はじめに
はじめまして!2024/04/11よりRUNTEQというプログラミングスクールに在学中のみうらと申します。
Ruby on Rails を学習中です。
今回はDocker を使ったRailsの環境構築からデプロイまでの一連の流れについて記していきたいと思います。(2024/06/30時点)
今回の流れ
- Rails new
- Git hubのリポジトリ作成
- デプロイ
上記の3点についてまとめていきたいと思います。
今回使用技術
- ruby:3.2.3
- Rails: 7系統 (7.1.3.4)
- PostgreSQL
- Docker
- Git Hub
- Render
Rails環境構築
こちらを参考に環境構築。
その際、PostgreSQLを選択。BootstrapとTailwindお好きな方を使ってください。
またdocker compose upの際にエラーが起きた場合こちらを参考にすると解決できるかもしれません。この時点でhttp://localhost:3000 にアクセスし、以下の画像のようになっていたら成功。

以下確認用の作業のため割愛しても構いません。
トップページ作成
1. rails g ... コマンドの設定を加えるmodule Myapp
class Application < Rails::Application
~~~~~省略
config.generators do |g|
g.skip_routes true
g.helper false
g.test_framework nil
end
end
end
上記は余計なファイルを生成しないために行っています。
2.コントローラの作成
rails g controller StaticPages top
3.ルートの設定
root 'static_pages#top'
4.ビューの編集
app/views/static_pages/top.html.erbを必要に応じて編集してください。
Git Hubの連携
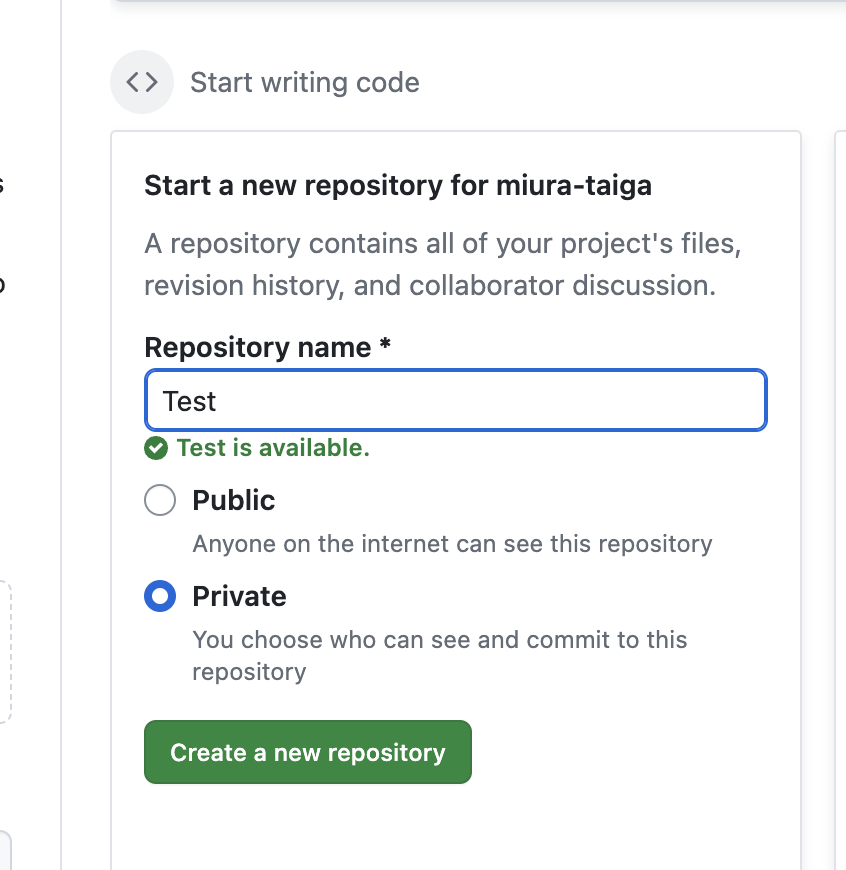
リポジトリ作成
Git Hubにリポジトリを作成します。
作成できたらリモートリポジトリの追加

上記の画像のように遷移すると思いますので、適した方を選択してください。
- 新しいリポジトリを作成してからプッシュする方法
- 既存のリポジトリをプッシュする方法
今回は1を採用。上から順にターミナルでコマンド実行。
実行後ページをリロードし、コミットメッセージが反映されていれば成功です。

Renderへデプロイ
1. デプロイを自動化する設定
下記コマンドでファイルを作成し、作成したファイルにコードを追加。
touch bin/render-build.sh
set -o errexit
bundle install
bundle exec rake assets:precompile
bundle exec rake assets:clean
bundle exec rake db:migrate
上記作業は、Renderにアプリをデプロイするための手順を自動化するためのものです。
このタイミングでコミット&プッシュまでしましょう。
git add .
