インライン要素とブロック要素の違いを整理しました。
インライン要素,ブロック要素とは
-
インライン要素
…文章の一部として扱う要素。要素の前後で改行されない。
(例)
<a>リンクを表す
<span>特定の部分にスタイルを適用する場合に利用する
-
ブロック要素
…行全体をまとまりとして扱う要素。要素の前後に改行される。
(例)
<h1~6>見出しを表す
<div>スタイル適用やグループ分けのために利用する
<p>段落を表す
<table>テーブルを表す
違いを比較
①要素の配置
インライン要素、ブロック要素をそれぞれ2つずつ横並びで記載してみる。
※結果を見やすくするため、別途CSSで背景色を設定
<span>インライン要素1</span> <span>インライン要素2</span>
<div>ブロック要素1</div> <div>ブロック要素2</div>
【結果】
インライン要素は横一列に並ぶが、ブロック要素は横に並ばず改行して表示される。

②width/heightの指定
インライン要素、ブロック要素それぞれに"width:400px; height:100px;"を指定してみる。
※結果を見やすくするため、別途CSSで背景色と1pxのborderを設定
<span>インライン要素(width/height指定なし)</span>
<span style="width:400px; height:100px;">インライン要素(width/height指定あり)</span>
<div style>ブロック要素(width/height指定なし)</div>
<div style="width:400px; height:100px;">ブロック要素(width/height指定あり)</div>
【結果】
インライン要素にはwhidth,heightが適用されない。
ブロック要素にはwidth,heightの適用がされる。

③margin/paddingの指定
インライン要素、ブロック要素それぞれに"margin:50px; padding:50px;"を指定してみる。
※結果を見やすくするため、別途CSSで背景色と1pxのborderを設定
<p>結果を分かりやすくするため、ダミーのテキストを追加</p>
<span>インライン要素(margin/padding指定なし)</span>
<span style="margin:50px; padding:50px;">インライン要素(margin/padding指定あり)</span>
<div style>ブロック要素(margin/padding指定なし)</div>
<div style="margin:50px; padding:50px;">ブロック要素(margin/padding指定あり)</div>
【結果】
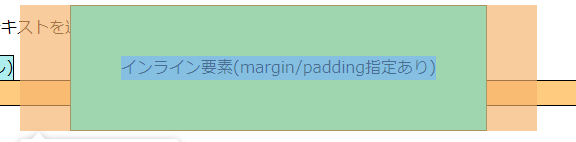
インライン要素、ブロック要素共に余白ができたことは分かるが、インライン要素とブロック要素で結果に差がありそう。

インライン要素の結果を詳細に確認すると、margin(下図のオレンジ部分)は水平方向のみ適用されており、padding(下図の緑部分)は想定通り適用されているが、周りの要素と重なってしまっている。

一方ブロック要素はmargin(下図オレンジ部分)、padding(下図緑部分)共に想定通り適用されている。

ポイント
・インライン要素はmarginの指定が水平方向のみ可能
・インライン要素のpaddingは周りの要素と重なってしまう
inline-blockとは
「インライン要素にwidthを設定したい」「ブロック要素を横に並べたい」といった場合に便利なinline-block。
inline-blockはインライン要素のようにふるまうがwidth、height、margin、paddingが指定できる。
width/height、margin/paddingの指定を確認
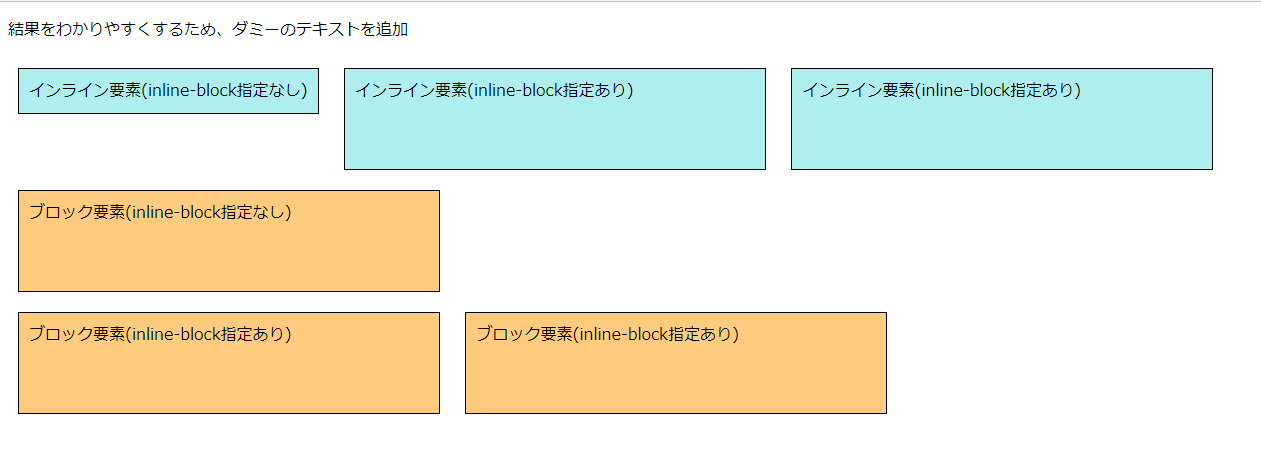
inline-blockを指定しない要素を1つ、inline-blockを指定した要素2つをインライン要素とブロック要素それぞれで用意。
<p>結果を分かりやすくするため、ダミーのテキストを追加</p>
<span style="widht:400px; height:80px; margin:10px; padding:10px;">
インライン要素(inline-block指定なし)
</span>
<span style="widht:400px; height:80px; margin:10px; padding:10px; display:inline-block;">
インライン要素(inline-block指定あり)
</span>
<span style="widht:400px; height:80px; margin:10px; padding:10px; display:inline-block;">
インライン要素(inline-block指定あり)
</span>
<div style="widht:400px; height:80px; margin:10px; padding:10px;">
ブロック要素(inline-block指定なし)
</div>
<div style="widht:400px; height:80px; margin:10px; padding:10px; display:inline-block;">
ブロック要素(inline-block指定あり)
</div>
<div style="widht:400px; height:80px; margin:10px; padding:10px; display:inline-block;">
ブロック要素(inline-block指定あり)
</div>
【結果】

inline-blockを使うことで、以下ができるようになった。
<インライン要素>
・width/hightの指定
・垂直方向のmarginの指定
・paddingを他の要素と被らないように指定
<ブロック要素>
・要素を横に並べる
まとめ
要素を思い通りの配置にするためには、inline、block、inline-blockの特性を理解することが重要。
| 改行 | width | height | margin | padding | |
|---|---|---|---|---|---|
| inline | なし | × | × | △(水平方向のみ) | 〇 ※他の要素と重なる |
| block | あり | 〇 | 〇 | 〇 | 〇 |
| inline-brock | なし | 〇 | 〇 | 〇 |
〇 |