経緯など
QR コードを冊子やサイネージなどの媒体に表示し、そこからのアクセスを Google Analytics で集計・分析を行っているところは多いと思います
その QR コードの生成に埋め込んだ情報や、管理はどうやってますか?
私の部署では、今まで配布した QR コードが一元的に管理されている形跡がないので、MS Teams の Lists(SharePoint のカスタムリスト) , Power Apps , Power Automate , Azure Functions(C#) を使って、QR コードの生成とそのときのパラメータを管理する仕組みを作ったお話です
この記事は紹介したい内容を個人環境で試していたもので、継続的な運用やエラー処理、セキュリティについては気にせず書きますので、実運用でやるなら少し頑張ったほうが良いとは思います
ちなみに、 私は普段 SharePoint や Power Platform での業務は行っておらず、会社には Power Platform 専門部署がありますw
#あくまで個人的な業務改善と興味でやっているだけです
環境
- Microsoft 365
- 個人では開発者プログラムで試してブログに載せたりしています
- 会社では Microsoft 365 を使っています
- Microsoft Azure
- 個人で契約しています
- 会社では Azure 使えます
- Visual Studio Code を使って Azure Functions の開発環境を整えています
- 公式に沿って環境を作りました
- .Net 6 使っています
完成予想図
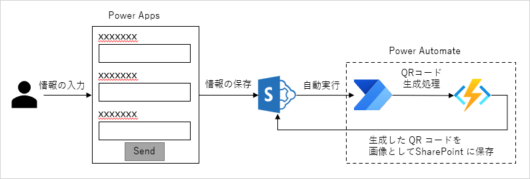
利用者が入力項目を埋めて登録すると、SharePoint に保存され、自動的に QR コードが生成され、その画像が SharePoint に保存されるというのを目標にしました
保存先を SharePoint にすることで、データの完全性やセキュリティ面を MS に任せられるというところもそうですが、一覧表示や詳細表示、権限管理、バージョン管理という機能要件を SharePoint に任せられるのがいいですね
#SharePoint は可燃性な気がしているので、業務では用量用法を守って使いたいです
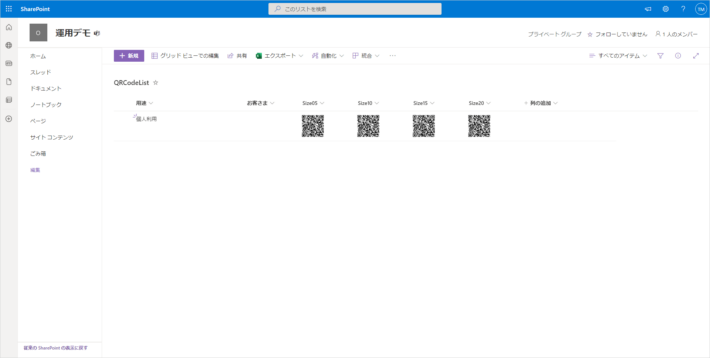
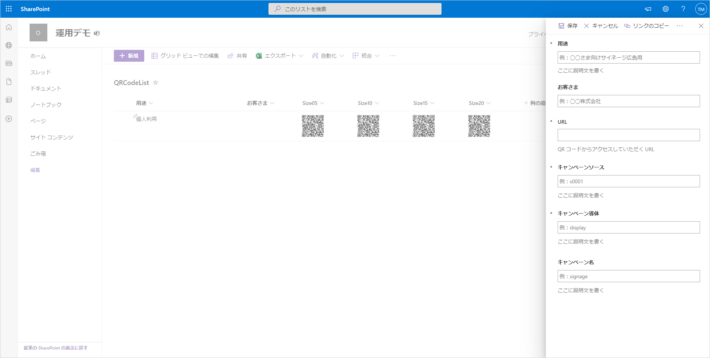
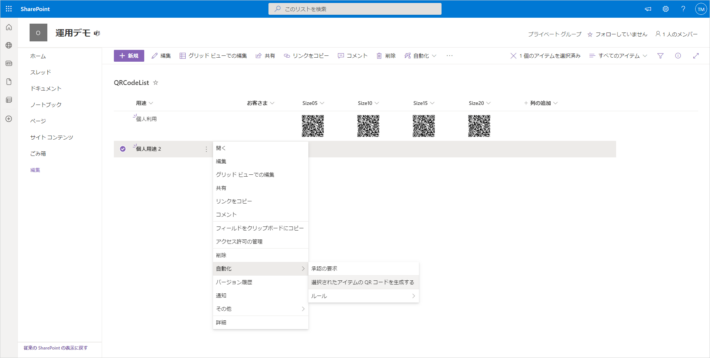
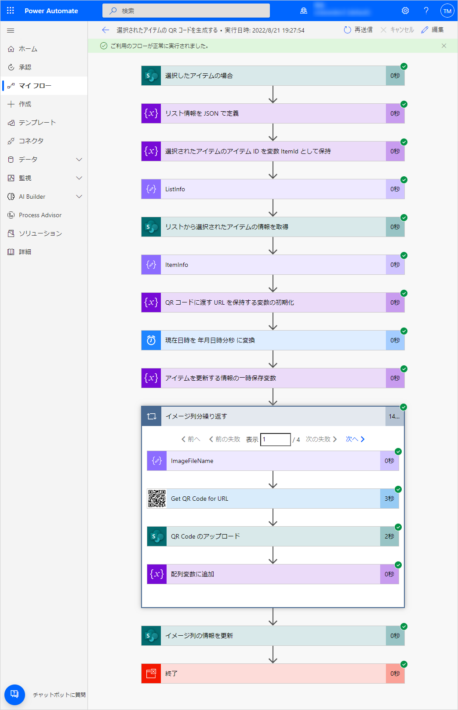
実際出来上がった画面など
概要
最初は、リストと紐づけて、別バッチ(Power Automate で作られています)で作った情報を JSON で保持しています
#ちなみに、このフローを移行したとき、この 2 つのコネクタだけ変更すれば動きます
私はよくこの方法を取るのですが、別バッチとして外だしにしている理由は、コネクタ数を減らしたいからで、コネクタ数を減らしたい理由は下記の通り
- 実行時間を減らす
- 障害点を減らす
- 1 フローのコネクタ数には上限がある
