前回のUE4 plugin 解説してみたよ~は?
deravative社からTouchdesignerのUE4 pluginが発表され、そのサンプルが公開されています。
そのサンプルを触るうえでのセットアップ
と
なんでUnrealEngineを使うのか?
そこらへんお話しています
まだの方はぜひこちらから
[超入門]Touchdesignerの「UnrealEngine Plug-in Samples」 解説してみたよ~ set up編
これだけ覚えて帰ってくれれば!!
前回はセットアップを行いました。
実際にUE4の操作方法含め、
今回最も伝えたいこと
TouchEngine Component
について、知って使えるようにしていただきたい!!
ということで、動画のほうご用意しておりますので
ご覧ください!
本当にTouchEngine Componentについて理解してくれれば、
いや、そういうのがあるんだと知ってくれさえいれば、
いや、UE4の中でTouchdesignerのパラメーターいじれるやつあったな~くらいの感覚さえ持っていただければ
この記事は大成功と呼べるでしょう!
ゆるくちゃ~んと解説
UE4の軽い操作説明等は動画内で話しておりますので、
TouchEngine Componentについて
要点をまとめて説明します
TouchEngine Componentとは?
端的にいうと、
UE4内でtoxが動作する!!
ってことです。
そもそもComponentというのは、UE4での機能の総称で
cameraの制御をしたいときには、camera componentを使ったり
static mesh(3Dモデルのこと)のときには、static mesh componentを使います。
この流れから行くと、
TouchEngineを使うときは~~??
TouchEngine Component♪(大合唱)
聞こえてきました。ありがとうございます。
TouchEngine とは?
いきなりTouchEngineといわれましても、なんのことだか、、
という感じですよね??
