Rails6でアプリケーションにFont Awesomeを導入した際の手順をまとめてみました。
超初心者向けです。
前回: Rails6にBootstrapを導入してトップページを作成するの続きになります。
完成形
Font Awesomeの導入
コンソール
yarn add @fortawesome/fontawesome-free
Font Awesomeを読み込ませる
app/javascript/packs/application.js
import 'bootstrap';
import '@fortawesome/fontawesome-free/js/all'; //追加
import '../stylesheets/application';
app/javascript/stylesheets/application.scss
@import '~bootstrap/scss/bootstrap';
@import '~@fortawesome/fontawesome-free/scss/fontawesome'; //追加
導入完了
Font Awesomeの表示
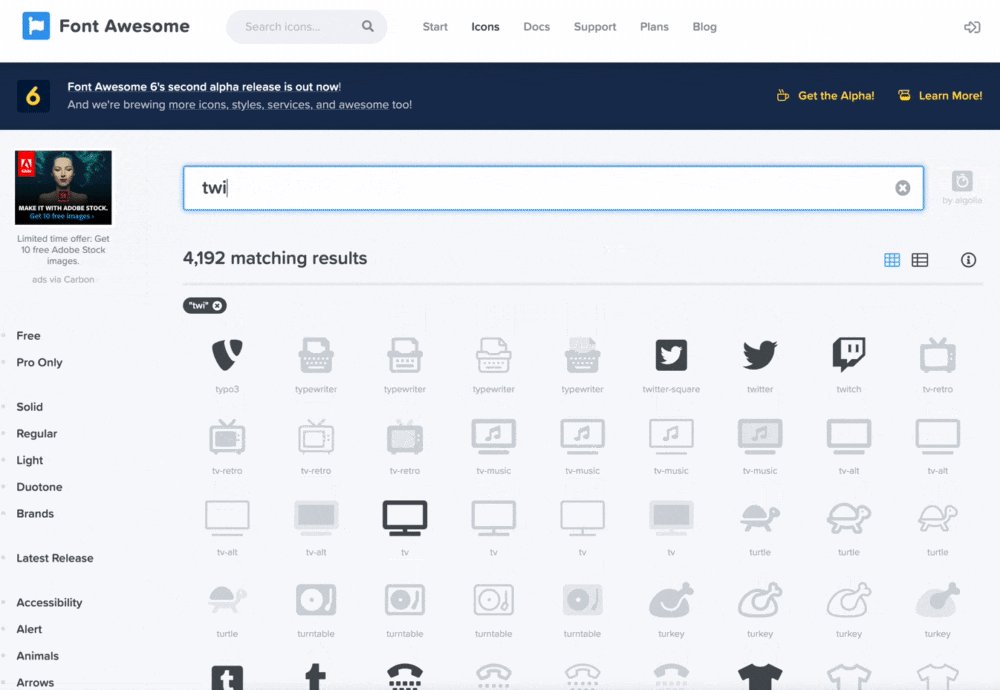
Font Awesomeの公式ページから任意のアイコンのコードをコピペする

index.html.erb
<i class="fab fa-twitter-square"></i>
表示されましたがこれでは小さいです。
なのでサイズを調整します。
以下のコードをclass名に追記
| コード | サイズ |
|---|---|
| fa-lg | 1.3倍 |
| fa-2x | 2倍 |
| fa-3x | 3倍 |
| fa-4x | 4倍 |
index.html.erb
<i class="fab fa-twitter-square fa-2x"></i>
サイズが大きくなりました。
この要領で記述していきます。
index.html.erb
<div class="icons">
<div class="icon">
<%= link_to "#" do %>
<span class="icon-twitter"><i class="fab fa-twitter-square fa-2x"></i></span>
<span class="icon-name">Twitter</span>
<% end %>
</div>
<div class="icon">
<%= link_to "#" do %>
<span class="icon-insta"><i class="fab fa-instagram-square fa-2x"></i></span>
<span class="icon-name">Instagram</span>
<% end %>
</div>
<div class="icon">
<%= link_to "#" do %>
<span class="icon-face"><i class="fab fa-facebook-square fa-2x"></i></span>
<span class="icon-name">Facebook</span>
<% end %>
</div>
<div class="icon">
<%= link_to "#" do %>
<span class="icon-line"><i class="fab fa-line fa-2x"></i></span>
<span class="icon-name">Line</span>
<% end %>
</div>
</div>
CSSをあてていきます。アイコンのカラーはこちらのサイトを参考にしております。
ターミナル
touch app/javascript/stylesheets/index.scss
app/javascript/stylesheets/application.scss
@import '~bootstrap/scss/bootstrap';
@import '~@fortawesome/fontawesome-free/scss/fontawesome';
@import './index.scss'; // 追記
app/javascript/stylesheets/index.scss
.icons{
padding: 10px;
}
.icon{
margin-bottom: 5px;
:hover {
text-decoration: none;
}
}
.icon-name{
font-size: 20px;
}
.icon-twitter{
color: #55acee;
}
.icon-insta{
color:#f77737;
}
.icon-face{
color: #315096;
}
.icon-line{
color: #00c300;
}