git commit -m "コミットメッセージ"
git push origin main
今回は作業ブランチを作成していないのでmainブランチをプッシュしています。
2. Renderの設定
Web Serviceの設定
Renderにアクセスします。ユーザー登録をされてない方はGit Hub
アカウントでログインしてください。
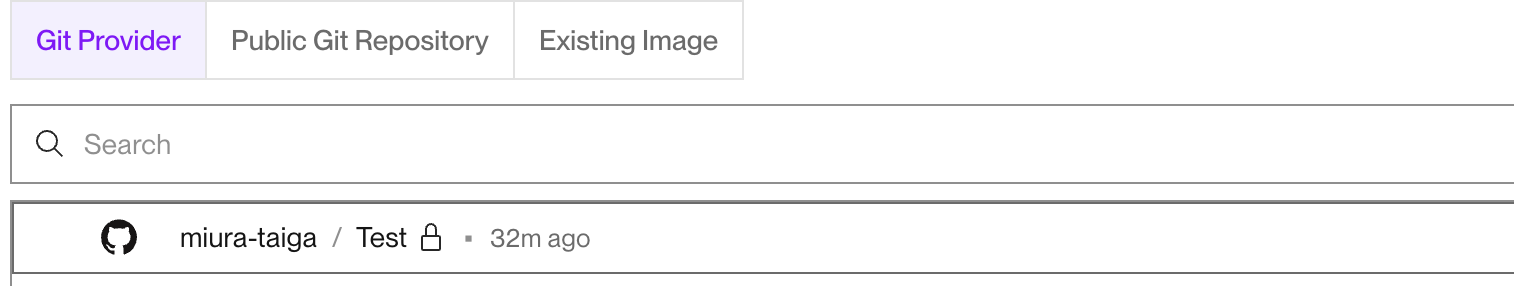
Web Serviceを選択

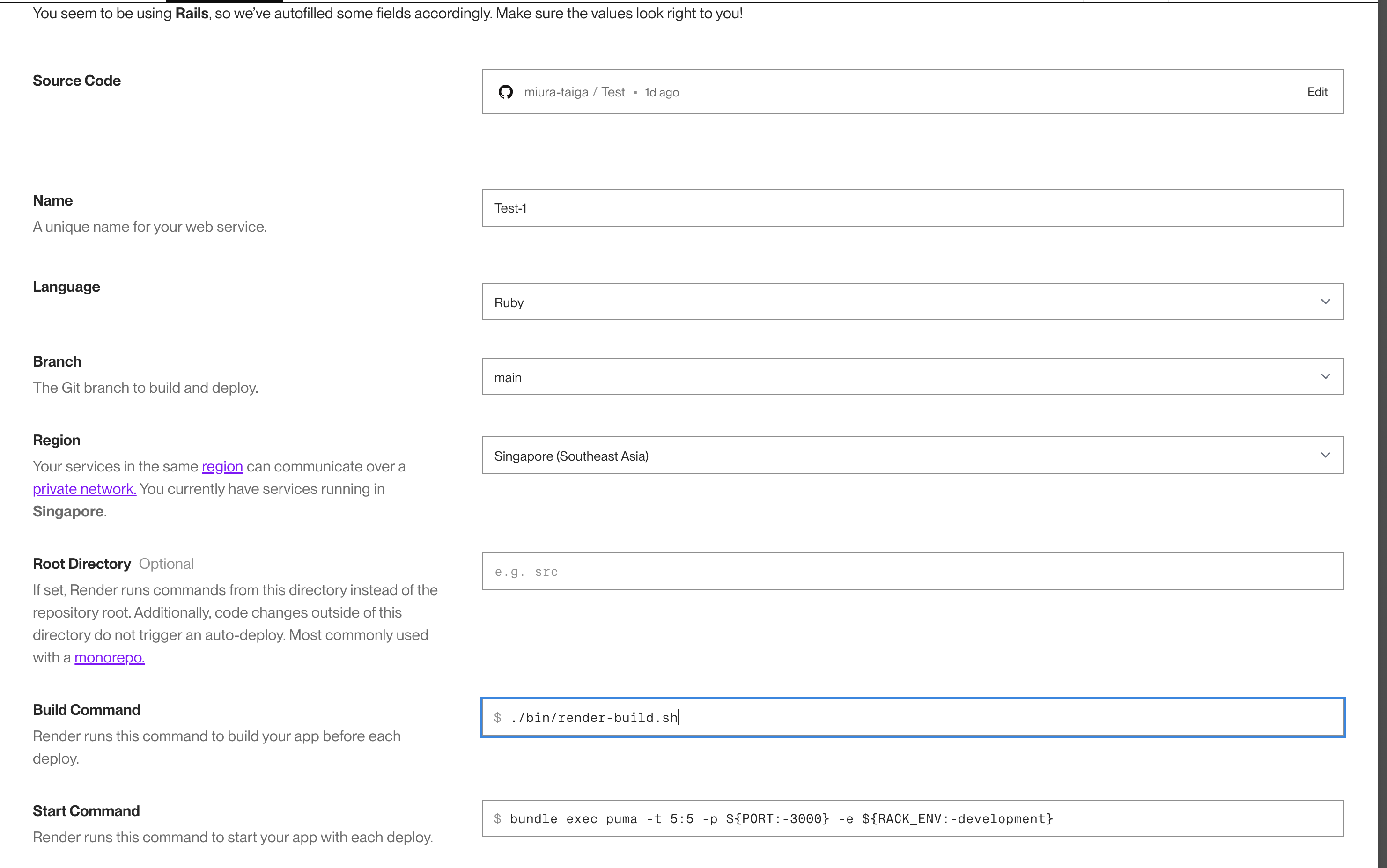
Language : Ruby
Region : Singapore (Southeast Asia)
Build Command : ./bin/render-build.sh
Start Command : bundle exec puma -t 5:5 -p ${PORT:-3000} -e ${RACK_ENV:-development}
