CSS TransitionとCSS Animationの2つの機能がある。
CSS Transition,Transform
単純な動きのアニメーションを実装する時に利用する。
トグルボタン、ドロワーメニュー、など
Transitionについて
translate(移動)、scale(縮尺)、rotate(回転)など図形を変形させたいときに使用する
Transformについて
:hoverされたときなどに時間をかけて変化させたいときに使用する
CSS Animation
キーフレームアニメーションを適用できる機能。
ローディングアニメーションなどの細かい動きのアニメーションを実装する時に利用する。
Transition,Transform,Animationの3つの違い簡単に説明
transform・・・変形(傾けたり、拡大縮小)
taransition・・・変遷(時間をかけて状態変わる)
animation・・・Flashのような細かいアニメーション
参考:https://www.greenwich.co.jp/blog-archives/p/5760
jsのアニメーションとの違い
- サイドからナビゲーションメニューをスライドさせたり、ツールチップを表示したりする場合はcss
- アニメーションを細かく制御する必要がある場合(ボタンを押したら動くなど)は、JavaScript を使用
- 使う場面を選ぶ(ボタン押したら、表示範囲になったらなど)場合は、動きはcssでも大丈夫だが、js(classの付加など)も少し記載する
CSS Transitionについて
- hoverなどのアニメーションで使用
- 要素をつけたり消したりしてアニメーションを行う
参考:https://codepen.io/miwashutaro0611/pen/XBrxNN
書き方
まとめて指定できるプロパティ。
- transition-property
- transition-duration
- transition-delay
- transition-timing-function
ex.)transition:all 0.5s 0.1s ease;
1. transition-property
どのプロパティにアニメーションを適用するか指定するプロパティ。
2. transition-duration
アニメーション開始から終了までの所要時間を指定するプロパティ。
3. transition-delay
アニメーションが開始するまでの遅延時間を指定するプロパティ。
4. transition-function
アニメーションのイージングを指定するプロパティ。
宣言できるイージングについて
| 値 | 読み方 | 説明 | cubic-bezierで表した値 |
|---|---|---|---|
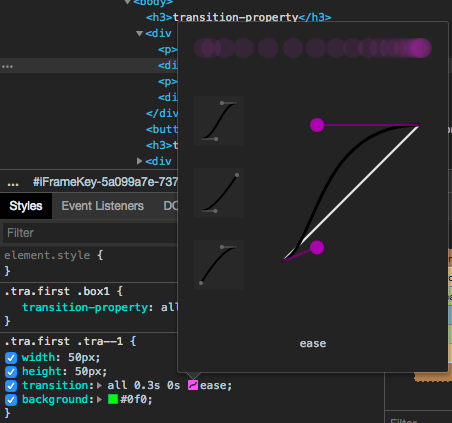
| ease(初期値) | イーズ | 開始時と終了時は緩やかに変化 | cubic-bezier(0.25, 0.1, 0.25, 1.0) |
| linear | ライナー | 開始から終了まで一定に変化 | cubic-bezier(0.25, 0.1, 0.25, 1.0) |
| ease-in | イーズ・イン | 開始時は緩やかに変化、終了に近づくと早く変化 | cubic-bezier(0.0, 0.0, 1.0, 1.0) |
| ease-out | イーズ・アウト | 開始時は早く変化し、終了時は緩やかに変化 | cubic-bezier(0.42, 0.0, 1.0, 1.0) |
| ease-in-out | イーズ・イン・アウト | 開始時と終了時は、かなり緩やかに変化 | cubic-bezier(0, 0, 0.58, 1.0) |
| cubic-bezier(x軸の値, y軸の値, x軸の値, y軸の値) | キュービック・ベジェ | 変化の度合いを3次ベジェ曲線で指定 | - |
cubic-bezierのカスタマイズ
- chromeのジェネレーター
- webのジェネレーター
http://matthewlein.com/ceaser/
CSS Animationについて
-
animationプロパティと@keyframesを使うと、CSSだけでアニメーションの設定ができる
書き方
- animetionの書き方
- animation-nameの値
- animation-durationの値
- animation-timing-functionの値
- animation-delayの値
- animation-iteration-countの値
- animation-directionの値
- animation-fill-modeの値
- animation-play-stateの値
の順番でスペースで区切って記入する
| 値 | 説明 | 初期値 |
|---|---|---|
| animation-name | アニメーションの名前 | none |
| animation-duration | アニメーションが始まって終わるまでの時間 | 0 |
| animation-timing-function | アニメーションの進行の度合い | ease |
| animation-delay | アニメーションが始まる時間 | 0 |
| animation-iteration-count | アニメーションの繰り返し回数 | 1 |
| animation-direction | アニメーションの再生方向を指定 | normal |
| animation-fill-mode | アニメーションの開始前、終了後のスタイル | none |
| animation-play-state | アニメーションの再生・停止 | running |
| animation | 上記、8つのプロパティを一括で指定できる、ショートハンドプロパティ | - |
.anime {
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction animation-fill-mode animation-play-state;
