PageSpeedスコアの採点ロジックを逆手にとって、わざと0点をとってみるデモンストレーションというかお遊びです。
逆説的にPageSpeed Insightsの採点ロジックを検証します。
PageSpeed Insightsの点数はどのように計算されているか。100点をとるための条件
https://qiita.com/miyanaga/items/d38124cdd64a1999fed9
2020/6/3 追記
本家レポートよりPageSpeed Insightsのスコア改善が捗る裏レポートツールを公開しました。合わせてご参考ください。
https://simulate.site/cheatspeed-insights/
また、この記事はLighthouse 5.6に準拠しています。Lighthouse 6.0への変更についてはこちらの記事などをご参考ください。
PageSpeed Insightsのスコア大変動か? Lighthouse 6 で変わる採点ルールを先取りチェック! - アイデアマンズブログ
まずは超シンプルなページ(100点)
h1要素ひとつのシンプルなページを用意します。

<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>PageSpeed Score 100</title>
</head>
<body>
<h1>PageSpeed Score 100</h1>
</body>
</html>
そのうち消すかもですが、実際に測定したページはこちら。
https://www.ideamans.com/_samples/pagespeed-0/100.php
※ 最初は、真っ白なページで試そうと思ったのですが、真っ白だとFCPが測定できないというエラーが出たため、h1要素ひとつにしました。
当然100点になります。

ドキュメントTTFBを遅らせる(100 → 74点)
PHPのsleep関数を使ってサーバーの応答をわざと遅らせます。10秒にするとPageSpeed Insights自体がタイムアウトしてしまうので、9秒にします。
<?php sleep(9) ?>
TTFBがPageSpeedスコアに与える影響は約15分の4と限定的であることがわかっています。
https://qiita.com/miyanaga/items/838478d5a559dd585972
よほどのモチベーションがない限り離脱する遅さですが、11/15 ≒ 74点は獲得できます。

※ 本当は73点を取りたいのですが、9秒のTTFB遅延だとSpeedIndexも1点を寄与するようです。
ロングタスクだらけにする(74 → 28点)
次にインタラクティブになるまでの時間とCPUの初回アイドルを0点にします。
先日このような記事を書いたところですが、
https://qiita.com/miyanaga/items/ed2deef2470a277ab650
500msごとに、メインスレッドを100ms専有するスクリプトを実行させます。
<body>
<h1>PageSpeed Score 28</h1>
<script>
setInterval(function() {
var started = new Date()
while(+new Date() - started < 100) {}
}, 500)
</script>
</body>

