目的
Ankoでidを設定する方法をまとめる
背景
JavaでAndroidアプリ開発中のレイアウト作成にXMLを用いている場合が多いと思います。
しかし、Kotlinで開発する場合はAnkoというUI構築のためのDSLが使えます。
ちなみに、このAnkoはJetbrains製です。
そしてこのAnkoを使う際にXMLのようにidを設定してコードでfindしたりsetOnClickListenerしたりすると思います。
(AnkoでonClickの処理とかも書けますが...)
でも何も考えずAnkoでXMLのようにidを設定しようとするとエラーが吐かれます。
XMLのように新しくidを追加するときに一工夫必要。
そしてAnkoのid設定について書かれている記事があまりなかった(特に日本語)のでここにまとめようと思いました。
(何もしない状態での)現実
エラー吐かれまくり(´・ω・`)
(この記事に書いてあることをした)現実
やった(´・ω・`)
確認環境
- AndroidStudio 3.1 Canary 8
- Kotlin 1.2.10
- Anko 0.10.3
- macOS High Sierra 10.13.2
古すぎたりしなければバージョンの違いは特に関係ないと思います。
設定方法
方法は3つくらいあります。
設定方法1:idを設定しない
idを設定しなければidの設定で困ることはないという極論
ごめんなさい、何も解決していません。
設定方法2:idに任意の数値をセットする
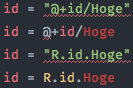
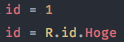
そもそもこのidがIntを求めているのでそのままInt型の任意の数値を渡せてあげれば動きます。
だからAndroidアプリを開発する際に、
1はActivity1のEditTextで、2はActivity2のEditTextで...みたいな感じでどこかにメモを残しておきながらやるとなんとかなります。
実際にやるときは10はEditTextで20はButtonでみたいな感じで分けると分かりやすくなりそうです。
でもこんな方法、、、僕は嫌だ!
設定方法3:values/ids.xmlを用意してidの名前を登録する
この方法が一番理想的だと思います。
Androidビューでプロジェクトを見たときにres/values下に「New」→「Values resource file」で名前をids.xmlにして作成します。
そこに下記のように設定することで新規idを追加できます。
type="id"は固定でname=""の部分に任意の文字列をセットすればその名前のidを生成できます。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<item name="Hoge" type="id"/>
</resources>
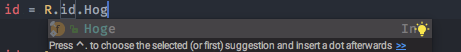
これでAnkoでid追加をするときに R.id.Hoge とすることで呼び出せるようになります。
補完もちゃんと出ます。

最後に
この方法が見つからなくて一時期Anko使わないでおこうと思ったくらいなので、Ankoを諦めていたけどこの記事を見てもう一度やってみようと思ってくれる人が一人でもいれば幸いです。
他にもこんな方法がある等あれば教えて欲しいです!
Kotlin楽しい。
参考元