要は、Touchdesignerの機能を他のアプリケーション内で使用するためにをtoxを用いる
という感じですかね。
説明するのがかなりムズイですね
たとえば、
UE4で、こんな二つの画像がブレンドしているテクスチャは、

switch TOPのIndexをBase COMPやContainer COMPのcustom parameterに設定して
UE4でこの値を変えている感じですね
ここらへんの例はTOP編でも解説していますので、そちらもどうぞ
もしかしたらCustom Parameterの使い方知らんよ!というかたもいるかもしれませんが、
今回のsamplesを触るうえでは知らんくても大丈夫なんで
ご心配なく!
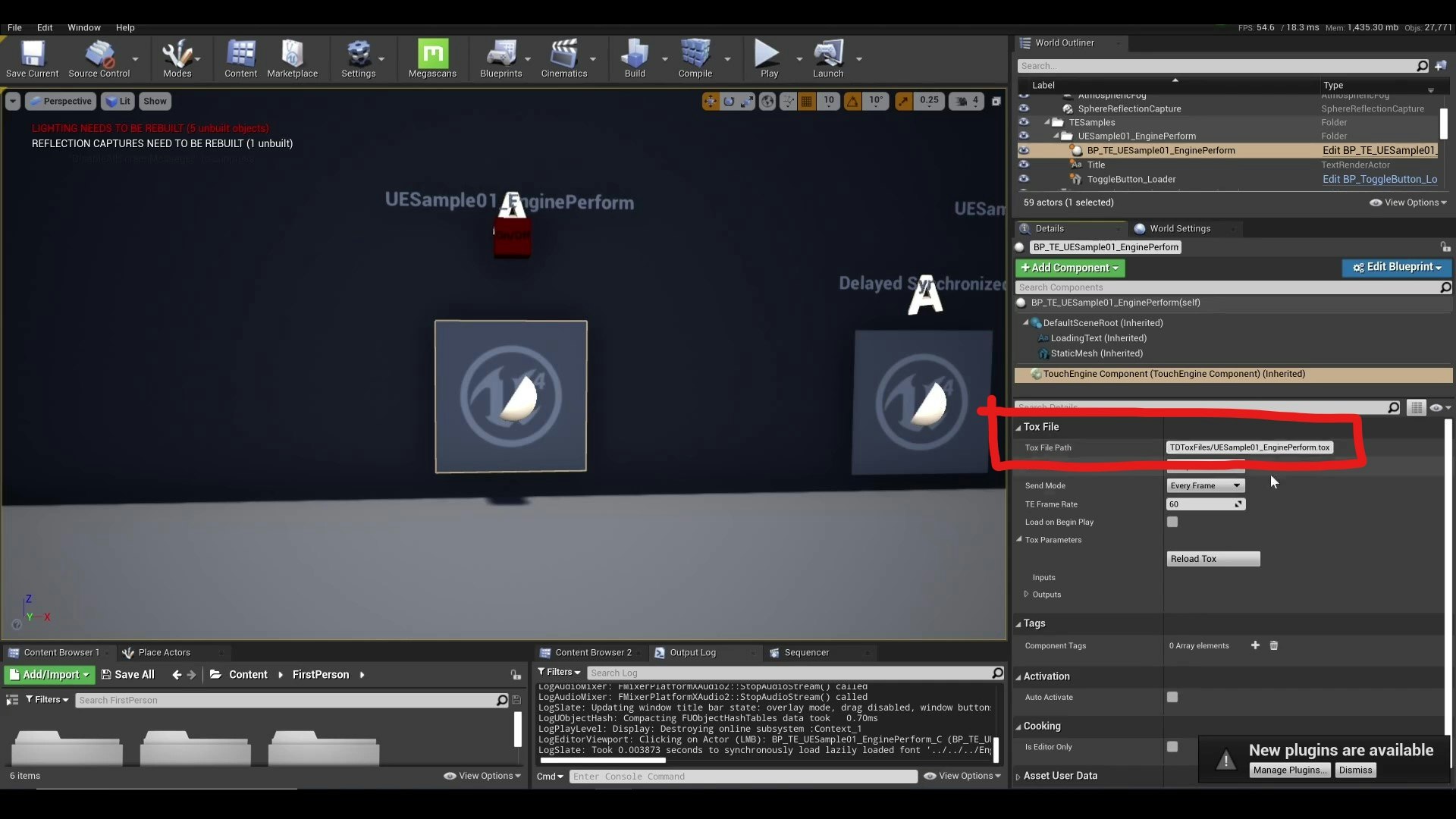
Tox File Path
ここには使いたいToxが置かれているフォルダーのPathを入力します。
基本的にはPathが正しければ自動で認識するよ~
ここでは、一つ気を付けないことがあって
Toxは必ず、Contentsフォルダー下に置かないといけないこと!!
へい、ちなみにだけど、BaseやContainerをToxとして保存するのは、
COMPにカーソルが合わさった状態で、右クリック!
Save Component .tox!
これでおけ
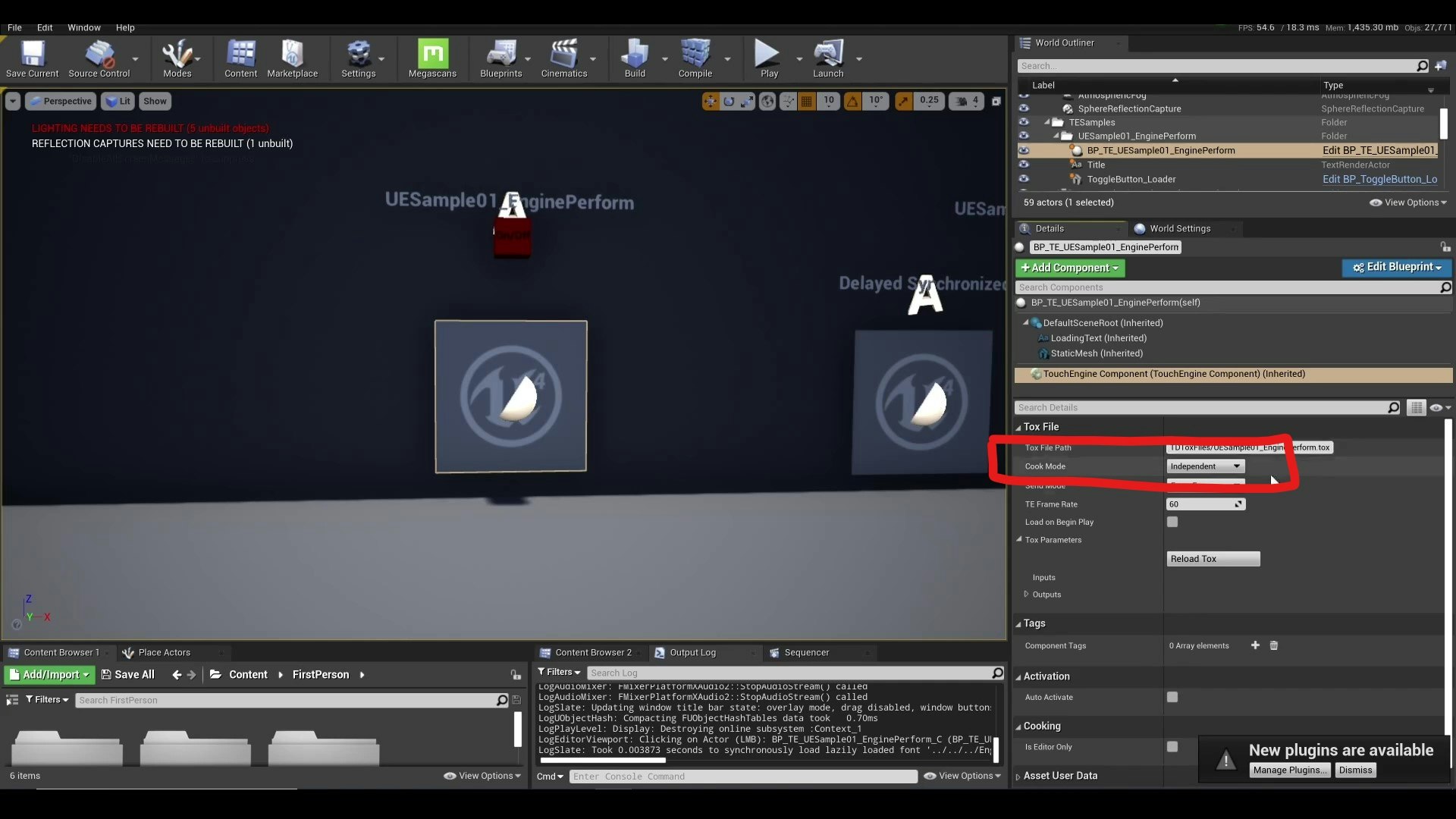
