issue
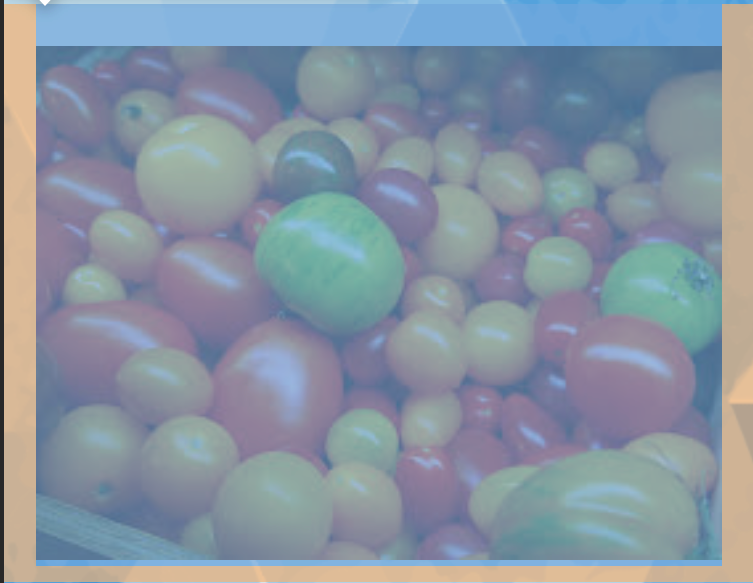
以下のように、chromeでimgタグにmarginをつけてないのにobject-fitプロパティでcoverをつけてる時上部に空白ができてしまうことがある
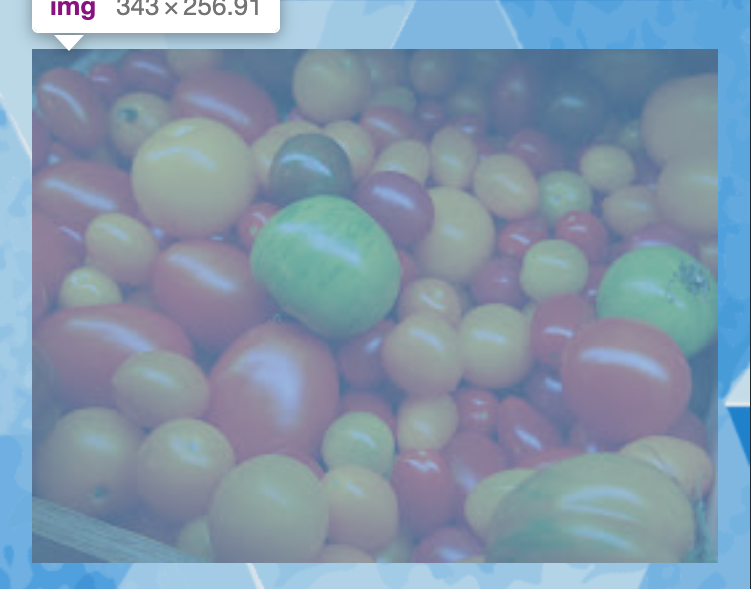
safariでは上部の空白は無い
応急処置法
imgタグの親要素に
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 1fr 0;
imgタグに
grid-row: 1;
grid-column: 1;
軽く解説しとくと
display:gridで子要素が親要素の起点の左上に移動するためimgタグの上の空白がなくなる
grid-template-columns: 1frで一列目1が1fr
grid-template-rows: 1fr 0で1行目が1fr2行目が0
chrome環境でデフォルトで2行目のspaceが確保されてしまうので2行目を0指定している
1frは自分で調べてください
grid-rowは子要素であるimgタグを何行分確保するかなので1行分確保している(子要素が一つのため)
grid-columnはimgタグを何列分確保するかのため1列分確保している
以上
頑張ってください