Visual Studio Codeで保存時自動整形の設定方法
保存時に自動整形する方法を自分なりに検索してみたので、以下にまとめています。
自動整形
結論から述べると、
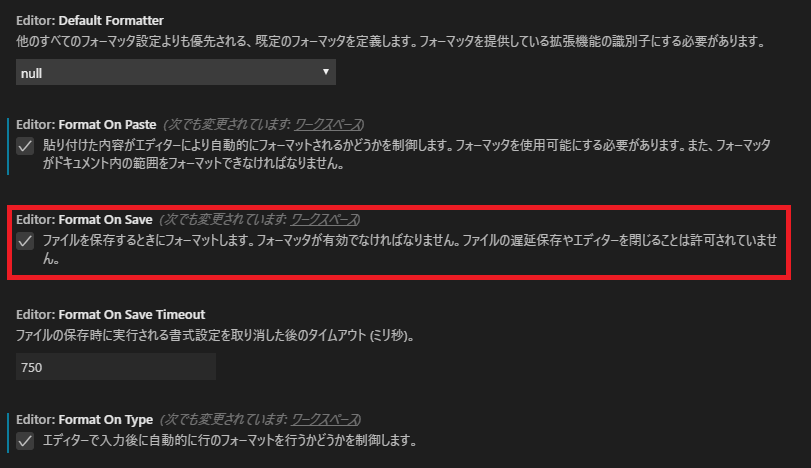
Visual Studio Code自体に自動整形の設定ができる
設定項目がありました。
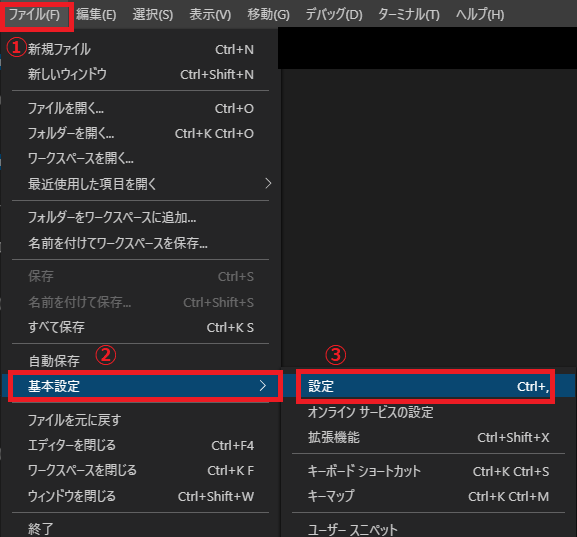
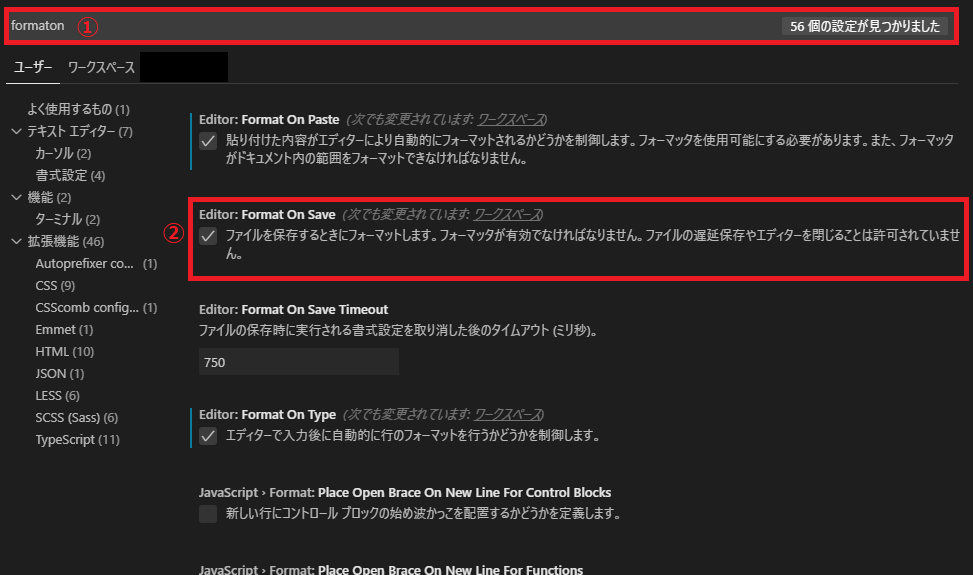
設定手順
これで完成です。
と、そのはずだったのですが、試してみても上手くいかないんです。
自分はここで一旦詰まりました。
チェックを入れても自動整形されない・・・。
1つの記事ではわからないので、色々な記事を調べて、次の記事と繰り返して見つけたのが、
[Alt] + [Shift] + [F]を毎回押すのめんどくさい という言葉でした。
フォーマッターが入ってなかったみたいです(泣)
自動整形してくれるフォーマッターがないのに、自動整形っていうのは無茶でした。
フォーマッター
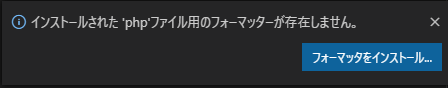
というわけで、 [Alt] + [Shift] + [F] を押してみると
フォーマッターがないということが分かったので、
フォーマッターをインストールです。
[フォーマッタをインストール]をクリックしてみると、
現在触っている言語が PHP だったので、
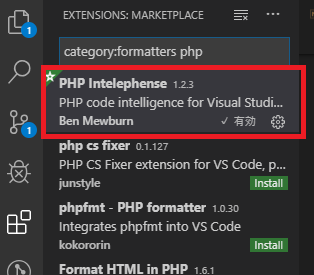
PHP用のフォーマッターが自動で検索されました。

『PHP Intelephense』 をインストールして、
保存してみると、できました!!!
感動よりも、解決できてホッとする方が本音でした。
困っている方の参考になればと思います。