2020/6/3 追記
本家レポートよりPageSpeed Insightsのスコア改善が捗る裏レポートツールを公開しました。合わせてご参考ください。
https://simulate.site/cheatspeed-insights/
PageSpeedスコアの「インタラクティブになるまでの時間」
PageSpeedスコアが計算される上で、最も重視される指標が**「インタラクティブになるまでの時間」(TTI)**です。
PageSpeed Insightsの点数はどのように計算されているか。100点をとるための条件
この**「インタラクティブになるまでの時間(操作可能になるタイミング)」**について、公式では以下のように説明されていますが、
「操作可能になるタイミング」とは、レイアウトが安定して、主要なウェブフォントが表示され、メインスレッドでユーザー入力を処理できる状態になるタイミングとして定義されます。
https://developers.google.com/web/tools/lighthouse/audits/time-to-interactive?hl=ja
もう少し詳しく調べてわかったことを以前、インタラクティブになるまでの時間(TTI: Time To Interactive)とは何かにまとめました。
50ms以上の「ロングタスク」
Lighthouseのソースコードとしては以下のファイルにロジックが記述されていることがわかり、上記の考察はおおよそ合っていたと理解しました。
/lighthouse-core/computed/metrics/interactive.js
実際ほとんどのページでは、初期段階に起こりがちな重たい処理(ロングタスク:50ms以上メインスレッドを専有する処理)が、5秒以上収束するタイミングをインタラクティブになるまでの時間と呼ぶこととなります。
ロングタスクは、JavaScriptが引き起こす以外にも、レンダリングやペイントによって発生することがあります。
ついでに言うと、公式の説明にある「レイアウトが安定して」「主要なウェブフォントが表示され」という部分は実際、見てなさそうです。
ロングタスクを駆逐せよ
TTIについてのスコア改善の理想は(実際は難しいのですが)、50ms以上メインスレッドを専有する「ロングタスク」をJavaScriptから無くすことです。
ロングタスクが一切発生しなければ、早いタイミングでインタラクティブになるまでの時間を迎えます。その場合は、DocumentContentLoadedイベントの終わりか、重たいレンダリング処理の終わりでTTIが評価され、PageSpeedスコアは高得点が期待できます。
しかし、たかだか50msの処理がどれだけ応答性を阻害するのでしょうか?
それをとりあえず体験してみる環境を作ってみました。
ロングタスクを体験するサンプルページ
ロングタスクとして、メインスレッドで空のforループを回すダミータスクを定期的に発生させてみます。
実際のWebページに近いサンプルとして、Colorlibで無償公開されているテンプレートをいくつか拝借しました。
スマホでの閲覧をお勧めします。
https://www.ideamans.com/_samples/long-tasks/
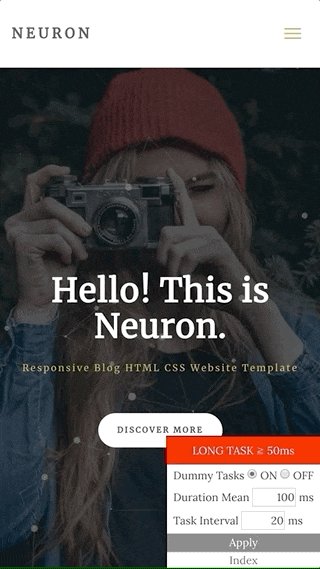
いずれかのサンプルを開くと、こんな感じで右下に簡単なコントロールパネルが表示されます。

-
LONG TASK ≧ 50ms50ms以上のロングタスク実行中に点灯 -
Dummy Tasksダミータスクを発生させるか(ON/OFF) -
Duration Meanダミータスクの平均所要時間(ms) -
Task Intervalダミータスク間の間隔(ms)
Applyで設定を変更します。Indexでサンプルテンプレートの一覧に戻ります。
ダミータスクの所要時間は、Duration Meanを期待値(母集団の平均値)とする正規分布に基づき、乱数で決めています。パラメータをいろいろ変えて試してみてください。
| ロングタスクなし | ロングタスクによる引っかかり |
|---|---|

|

|
素のスクロールにはあまり影響しない
上記のサンプルページではスムーススクロール系ライブラリが利用されているため、スクロール操作で引っかかりまくりですが、そうでないページではスクロールに大きな違和感はありません。
例えば、次のサンプルページは、JavaScriptによるカルーセルスライダーのひっかかりはあるものの、ページ自体のスクロールはなめらかです。
| スクロール系ライブラリなし |
|---|

|
まとめ
閲覧中心のページではロングタスクを感じにくい
静的なコンテンツをスクロールで閲覧するだけの読み物系のページでは、ロングタスクによるストレスは感じにくいと言えるでしょう。
これが確認したかったことのひとつでした。多くのWebページは上記のような目的なので、トラッキングタグなどによるロングタスクによってPageSpeedスコアが低迷しても、**「遅いとは感じない」**という認識の不一致を招きがちです。
PageSpeedスコアの「インタラクティブ」の条件は厳しい
ロングタスクは引っかかりを起こすものの、まったく操作できなくなることはありません。言葉の印象としても、インタラクティブとは性能はさておきユーザーの操作への応答性自体の有無を示すような気がします。
ところがPageSpeedスコアにおいては、50msという短い引っかかりも許さない非常に高い応答性能を示す状態をインタラクティブと評価します。
かなり厳しい基準です。Google AnalyticsやAdSenceなど一般的なサードパーティスクリプトを導入するだけで、通常はスコアが下がります。
このサンプルでは引っかかりがわかっているから許容できるものの、急に起きたらストレスだろうなぁ…とも思います。
なくせないロングタスクは遅延させる
サードパーティーのロングタスクは手を出せないので、遅延させるしかありません。
例えば広告表示のスクリプトであれば、少しスクロールされたタイミングで起動すると、PageSpeedスコアの採点からは逃れることができます。