必要事項を入力。その他設定はお好みで設定してください。
環境変数の追加

プレースホルダーがvalueの部分にconfig/master.keyのコードを貼り付け。
最後にDeploy Web Serviceをクリックして作成。
PostgreSQLの設定
Name : Test_db
Database : test_db (後から変更できません)
User : miura-taiga (後から変更できません)
Region : Singapore (Southeast Asia)
入力し終えたらCreate Databaseをクリックして作成。
データベースの連携
Dashboardに戻り先ほど作成したPostgreSQLの方を選択。

Dashboardに戻り先ほど作成したWeb Serviceの方を選択。

サイドバーのEnvironmentを選択し、Add Environment Variableをクリック。

Keyに DATABASE_URL
Valueに先ほどコピーした「Internal Database URL」の値をペースト。

入力し終えたら Save Cangesをクリックし保存。
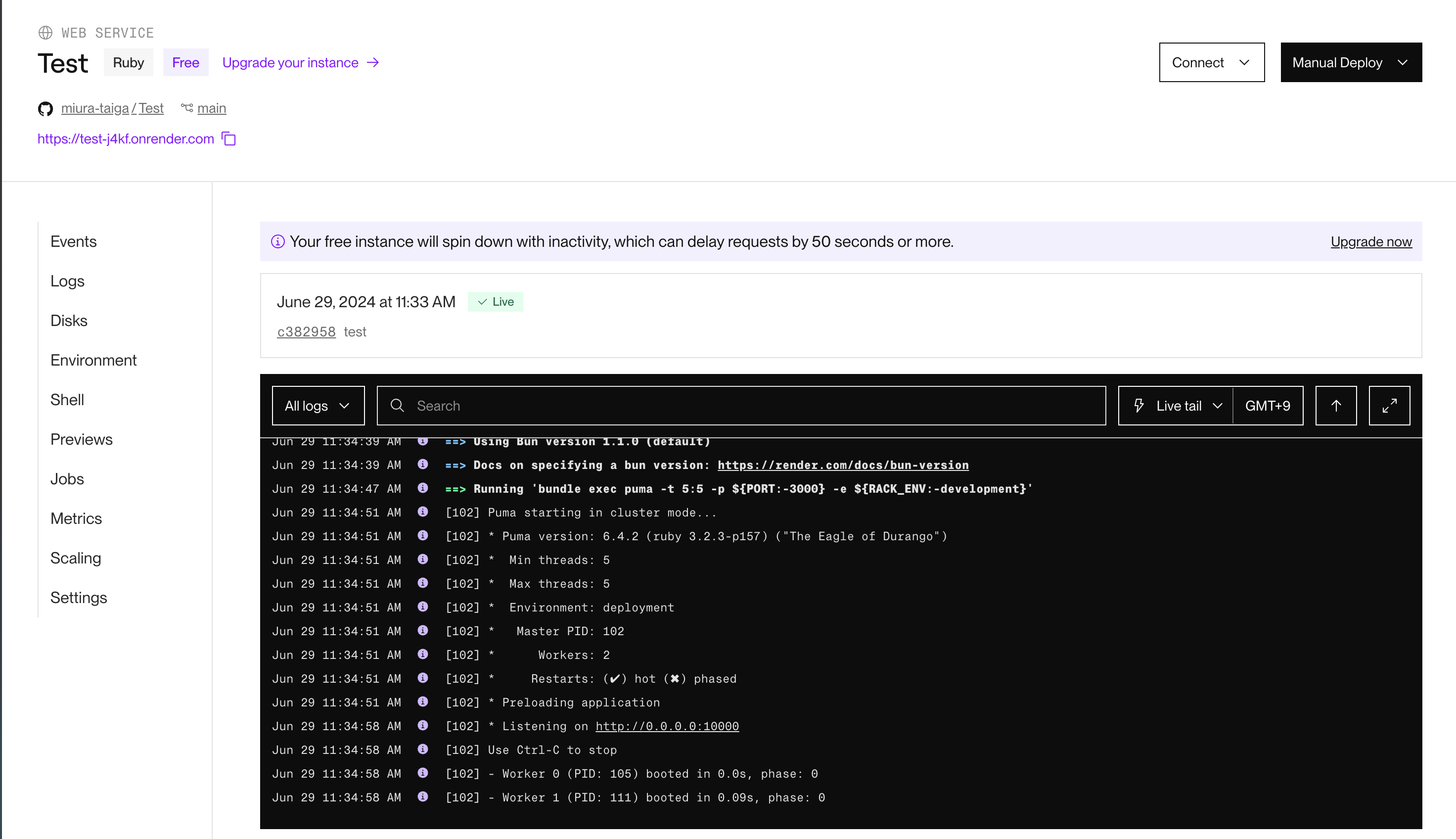
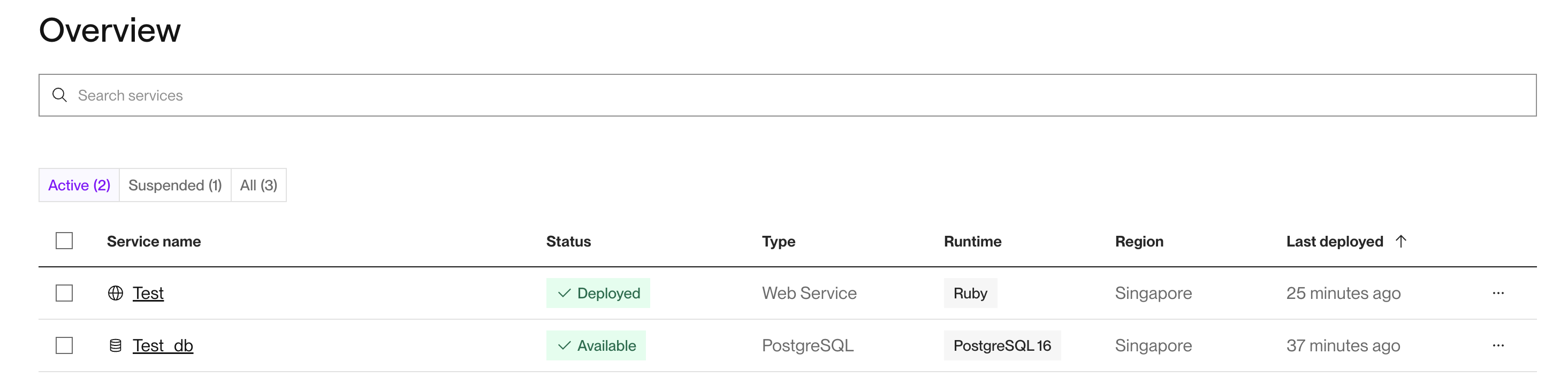
これで一通りの作業が終了です。できているか確認していきましょう。
おわりに
今回はRails newからRenderを用いてデプロイまでの流れを備忘録として記しました。
初心者ゆえ至らない箇所あるかと思いますが、ご理解のほどよろしくお願いします。
注意点として現在(2024/06/30時点)での手順となりますので以降作業手順が変わってくるかもしれませんので参考程度にご鑑賞ください。
今後も学習のアウトプットの一環として記していきたいと思います。