ついにこの時が
われわれTouchdesignerユーザーにとって今世紀最大の朗報が来ました。
それが、UnrealEngine plug-in の発表!!
うおーー
あ、もしかして盛り上がってるの俺だけっすか?(笑)
僕の熱に乗り切れなかった人のためにも、
miwa_maroonがなぜ盛り上がってるかを説明しながら、
実際のUE4 plugin samplesの解説してもらいます!
UnrealEngineの特徴
そもそもUnrealEngineってなに?
UnrealEngine、通称UE4(現在)は主にゲームを作るためのソフトウェアで、
あの天下の「フォートナイト」もUnrealEngineで作られています。
PlayStation用ゲームだけでなく、スマホゲーム(ウイイレとか)やAR/VRも制作できるプラットフォームです
しかもなんと、**無料!!**えげつねえ
※ゲームの収益がたくさんあると、ロイヤリティを支払わなければならないらしい
UnrealEngine最大の特徴
はい!ここ大事ー!!
UnrealEngine最大の魅力
それは、グラフィックがめちゃくちゃきれい!
ってことです。
もう少し細かく言うと、
きれいにするための機能がふんだんに含まれているうう
百聞は一見にしかずってことで、UnrealEngine公式のリールをお借りします
UnrealEngine official channel
クオリティやべえええ
そして、これがリアルタイムで動くってことですね。。。。
言葉がでません。。
そのきれいさから最近はバーチャルプロダクションといって放送業界での事例や
UnrealEngine youtube channel
ライブ業界
> UnrealEngine youtube channelUnrealEngineだけで作られた映画もあるみたい
確か次出るバイオの映画だったけな、あんま不確かなことを言うとうそつきーといわれそうですね
グラフィックのクオリティと機能の多さから多岐にわたって活用されています
ハイクオリティ無料アセットが多数
さらにモデリングやフォトグラメトリーを触ったことない人向けに、大量の無料アセットを使用できます
まじでunreal狂ってる
— miwa_maroon (@miwata34) April 21, 2021
いつの日か使いこなしたい https://t.co/PrfOttFR2S
まじで、miwa_maroon みたいなblenderもhoudiniも使ったことない弱者にとっては最高の恩恵!!
そしてunrealengine の会社が3Dmodelや3Dscan 専門の会社を買収してることもあって可能になってるみたいです。
いいサービスを提供するには、経営戦略も大事ってことですな
Unreal Engine Plug-in Samples
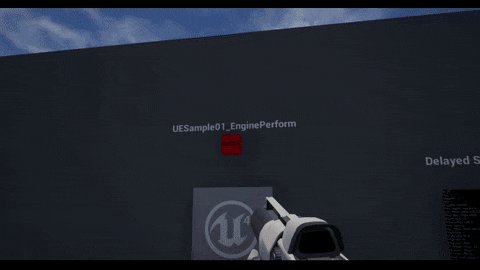
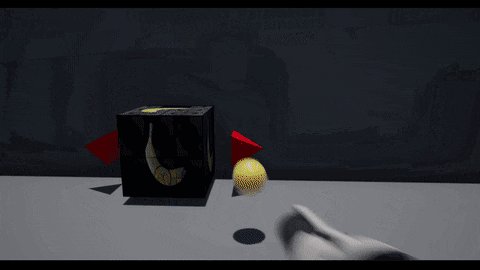
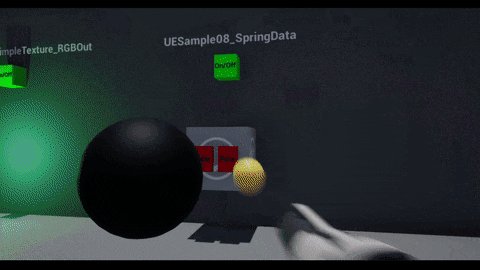
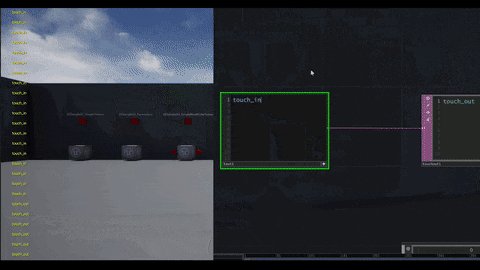
さあUnreal Engine Plug-in Samplesがどんなもんか、ハイライトでどうぞ!

Unreal Engine Plug-in Samplesのset up
UnrealEngineがどれだけすごいかをわかってもらったところで、
UE4 plug-in samplesに入っていきます。
段階を踏んで優しくいきましょう
まずはセットアップ
実はちょっと手間がかかりますが、難しいことは何もありません~
ということで、今回も動画をご用意してます。
重要な手順を0から解説してますので、ぜひご覧ください!
動画の解説
基本的には動画で解説していて、実際に手も動かしているし絶対そっちの方がわかりやすいことかと思います!
動画は見たくないという方のために、ここからはちょー簡単ピンポイント解説していきます
(説明しきれないところはありますが、お許しくださいまし)
3つのソフトウェア
何が何でも必要ソフトウェアです
ちなみにUnrealEngineはダウンロード鬼くそ時間かかります
その間にさき見ても問題ないようには動画つくってます~
それでも終わらない可能性ありなので、筋トレとかどうすか?きもちいですよ
大悲報
UE4 plugin は 現段階ではNon-commercialでは使えません。
大悲報オブ大悲報
UE4を主流に使ってる人のためにも使えるといいなあとは思っています
やべえderivative社の人に見られたら、生意気なこと言ってんじゃないよ言われそうでおびえております
僕はTouchdesignerを開発していただいたことに感謝しかございません!
控えめにいって、、、
ラブです
githubからプロジェクトを持ってくる
TouchdesignerのUE4 plugin のgithubページからprojectをsub moduleとしてを追加します。
Source treeというアプリケーションでmiwa_maroonはやってますが、
git hub desktopでも
コマンド叩いても
いいっぽい
git clone --recurse gitURL
こんなコマンドを打ち込むっぽいんですけど、これ何してるかの全然わかってなくて
詳しい方いたらぜひ教えていただきたいです
Plug-in フォルダをゲトる
UE4 の plugin が置いてあるgit hubページから、フォルダをzipでダウンロード
それをPluginsフォルダ下に移動!
雑ですいません
visual studioでTouch Engine使えるようにする
Touch Engineとはtoxを他アプリケーションで動かせる仕組みです。こちらはTouchEnigine componet編で詳しく解説します。
それをvisual studioで設定します
誤解されないためにも詳細はぜひ動画で!
クローンしてきたUE4のprojectファイルをそのままダブルクリックで開くなんて甘いことではダメみたい、、、
projectをひらく
上記手順を踏んだら、もちろん
ue4 project file をクリックしてUnrealEngineを開きます
これでセットアップは以上!!
次は、
UE4の操作説明
と
UE4内で最も大事になるTouchEngine Component
を解説してみたよ~
です
不具合があったら
実はまだこのUE4 Pluginはベータ版で予期せぬところでエラーなったりするかもしれません
そしたら正式な手順を踏んでいない(本家のgit hubページにやり方載ってます)
または
バグ
です。
バグを見つけた際は、git hub のissuesに投稿してあげるとやさしいよ~
ちなみにこれは何の自慢でもないんですけど、僕はCoumpute shaderが正常に作動しないバグを見つけました。
対応がめっちゃ早くてすぐfixされました~かんしゃ~
まあみんなで最高のplug-inにしていこうではないか
ということですね
それでは、次回