人間も負けていられない
ChatGPTの影響はすごいですね。毎日ネットには新しい使い方だのプロンプトテンプレートだの、世の中からなくなる仕事100選みたいな記事が雨後の筍のように出ています。
先日もこんなTweetがニュースになってました。
バイク川崎バイク(BKB)と言えば、「なんでも『BKB』で表現しちゃう」でお馴染みのピン芸人さんです。
ユーモア・センスの領域にも生成系AIの影響が・・私たちもウカウカしてられないですね。
さてこの B K B というフォーマットは、改めてまじまじと見ると
- 3行で事象・状況を伝える
- 短文で構成し、インパクトを残す
- Bが反復するおかしみと、ワードチョイスの難しさ
など、 語彙力のトレーニングに使えそうです。
また、表現力を高めるには、積極的にアウトプット(発信)をしていくことが有効なようです。
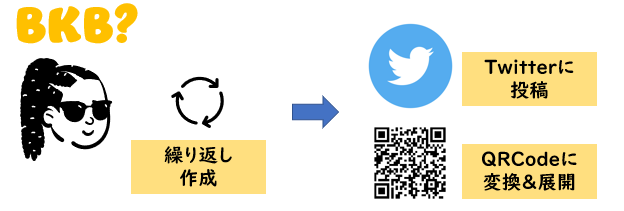
トレーニング&アウトプットのイメージはこんな感じでしょうか。
早速やっていきましょう。
作ったやつ
環境
・Vue.js
・axios
・Netlify
・QR コード ジェネレーター(api.qrserver.com)
つくりかた
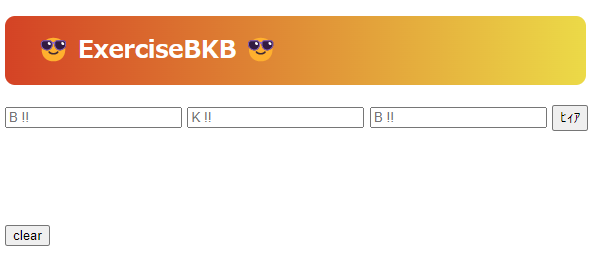
0.イメージ
下図のようなやつを作っていきます。
やりたいことは以下の3つです。
- インプット欄に入力して、登録(ヒィア)ボタンを押すとストックできる。
- Twitterへのシェアボタンをつける。
- QRコード生成ができる。
1.実装
シンプルなページ構成をサクッと実装できる Vue.js を使用します。
フォームに入力した値をマージして、リストとして入力欄の下に表示していきます。
html コード例
<!DOCTYPE html>
<html lang="ja" >
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>ExerciseBKB</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="https://platform.twitter.com/widgets.js" async></script>
<style>
#qr-container {
display: flex;
flex-direction: column;
align-items: left;
margin-top: 20px;
}
#qr-container img {
max-width: 150px;
}
</style>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h2>😎 ExerciseBKB 😎</h2>
<div id="app">
<input v-model="input1" type="text" placeholder="B !!">
<input v-model="input2" type="text" placeholder="K !!">
<input v-model="input3" type="text" placeholder="B !!">
<button @click="register">ヒィア</button>
<ul>
<li v-for="(item, index) in items">
<button @click="shareOnTwitter(item)">TWEET</button>
<button @click="generateQRCode(item)">QR</button>
{{ item }}
</li>
</ul>
<div id="qr-container"><BR>
<img v-if="qrCode" :src="qrCode" alt="QR Code">
</div>
<br><br> <button onclick="window.location.reload();">clear</button>
</div>
<script src="script.js"></script>
</body>
</html>
QRコードの生成は、axiosでapi.qrserver.comを呼び、返されたQRコード画像をv-ifで表示しています。
JavaScript コード例
new Vue({
el: '#app',
data: {
input1: '',
input2: '',
input3: '',
items: [],
qrCode: '',
qrCodeIndex: -1
},
methods: {
register() {
if (this.input1 && this.input2 && this.input3) {
const concatenatedValue = `${this.input1}\u3000${this.input2}\u3000${this.input3}`.trim();
this.items.push(concatenatedValue);
this.input1 = '';
this.input2 = '';
this.input3 = '';
}
},
generateQRCode(item, index) {
const apiUrl = `https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=${encodeURIComponent(item)}`;
axios.get(apiUrl, { responseType: 'blob' })
.then(response => {
const qrCodeUrl = URL.createObjectURL(response.data);
this.qrCode = qrCodeUrl;
this.qrCodeIndex = index;
})
.catch(error => {
console.error('QRコードの生成に失敗しました', error);
});
},
shareOnTwitter(item) {
const twitterShareUrl = `https://twitter.com/share?text=${encodeURIComponent(item)} BKB %F0%9F%98%8E ヒィア!!!&url=exbkb.netlify.app&hashtags=BKB,ExerciseBKB`;
window.open(twitterShareUrl);
}
}
});
2.公開
Netlifyを使って、Webアプリとして公開しましょう。
Netlifyは、静的ウェブページを無料でホスティングできるサービスです。
作成したコード(テキストファイル)をドラッグ&ドロップするだけで簡単にデプロイできます。
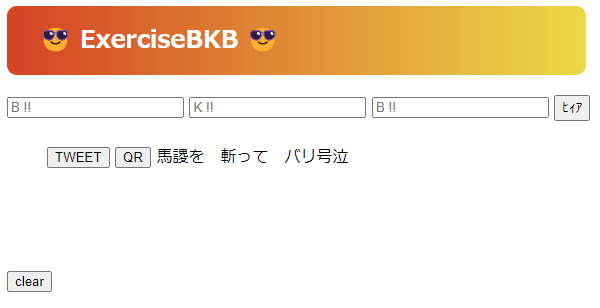
試しにデータを登録してみると、発信用のTwitter、QRコード生成のボタンと共に入力結果が表示できています。
3.発信
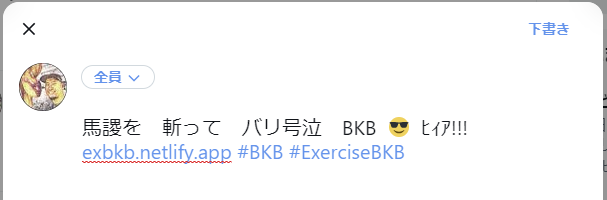
Twitter投稿
出来の良い作品は、TweetボタンからTwitterへの投稿ができます。
引数としてハッシュタグやサイトURLの追加も可能です。
shareOnTwitter(item) {
const twitterShareUrl = `https://twitter.com/share?text=${encodeURIComponent(item)} BKB %F0%9F%98%8E ヒィア!!!&url=exbkb.netlify.app&hashtags=BKB,ExerciseBKB`;
window.open(twitterShareUrl);
QRコード作成
Twitterでの公開に抵抗を感じるような作品ができた場合は、QRコードを生成して、見てほしい人にそっと送りましょう。
どうだったか
ジャストアイデアで作ってみたアプリですが、結構っぽいものに仕上がってますね!
楽しく使ってもらえたら僥倖でございます。
ChatGPTにも聞いてみた
なかなかやるじゃん!