スマートコントラクトを用いてwebブラウザ上にHelloEthereum!を表示させたいと思います.
Truffle,node.js,Ganacheを使うので下記のサイトを参考にインストールしてください.
コントラクトをデプロイする
ではまず任意のディレクトリにHelloEthereumというディレクトリを作成してください.
mkdir HelloEthereum
次に環境の構築をしていきます.
今回はtruffleというフレームワークを使用します.
truffleはEthereumの開発言語であるsolidityでの開発をサポートするフレームワークです.
まず以下のコマンドで初期化します.
truffle init
次に下記のコマンドでsolidityのファイルを作成します.
truffle create contract HelloEthereum
contract内にHelloEthereum.solというファイルが作成されるので編集します.
pragma solidity ^0.4.22;
contract HelloEthereum {
string private _word;
constructor() public {
_word = "HelloEthereum!";
}
function get() public view returns(string){
return _word;
}
}
getという関数を呼び出すとHelloEthereum!を返すというものです.
次にこのファイルをコンパイルします.
truffle compile
コンパイルが成功するとbuildディレクトリが生成されます.
次にmigrationファイルを作成します.
migrationsの中に2_deploy_contracts.jsというファイルを作成してください.
var HelloEthereum = artifacts.require("HelloEthereum");
module.exports = function(deploy){
deploy.deploy(HelloEthereum);
}
次にtruffle.jsファイルを編集します.
module.exports = {
networks:{
development:{
host: "127.0.0.1",
port: 7545,
network_id: "5777"
}
}
}
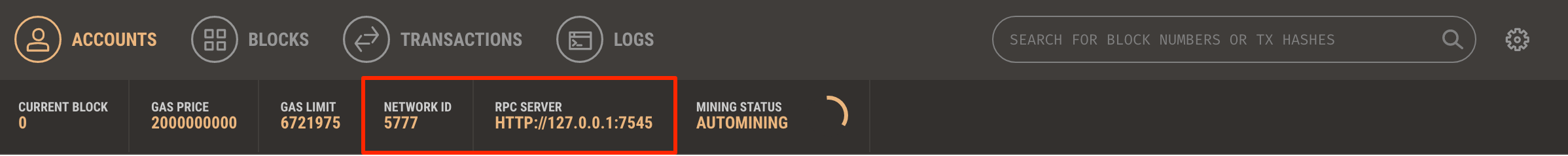
host,port,network_idは自身の設定に変更してください.
起動したらページの上部に記載されています.

最後にganacheを起動してから下記のコマンドでデプロイします.
truffle migrate
これでひとまずはテスト環境のブロックチェーンにデプロイが完了しました.
サーバの設定
node.jsを用いてサーバ環境を構築します.
npm init -y
今回はlite-serverを使用します.
npm install lite-server --save
そしてbs-config.jsonというファイルを作成します.
今回使用するlite-serverの設定ファイルです.
{
"server": {
"baseDir": ["./src", "./build/contracts"]
}
}
次にsrcフォルダを作成してください.
そしてtruffle-contractをインストールします.
npm install truffle-contract --save
node-modules/truffle-contract/dist内のtruffle-contract.jsというファイルをsrc内にコピーします.
最後にpackage.jsonを次のように編集します.
scriptsに"dev": "lite-server"を追加します.
{
"name": "HelloEthereum",
"version": "1.0.0",
"description": "",
"main": "truffle-config.js",
"directories": {
"test": "test"
},
"dependencies": {
"lite-server": "^2.4.0",
"truffle-contract": "^3.0.6"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "lite-server"
},
"keywords": [],
"author": "",
"license": "ISC"
}
これでサーバの設定は終了です.
フロントエンド部分の作成
最後にフロントエンドの部分を作成します.
index.htmlとindex.jsというファイルを作成し以下のように編集します.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Ethereum</title>
<script src="https://cdn.jsdelivr.net/gh/ethereum/web3.js/dist/web3.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript" src="./truffle-contract.js"></script>
<script type="text/javascript" src="./index.js"></script>
</body>
</html>
App = {
web3Provider:null,
contracts: {},
initWeb3: function(){
App.web3Provider = new web3.providers.HttpProvider("http://localhost:7545");
return App.initContract();
},
initContract: function(){
$.getJSON('HelloEthereum.json', function(data){
var Artifact = data;
App.contracts.HelloEthereum = TruffleContract(Artifact);
App.contracts.HelloEthereum.setProvider(App.web3Provider);
App.contracts.HelloEthereum.deployed().then(function(instance) {
return instance.get.call();
}).then(function(adopters){
document.write(adopters);
}).catch(function(err){
console.log(err.message);
});
});
}
}
window.onload = function(){
App.initWeb3();
}
以下のコマンドを叩くとサーバが立ち上がりブラウザが立ち上がります.
npm run dev
HelloEtereumと表示されていたら成功です.お疲れ様でした.