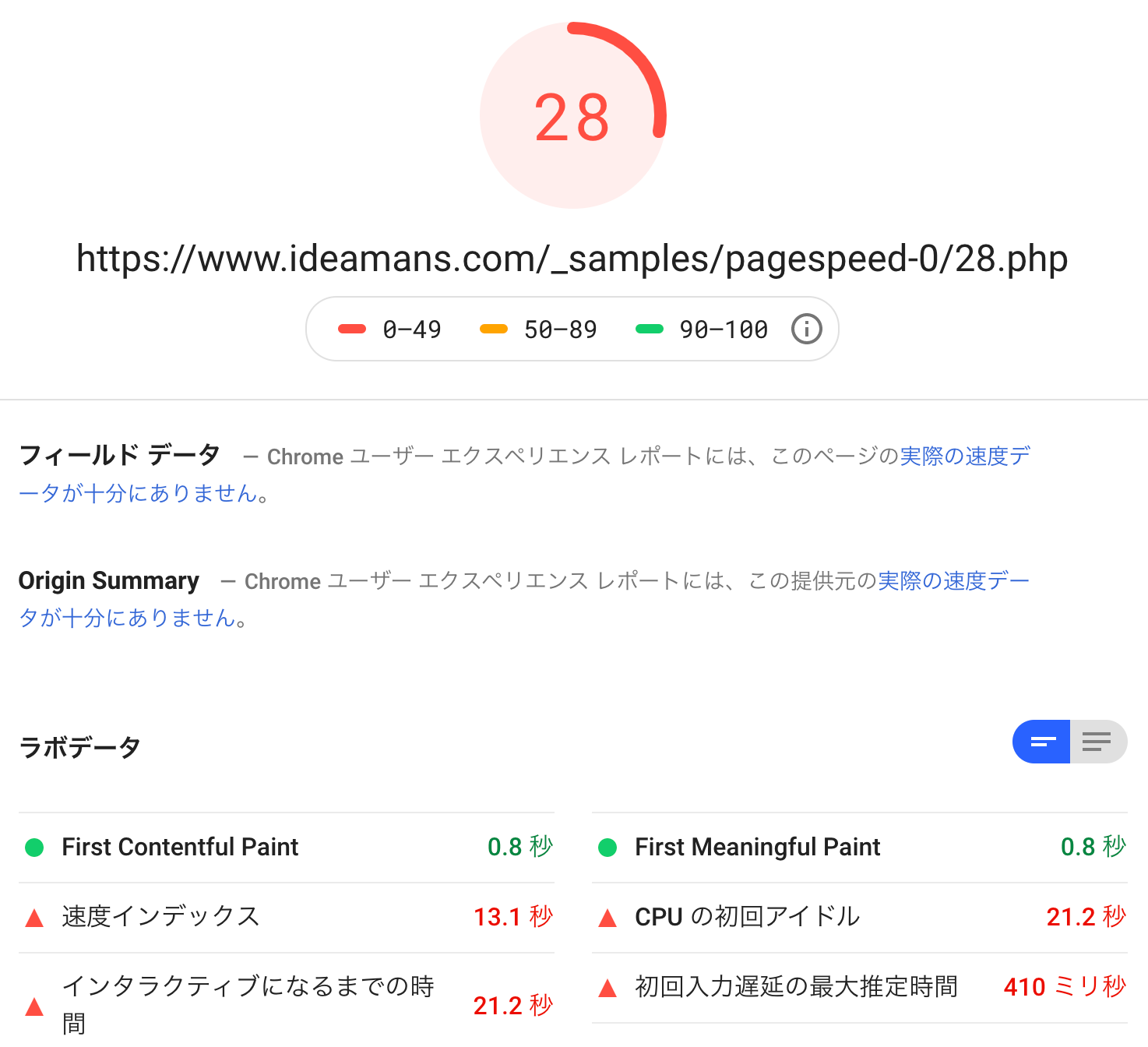
インタラクティブになるまでの時間とCPUの初回アイドルが0点になりました。残るはFCPとFMPで、28点の内訳は次の通りです。
FCP(3/15 = 20点) + FMP(1/15 ≒ 7点) + SpeedIndex(1点) = 28点
HTMLの冒頭にロングタスクを入れる(28 → 0点)
単独HTMLで見た目を変えず、head要素内でJavaScriptのロングタスクを実行し、DOMツリーの構築を邪魔してみます。
<head>
<meta charset="utf-8">
<title>PageSpeed Score 0</title>
<script>
(function() {
var started = new Date()
while(+new Date() - started < 4500) {}
})()
</script>
</head>
速度インデックスも悪化し、無事に(?)超シンプルなページでPageSpeedスコアで意図的な0点を獲得できました。

