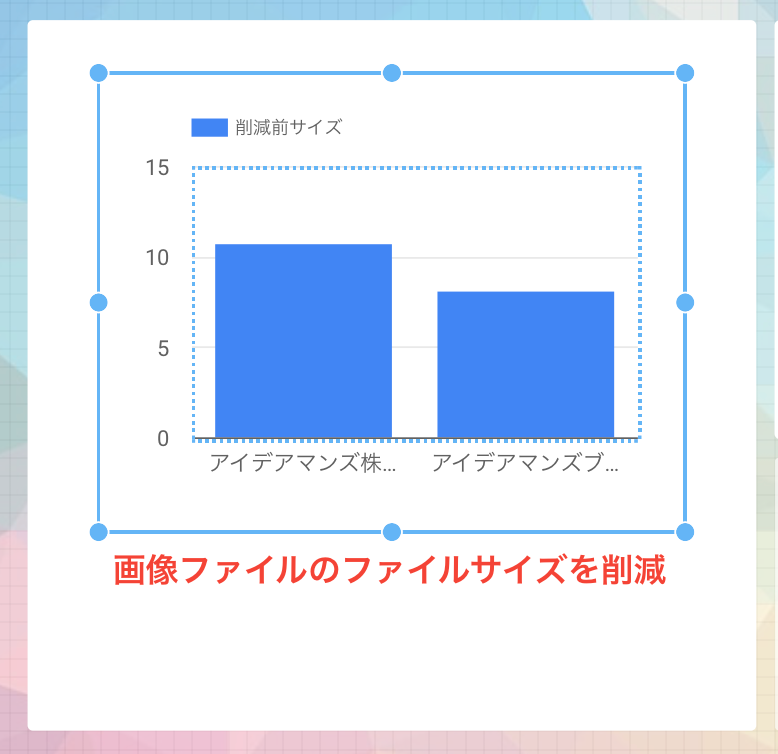
6. グラフによる削減率の表現
いよいよ最後のパーツです。
シンプルな棒グラフを動的なアイコンに見立てて表示してみます。

ツールバーから棒グラフを選択して一番左の大きなボックスに配置してください。

デフォルトではこのような棒グラフが表示されました。

右サイドバーのプロパティで整えて行きます。
削減前サイズと削減後サイズの表示
データタブの指標に、削減後サイズを追加してください。
使用可能な項目から指標を追加の空欄部分へのドラッグ&ドロップでもよいですし、指標を追加をクリックしても可能です。
追加すると次のように赤いグラフとして新しい系列が登場しました。

スタイルの調整
スタイルタブで次の操作を行ってください。
-
棒の数を1にする -
配色を同系色の濃淡に変更 -
軸を表示するのチェックを外す -
グリッド線の色を透明に -
凡例をなしに
配色はこのようにしました。