}
.anime {
animetion: anime1 5s ease -2s infinite alternate none running;
}
セレクタ名 {
animation: 名前 開始から終了までの時間 進行の度合い 開始時間 繰り返し回数 再生方向 開始前・終了後のスタイル 再生・停止;
}
↑ 順番は順不同で指定できるが、
animation-durationとanimation-delay
のみ宣言が同じ(秒数)のため、最初の秒数がanimation-duration、後の秒数がanimation-delayが呼び出される。
1. animation-name
@keyframesで記述した内容を記述
(@keyframesはあとで説明・・・)
この段階では動作はするが、アニメーションはしない
2. animation-duration
アニメーションが始まって終わるまでの時間を指定する
秒数(s)やミリ秒数(ms)を使って行う
3. animation-timing-function
変化の度合いを指定できるプロパティ
基本的なものについては表の1-8で、特殊な変化をさせたい、自分で設定したいときにはcubic-bezierを使用する
- 使うことができるもの
| No | 値 | 説明 |
|---|---|---|
| 1 | ease | 初期値です。開始時と終了時は緩やかに変化します。 |
| 2 | ease-in | 開始時は緩やかに変化、終了に近づくと早く変化します。 |
| 3 | ease-out | 開始時は早く変化し、終了時は緩やかに変化します。 |
| 4 | ease-in-out | 開始時と終了時は、かなり緩やかに変化します。 |
| 5 | linear | 開始から終了まで一定に変化します。 |
| 6 | step-start | 開始時に最終の状態になります。 |
| 7 | step-end | 終了時に最終の状態になります。 |
| 8 | steps(正数, start または end) | 指定した正数の段階で変化します。第2引数には start または end を指定できます。start を指定すると、アニメーション開始時から変化します。end を指定すると、アニメーション終了時に変化します。 |
| 9 | cubic-bezier(x軸の値, y軸の値, x軸の値, y軸の値) | 変化の度合いを任意で指定します。 |
4. animation-delay
アニメーションを開始する時間を指定することができる
使い方はanimation-durationのときと同じ
5. animation-iteration-count
アニメーションを繰り返す回数
1回の場合は1,3回の場合は3,無限に繰り返したい場合はinfiniteを指定する
6. animation-direction
アニメーションの再生方向
| 値 | 説明 |
|---|---|
| normal | 毎回、指定した通り(順方向)のアニメーションが再生 |
| reverse | 毎回、逆方向からのアニメーションが再生 |
| alternate | 順方向、逆方向のアニメーションを交互に繰り返し |
| alternate-reverse | 逆方向、順方向のアニメーションを交互に繰り返し |
7. animation-fill-mode
アニメーションの開始前、終了後のスタイルを指定させるか
| 値 | 説明 |
|---|---|
| none | アニメーションで指定したスタイルは、アニメーションの開始前、終了後には適用されない |
| forwards | アニメーション終了時のスタイルがアニメーション終了後にも適用される |
| backwards | アニメーション開始時のスタイルがアニメーション開始前にも適用される |
| both | forward と backwards の両方が適用される |
8. animation-play-state
アニメーションの再生・停止を指定できるプロパティ
| 値 | 説明 |
|---|---|
| running | アニメーションが実行されます。 |
| paused | アニメーションが停止されます。 |
keyframeについて
keyframeの書き方
@keyframes 任意の名前 {
0% {
CSSプロパティ:値;
}
100% {
CSSプロパティ:値;
}
}
@keyframes 任意の名前 {
from {
CSSプロパティ:値;
}
to {
CSSプロパティ:値;
}
}
0%orfromはアニメーション開始時、100%or toはアニメーション終了時
複数のアニメーションを指定したいときには,で区切る
@keyframes fadeIn{
・・・
}
@keyframes fadeOut{
・・・
}
.sample {
width: 50px;
height: 50px;
background: #ef0000;
animation: fadeIn 3s, fadeOut 3s 5s forwards;
}
fadeInは0-3秒、fadeOutは3-5秒で効果が適応される
まとめ(最低限覚えておくと良いこと)
@keyframes
説明
アニメーション流れ(開始から終了まで)を細かく指定できる。基本的にはanimationとセットで利用する。
使用場面
アニメーション開始時は透明で終了時には不透明にするなど。
animation
説明
アニメーションが開始するタイミングや、開始時から終了時までの時間などを指定できる。
基本的には@keyframesとセットで利用する。
使用場面
3秒後にアニメーションを開始して、5秒後にアニメーションを終了するなど。
transform
説明
移動や回転、伸縮、傾斜などの変形を指定できる。
使用場面
右方向へ30px移動、X軸方向に回転するなど。
transition
説明
特定のCSSプロパティに対して、どのタイミングで、どのくらいの時間をかけて変化するか指定できる。基本的にはhoverなどの疑似クラスに対しての変化を指定する。
使用場面
マウスオーバーしたときに3秒かけて変化するなど。