- Logic Apps だとコネクタ数で従量課金
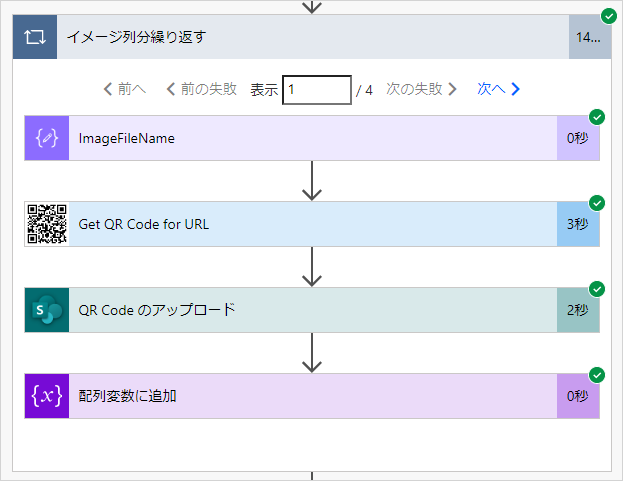
前のフローで、QR コードに埋め込む URL を作ったりしていて、実際にここで QR コードを作っています
QR コードの画像ファイルは更新しておらず、{アイテム ID}_{画像サイズ}_{年月日時分秒}.png として新しく作成し続けていて、これにより以前作った QR コードも残しています
作り終わったあとに、イメージ列に保存するための情報を配列に追加しています
ちなみに、イメージ列に保存するためには、一旦ファイルをアップロードしたあと、下記の情報をエスケープしてイメージ列の値として保存する必要があります
{
"type":"thumbnail",
"fileName":"ファイル名",
"nativeFile":{},
"fieldName":"フィールド名",
"serverUrl":"ルートサイト",
"fieldId":"イメージ列の ID",
"serverRelativeUrl":"画像ファイルまでの相対パス",
"id":"画像ファイルの ID"
}
例えばですが、このような形になります
"{\"type\":\"thumbnail\",\"fileName\":\"qrcode.png\",\"nativeFile\":{},\"fieldName\":\"QRCodeSize05\",\"serverUrl\":\"https://example.sharepoint.com\",\"fieldId\":\"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx\",\"serverRelativeUrl\":\"/sites/example/SiteAssets/Lists/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx/qrcode.png\",\"id\":\"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx\"}"
最後にイメージ列を一括で更新して終わりです
※ループの中で何度も更新はしません
考察
普段は構築手順だけ書いて備忘録にしているのですが、先ずはこういうのも Power Platform で改善しましたという書き方にして、普段、SharePoint や Power Platform は使ってない人が改善したという記事も価値があるかもしれないと思い書いてみました
データストアを SharePoint で実現することにより、Excel ライクな利用ができることや、先にも書きました通り、データの完全性やセキュリティ、一覧表示や詳細表示、権限管理、バージョン管理というところを意識せずに実装できたのがよいですね
この実装により、「いつ、誰が、どのような情報を埋め込んで QR コードを発行したのか」というのが判るようになりましたので、私がこれから取り組む Google Analytics での効果測定などでも活きる情報を残せるようになったと考えています
ちなみに、時間を作って備忘録的な構築記事も書いていこうかなというお気持ちはあります