Cook Mode
ここはToxの動作モードを管理できます。
三つありますが、基本的にIndependentで大丈夫かと
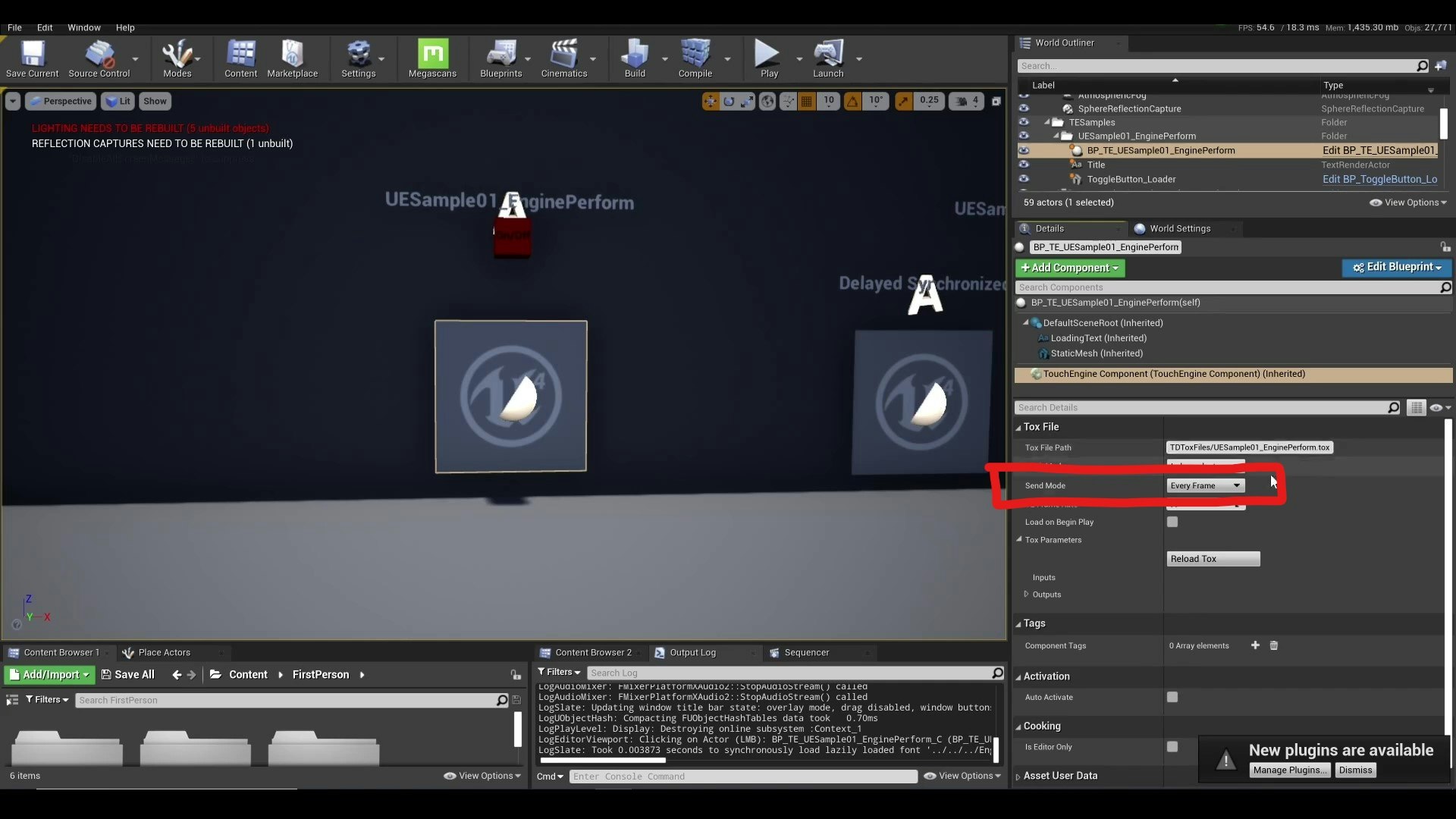
Send Mode
ここはToxがデータの送信する頻度を管理できます。
ここも基本的には、Every Frameでいいかと、
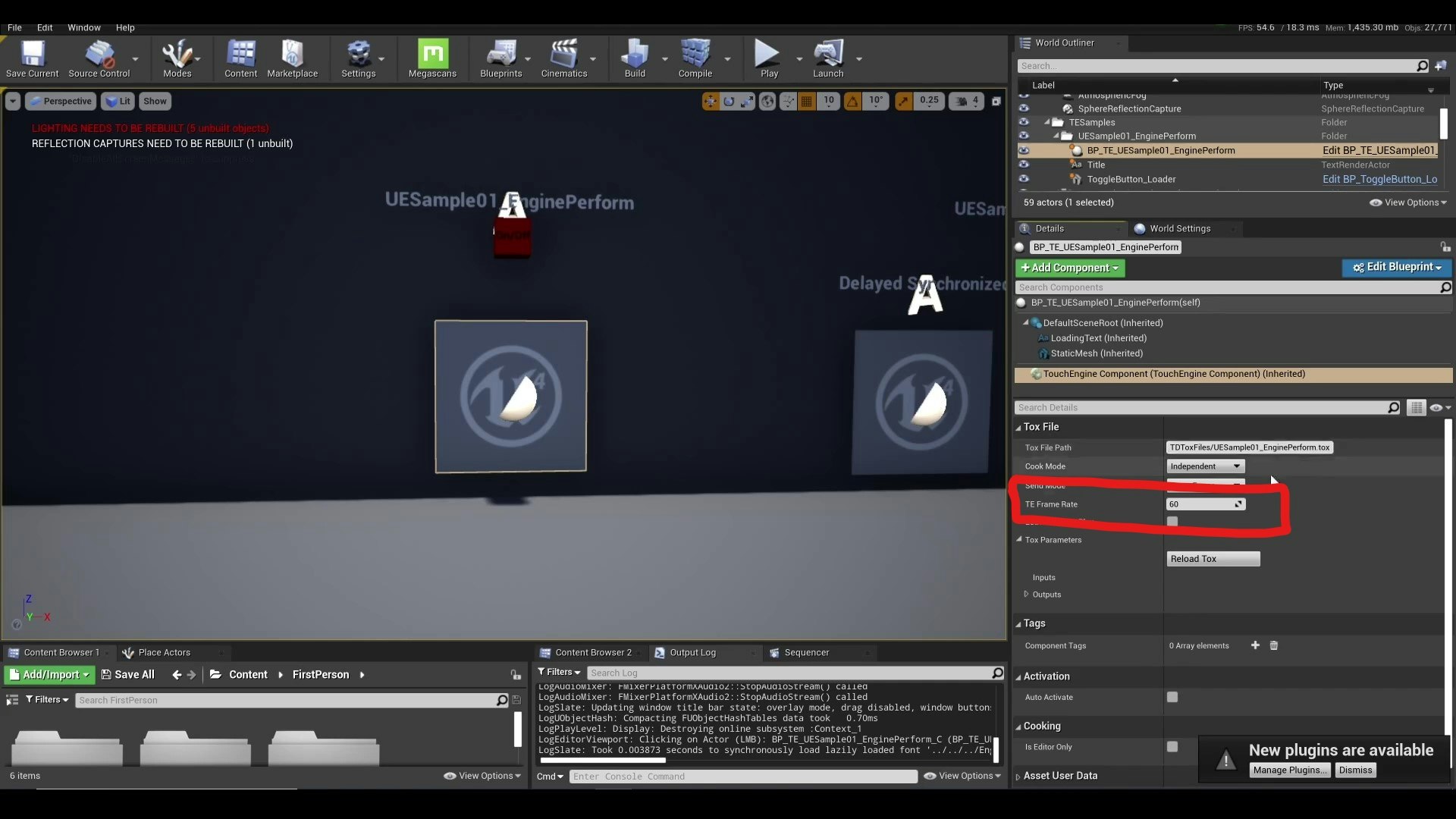
TE Frame Rate
名前の通り、TouchEngineのフレームレートを設定できます。
Samplesではすべて60に設定されています。
ご自由にどうぞ。
