mix-blend-modeについて
DOMエレメントを重ねた時の見え方を指定するCSSプロパティ
PhotoshopやIllustratorで使うオーバーレイがcssできる
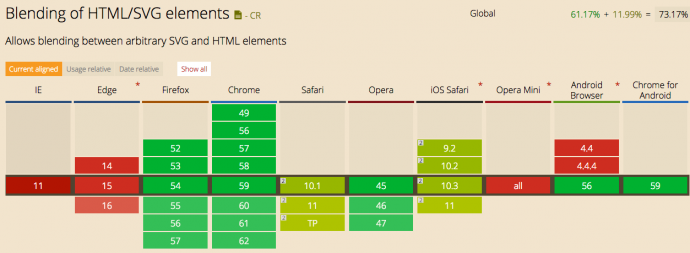
対応状況

参考:https://caniuse.com/#search=mix-blend-mode
Safariの一部、IE, Edgeはサポートしていない
ブレンドモードとは?
レイヤーを重ねたときに上位のレイヤーを下位のレイヤーにどのように重ねて表示するかの設定。
アドビ系のソフトで昔から搭載されている。
書き方
.pt-1 {
mix-blend-mode: difference;
}
のように記入する。
背景画像のみに適応させたい場合には
.back-only {
background:green url(images/img01.jpg) no-repeat;
background-blend-mode: multiply;
}
のように記入する。
使用できるものについて
| 名称 | プロパティ | 意味 |
|---|---|---|
| 通常 | normal | 通常のまま |
| 乗算 | multiply | 色と色が重なる部分を暗くする描画モード。重ねれば重ねるほど暗く。 |
| スクリーン | screen | 色と色が重なる部分を明るくする描画モード。重ねれば重ねるほど明るくなる |
| オーバーレイ | overlay | 下のレイヤーの色が暗いと「乗算」、明るいと「スクリーン」が適用される描画モード |
| 比較(暗) | darken | 重なる部分の両方の色をくらべて、暗い方が適用される描画モード |
| 比較(明) | lighten | 重なる部分の両方の色をくらべて、明るい方が適用される描画モード |
| 覆い焼き | color-dodg | 色味(色相)を保ちながら、色と色が重なる部分を明るくし、コントラストを強くする描画モード |
| 焼き込み | color-burn | 色味(色相)を保ちながら、色と色が重なる部分を暗くし、コントラストを強くする描画モード |
| ハードライト | hard-light | オーバーレイよりもコントラストが弱い描画モード |
| ソフトライト | soft-light | オーバーレイよりもコントラストが強い描画モード |
| 差の絶対値 | difference | 明度の大きい方から小さい方の数値が引かれて合成される描画モード。白を重ねた場合は単純に色が反転し、黒を重ねた場合は何の影響もない |
| 除外 | exclusion | 差の絶対値よりもコントラストが弱い描画モード |
| 色相 | hue | 下のレイヤーの輝度と彩度を維持したまま、上のレイヤーの色相を合成する描画モード |
| 彩度 | saturation | 下のレイヤーの輝度と色相を維持したまま、上のレイヤーの彩度を合成する描画モード |
| カラー | color | 下のレイヤーの輝度を維持したまま、上のレイヤーの色相と彩度を合成する描画モード |
| 彩度 | luminosity | 上のレイヤーの色の輝度が、下のレイヤーに合成される描画モード |