先日、SharePoint のビューにかけるフィルターで動的値を使えることを知りました。
[Me] と [Today] を使うことで、アクセスしたユーザーとアクセスした日をフィルターとして使えます。
こちらを使って、ノンプラミングで簡単な掲示板を作ってみようと思いました
※ノンプラミングは無理でした _(:3」∠)_
やりたい事(仕様)
- タイトル、本文、添付ファイルに加えて、掲載期間を指定できる
- 他人の作ったデーターは掲載期間外の時に閲覧不可
- 自分の作ったデーターは掲載期間外でも閲覧可能
環境
-
サーバー環境
- SharePoint Online
-
クライアント環境
- Windows 10 Pro
- PowerShell 5.1
用意したリスト
リスト名は 掲示板 にしました。
リストの作成方法は詳しく書きませんが、列の内部名を半角英数字で付けるために、下記表の「列の内部名」で一旦登録して、その後に「列名」に変更しています。
| 列の内部名 | 列名 | 種類 | 必須 |
|---|---|---|---|
| body | 本文 | 複数行テキスト | - |
| publish_date | 公開日時 | 日付と時刻 | ◯ |
| limit_date | 掲載期限 | 日付と時刻 | - |
フィルターを作成する
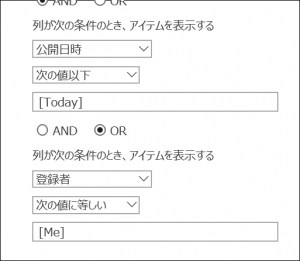
フィルターは既存である「すべてのアイテム」を修正しました。
このフィルターで次を実現している(つもり)です。
(掲載期限 is null and 公開日時 <= 今日) or (掲載日時 >= 今日) or (登録者 = カレントユーザー)
[Today] の落とし穴
SharePoint をやっている人だと常識なのでしょうが、[Today] は日付しか比較してくれません。[Now] とかは用意されていないようです。なんてイケてないんですか... しぇあぽいんとさんツンツンしすぎですね。
このままだと、公開日時 2017/05/06 12:00 とした記事が 2017/05/06 00:00 になったら見れてしまいます! いや、いいんですが折角作ったのに悲しい。
そこでぐぐってみると、SharePoint Designer で CAML Query を変更している記事が多いので、そちらを倣って... SharePoint Designer は嫌いなので PowerShell でやることにしました。
[Today] を時間を見るように設定する
PowerShell を起動して下記を実行します
[System.Reflection.Assembly]::LoadWithPartialName("Microsoft.SharePoint.Client") | Out-Null
[System.Reflection.Assembly]::LoadWithPartialName("Microsoft.SharePoint.Client.Runtime") | Out-Null
# 取得する SharePoint Online の URL
$url = 'https://<your tenant>/';
# ユーザー名
$user = '<your account>';
# パスワード
$secure = Read-Host -Prompt "Enter the password for ${user}(Office365)" -AsSecureString;
# SharePoint Online 認証情報
$credentials = New-Object Microsoft.SharePoint.Client.SharePointOnlineCredentials($user, $secure);
# SharePoint Client Context インスタンスを生成
$context = New-Object Microsoft.SharePoint.Client.ClientContext($url)
$context.Credentials = $credentials
# View の取得
$view = $context.Web.Lists.GetByTitle("掲示板").Views.GetByTitle("すべてのアイテム")
$context.Load($view)
$context.ExecuteQuery()
# DateTime 型に時間も含める
$view.ViewQuery = $view.ViewQuery -replace '<Value Type="DateTime">', '<Value Type="DateTime" IncludeTimeValue="True">'
# 保存
$view.update()
$context.Load($view)
$context.ExecuteQuery()
# オブジェクト破棄
$context.Dispose()
18 行目まではほぼおまじないです。
21 行目で既存のビュー「すべてのアイテム」を取ってきて、26 行目で IncludeTimeValue="True" を付け加えて時間も加える設定をしています。
結果
-
別ユーザー 2017/05/06 11:55

別ユーザーからは 公開日時 ≦ 現在 ≦ 掲載期限 のデーターが見えてる
#公開期限 12:00 のデーター(パターン2 とパターン6)が見える -
別ユーザー 2017/05/06 12:01 過ぎ

別ユーザーからは 公開日時 ≦ 現在 ≦ 掲載期限 のデーターが見えてる
#パターン2 とパターン6 のデーターが見えない