フレームレート20000とか意味わからんのはやめてね(笑)
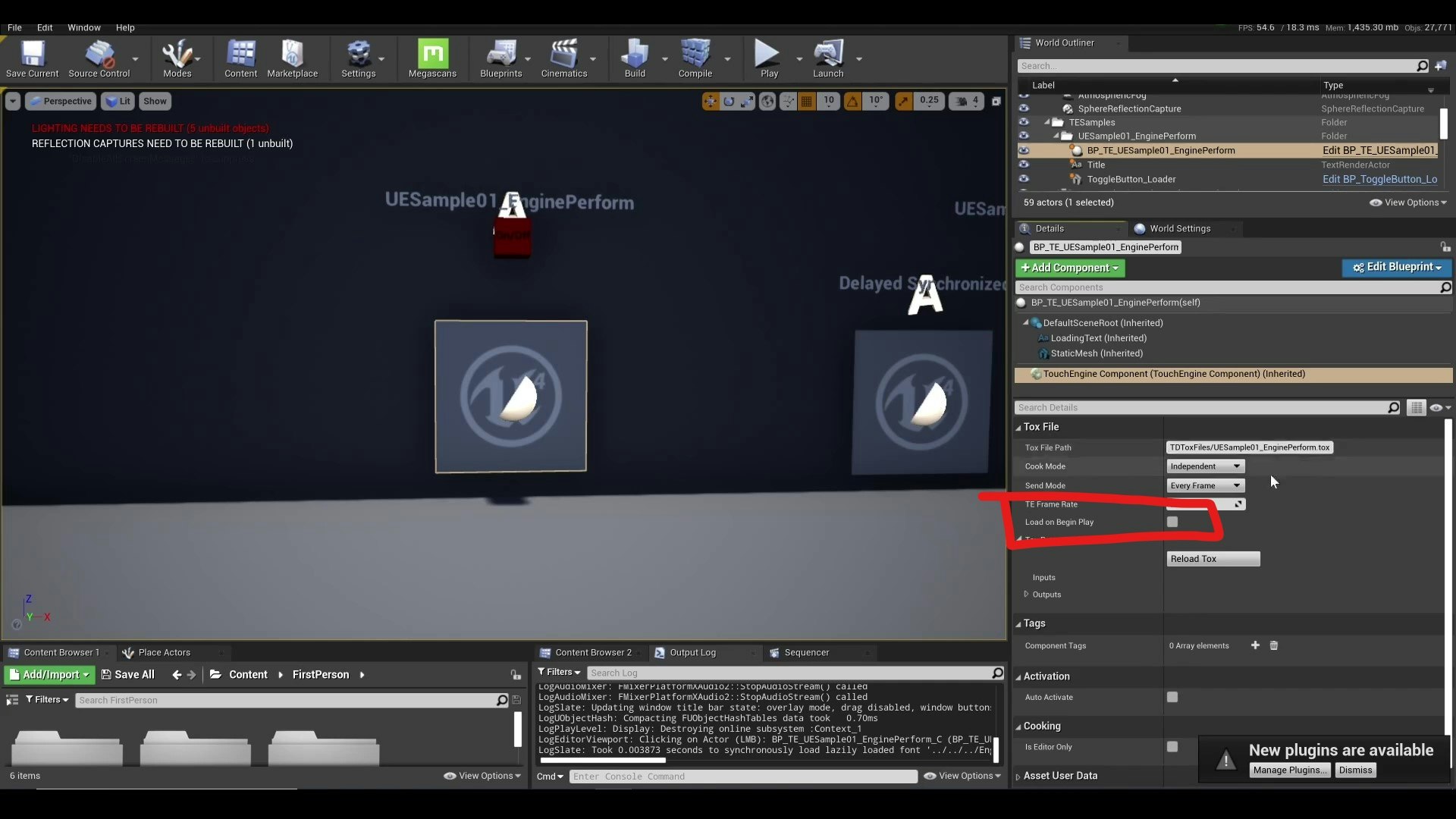
Load On Begin Play
ここはPlayしたらtoxを読み込むかどうかの設定。
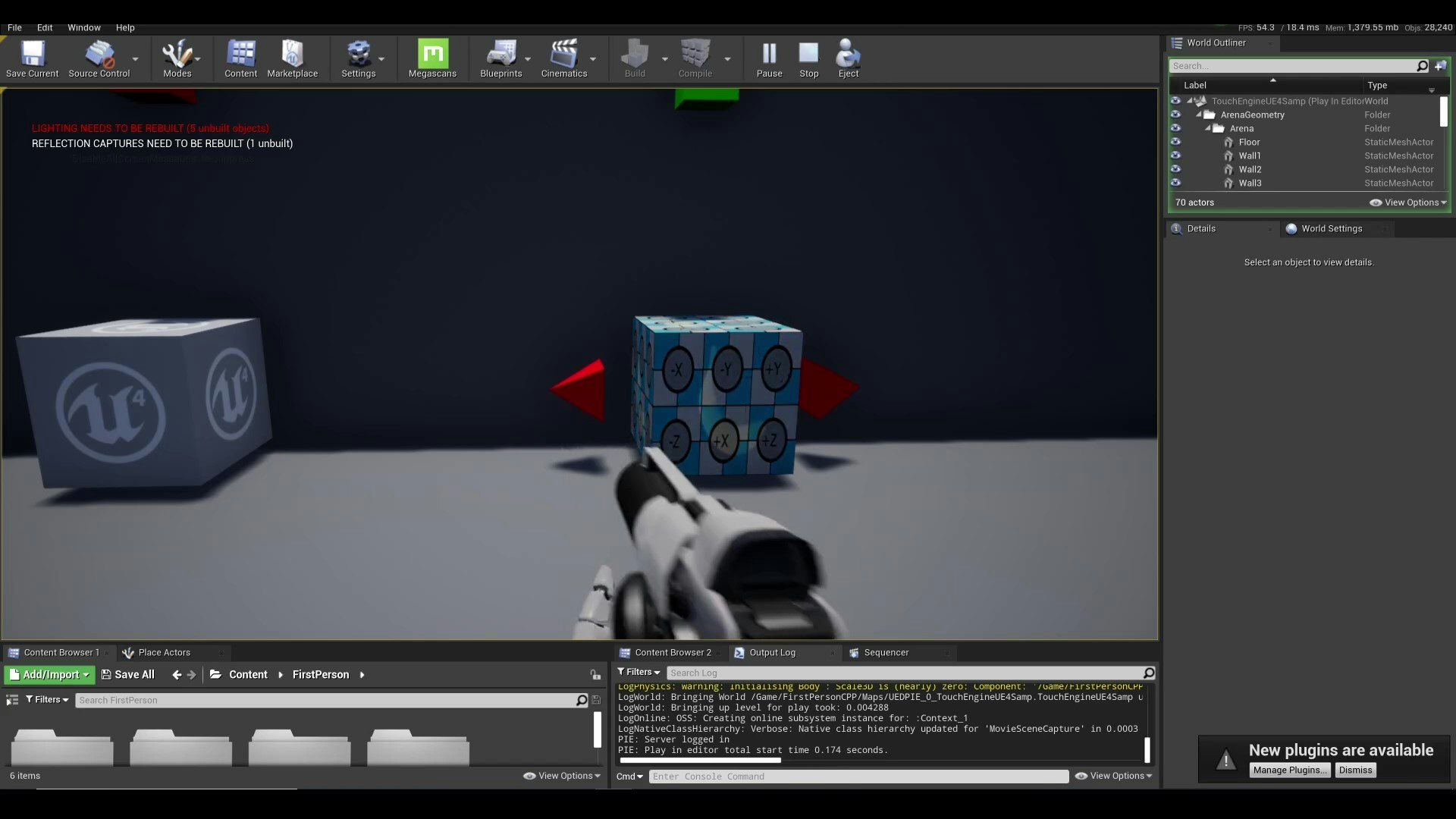
ここでいうplayはUE4の右上の▶マークのPLay
ここもdefaultでおけい
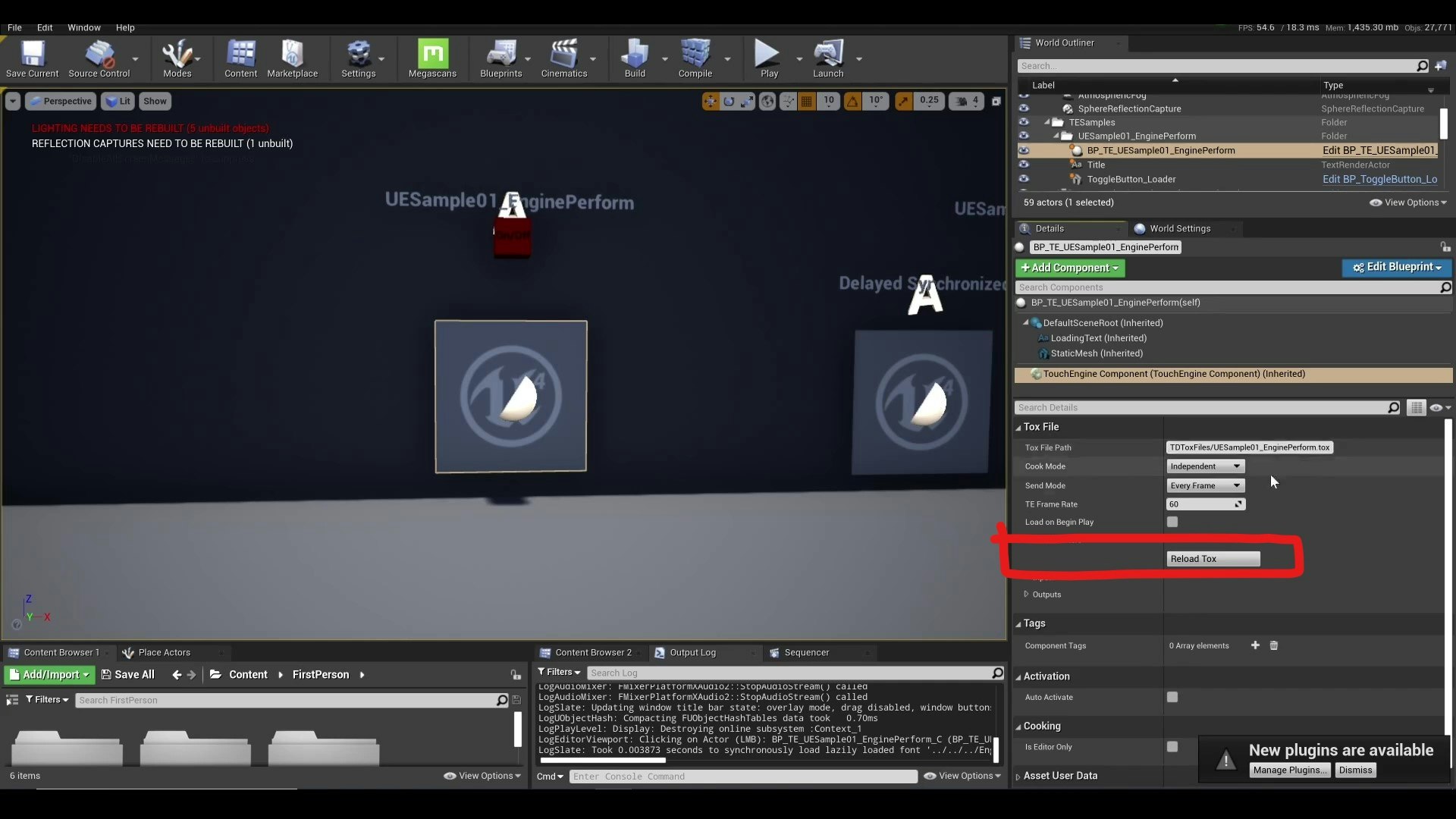
Reload tox
Toxを際読み込みのためのボタン。
Pathは一緒だけど、toxの内容が変わったときに使うときある!