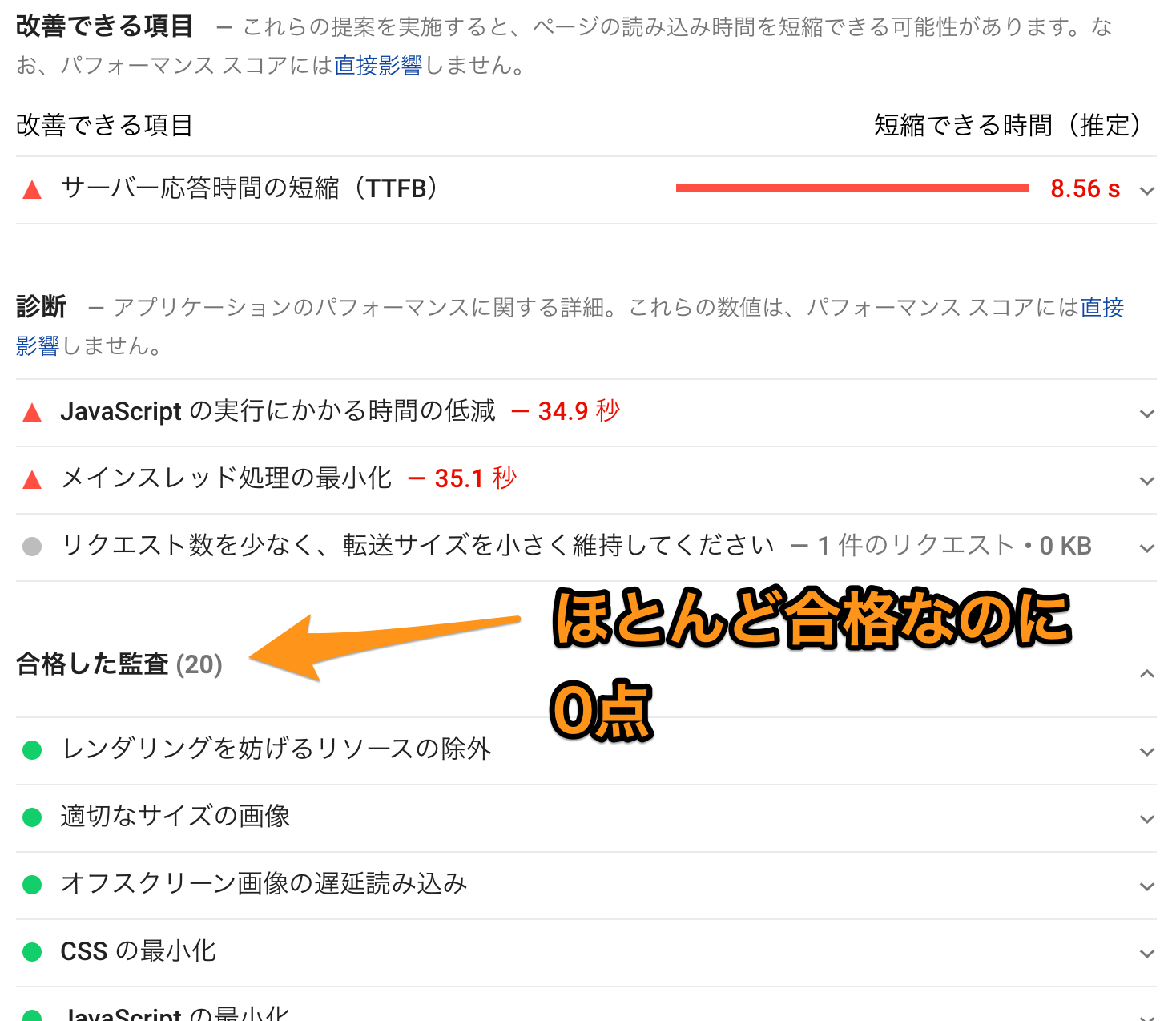
レポート下部のアドバイス(監査項目)を見ると、ほとんどの項目に合格しているにも関わらずスコアは0点です。

まとめ
この結果からも、PageSpeedスコアは減点方式ではないことがわかります。監査への合格数を増やしても思うようにスコアが改善されないのはそのためです。
もちろん監査アドバイスが嘘を言っているのではありませんが、あくまでベストプラクティスというか一般論なので、対象サイトの現況や特性を見ずにやみくもに従っても大変な遠回りになるということです。