この記事はMIERUNE Advent Calendar 2021 4日目の記事です。
地理データの規格のひとつであるGeoJSONをp5.jsで描画してみます。
今回は座標系の話はしません。あくまでも"お絵かき"です。
GeoJSONの準備
地図のデータとなるGeoJSONを準備します。
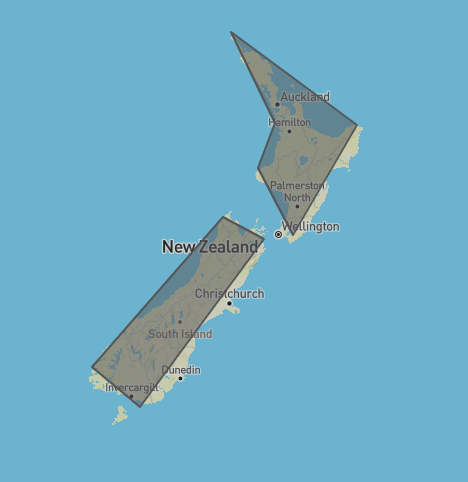
geojson.ioというwebサービスを使ってgeojsonファイルを作成します。
今回はニュージーランドをトレースしてみました。画面右側のテキストエディタに表示されるjsonをnz.geojsonというファイル名で保存しておきます。
nz.geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[172.705078, -34.270835],
[174.638671, -37.509725],
[173.891601, -39.061849],
[175.429687, -41.310823],
[178.242187, -37.579412],
[172.705078, -34.270835]
]
]
}
},
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[172.353515, -40.713955],
[166.596679, -45.521743],
[168.706054, -46.739860],
[171.694335, -43.897892],
[174.155273, -41.442726],
[172.353515, -40.713955]
]
]
}
}
]
}
JavaScriptでファイルを読み込むために、nz.geojsonのテキスト全体をブラケットで囲っておきます。
nz.geojson
[
{
"type": "FeatureCollection",
"features": [...]
}
]
これで地図データの用意は完了です。
sketch.jsを書く
GeoJSONの読み込み
p5.jsのpreload()を使ってGeoJSONを読み込んでおきます。
sketch.js
let boundary;
function preload(){
boundary = loadJSON("nz.geojson");
}
地理データをキャンバスに描画する
- 読み込んだGeoJSONを解析し、各ポリゴンの頂点の経緯度座標を取得します。
- ニュージーランドは経度160から180度、緯度-50から-30度の範囲にあるので、
map()を使ってキャンバスの範囲と調整します。 -
beginShape()とendShape()を使って形状を描画します。
sketch.js
let padding = 20;
function setup(){
createCanvas(windowHeight, windowHeight);
background('#67a5da');
let geom;
let polygons;
let coords;
let features = boundary[0].features;
fill('#81b214');
stroke('#fff');
for (let i = 0; i < features.length; i++) {
geom = features[i].geometry;
polygons = geom.coordinates;
coords = polygons[0];
beginShape();
for (let j = 0; j < coords.length; j++) {
let lon = coords[j][0];
let lat = coords[j][1];
let x = map(lon, 160, 180, 0+padding, width-padding);
let y = map(lat, -50, -30, height-padding, 0+padding);
vertex(x,y);
}
endShape(CLOSE);
}
}
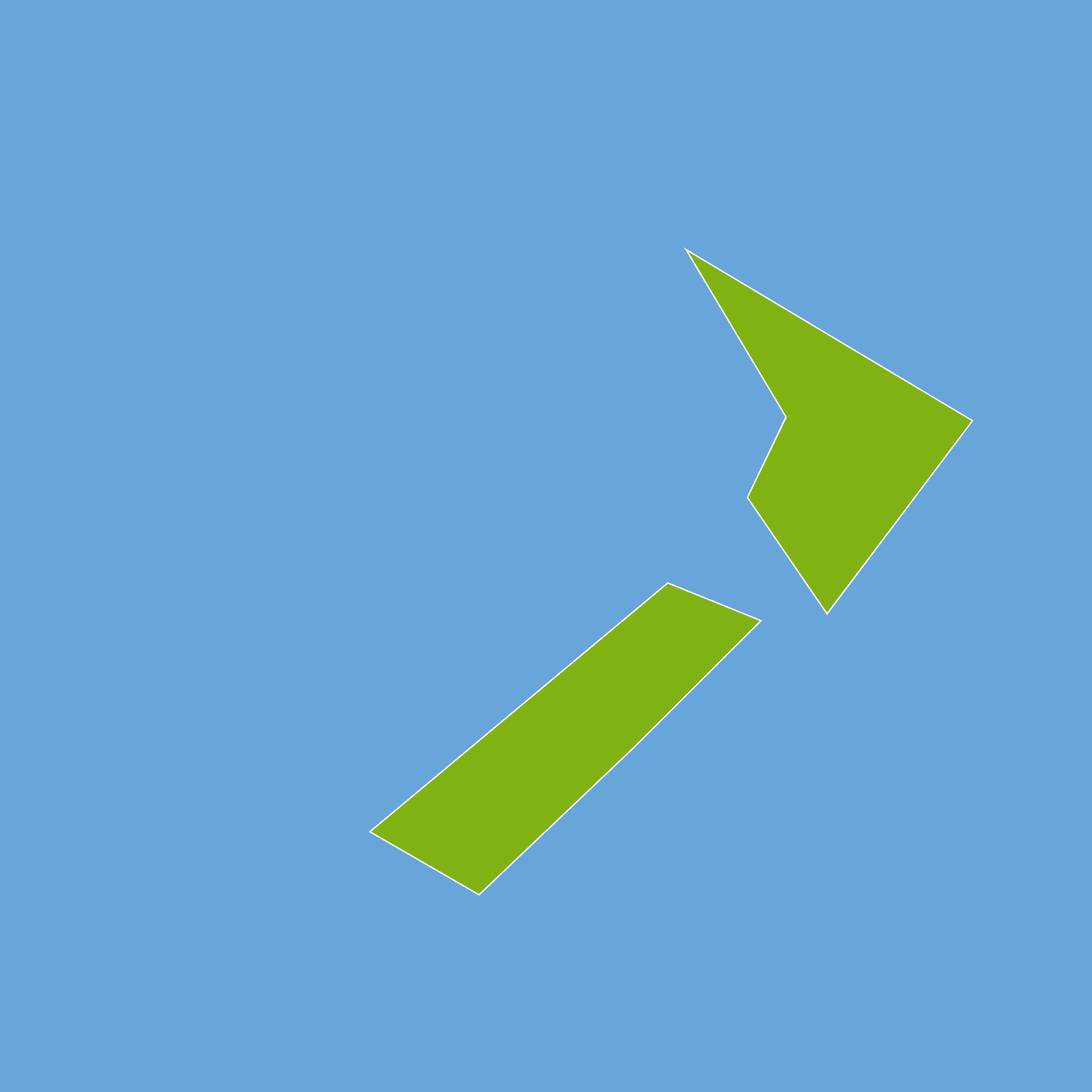
ニュージーランドの絵が描けました!