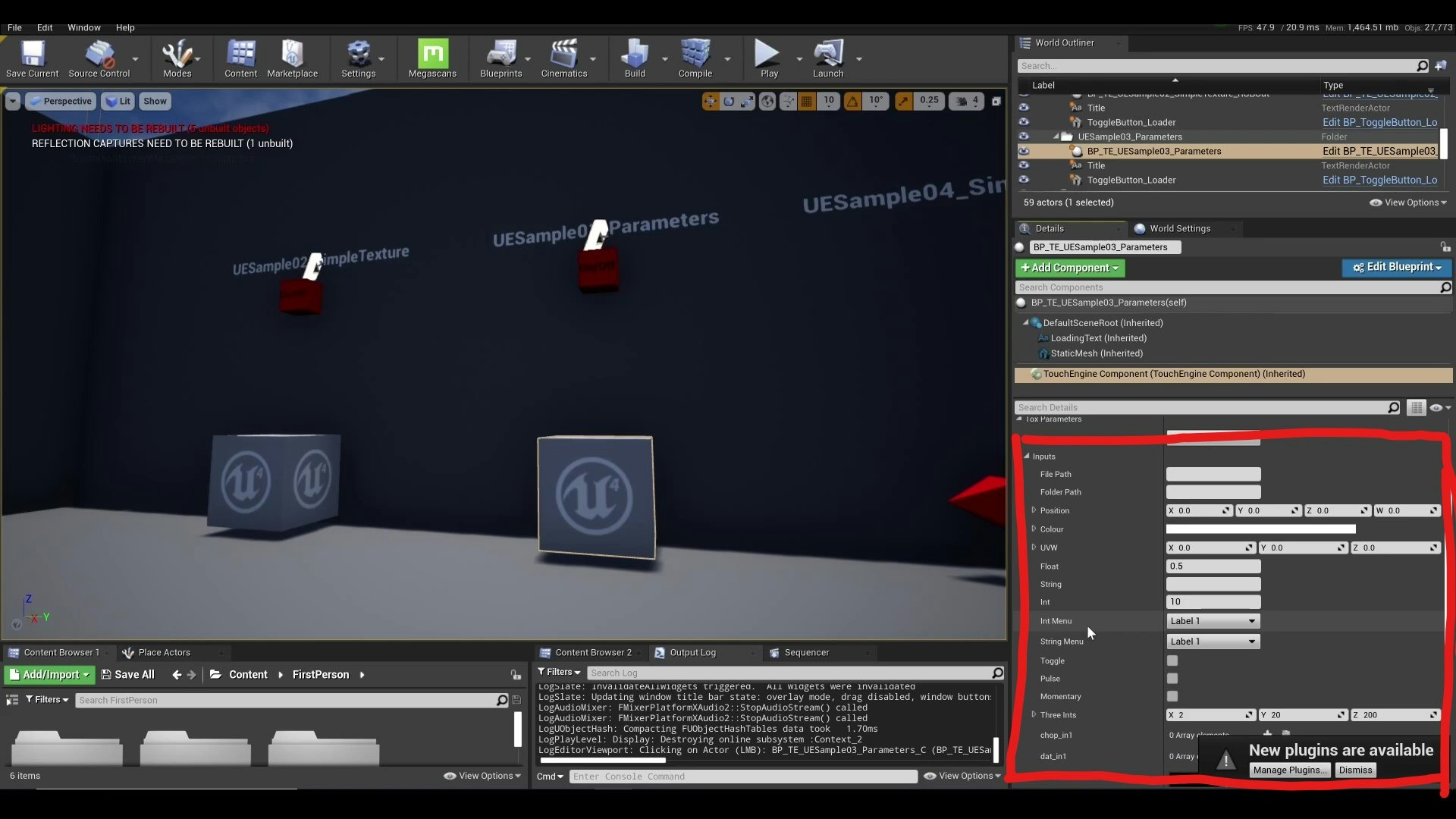
Inputs
ここ大事~
Inputsに表示されるのは、
- Custom Parameter
- Tox内のCHOP/TOP/DAT In
Inputsの値を変更することで、Toxを操ることができるのである
Outputs
値の取得はここ!!
基本的には、Tox内でoutを作っておいて、ここで値を取得できる。
OUT CHOP/TOP/DAT のオペレーターの名前がパラメーターの名前として表示されているのが変わると思います。
UE4 plug-inのコア
説明ばかりでしたが、ここを押さえればグンと使い方の理解につながります。
次回以降、TOP、CHOP、DATそれぞれやりますが、
そこでもずっと出てきます。
本当にこのPlug-inの核!
コアとなる部分ですね!
エヴァンゲリオンでも、結局はコアを破壊しないと使徒は倒せなかったですもんね
ということで、
次回「TOP襲来」