PageSpeedスコアを調べる中で、ドキュメントTTFBとスコアの関係に疑問がありました。
ドキュメントTTFBが遅いとその後のプロセスがすべて一様に遅れるので、最もスコアへの相関性が高いはずと思いきや、そうはなりませんでした。
PageSpeed Insightsの改善にはまずJavaScriptのダイエットを
https://qiita.com/miyanaga/items/b3d955a6fd70ef7d89ec
2020/6/3 追記
本家レポートよりPageSpeed Insightsのスコア改善が捗る裏レポートツールを公開しました。合わせてご参考ください。
https://simulate.site/cheatspeed-insights/
検証
シンプルなHTMLを出力するPHPを用意し、waitパラメータの分sleepさせてドキュメントTTFBを偽装します。
<?php sleep($_GET['wait'] ?? 0) ?>
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>TTFB Test</title>
</head>
<body>
<p>PageSpeedスコアとドキュメントTTFBのテスト</p>
</body>
</html>
TTFB≒0秒の場合
waitパラメータに0を指定した場合です。予想通りというか当然100点になります。
ラボデータの各タイミングが0.7秒=700msというのは謎ですが…
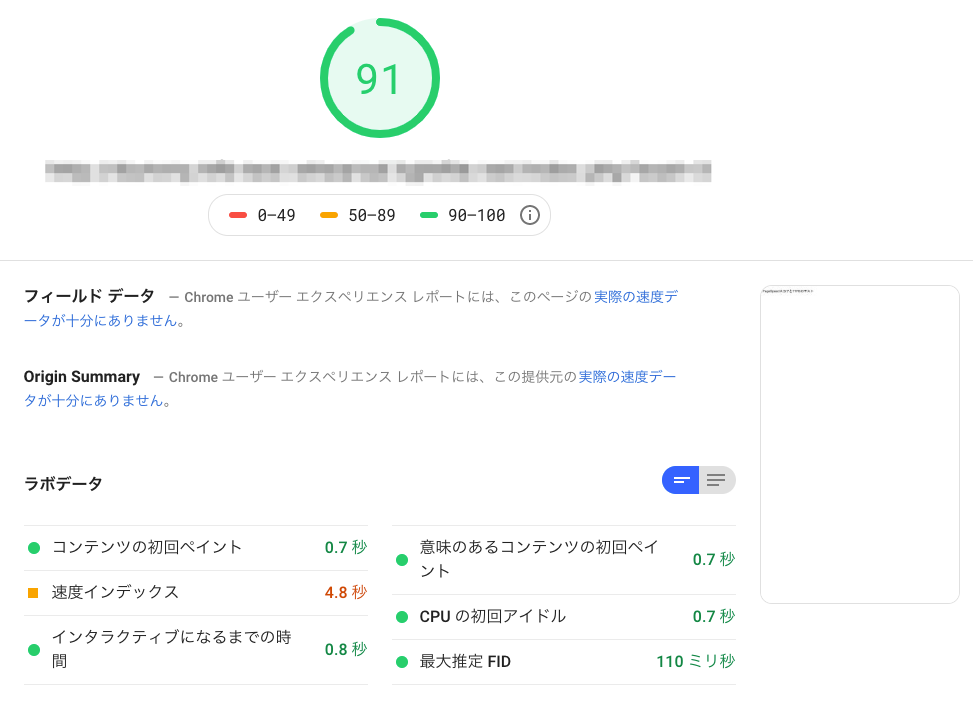
TTFB≒3秒の場合
waitパラメータに3を指定します。
スコアが91に下がりましたが、ラボデータは速度インデックス(SpeedIndex)しか変化していません(TTIの0.8秒は誤差ということにします…)。
延長したTTFBは3秒ですが、速度インデックスは4.8-0.7=4.1秒伸びています。
※ 速度インデックスの単位が秒というのはちょっと変なんですが、ここではスルーします。