グリッド線の色はこちらで指定します。

凡例はこのマークを選択することで非表示にできます。

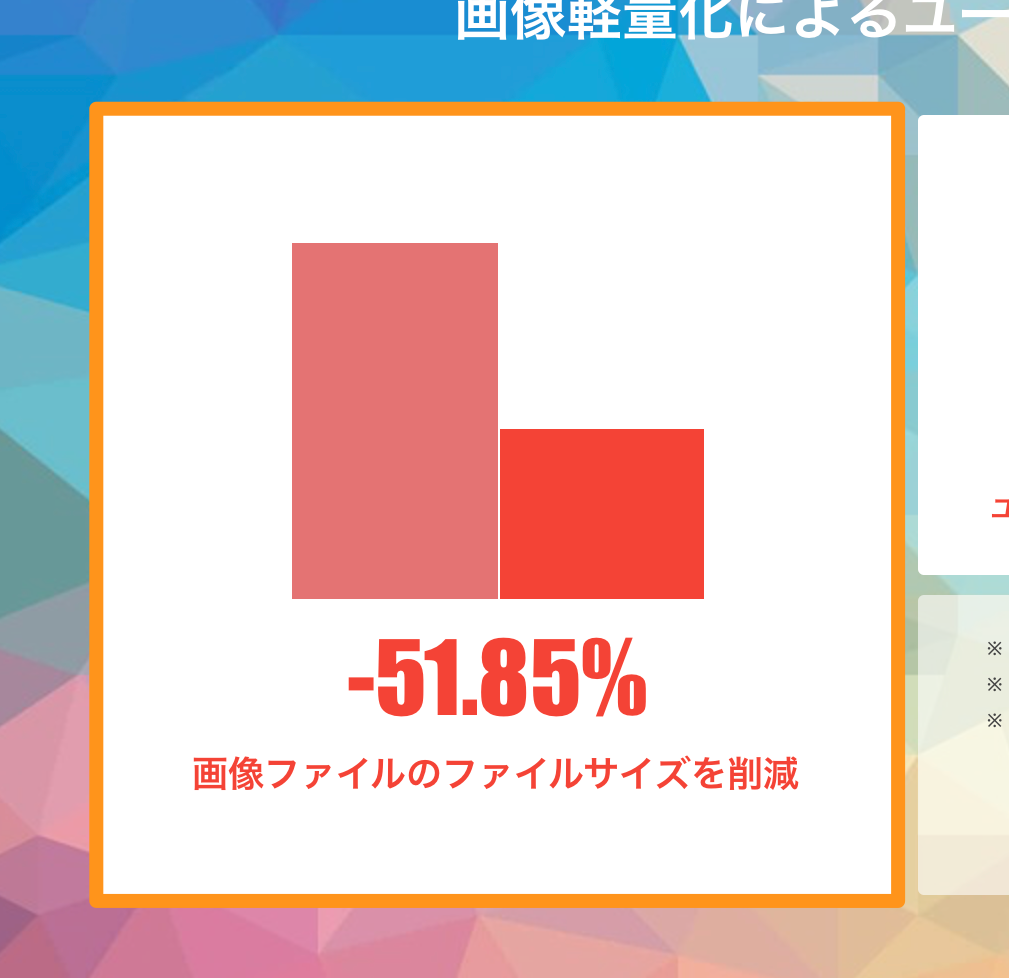
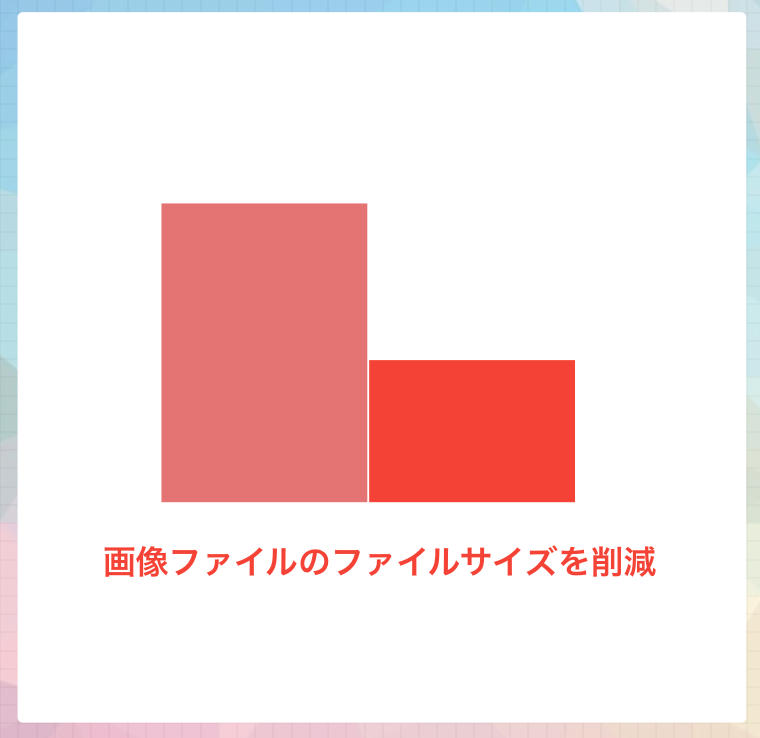
このようなシンプルなアイコンのようなグラフになったでしょうか?

テキストとグラフの間に、削減率を挿入します。先ほど、ギガ節約や待ち時間削減を配置したのと同じく、スコアカードを利用します。
ただ、デフォルトでは-1などと表示されてしまうと思います。これもクラウドコストダウンのときと同様に、タイプを割合%に変更します。
データタブの指標セクションで削減率の横にあるSUMをクリックします。

割合が合計で表示されてもおかしいので、集計方法を平均値にします。

タイプ-数値-%を選択します。

完成!
この作例の紹介は以上で終了です。画面右上のビューボタンから閲覧モードに遷って使ってみてください。

スプレッドシートに変更を加え、それをレポートに反映するには、画面右上のデータを更新をクリックします。

データを1件に絞るというのはデータスタジオとしてはちょっと邪道な使い方だったかもしれません。
ユースケースとしては、データの集計とレポーティングです。
また、デザイナーさんから見ると私の技能やデータスタジオの機能などで残念な部分があったかもしれませんが、データスタジオは意外と見た目の自由度も高いんだということが伝わると嬉しいです。
ステップアップ!
この作例では見た目の部分に注力して紹介しましたが、データスタジオにはまだまだ多くの機能が存在します。
以下の機能を使っていくことで次のステップアップを図れると思います。
-
計算フィールドデータソースに決まった計算を行うフィールドを追加することができます。例えば今回の例では削減率をスプレッドシート上で計算しましたが、これはシート上ではなくデータスタジオ上でも算出できます。 -
表や他のグラフ今回使ったデータコントロールはスコアカードと棒グラフの2種類だけでしたが、まだ多くの表現形式があります。 -
期間やフィルタGoogle Analyticsのように今週、先週といった柔軟な期間の絞り込みが可能です。また、レポート全体や特定のコントロールに表示するデータの条件を管理する高機能なフィルタがあります。 -
混合データデータスタジオの真骨頂と言うべき機能です。例えばGoogle AnalyticsのWeb管理画面ではビューは1つずつしか集計できませんが、混合データを使うと複数サイトの串刺し集計が簡単にできます。すごい!