elm-liveの記事です。elm-liveは4.0.0にアップデートしてはやくなったりしました
ルーティングしたいがちゃんと動かない
elmに同梱されているelm reactorで起動する開発用サーバーはBrowser.sandbox, Browser.element, Browser.documentでは問題なく動作しますがBrowser.applicationを使ってルーティングしようとするとうまくいきません
elm reactorはURLを書き換えられることを考慮していないので動かないのでした
elm-liveを使う
そんなときはelm-liveを使ってみましょう
npm install -g elm-live
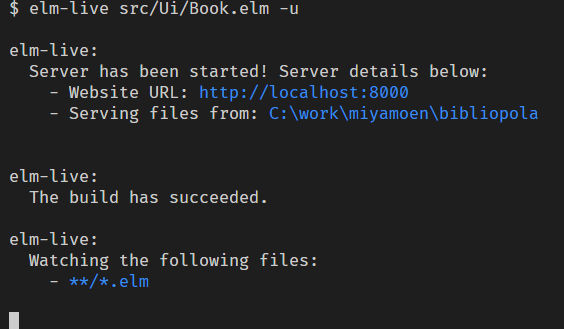
elm-live src/Main.elm --pushstate
src/Main.elm部分をお好みのファイルにして起動しましょう
こんな感じになります。あとはlocalhost:8000をブラウザで開いて開発しましょう
-u, --pushstate
このオプションがルーティング用のやつです。付けているとhttp://localhost:8000/を開いてもhttp://localhost:8000/ham/spam/eggを開いても同じファイルで実行してくれます
詳しいことはREADMEを読みましょう
進化したelm-live
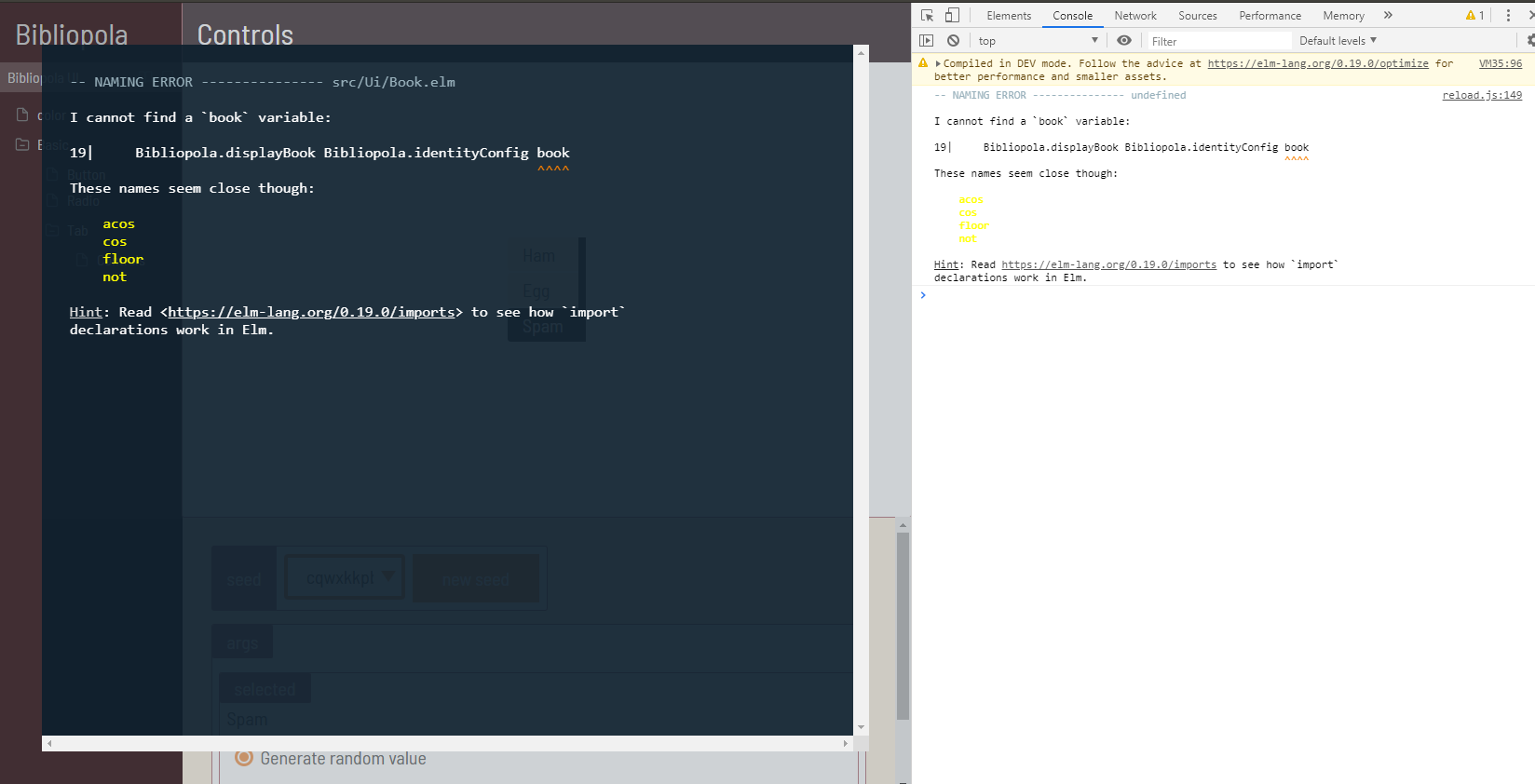
コンパイルエラーになったらエラーメッセージを画面とコンソールに色付きで出してくれるようになりました
--no-serverでwebpackなんかと混ぜるのも想定されるようになっている感じです