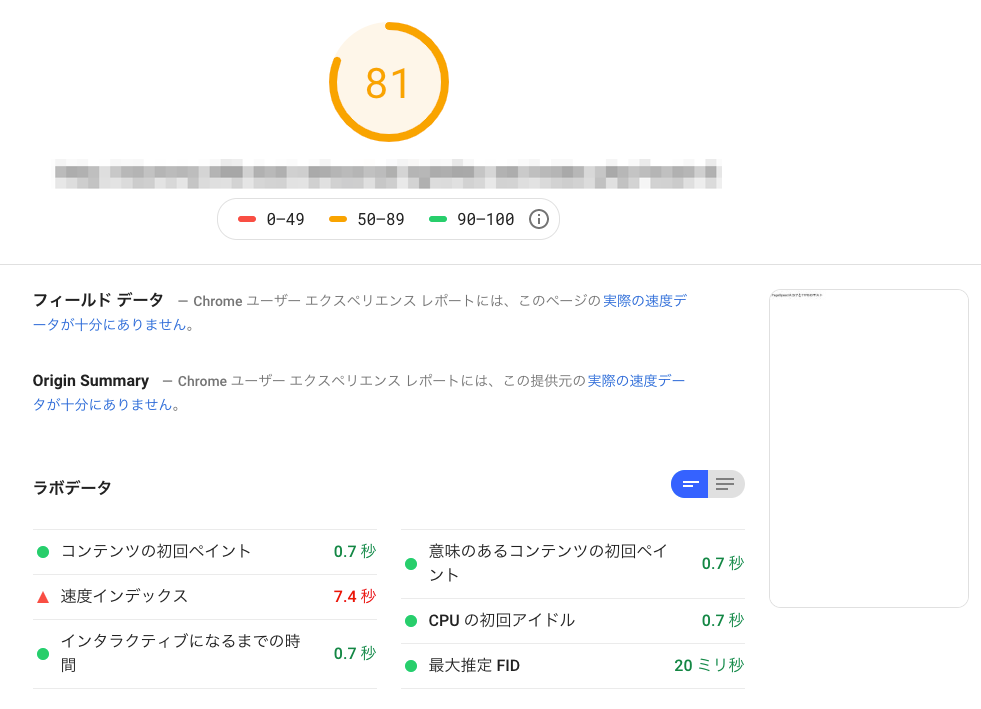
TTFB≒5秒の場合
waitパラメータに5を指定します。
スコアは80に下がりましたが、こちらもラボデータは速度インデックスのみが長くなりました。また同じくTTFB5秒延長に対し、7.4-0.7=6.7秒伸びています。
以上の結果から、次のことが確認できました。
- ドキュメントTTFBが遅くなっても
SpeedIndexしか遅延しない -
SpeedIndex以外の指標はドキュメントTTFB以後のタイミングを起点に計測される
SpeedIndexにしか影響しないのでスコアとの相関は低い
総合スコアは、コンテンツの初回ペイントFCP、意味のあるコンテンツの初回ペイントFMP、速度インデックスSpeedIndex、CPUの初回アイドルFID、インタラクティブになるまでの時間TTIを元に計算されます。
PageSpeed Insightsの点数はどのように計算されているか。100点をとるための条件
https://qiita.com/miyanaga/items/d38124cdd64a1999fed9
SpeedIndexの総合スコアに対する影響力は4/15です。仮にSpeedIndexが0点評価でもほかが100点なら73点を獲得できます。
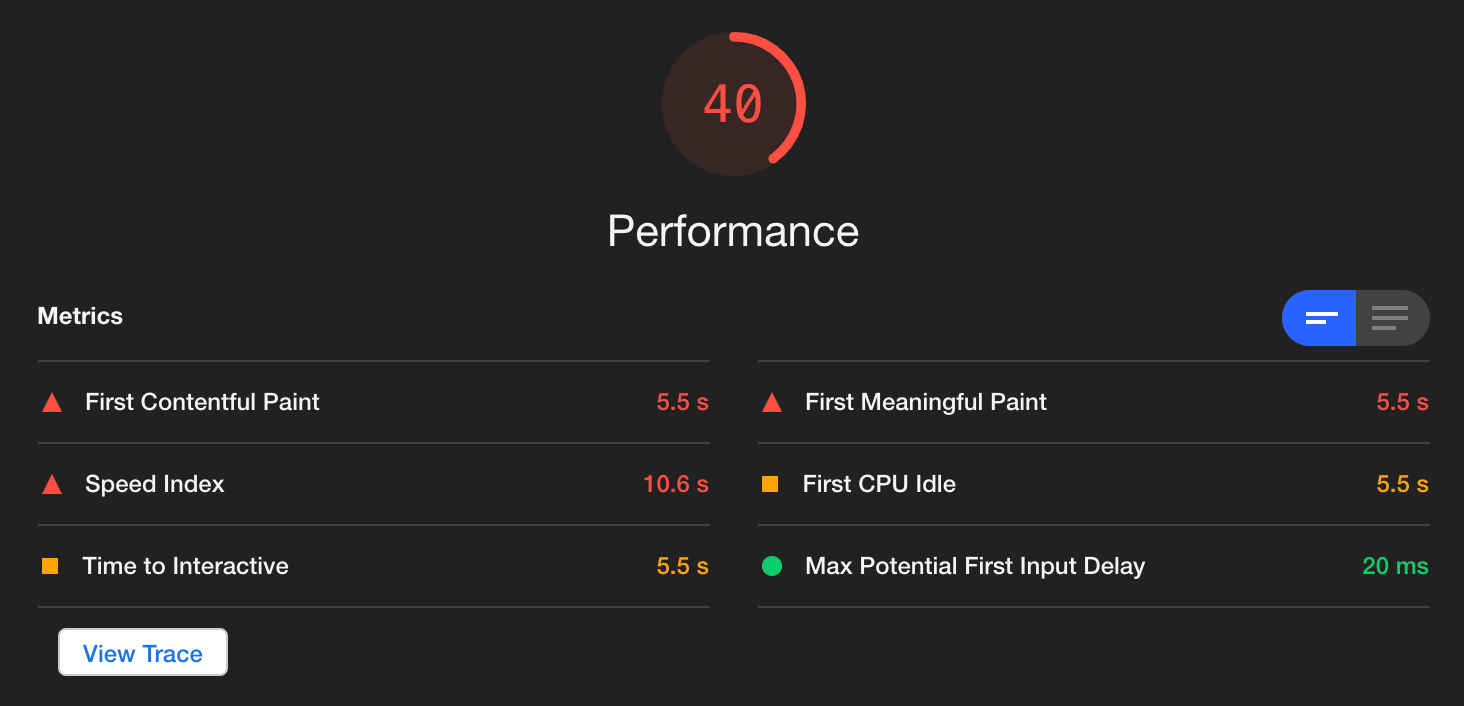
Chrome DeveloperツールのAuditsタブはまた挙動が異なる
Auditsタブで、TTFB≒5(wait=5)を試してみたところ、次の結果になりました。

FCP、FMPなどのタイミングが軒並み5秒強となっています。当初予想した**「TTFBが遅れるとその後の処理が一様に遅れる」**状態です。
全体の指標が伸びてしまったのでスコアも大きく悪化しています。
ちなみにnpm版のLighthouseを単体で試したところ、前述のPageSpeed Insightsと同じくSpeedIndexにしか影響しませんでした。
ChromeのAuditタブは実はLighthouseと違うという新たな謎を残してしまいました…